Criar esquemas reativos em aplicações de tela
Antes de criar uma aplicação de tela no Power Apps, especifique se a aplicação deve ser personalizada para um telefone ou um tablet. Esta escolha determina o tamanho e a forma da tela de desenho na qual irá criar a sua aplicação.
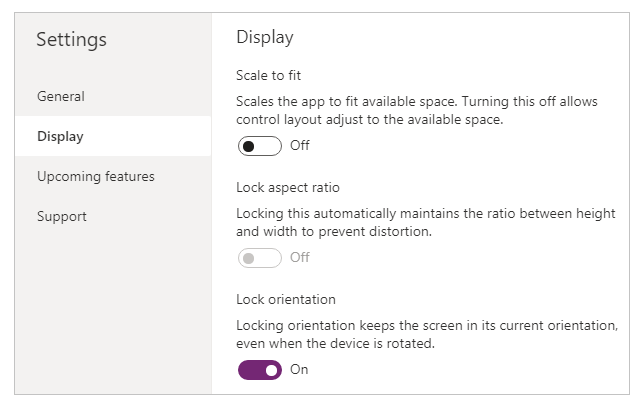
Depois de fazer essa escolha, pode fazer mais algumas escolhas se selecionar Definições > Ecrã. Pode escolher a orientação retrato ou paisagem e o tamanho do ecrã (tablet apenas). Também pode bloquear ou desbloquear a taxa de proporção e a rotação do dispositivo de suporte (ou não).
Essas opções são as mais diversas que efetua à medida que cria esquemas de ecrã. Se a sua aplicação for executada num dispositivo de um tamanho diferente ou na web, o esquema inteiro é escalado de acordo com o ecrã onde a aplicação está em execução. Se uma aplicação criada para um telefone for executada numa janela de browser de grande porte, por exemplo, a aplicação pode ser dimensionada para compensar e parece ser de tamanho muito grande para o seu espaço. A aplicação não pode tirar partido dos pixéis adicionais mostrando mais controlos ou mais conteúdo.
Se criar um esquema reativo, os controlos podem responder a diferentes dispositivos ou tamanhos de janelas, fazendo com que várias experiências pareçam mais naturais. Para obter um esquema reativo, pode ajustar algumas definições e escrever expressões na sua aplicação.
Desativar Dimensionar para Ajustar
É possível configurar cada ecrã de modo a que o esquema se adapte ao espaço real no qual a aplicação está em execução.
Para ativar a capacidade de resposta, desative a definição Dimensionar para Ajudar da aplicação, que está ativada por predefinição. Quando desativar esta definição, também desligará a taxa de proporção porque já não está a estruturar para uma forma de ecrã específica. (Pode ainda especificar se a sua aplicação suporta a rotação de dispositivos.)

Para que a sua aplicação responda, tem de efetuar passos adicionais, mas esta alteração é o primeiro passo para tornar a capacidade de resposta possível.
Compreender as dimensões da aplicação e do ecrã
Para fazer com que os esquemas da sua aplicação respondam a alterações nas dimensões do ecrã, irá escrever fórmulas que utilizem as propriedades Largura e Altura do ecrã. Para mostrar estas propriedades, abra uma aplicação no Power Apps Studio e, em seguida, selecione um ecrã. As fórmulas predefinidas para estas propriedades são apresentadas no separador Avançado do painel do lado direito.
Largura = Max(App.Width, App.DesignWidth)
Altura = Max(App.Height, App.DesignHeight)
Estas fórmulas referem-se às propriedades largura, altura, DesignWidth e DesignHeight da aplicação. As propriedades largura e altura da aplicação correspondem às dimensões da janela do dispositivo ou do browser na qual a sua aplicação está a ser executada. Se o utilizador redimensionar a janela do browser (ou rodar o dispositivo se tiver desligado bloquear orientação), os valores destas propriedades são alterados dinamicamente. As fórmulas nas propriedades de largura e altura do ecrã são reavaliadas quando estes valores são alterados.
As propriedades DesignWidth e DesignHeight provêm das dimensões que especifica no painel Apresentação de Definições. Por exemplo, se selecionar o esquema de telefone na orientação retrato, DesignWidth é 640 e DesignHeight é 1136.
À medida que são utilizadas nas fórmulas para as propriedades de largura e altura do ecrã, pode considerar DesignWidth e DesignHeight como as dimensões mínimas para as quais vai estruturar a aplicação. Se a área real disponível para a sua aplicação for ainda inferior a estas dimensões mínimas, as fórmulas para as propriedades Largura e altura do ecrã garantem que os respetivos valores não se tornarão menores que os mínimos. Nesse caso, o utilizador tem de deslizar para ver todo o conteúdo do ecrã.
Depois de estabelecer o DesignWidth e o DesignHeight da sua aplicação, não tem de alterar (na maioria dos casos) as fórmulas predefinidas para as propriedades Largura e Altura de cada ecrã. Mais tarde, este tópico discute os incidentes nos quais poderá pretender personalizar estas fórmulas.
Utilizar fórmulas para esquema dinâmico
Para criar uma estrutura reativa, localize e dimensione cada controlo utilizando fórmulas em vez de valores de coordenadas absolutas (constantes). Estas fórmulas expressam a posição e o tamanho de cada controlo em termos do tamanho de ecrã geral ou relativamente a outros controlos no ecrã.
Importante
Depois de escrever fórmulas para as propriedades X, Y, Largura e Altura de um controlo, as suas fórmulas serão sobrescritas com valores constantes se, posteriormente, arrastar o controlo no editor de tela. Quando inicia a utilização de fórmulas para obter o esquema dinâmico, deve evitar arrastar controlos.
No caso mais simples, um controlo preenche um ecrã inteiro. Para criar este efeito, defina as propriedades do controlo com estes valores:
| Propriedade | Value |
|---|---|
| X | 0 |
| Y | 0 |
| Largura | Parent.Width |
| Altura | Parent.Height |
Estas fórmulas utilizam operador Principal. Para um controlo colocado diretamente num ecrã, Principal refere-se ao ecrã. Com estes valores de propriedades, o controlo aparece no canto superior esquerdo do ecrã (0, 0) e tem a mesma Largura e Altura que o ecrã.
Posteriormente neste tópico, irá aplicar estes princípios (e o operador principal) para posicionar controlos dentro de outros recipientes, tais como galerias, controlos de grupo e componentes.
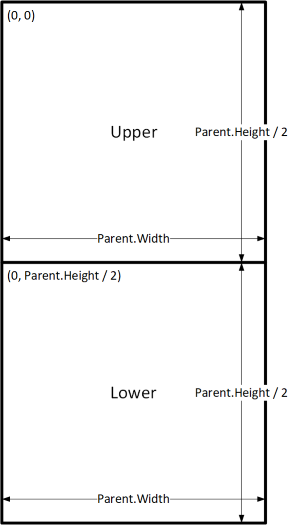
Como alternativa, o controlo só pode preencher a metade superior do ecrã. Para criar este efeito, defina a propriedade Altura como Parent.Height /2 e deixe as outras fórmulas inalteradas.
Se pretender que um segundo controlo preencha a metade inferior do mesmo ecrã, poderá utilizar pelo menos duas outras abordagens para construir as fórmulas. Para simplificar, poderá adotar esta abordagem:
| Controlo | Propriedade | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Largura | Parent.Width |
| Upper | Altura | Parent.Height / 2 |
| Baixo Sorábio | X | 0 |
| Baixo Sorábio | Y | Parent.Height / 2 |
| Baixo Sorábio | Largura | Parent.Width |
| Baixo Sorábio | Altura | Parent.Height / 2 |

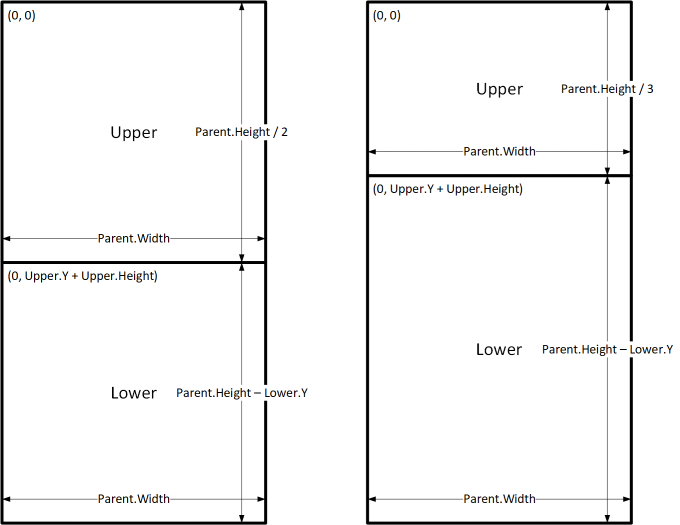
Esta configuração irá atingir o efeito pretendido, mas terá de editar cada fórmula se tiver alterado a sua ideia sobre os tamanhos relativos dos controlos. Por exemplo, poderá decidir que o controlo superior deve ocupar apenas a parte superior do ecrã, com o controlo inferior que preenche os dois terços inferiores.
Para criar esse efeito, seria necessário atualizar a propriedade Altura do controlo Superior e as propriedades Y e Altura do controlo inferior. Em vez disso, considere escrever as fórmulas para o controlo Inferior em termos do controlo Superior (e a si próprio), tal como neste exemplo:
| Controlo | Propriedade | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Largura | Parent.Width |
| Upper | Altura | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Largura | Parent.Width |
| Baixo Sorábio | Altura | Parent.Height - Lower.Y |

Com estas fórmulas instaladas, só necessita de alterar propriedade Altura do controlo Superior para expressar uma fração diferente da altura do ecrã. O controlo Inferior é movido automaticamente e redimensionado para ser considerado para a alteração.
Pode utilizar estes padrões de fórmula para expressar relações de esquema comuns entre um controlo, denominado C, e o respetivo controlo principal ou irmão, denominado D.
| Relação entre C e o respetivo principal | Propriedade | Fórmula | Ilustração |
|---|---|---|---|
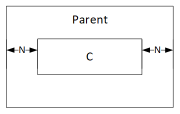
| C preenche a largura do principal, com uma margem de N | X | N |
 |
| Largura | Parent.Width - (N * 2) |
||
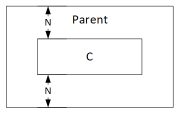
| C preenche a altura do principal, com uma margem de N | Y | N |
 |
| Altura | Parent.Height - (N * 2) |
||
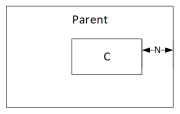
| C alinhado com a margem direita do principal, com margem de N | X | Parent.Width - (C.Width + N) |
 |
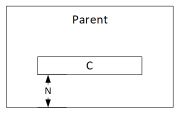
| C alinhado com a margem inferior do principal, com margem de N | Y | Parent.Height - (C.Height + N) |
 |
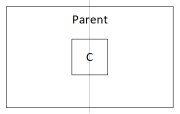
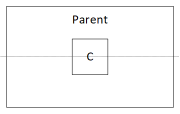
| C centrado horizontalmente no principal | X | (Parent.Width - C.Width) / 2 |
 |
| C centrado verticalmente no principal | Y | (Parent.Height - C.Height) / 2 |
 |
| Relação entre C e D | Propriedade | Fórmula | Ilustração |
|---|---|---|---|
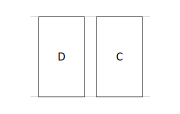
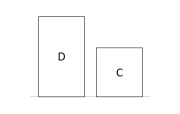
| C alinhado horizontalmente com D e a mesma largura de D | X | D.X |
 |
| Largura | D.Width |
||
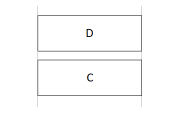
| C alinhado verticalmente com D e a mesma altura de D | Y | D.Y |
 |
| Altura | D.Height |
||
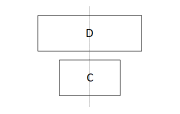
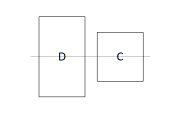
| Margem direita de C alinhada com a margem direita de D | X | D.X + D.Width - C.Width |
 |
| Margem inferior de C alinhada com a margem inferior de D | Y | D.Y + D.Height - C.Height |
 |
| C centrado horizontalmente em relação a D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centrado verticalmente em relação a D | Y | D.Y + (D.Height - C.Height) /2 |
 |
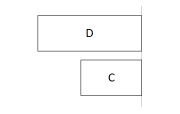
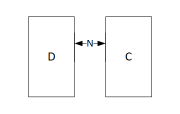
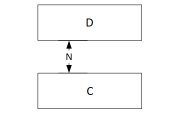
| C posicionado à direita de D com um intervalo de N | X | D.X + D.Width + N |
 |
| C posicionado abaixo de D com um intervalo de N | Y | D.Y + D.Height + N |
 |
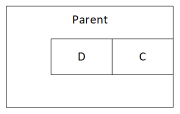
| C preenche o espaço entre D e a margem direita do principal | X | D.X + D.Width |
 |
| Largura | Parent.Width - C.X |
||
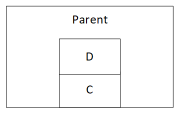
| C preenche o espaço entre D e a margem inferior do principal | Y | D.Y + D.Height |
 |
| Altura | Parent.Height - C.Y |
Esquema hierárquico
À medida que constrói ecrãs que contêm mais controlos, irá tornar-se mais conveniente (ou até necessário) posicionar controlos relativos a um controlo principal, em vez de relativamente ao ecrã ou a um controlo irmão. Ao organizar os controles numa estrutura hierárquica, pode tornar as suas fórmulas mais fáceis de escrever e manter.
Galerias
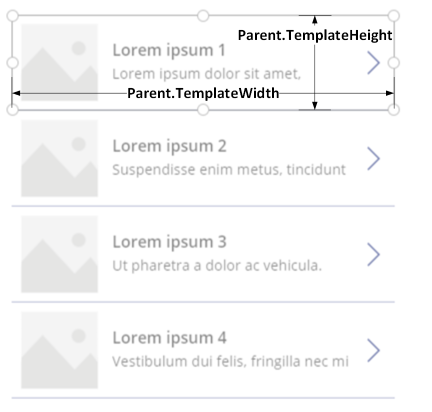
Se utilizar uma galeria na sua aplicação, terá de dispor os controlos no modelo da galeria. Pode posicionar estes controlos escrevendo fórmulas que utilizem operador Principal, que fará referência ao modelo de galeria. Nas fórmulas sobre controlos num modelo de galeria, utilize as propriedades Parent. TemplateHeight e Parent.TemplateWidth; não utilize Parent.Width e Parent.Height, que se referem ao tamanho global da galeria.

Controlo de recipiente
Pode utilizar o controlo do recipiente de esquema como controlo do elemento principal.
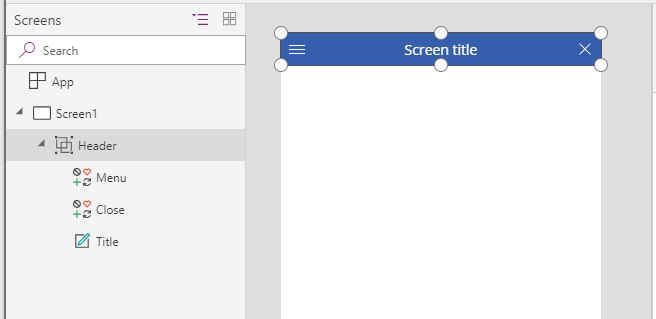
Considere o exemplo de um cabeçalho na parte superior de um ecrã. É comum ter um cabeçalho com um título e vários ícones com os quais os utilizadores podem interagir. Pode construir tal cabeçalho utilizando o controlo Recipiente, que contém um controlo Etiqueta e dois controlos de Ícone:

Defina as propriedades para estes controlos com estes valores:
| Propriedade | Cabeçalho | Menu | Fechar | Título |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Largura | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Altura | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Para o controlo Cabeçalho, Parent refere-se ao ecrã. Para os outros, Parent refere-se a controlo de Cabeçalho.
Se tiver escrito estas fórmulas, pode ajustar o tamanho ou a posição do controlo do Cabeçalho alterando as fórmulas para as respetivas propriedades. Os tamanhos e as posições dos controlos subordinados são automaticamente ajustados de forma adequada.
Controlos de contentores de esquema automático
Pode utilizar uma caraterística, os controlos de contentor de Esquema automático para esquematizar automaticamente os componentes subordinados. Estes contentores determinam a posição dos componentes subordinados de modo a nunca ter de definir X, Y para um componente no interior do contentor. Além disso, pode distribuir o espaço disponível aos componentes subordinados com base nas definições, bem como determina o alinhamento vertical e horizontal dos componentes subordinados. Mais informações: Controlos de contentores de esquema automático
Componentes
Se utilizar outra caraterística, componentes nomeados, pode construir blocos de construção e reutilizá-los em toda a sua aplicação. Tal como acontece com o controlo de Recipiente, os controlos colocados num componente devem basear a posição e o tamanho de fórmulas no Parent.Width e no Parent.Height, que se referem ao tamanho do componente. Mais informações: Criar um componente.
Adaptar o esquema ao tamanho do dispositivo e orientação
Até ao momento, aprendeu a utilizar fórmulas para alterar o tamanho de cada controlo em resposta ao espaço disponível e, ao mesmo tempo, manter os controlos alinhados relativamente uns aos outros. No entanto, poderá pretender ou necessitar de fazer alterações de esquema mais substanciadas em resposta a diferentes tamanhos e orientações de dispositivos. Quando um dispositivo é girado de retrato para orientação paisagem, por exemplo, é aconselhável mudar de um esquema vertical para um horizontal. Num dispositivo de maior porte, pode apresentar mais conteúdo ou reorganizá-lo para fornecer um esquema mais atraente. Num dispositivo de menor porte, poderá ter de dividir o conteúdo em vários ecrãs.
Orientação do dispositivo
As fórmulas predefinidas para as propriedades de largura e altura de um ecrã, como este tópico descreveu anteriormente, não fornecem necessariamente uma boa experiência se um utilizador girar um dispositivo. Por exemplo, uma aplicação desenvolvida para um telefone na orientação retrato tem um DesignWidth de 640 e um DesignHeight de 1136. A mesma aplicação num telefone na orientação de paisagem terá estes valores de propriedade:
- A propriedade largura do ecrã está definida como
Max(App.Width, App.DesignWidth). A largura da aplicação (1136) é superior à do seu DesignWidth (640), pelo que a fórmula avalia para 1136. - A propriedade Altura do ecrã está definida como
Max(App.Height, App.DesignHeight). A altura da aplicação (640) é inferior à do seu DesignHeight (1136), pelo que a fórmula avalia para 1136.
Com uma altura de ecrã de 1136 e uma altura de dispositivo (nesta orientação) de 640, o utilizador tem de rolar o ecrã verticalmente para mostrar todo o respetivo conteúdo, o que poderá não ser a experiência pretendida.
Para adaptar as propriedades de largura e altura do ecrã à orientação do dispositivo, pode utilizar estas fórmulas:
Largura = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Altura = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Estas fórmulas trocam os valores de DesignWidth e DesignHeight da aplicação, com base no facto de a largura do dispositivo ser inferior à altura (orientação retrato) ou superior à altura (paisagem).
Depois de ajustar as fórmulas de largura e altura do ecrã, também poderá pretender reorganizar controlos no ecrã para utilizar melhor o espaço disponível. Por exemplo, se cada um de dois controlos ocupar metade do ecrã, poderá empilhá-los verticalmente em retrato, mas organizá-los lado a lado em paisagem.
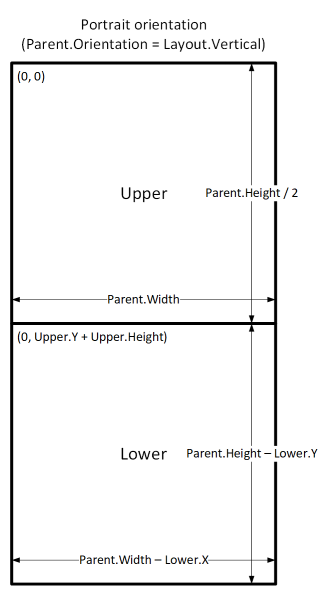
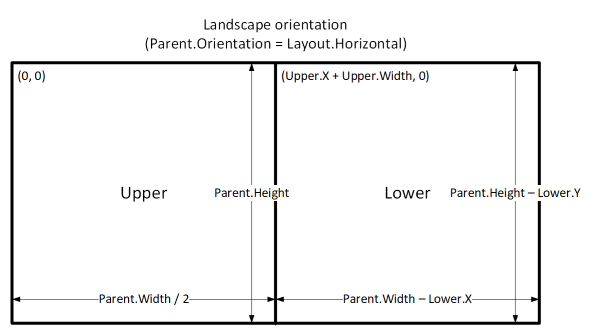
Pode utilizar a propriedade orientação do ecrã para determinar se o ecrã é orientado verticalmente ou horizontalmente.
Nota
Na orientação paisagem, os controlos Superior e Inferior são apresentados como controlos da esquerda e para a direita.
| Controlo | Propriedade | Fórmula |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Largura | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Altura | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Largura | Parent.Width - Lower.X |
| Baixo Sorábio | Altura | Parent.Height - Lower.Y |


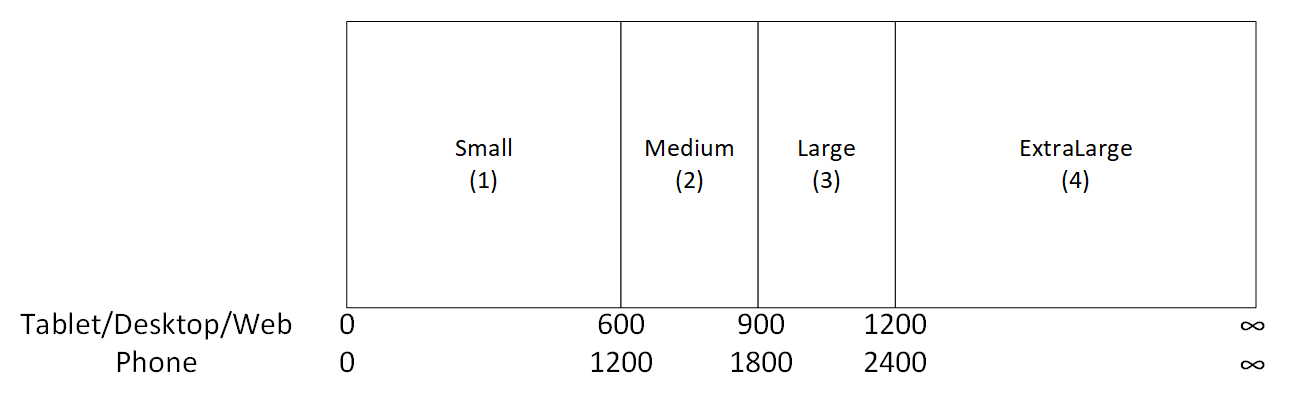
Tamanhos de ecrã e pontos de interrupção
Pode ajustar o esquema com base no tamanho do dispositivo. A propriedade Tamanho do ecrã classifica o tamanho do dispositivo atual. O tamanho é um número inteiro positivo; o tipo ScreenSize fornece constantes nomeadas para ajudar com a legibilidade. Esta tabela lista as constantes:
| Constante | Value | Tipo de dispositivo típico (utilizando as definições da aplicação predefinida) |
|---|---|---|
| ScreenSize.Small | 1 | Telefone |
| ScreenSize.Medium | 2 | Tablet, mantido verticalmente |
| ScreenSize.Large | 3 | Tablet, mantido horizontalmente |
| ScreenSize.ExtraLarge | 4 | Computador de mesa |
Utilize estes tamanhos para tomar decisões sobre o esquema da sua aplicação. Por exemplo, se pretender que um controlo fique oculto num dispositivo de tamanho telefónico, mas visível, poderá definir a propriedade Visível do controlo para esta fórmula:
Parent.Size >= ScreenSize.Medium
Esta fórmula avalia para verdadeiro quando o tamanho é médio ou maior e falso noutro caso.
Se pretender que um controlo ocupe uma fração diferente da largura do ecrã com base no tamanho do ecrã, defina a propriedade Largura do controlo para esta fórmula:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Esta fórmula define a largura do controlo como metade da largura do ecrã num ecrã pequeno, três décimos da largura do ecrã num ecrã médio e um trimestre da largura do ecrã em todos os outros ecrãs.
Pontos de interrupção personalizados
A propriedade Tamanho do ecrã é calculada comparando a propriedade Largura do ecrã com os valores na propriedade SizeBreakpoints da aplicação. Esta propriedade é uma tabela de números de coluna única que indica os pontos de interrupção de largura que separam os tamanhos de ecrã nomeados:
Numa aplicação criada para tablet ou web, o valor predefinido na propriedade da aplicação SizeBreakpoints é [600, 900, 1200]. Numa aplicação criada para telemóveis, o valor é [1200, 1800, 2400]. (Os valores de aplicações telefónicas são duplicados porque essas aplicações utilizam coordenadas que estão efetivamente a duplicar as coordenadas utilizadas noutras aplicações.)

Pode personalizar os pontos de interrupção da aplicação alterando os valores na propriedade SizeBreakpoints da aplicação. Selecione Aplicação na vista de árvore, selecione SizeBreakpoints na lista de propriedades e, em seguida, edite os valores na barra de fórmulas. Pode criar quantos pontos de interrupção são necessários para a sua aplicação, mas apenas os tamanhos 1 a 4 correspondem a tamanhos de ecrã nomeados. Em fórmulas, pode referir-se a tamanhos superiores a ExtraLarge pelos valores numéricos (5, 6 e seguintes).
Também pode especificar menos pontos de interrupção. Por exemplo, a sua aplicação poderá necessitar de apenas três tamanhos (dois pontos de interrupção), pelo que os tamanhos de ecrã possíveis serão pequeno, médio e grande.
Limitações conhecidas
A tela de criação não responde às fórmulas de dimensionamento criadas. Para testar o comportamento reativo, guarde e publique a sua aplicação e, em seguida, abra-a nos dispositivos ou nas janelas do browser com vários tamanhos e orientações.
Se escrever expressões ou fórmulas nas propriedades X, Y, Largura e Altura de um controlo, irá substituir essas expressões ou fórmulas se posteriormente arrastar o controlo para uma localização diferente ou redimensionar o controlo arrastando a respetiva margem.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).