Personalizar o seu copiloto
Quando cria um copiloto para um site, o copiloto utiliza o conteúdo do site de alojamento para gerar respostas. O Microsoft Dataverse indexa o conteúdo do site e as tabelas configuradas e o Copilot Studio resume o conteúdo indexado e as tabelas para gerar respostas.
Os utilizadores autenticados do site recebem respostas personalizadas e resumidas que estão alinhadas com as respetivas funções da Web. Para melhorar o modelo de conteúdo para utilizadores autenticados do site, refine os dados seguindo estes passos:
No Power Pages, aceda a Configurar área de trabalho.
Por baixo de Copilot, selecione Adicionar copiloto.
Em Refinar os seus dados, selecione Fazer alterações.
Selecione Controlo de pesquisa para escolher tabelas para selecionar ou limpar a seleção de tabelas.
- Pode selecionar várias tabelas nesta secção. Certifique-se de que todas as tabelas selecionadas são usadas no site.
- Nas páginas subsequentes, especifique a página onde a tabela é usada, para gerar o URL da citação.
Selecione Seguinte.
Por baixo de Escolher tabelas, selecione a tabela que contém as colunas e a ligação de página que pretende selecionar. Uma tabela só aparece se tiver, pelo menos, uma coluna de várias linhas.
Só pode selecionar uma tabela de cada vez.
Em Adicionar ligação da página, selecione a página onde a tabela é usada.
Nota
- Certifique-se de que seleciona a página correta. Caso contrário, o bot fornece um URL de citação incorreto para as respostas.
- A página deve usar
idcomo parâmetro de cadeia de consulta. Se usar qualquer outro nome de parâmetro, o URL da citação não funcionará corretamente.
Em Escolher colunas, selecione a lista de colunas que são usadas na página. Apenas as colunas com texto com várias linhas estão disponíveis para seleção.
Selecione Seguinte e reveja a sua seleção.
Selecione Guardar para submeter as alterações.
Personalizar o aspeto do copiloto
Pode personalizar o estilo do copiloto ao substituir as classes predefinidas das classes da Folha de Estilos em Cascata (CSS). Para o fazer, adicione um elemento style ao modelo de cabeçalho e substitua os valores seguindo estes passos:
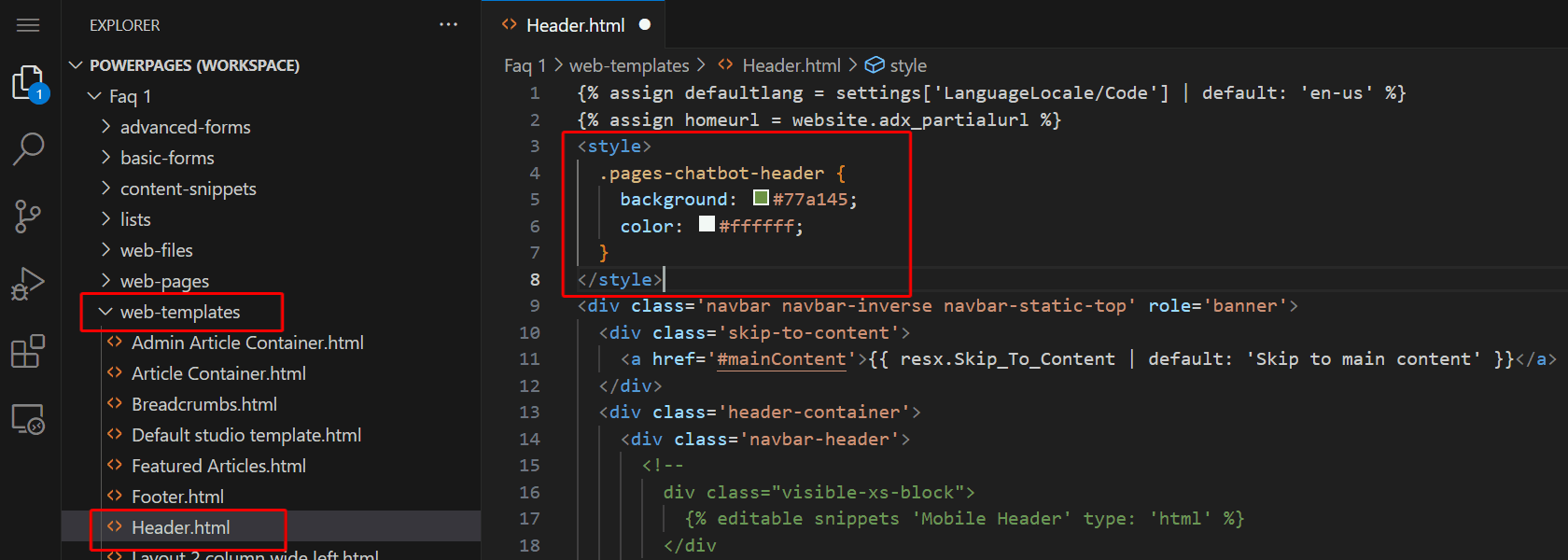
Aceda ao editor de código do site.
Na navegação do Explorer, expanda a pasta modelos da Web.
Abra Header.html.
Adicione o seu elemento
style/script.
Substitua os estilos apropriados.
Widget do Copilot
Ícone fechado do Copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Descrição:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
ícone de imagem:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Nota
- Substitua
<image URL>pelo URL de origem da imagem real. Referencie um caminho externo ou carregue uma imagem para a tabela Ficheiro Web e use o respetivo URL.
Elementos do Copilot
As amostras CSS nesta secção fornecem exemplos que mostram como personalizar cada um dos elementos numerados do chatbot na captura de ecrã seguinte.
1. Cabeçalho
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Altura e largura
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Janela do Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bolha do copiloto
Cor de fundo:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Cor do texto:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bolha do utilizador
Cor de fundo:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Cor do texto:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Ligações de referência
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Mensagem de privacidade
Cor de fundo:
.pva-privacy-message {
background: #797d81;
}
Cor do texto:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}