Dialog controlo (experimental)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Um controlo utilizado para agrupar conteúdo.

Importante
- Esta é uma funcionalidade experimental.
- As funcionalidades experimentais não se destinam à produção e poderão ter funcionalidades restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
Description
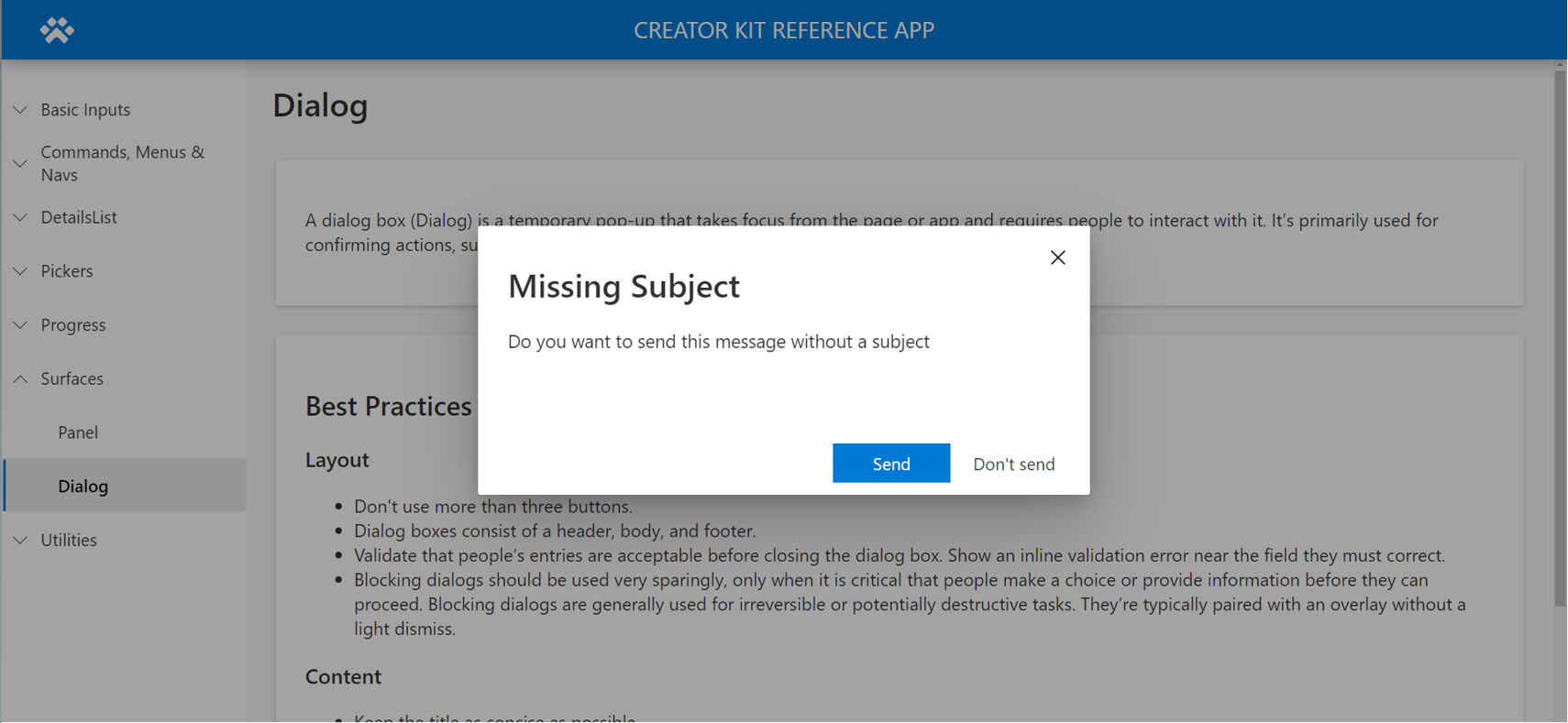
Uma caixa de diálogo (Diálogo) é uma janela de pop-up temporária que retira o foco da página ou aplicação e requer que as pessoas interajam com ele. É utilizado principalmente para confirmar ações, como a eliminação de um ficheiro ou para pedir que as pessoas façam uma escolha.
Este componente de tela imita o estilo e o comportamento do controlo Dialog da Fluent UI. Consulte a documentação para melhores práticas.
Visualize o componente no repositório GitHub do Kit Criador.
_Propriedades
Propriedades chave
| Property | Description |
|---|---|
Buttons |
Um conjunto de dados que define os botões (consulte as propriedades abaixo) |
Title |
Texto apresentado na secção de título |
OverlayColor |
Cor apresentada na área de sobreposição |
DialogWidth |
A largura do diálogo (não deve ser confundida com a largura do controlo, que deve abranger a largura da aplicação) |
DialogHeight |
A altura do diálogo (não deve ser confundida com a altura do controlo, que deve abranger a altura da aplicação). |
SubTitle |
Texto apresentado sob o título |
Buttons propriedades
| Property | Description |
|---|---|
Label |
A etiqueta apresentada no botão. |
ButtonType |
Enumeração que determina o estilo do botão. Escolha entre Standard e Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propriedades de estilo
| Property | Description |
|---|---|
Theme |
Objeto do tema. Consulte personalizar o tema para obter orientações sobre como configurar. |
Para a formatação, consulte as orientações na secção Conteúdo do painel do formato do Painel.
Propriedades do evento
| Property | Description |
|---|---|
OnCloseSelect |
Expressão de ação que é executada quando o botão Encerrar é selecionado. |
OnButtonSelect |
Expressão de ação que é executada quando um dos botões de ação é selecionado. |
Comportamento
Configurar visibilidade do Diálogo
Torne visível o próprio controlo Dialog (ou a superfície na qual está localizado) quando uma variável do tipo booleano (true/false) muda para true e atribua essa variável à propriedade de visibilidade do diálogo. Depois de apresentado o diálogo, pode ocultá-lo atualizando a variável na propriedade reset, a qual é acionada quando o ícone de encerramento é selecionado.
O que se segue mostra a fórmula do Power Fx para abrir o diálogo, numa fórmula de ação noutro componente algures na aplicação (por exemplo, a propriedade OnSelect de um botão):
UpdateContext({ showHideDialog: true })
O que se segue é a fórmula do Power Fx para fechar o diálogo, na propriedade OnCloseSelect do diálogo:
UpdateContext({ showHideDialog: false })
Atribua a variável à propriedade Visible do diálogo:
showHideDialog
Configurar ações do botão
Na propriedade OnButtonSelect do diálogo, forneça ações numa condição If() ou Switch() com base no valor de texto Self.SelectedButton.Label para definir a ação. Dependendo da ação, poderá fazer sentido também fechar o diálogo após a ação ser concluída.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Limitações
Este componente de tela só pode ser utilizado em aplicações de tela e páginas personalizadas.