Gerir ficheiros CSS
O Cascading Style Sheets (CSS) permite-lhe controlar a formatação e o estilo do seu site.
Por predefinição, os novos sites do Power Pages têm os ficheiros bootstrap.min.css, theme.css e portalbasictheme.css instalados como parte dos modelos do site.
Pode modificar o estilo utilizando a área de trabalho Estilos ou pode carregar os seus próprios ficheiros CSS personalizados.
Quando carregar um novo ficheiro CSS personalizado, este está disponível como ficheiro Web na aplicação Gestão de Portais.
Nota
Os sites do Power Pages utilizam o Bootstrap 3.3.x. Os programadores do site não devem substituir o Bootstrap 3 por outras bibliotecas CSS, pois alguns dos cenários nos no Power Pages dependem do Bootstrap 3.3.x. Mais informações: Descrição geral do Bootstrap.
Gerir ficheiros CSS personalizados na área de trabalho Estilos
Aceder a Power Pages.
Selecione Editar no site em que pretende adicionar uma página.
Selecione a área de trabalho Estilos.
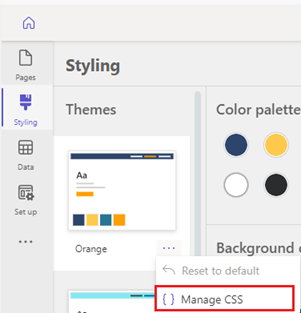
Selecione a opção Gerir CSS, sob Mais opções na Área de Trabalho Estilos.

Carregar ficheiros CSS
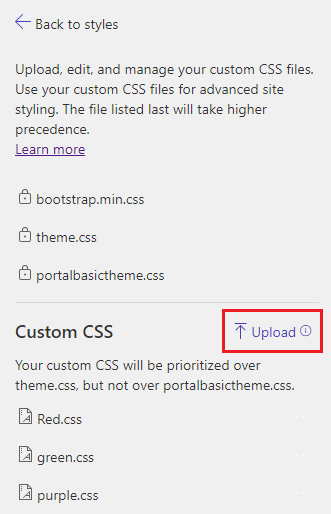
No painel Gerir CSS, é apresentada uma lista dos ficheiros CSS predefinidos:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Para carregar o seu ficheiro CSS personalizado, selecione Carregar e escolha o seu ficheiro CSS personalizado.

Nota
- Pode carregar ficheiros CSS personalizados de até 1 MB.
- Depois de carregar o ficheiro CSS personalizado, a pré-visualização será refletida no lado direito.
- Os ficheiros CSS personalizados carregados serão aplicáveis a todos os temas.
Mais opções
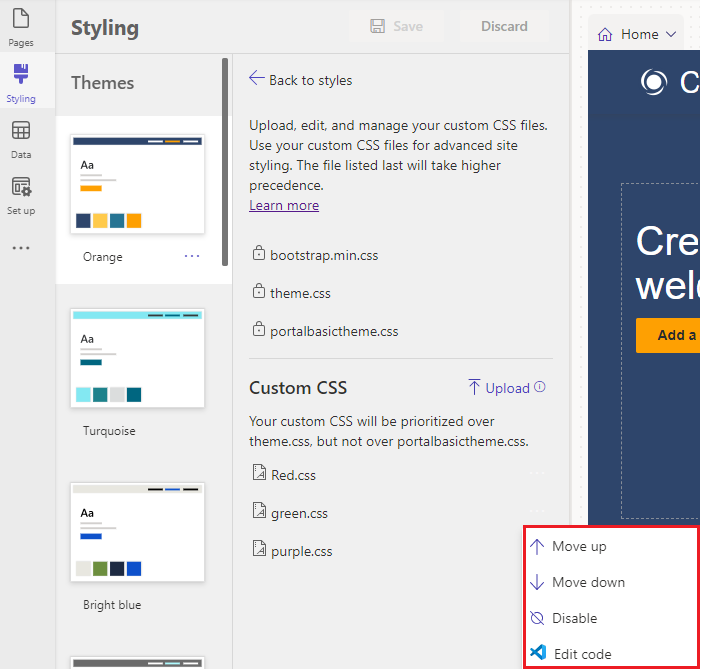
Selecione ... (reticências) à direita do ficheiro CSS personalizado, onde pode mover o ficheiro aumentar ou diminuir a precedência do ficheiro e desativar o ficheiro CSS personalizado.
Nota
Os ficheiros CSS listados na parte inferior têm maior precedência, ou seja, se dois ficheiros contiverem uma atualização para a mesma propriedade, será aplicada a atualização contida no ficheiro mais abaixo na lista.

Arquitetura
Qualquer ficheiro CSS personalizado tem uma prioridade inferior ao portalbasictheme.css predefinido e superior ao theme.css. Esta atribuição de prioridades serve para encorajar a personalização de estilos utilizando painel de estilo para opções de estilo de origem.
Nota
Recomendamos que os CSS personalizados sejam utilizados para formatar apenas estilos que não sejam fornecidos de origem no painel de estilos.
Aviso
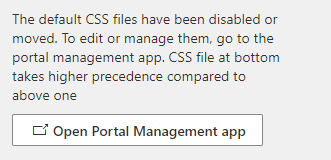
Não desative, elimine ou altere a ordem de apresentação de qualquer um dos ficheiros CSS predefinidos (bootstrap.min.css, theme.css ou portalbasictheme.css). Verá um erro no estúdio de design.

Abra a aplicação Gestão do Portal e restaure o estado predefinido e a ordem de apresentação dos ficheiros CSS predefinidos para resolver o problema.
Eliminar um ficheiro CSS personalizado
Os ficheiros CSS são armazenados como ficheiros Web. Para remover o ficheiro CSS personalizado, aceda à aplicação Gestão de Portais e selecione Ficheiros Web.
Localize o registo do ficheiro CSS personalizado. Poderá ser necessário filtrar os valores de Nome e Site para localizar o registo correto.
Depois de selecionado o registo do ficheiro Web, selecione Eliminar.
No estúdio de design, selecione Sincronizar configuração para limpar as alterações de estilo do CSS personalizado.