Theming
A personalização do tema é um mecanismo através do qual é possível aplicar uma aparência e funcionalidade consistentes a todos os componentes numa página. Por agora, isto significa a partilha de um esquema de cores em toda a página.
Nota
Um objeto JSON de Tema é um bloco de código que contém um conjunto de cores. Os componentes do Kit para Criadores foram concebidos para aceitar o bloco de código de Tema gerado especificamente pela aplicação do Estruturador de Temas da Fluent e mapeia os respetivos valores de cor para propriedades de componentes. Guarde o objeto como uma variável na aplicação (como descrito nas instruções que se seguem). Embora tenha sido concebido um JSON de Tema para ser facilmente referenciado pelos componentes de kit, qualquer componente externo ao kit também pode referenciar estes valores, o que ajuda a manter facilmente a consistência em todos os componentes da aplicação.
Gerar o tema
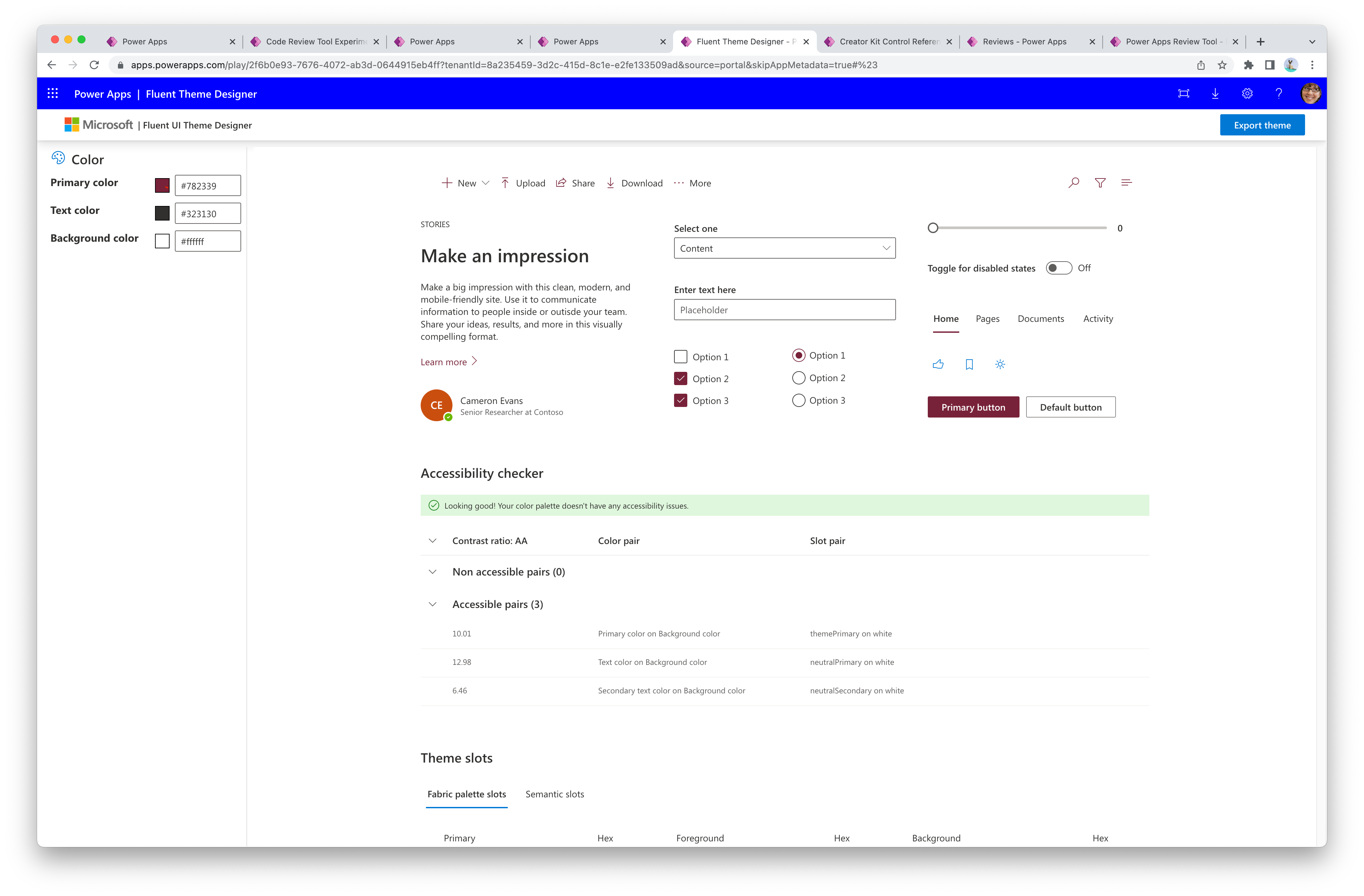
Utilize a aplicação Estruturador de Temas da Fluent (fornecida na solução CreatorKitReferences(Canvas)) para gerar um objeto JSON de tema que pode ser referenciado pelos componentes do Kit para Criadores.
Reproduza a aplicação Estruturador de Temas da Fluent.
Modifique os valores de Cor primária, Cor de texto e Fundo.

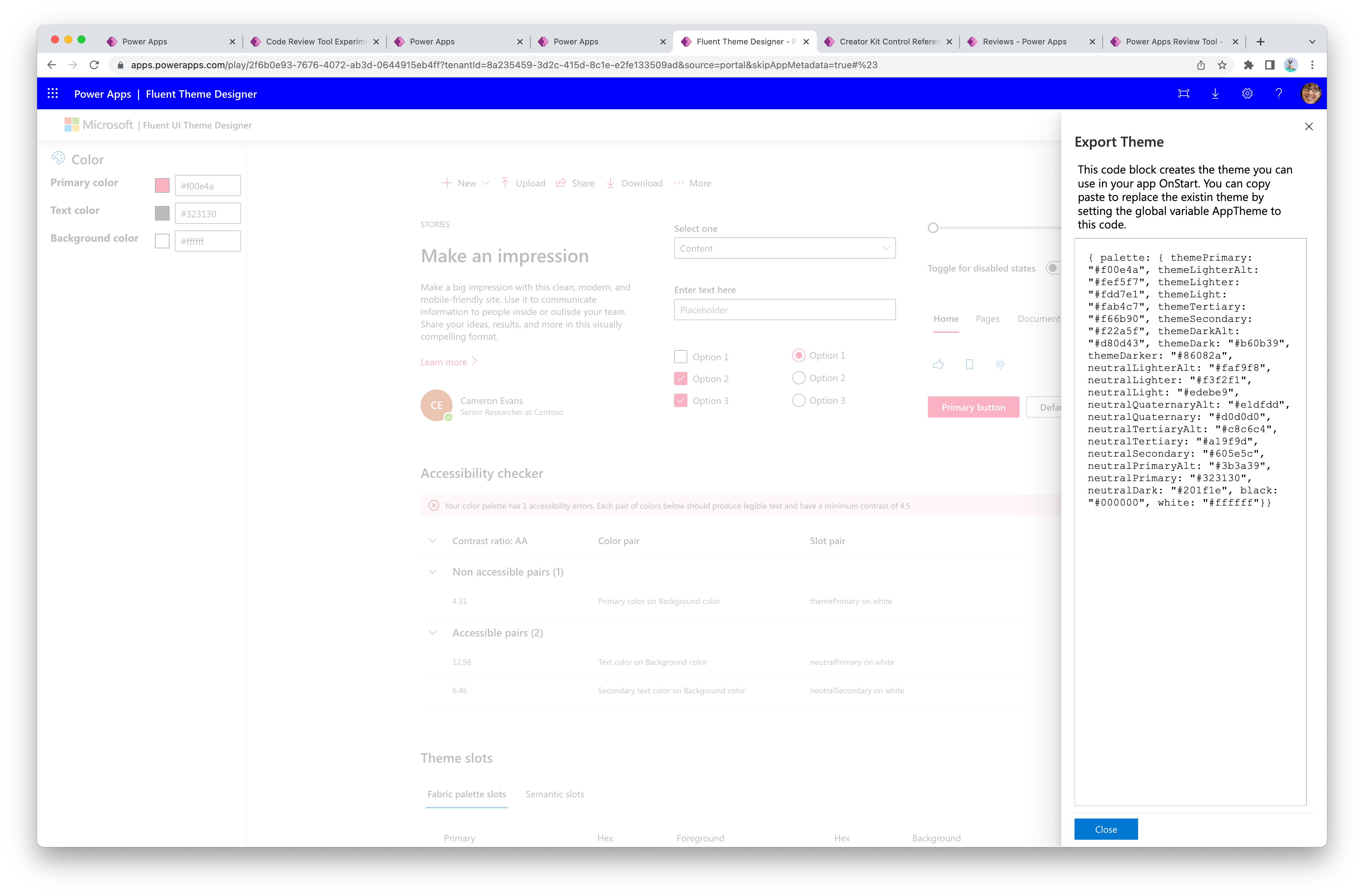
No canto superior direito, selecione Exportar tema para gerar a versão da expressão Power Fx do JSON de Tema e, em seguida, copie o valor do painel.

Guarde a variável como uma variável global numa aplicação (secção seguinte).
Definir o tema
A fórmula do Power Fx abaixo mostra um exemplo de como definir uma variável global utilizando as saídas da aplicação Estruturador de Temas da Fluent UI. Esta variável pode ser referenciada por todos os componentes na aplicação.
- Coloque esta fórmula do Power Fx para ser executada na propriedade
OnStartda aplicação. - Substitua o valor entre os comentários
/* THEME OBJECT */pelo seu próprio objeto de tema a partir do estruturador.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Referenciar o tema a partir de componentes do Kit para Criadores
Um tema pode ser transmitido para a propriedade Theme de cada componente.
- Os componentes do Canvas devem fazer referência à
AppThemevariável. - Os componentes de código devem fazer referência à
AppThemeJsonvariável.
Referenciar o tema a partir de componentes do Power Apps nativos
Qualquer um dos componentes centrais em aplicações de tela ou páginas personalizadas pode referenciar elementos do objeto AppTheme (não pode ser formatado por JSON). Estes controlos têm de referenciar as propriedades palette pretendidas e ser convertidas como um tipo de dados de Cor utilizando a fórmula ColorValue().
Exemplo Button.Fill Power Fx fórmula referente à cor primária do tema:
ColorValue(AppTheme.palette.themePrimary)