Editar cabeçalho do site
Editar o cabeçalho do seu site para aplicar a sua marca ao site do Power Pages. Pode:
- Atualizar o título do site e adicione o logótipo da sua organização.
- Fornecer texto alternativo para imagens de logótipo.
- Alterar cores e tipos de letra.
- Pré-visualizar o esquema reativo do site.
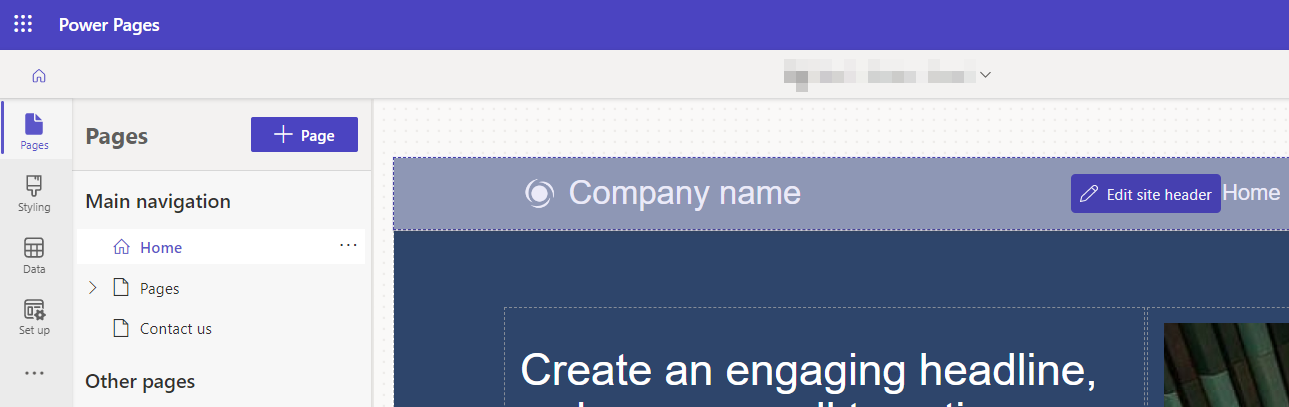
Na área de trabalho Páginas, paire o cursor sobre o componente do cabeçalho e selecione Editar cabeçalho do site. As opções de edição aparecem numa janela na área de trabalho Páginas.

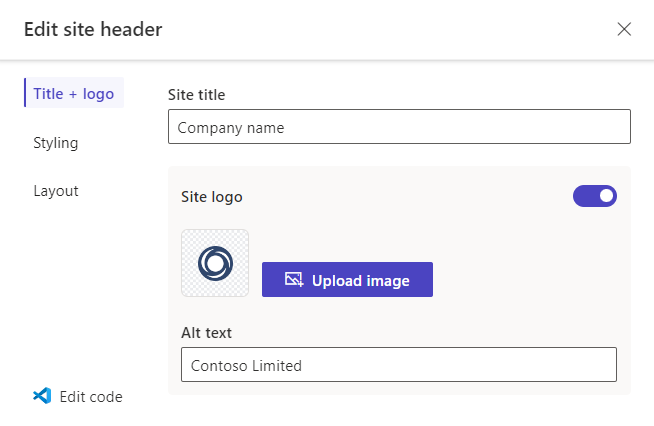
Título e logótipo
Altere o título do site e altere ou remova o logótipo na secção Título + logótipo da janela de edição do título. Também pode personalizá-los utilizando Código Liquid.

- Introduza o título do site na caixa abaixo em Título do site.
- Para utilizar um logótipo diferente, selecione Carregar imagem e siga as instruções para selecionar um ficheiro de imagem.
- Introduza texto alternativo para a imagem de logótipo na caixa em Texto alternativo.
- Para remover totalmente o logótipo do cabeçalho, desative o comutador Logótipo do site .
Personalizar o título e o logótipo com o Liquid
O cabeçalho é composto por três fragmentos de conteúdo, que utilizam a linguagem de markup Liquid.
| Fragmento de conteúdo | Sintaxe da Liquid |
|---|---|
| Nome do site | {{ snippets['Site name'] }} |
| Logótipo do URL | {{ snippets['Logo URL'] }} |
| Texto alternativo do logótipo | {{ snippets['Logo alt text'] }} |
Se o título e o logótipo forem alterados no código, essas alterações substituem quaisquer alterações que efetuar na janela de edição do cabeçalho. Quando estas alterações impedem edições, é apresentada a seguinte mensagem: Your updates may not show on the site because of customizations to the code made by someone in your org.
Modifique o cabeçalho na aplicação Gestão do Portal para fazer com que o código do cabeçalho corresponda às suas alterações na janela de edição do cabeçalho.
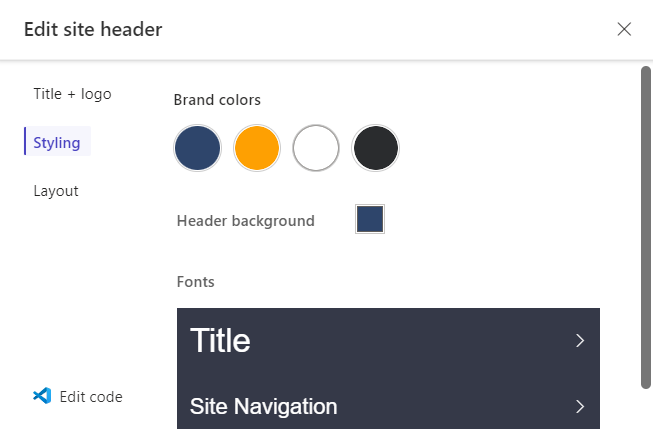
A definir o estilo
Altere o estilo do seu cabeçalho na secção Estilos da janela de edição do cabeçalho.
Sugestão
Também pode personalizar o estilo do seu cabeçalho editando os ficheiros CSS do site.
Cores da marca

- Selecione os círculos em Cores da marca para alterar as cores que o cabeçalho do site utiliza.
- Selecione o quadrado à direita do Fundo do cabeçalho para alterar a cor de fundo do cabeçalho.
- Selecione > à direita de Título e Navegação no Site para alterar as características do tipo do título do site e dos elementos de navegação.
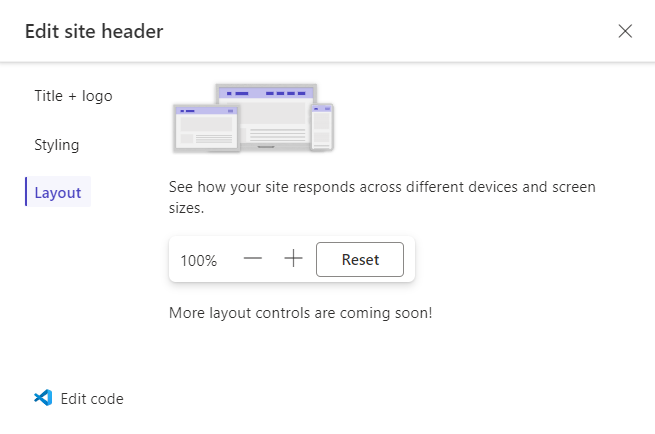
Layout
Pré-visualize o esquema reativo do site na secção Esquema da janela de edição do cabeçalho.

- Utilize os controlos + e - para alterar o tamanho da apresentação.
Consulte também
Adicionar texto
Botão Adicionar
Adicionar imagem
Adicionar vídeo
Adicionar espaçador
Adicionar Power BI
Adicionar lista
Adicionar formulário
Adicionar iFrame
Adicionar formulário com vários passos
Editar código com o Visual Studio Code para a Web
Estruturar mapa do site