Panel controlo (experimental)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Um controlo utilizado para agrupar conteúdo.

Importante
- Esta é uma funcionalidade experimental.
- As funcionalidades experimentais não se destinam à produção e poderão ter funcionalidades restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.
Description
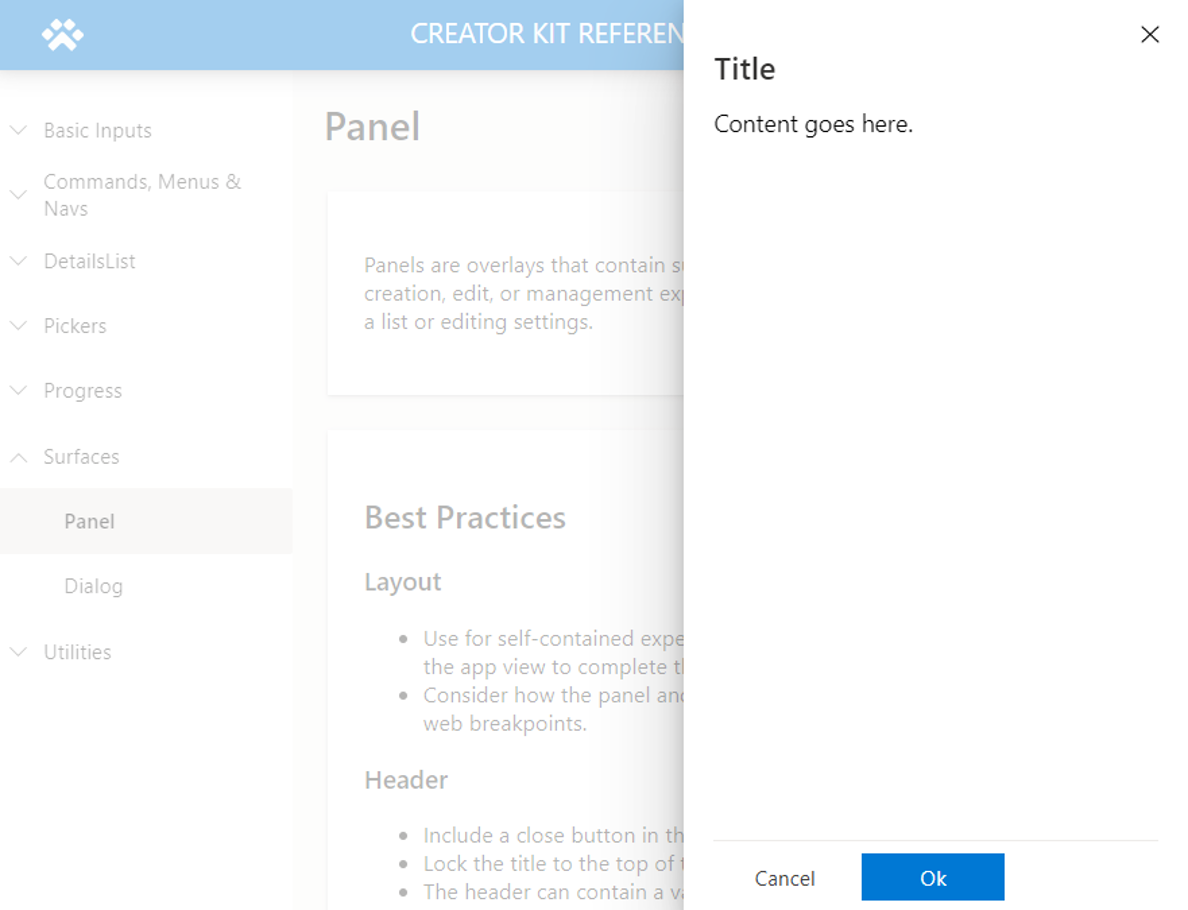
Os painéis são sobreposições que contêm conteúdo suplementar e são utilizados para experiências complexas de criação, edição ou gestão – por exemplo, ver detalhes sobre um item numa lista ou editar definições.
Este componente de tela imita o estilo e o comportamento do controlo Panel da Fluent UI.
_Propriedades
Propriedades chave
| Property | Description |
|---|---|
Buttons |
Um conjunto de dados que define os botões. |
Title |
Texto apresentado na secção de título. |
Subtitle |
Opcional. Texto apresentado por baixo do título. |
DialogWidth |
Largura do painel. |
ContentX |
A coordenada X para a área do conteúdo. |
ContentY |
A coordenada Y para a área do conteúdo. |
ContentWidth |
A largura da área do conteúdo do painel. |
ContentHeight |
A altura da área do conteúdo do painel. |
Buttons propriedades
| Property | Description |
|---|---|
Label |
A etiqueta apresentada no botão |
ButtonType |
Enumeração que determina o estilo do botão. Escolha entre Standard e Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propriedades de estilo
| Property | Description |
|---|---|
Overlay Color |
Cor apresentada na área de sobreposição. |
DialogWidth |
A largura do painel (não deve ser confundida com a largura do controlo, que deve abranger a largura da aplicação). |
Position of the panel |
Forneça o valor de texto de Right ou Left para indicar de que lado do ecrã o painel deve ser composto. |
Theme |
Objeto do tema. Deixar isto em branco irá compor o tema predefinido predefinido do Power Apps. Consulte personalizar o tema para obter orientações sobre como configurar. |
Propriedades do evento
| Property | Description |
|---|---|
OnCloseSelect |
Expressão de ação que é executada quando o botão Encerrar é selecionado. |
OnButtonSelect |
Expressão de ação que é executada quando um dos botões de ação é selecionado. |
Comportamento
Configurar visibilidade do painel
A visibilidade de Panel pode ser alternada com uma variável do tipo booleano (true/false).
Utilize a seguinte fórmula do Power Fx para apresentar o diálogo (por exemplo, a propriedade
OnSelectde um controlo button):UpdateContext({ showHideDialog: true })Atribua os seguintes valores a
Panel:Property valor OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Configurar ações do botão
Na propriedade OnButtonSelect do painel, forneça ações numa condição If() ou Switch() com base no valor de texto Self.SelectedButton.Label para definir a ação. Dependendo da ação, é comum ocultar o Panel após a ação ser concluída.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Conteúdo do painel de formato
Associe um contentor às propriedades de conteúdo do Panel para colocar conteúdo na região apropriada do ecrã. Certifique-se de que associa a visibilidade do conteúdo a Panel.
Passos para formatar conteúdo num painel:
Adicione o
Panel(nome de exemplo:cmp_panel)Adicionar um contentor (nome de exemplo:
c_panelContent)Modifique as propriedades seguintes de
c_panelContent:Property valor Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Limitações
Este componente de tela só pode ser utilizado em aplicações de tela e páginas personalizadas.