Facepile controlo (pré-visualização)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Um controlo utilizado para apresentar e interagir com imagens.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.

Importante
- Esta é uma caraterística de pré-visualização.
- As caraterísticas de pré-visualização não se destinam à produção e poderão ter caraterísticas restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
Description
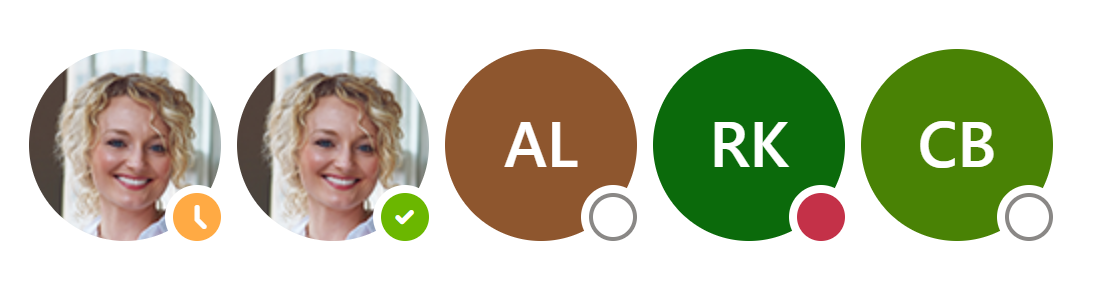
Uma pilha de rostos (Facepile) apresenta uma lista de personas. Cada círculo representa uma pessoa e contém a respetiva imagem ou iniciais. Frequentemente, este controlo é utilizado quando partilha quem tem acesso a uma vista ou a um ficheiro específico, ou quando atribui uma tarefa a um fluxo de trabalho.
Este componente de código fornece um wrapper em torno do controlo Fluent UI Facepile associado a um botão para utilização em aplicações de tela e páginas personalizadas.
_Propriedades
Propriedades-chave
| Property | Description |
|---|---|
Items |
Os itens de ação a compor. O primeiro item é considerado o item de raiz. |
PersonaSize |
Tamanho da persona a aparecer no ecrã |
OverflowButtonType |
Para escolher o tipo de botão Capacidade Excedida a apresentar e se deve ou não aparecer |
MaxDisplayablePersonas |
Número máximo de Personas a apresentar do Facepile Cinco é o número predefinido e recomendado |
ImageShouldFadeIn |
Se a imagem deve ter um efeito de Aparecer Gradualmente enquanto aparece |
ShowAddButton |
Se o botão Adicionar deve aparecer no componente Facepile |
OverflowButtonLabel |
Etiqueta Aria para o botão Capacidade Excedida |
AddbuttonAriaLabel |
Etiqueta Aria para o botão Adicionar |
Items Propriedades
| Name | Description |
|---|---|
ItemPersonaName |
Nome a Apresentar da Persona |
ItemPersonaKey |
A chave identifica o Item específico A chave tem de ser exclusiva |
ItemPersonaImage |
A Coluna de Imagem da tabela do Dataverse que contém Imagem de Persona (Imagem de Perfil) |
ItemPersonaImageInfo |
URL ou Conteúdo Base64 da Imagem de Persona (Imagem de Perfil) |
ItemPersonaPresence |
Opcional – Para definir a Presença da persona |
IsImage |
Se a imagem de persona (ItemPersonaImage) é uma Coluna de Imagem da tabela do Dataverse. Esta propriedade permite que o componente componha a imagem com base no tipo (URL ou Imagem). True, caso a imagem tenha de ser referenciada da tabela do Dataverse e false, no caso de ser um URL ou Base64 a ser referenciado a partir da propriedade ItemPersonaImageInfo |
ItemPersonaClickable |
Se a persona deve ou não ser clicável |
Fórmula do Power Fx de exemplo para Items (utiliza o conector de Utilizadores do Office 365)
Gerar coleção de Items com fotografias utilizando o conector de Utilizadores do Office 365
Uma lista de utilizadores pode vir de qualquer origem de dados, mas a imagem tem de ser fornecida para o componente. Se a origem de dados não tiver imagens para os utilizadores, pode utilizar a função AddColumns() do Power Fx para adicionar os atributos corretos à lista e obter a imagem do utilizador, a partir de uma lista de IDs de utilizador ou de nomes principais de utilizador que são mapeados para um utilizador no seu Microsoft Entra.
Gere uma coleção denominada UserPersonas utilizando o conector de Utilizadores do Office 365, consultando o código de amostra abaixo e, em seguida, transmitindo a coleção para a propriedade Items do controlo.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Nota
O campo IsImage está definido como false porque o ItemPersonaImageInfo provém de um URL de imagem. Para compor campos de imagem do Dataverse, defina o campo IsImage como true e utilize o ItemPersonaImage para transmitir no valor de imagem.
Utilização
Propriedades de Estilo
| Property | Description |
|---|---|
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. Consulte personalizar o tema para obter orientações sobre como configurar. |
AccessibilityLabel |
Etiqueta aria de leitor de ecrã |
Propriedades do Evento
| Property | Description |
|---|---|
InputEvent |
Um evento a enviar ao controlo. Por exemplo: SetFocus. |
Comportamento
Suporta SetFocus como um InputEvent.
Configurar o comportamento Ao Selecionar
Utilize a fórmula Switch() na propriedade OnSelect do componente para configurar ações específicas para cada item, referindo-se ao ItemPersonaKey do controlo selecionado como o valor de comutador.
Fórmula do Power Fx de exemplo na propriedade OnSelect do Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Limitações
Este componente de código só pode ser utilizado em aplicações de tela e páginas personalizadas.