Interagir com o DOM usando o Console
A ferramenta Console é uma ótima maneira de interagir com a página da Web no navegador. Em DevTools, você geralmente interage com o DOM usando a ferramenta Inspecionar para selecionar elementos e usando a ferramenta Elementos para modificar o DOM, por exemplo, para adicionar ou alterar atributos ou estilos de elemento.
A ferramenta Console também pode ser usada para interagir com o DOM usando o código JavaScript. Por exemplo, você pode encontrar elementos na árvore DOM e manipulá-los usando APIs DOM.
Para saber mais sobre a ferramenta Inspecionar , consulte Analisar páginas usando a ferramenta Inspecionar. Para saber mais sobre a ferramenta Elementos , consulte Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos.
Localizar um elemento na árvore DOM
Para encontrar um elemento na árvore DOM da ferramenta Console :
Acesse a página da Web que você deseja inspecionar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
Digite ou cole o código a seguir no Console e pressione Enter.
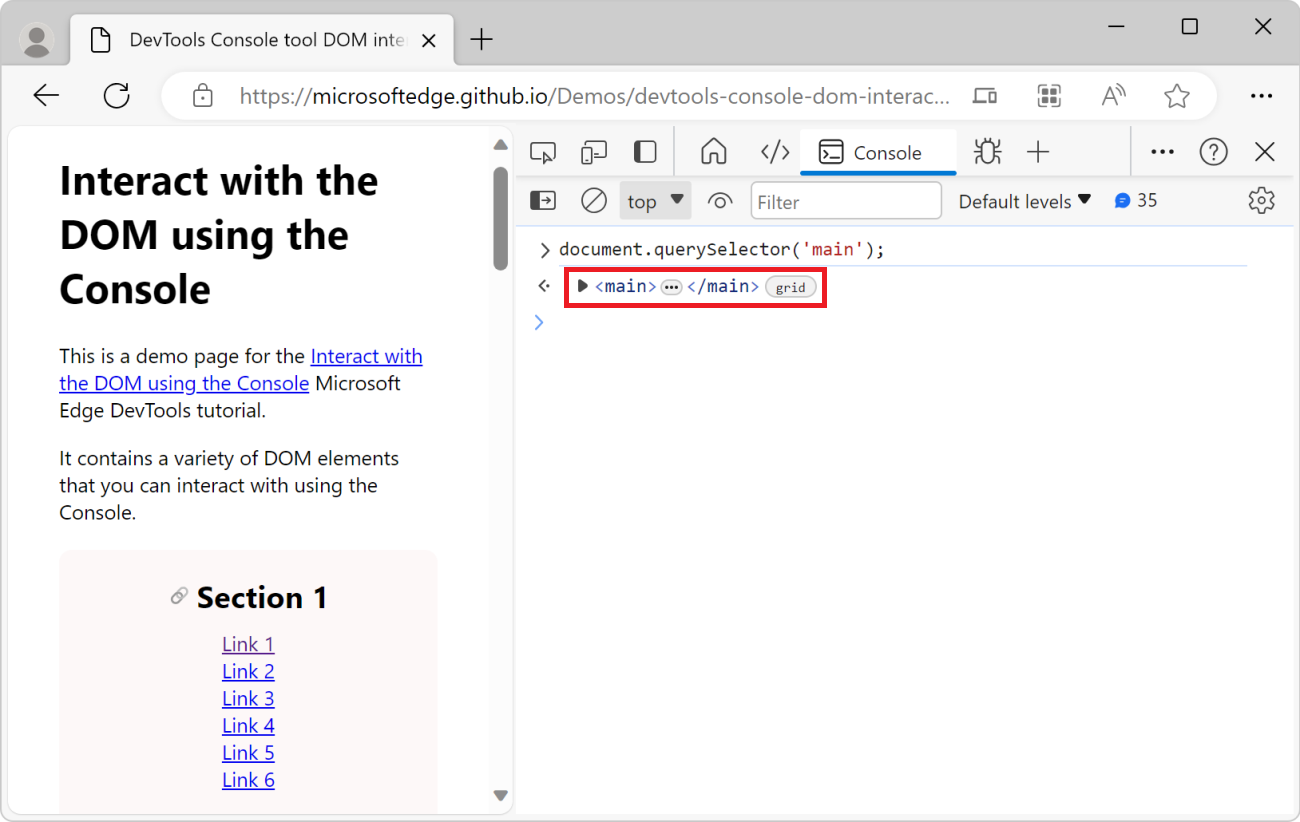
document.querySelector('main');O
<main>elemento da árvore DOM é exibido no Console:
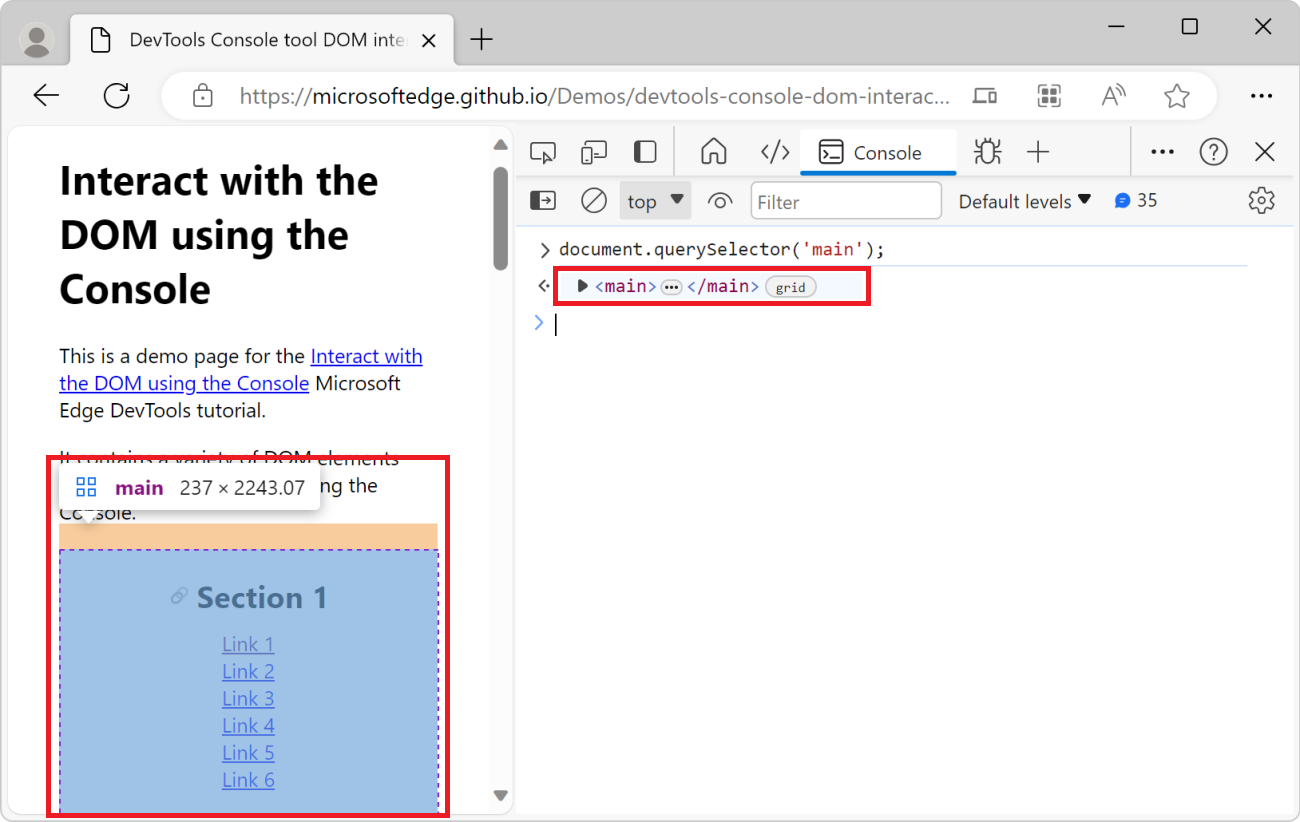
No Console, passe o mouse sobre o elemento HTML
<main>resultante ou pressione Shift+Tab. Na página da Web renderizada, DevTools destaca o elemento correspondente<main>:
Alterar o DOM da página da Web
Você pode fazer alterações na árvore DOM da página da Web a partir da ferramenta Console . Neste exemplo, você define o valor de um atributo de elemento DOM usando o Console para afetar o estilo do elemento: você adiciona um plano de fundo cinza ao <h1> título da página.
Acesse a página da Web que você deseja alterar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
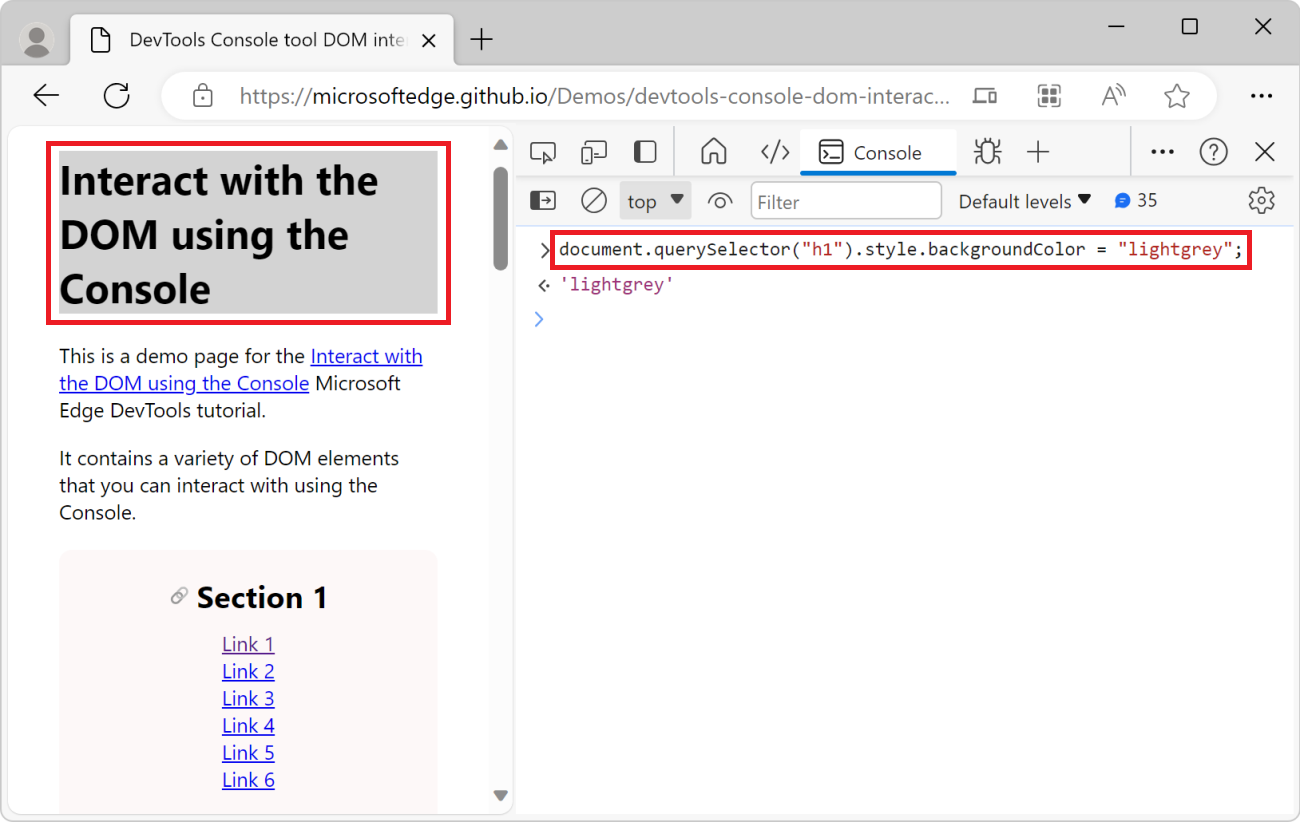
Cole o seguinte código no Console:
document.querySelector("h1").style.backgroundColor = "lightgrey";Um plano de fundo cinza aparece atrás do título da página:

Obter uma referência a um elemento
Em uma página da Web complexa, pode ser difícil encontrar o elemento certo para alterar. Mas você pode usar a ferramenta Inspecionar para ajudá-lo. Suponha que você queira alterar o texto do primeiro link dentro do elemento Seção 1 da página renderizada:

Para obter uma referência ao elemento de link que você deseja alterar:
Acesse a página da Web que você deseja inspecionar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
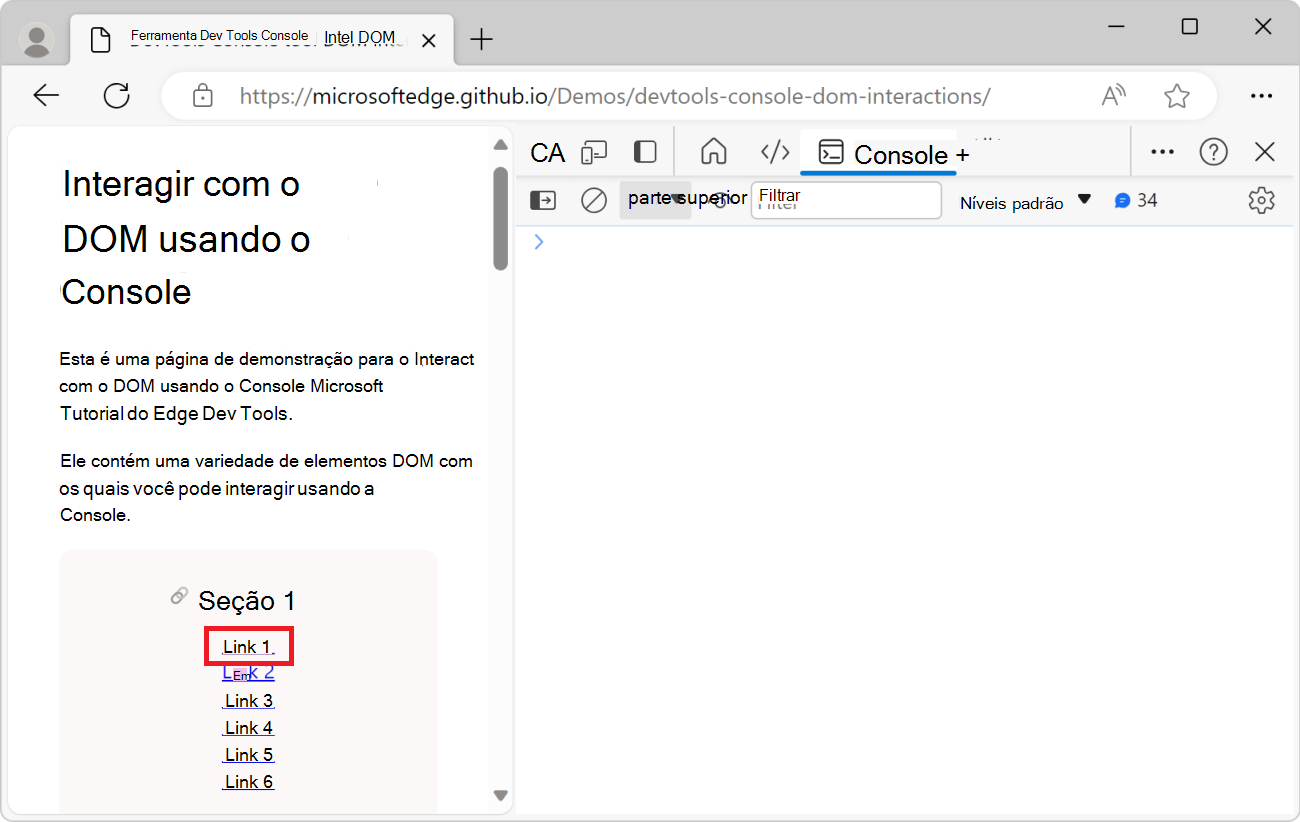
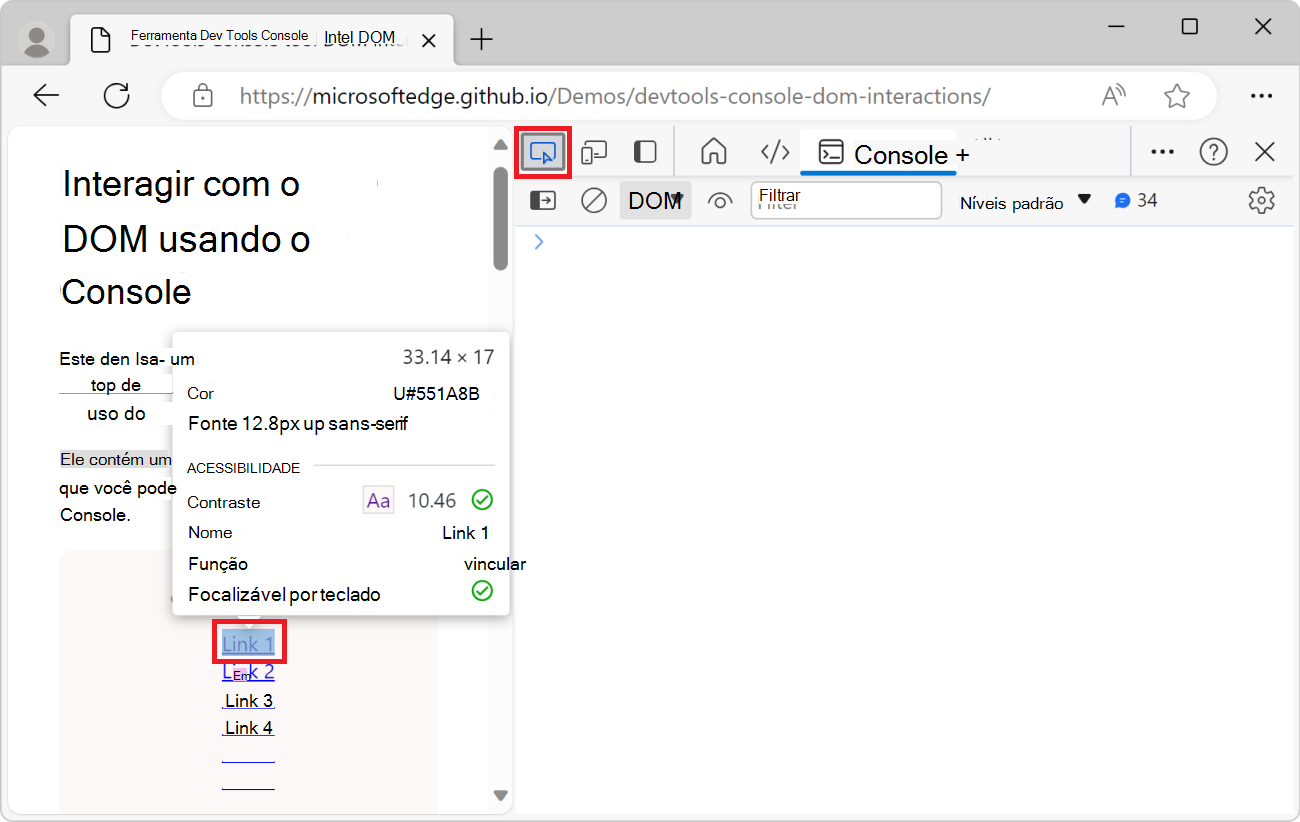
Clique na ferramenta Inspecionar (
 ) e, em seguida, na página da Web renderizada, passe o mouse sobre um link, como Link 1:
) e, em seguida, na página da Web renderizada, passe o mouse sobre um link, como Link 1:
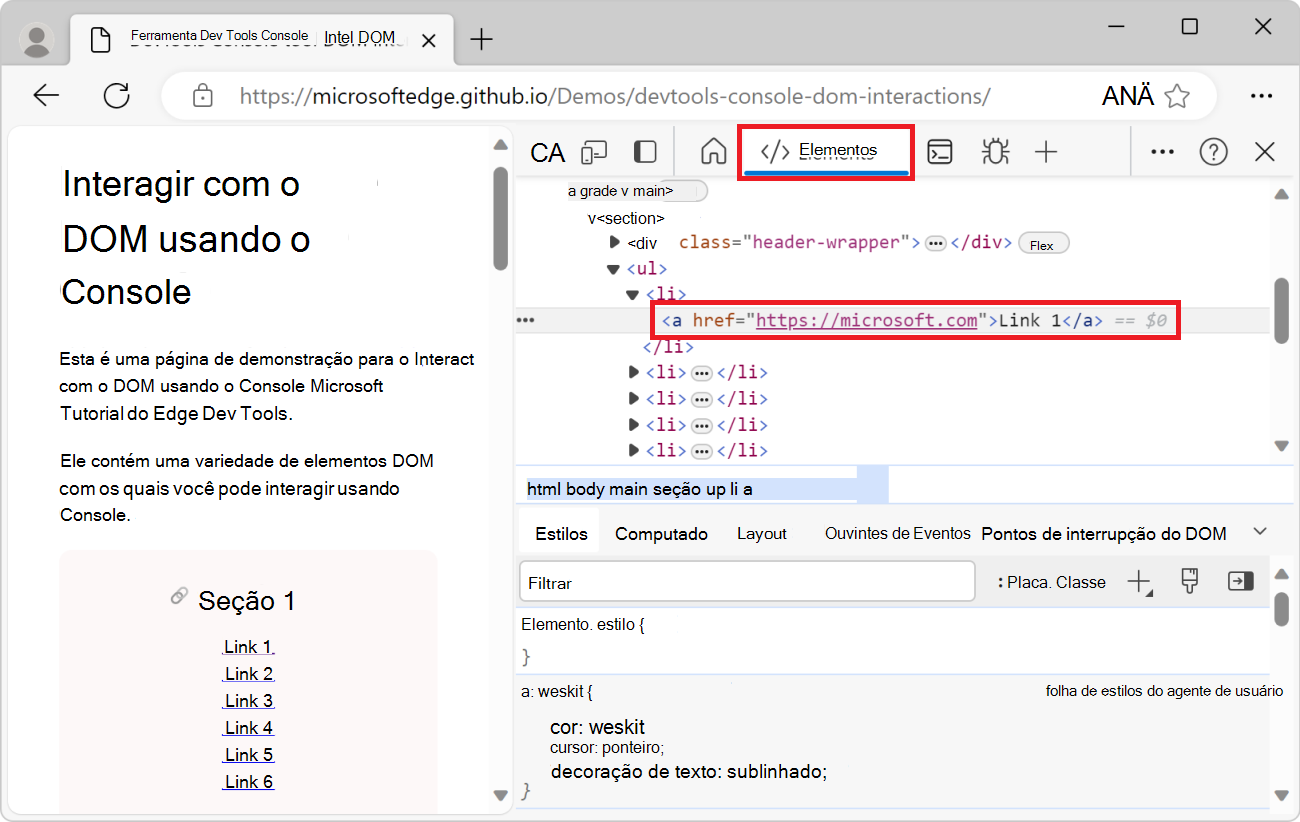
Clique no link pairado na página da Web renderizada. DevTools abre a ferramenta Elementos , com o elemento correspondente selecionado:

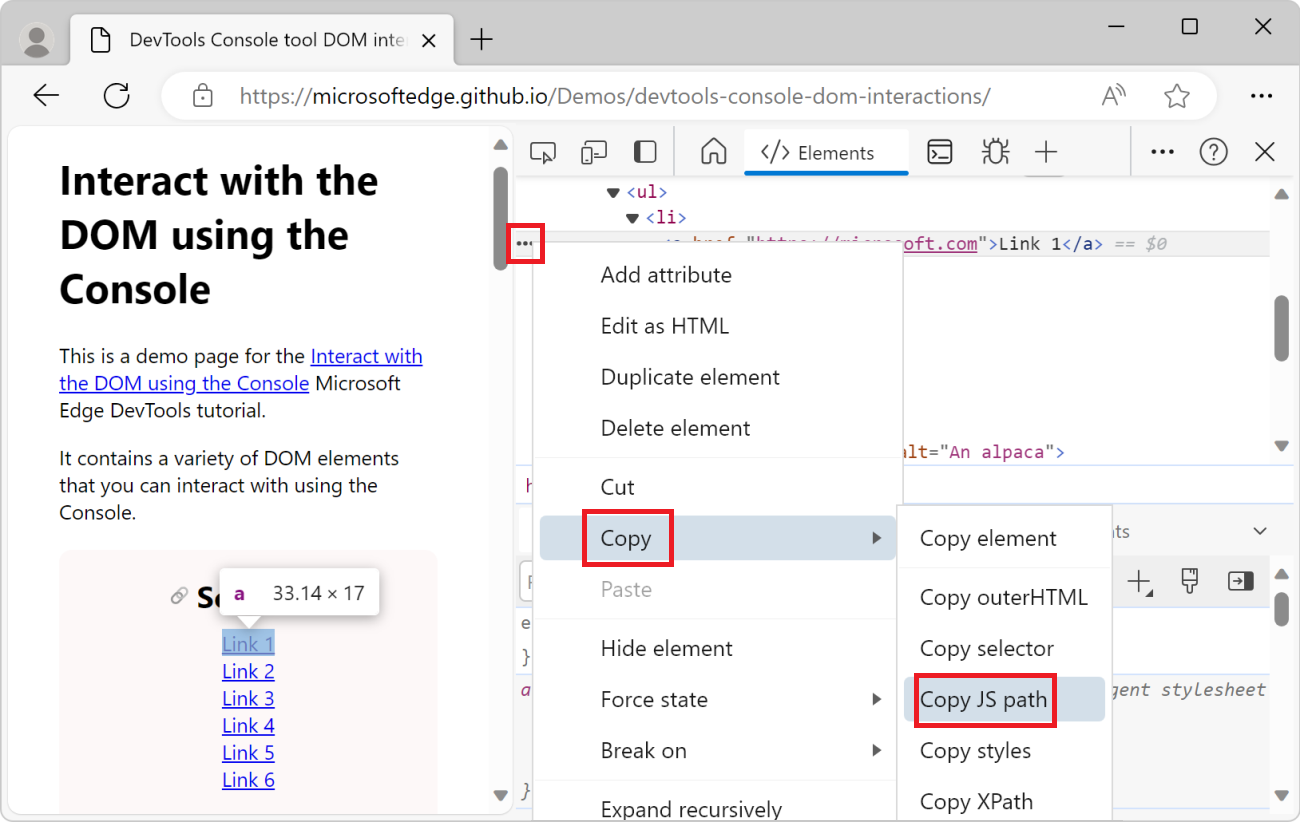
Clique no
...botão ao lado do elemento na árvore DOM e selecione Copiar>caminho JS:
Aqui está o caminho JS que você copiou:
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")O caminho acima é um seletor CSS que aponta para o elemento de link selecionado usando a ferramenta Inspecionar .
No Console, cole o caminho JavaScript copiado, mas ainda não pressione Enter .
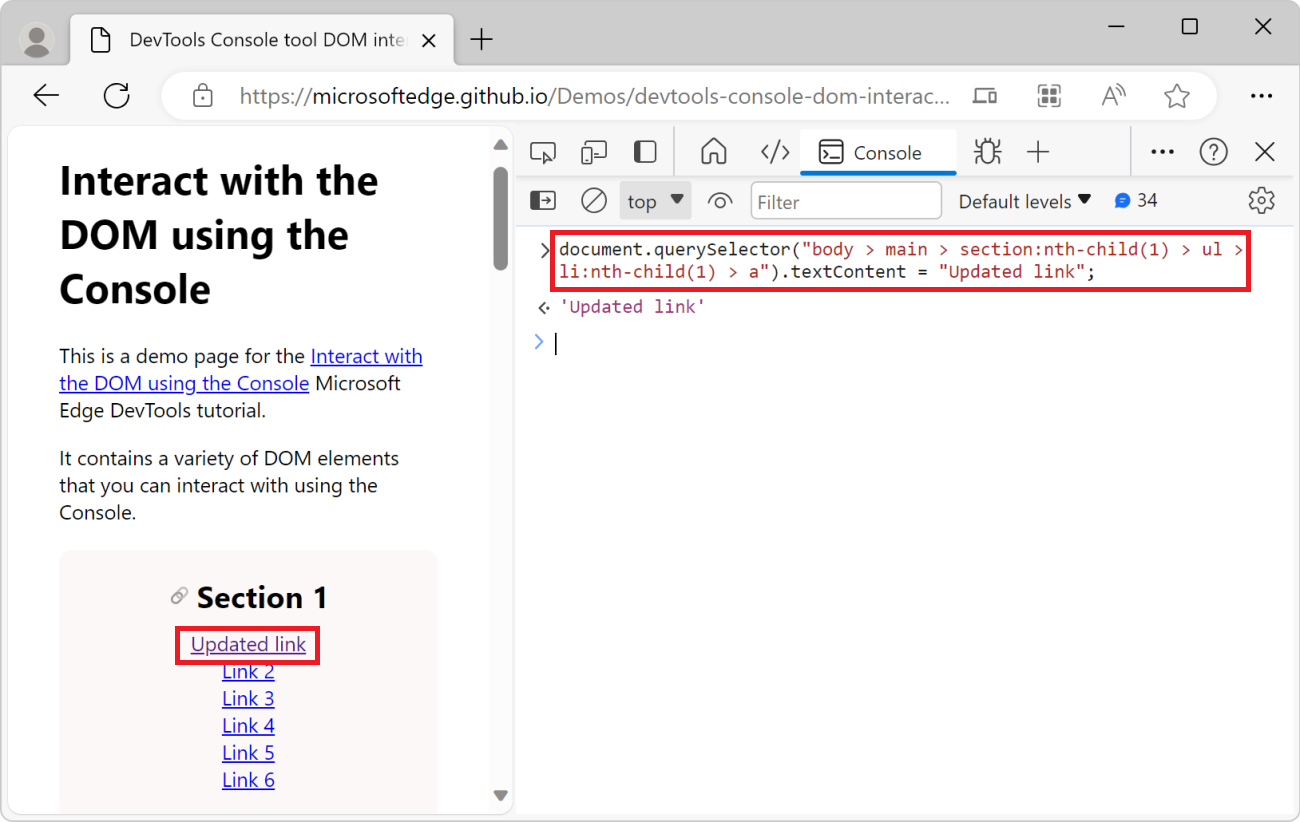
Altere o texto do link para
Updated link. Para fazer isso, adicione.textContent = "Updated link"ao caminho JavaScript que você postou anteriormente:
Use todas as APIs DOM que você deseja alterar a árvore DOM no Console. Para torná-lo mais conveniente, o Console vem com alguns métodos de utilitário auxiliar.
Funções úteis do utilitário de console
Muitos métodos e atalhos de conveniência estão disponíveis para você como funções de utilitário na ferramenta Console . Algumas dessas funções de utilitário são muito úteis para interagir com a árvore DOM de uma página da Web e são descritas abaixo. Para saber mais, confira funções e seletores do utilitário de ferramenta de console.
Obter elementos com as funções e atalhos $
O $ caractere tem um significado especial na ferramenta Console :
As
$()funções e$$()são versões mais curtas dasdocument.querySelector()funções edocument.querySelectorAll().$0,$1,$2, ,$3e$4são atalhos para elementos que você selecionou recentemente na ferramenta Elementos .$0é sempre o elemento selecionado mais recentemente. Portanto, no exemplo anterior Obter uma referência a um elemento, depois de selecionar o elemento usando a ferramenta Inspecionar , você pode alterar seu texto usando$0.textContent = "Updated link"para obter o mesmo efeito.$x()permite selecionar elementos DOM usando o XPath.
Obter todos os links da página
Neste exemplo, você usa a $$() função utilitário para listar todos os links na página da Web. Em seguida, você usa essa função junto com o filter() método array para se livrar dos links que não começam https com (como os links de âncora na página da Web atual), a fim de filtrar a lista para incluir apenas links externos.
Acesse a página da Web da qual você deseja obter os links. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
Para obter a lista de todos os links na página, insira o seguinte código no Console e pressione Enter:
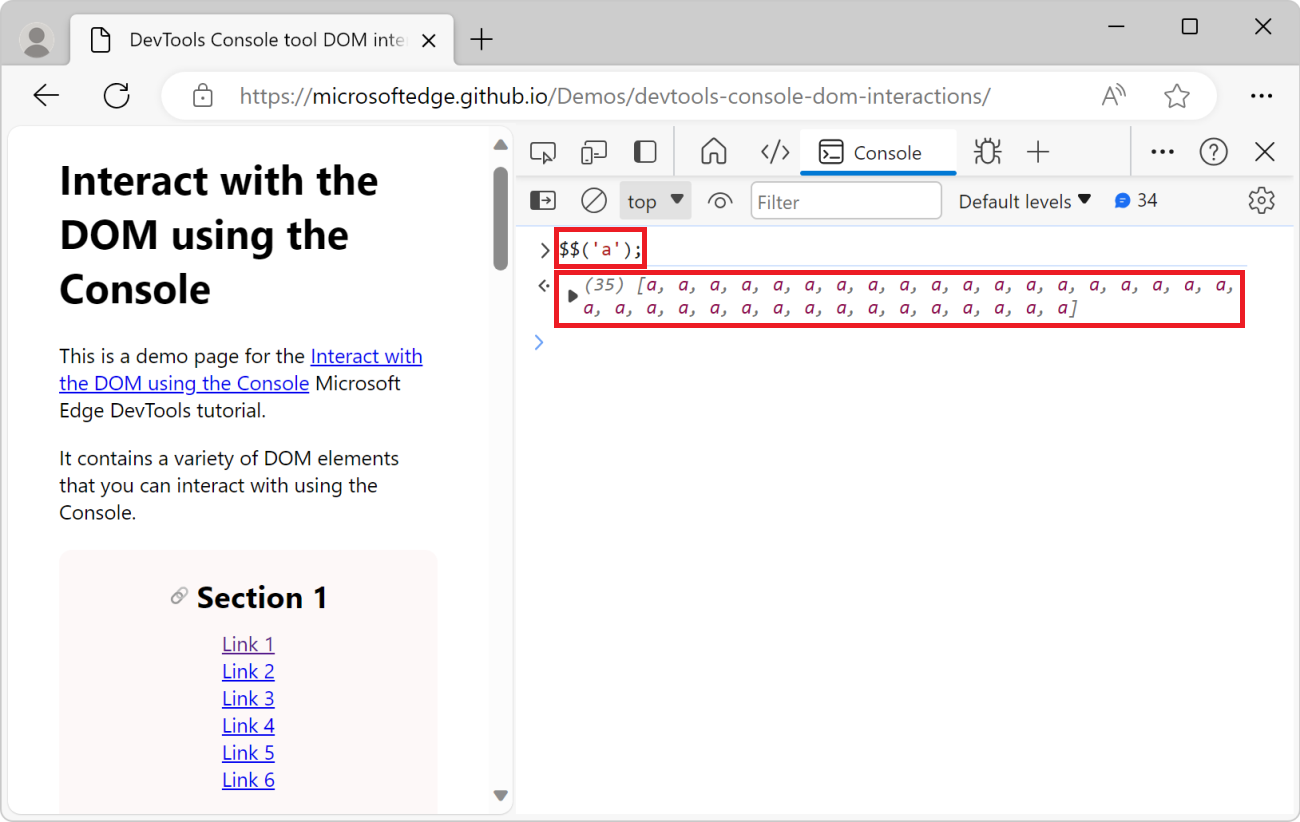
$$('a');
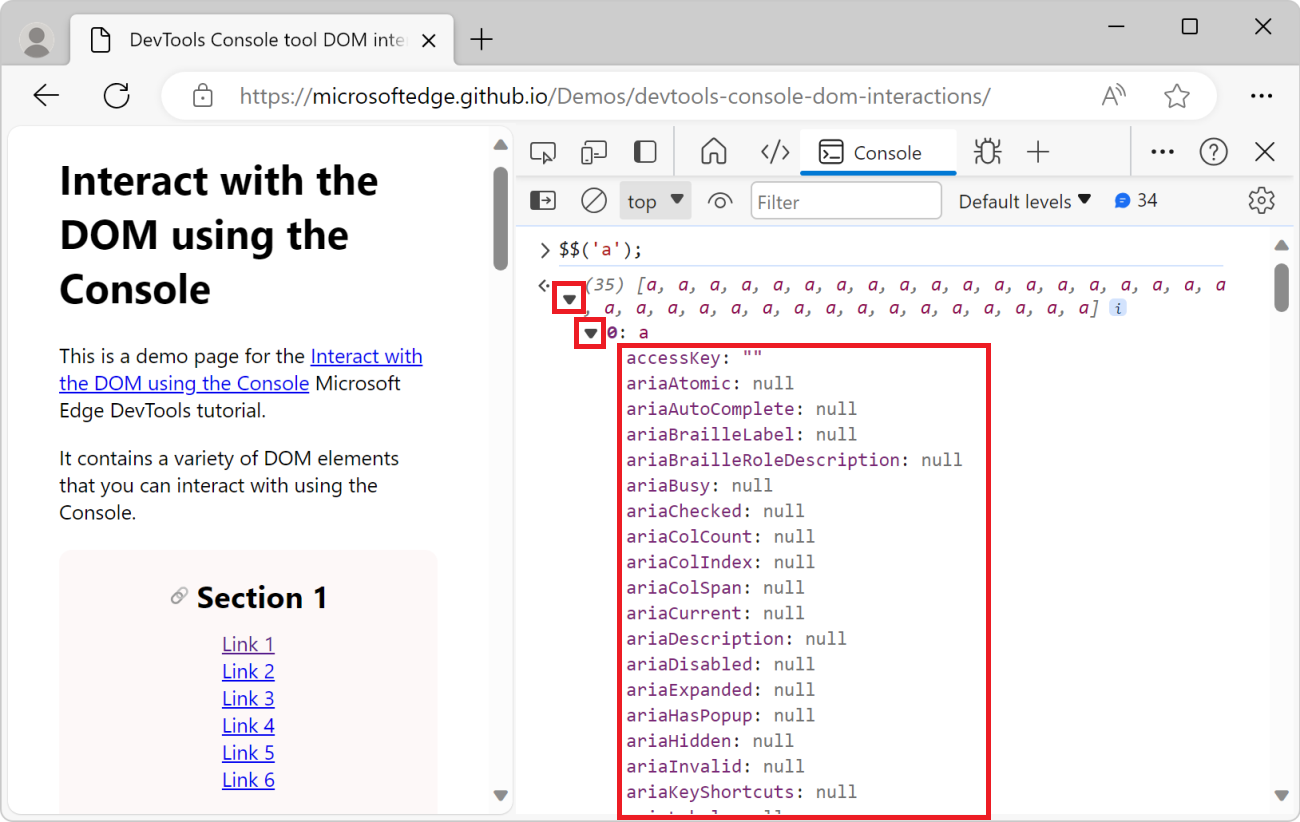
$$('a')é abreviação dedocument.querySelectorAll('a').Expanda a lista de links registrados no Console e expanda o primeiro objeto de link. As propriedades do link são exibidas:

Para reduzir a quantidade de informações retornadas pela
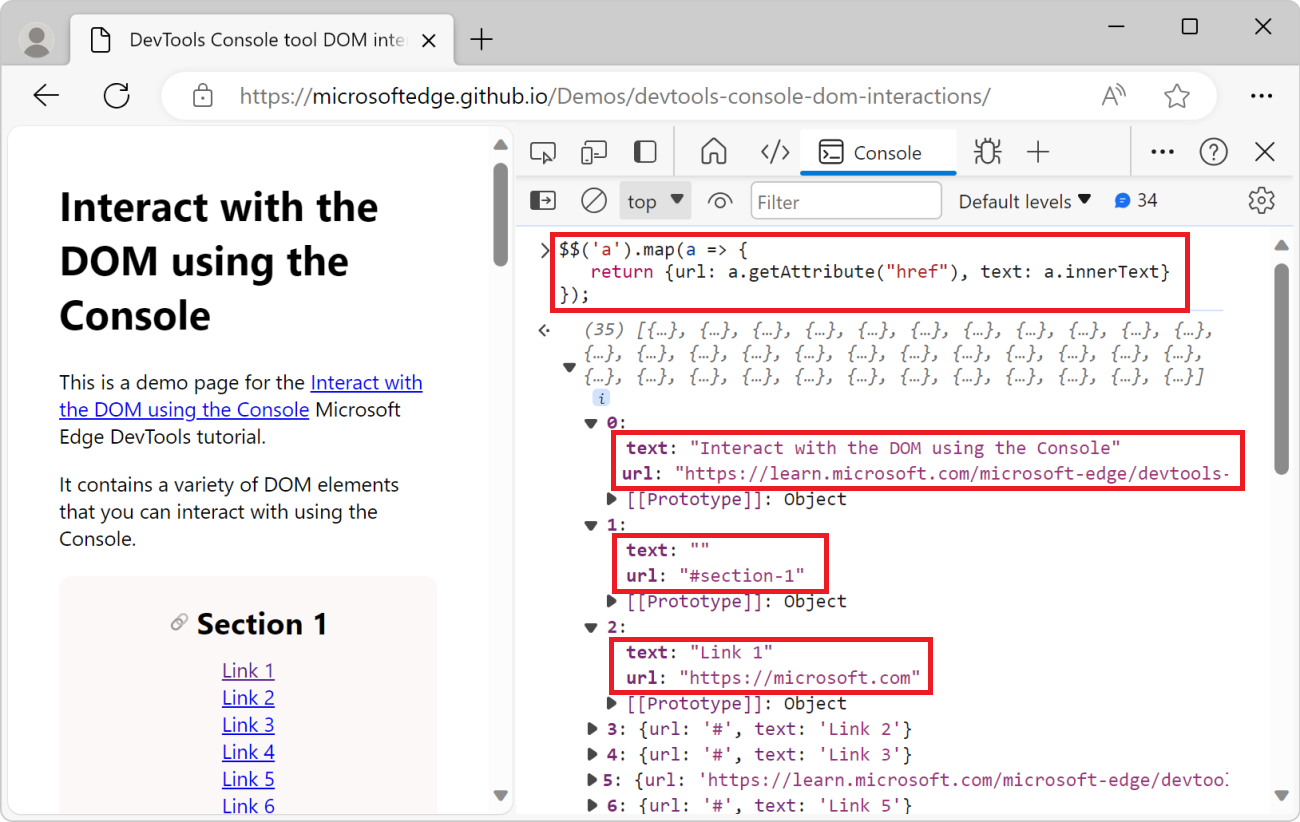
$$()função, use o método demap()matriz. Omap()método funciona porque a$$()função retorna uma matriz.$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });O código acima retorna uma matriz de todos os links, em que cada objeto de link é mapeado para um objeto JavaScript com as
urlpropriedades etext.Expanda alguns dos objetos de link retornados para ver suas propriedades:

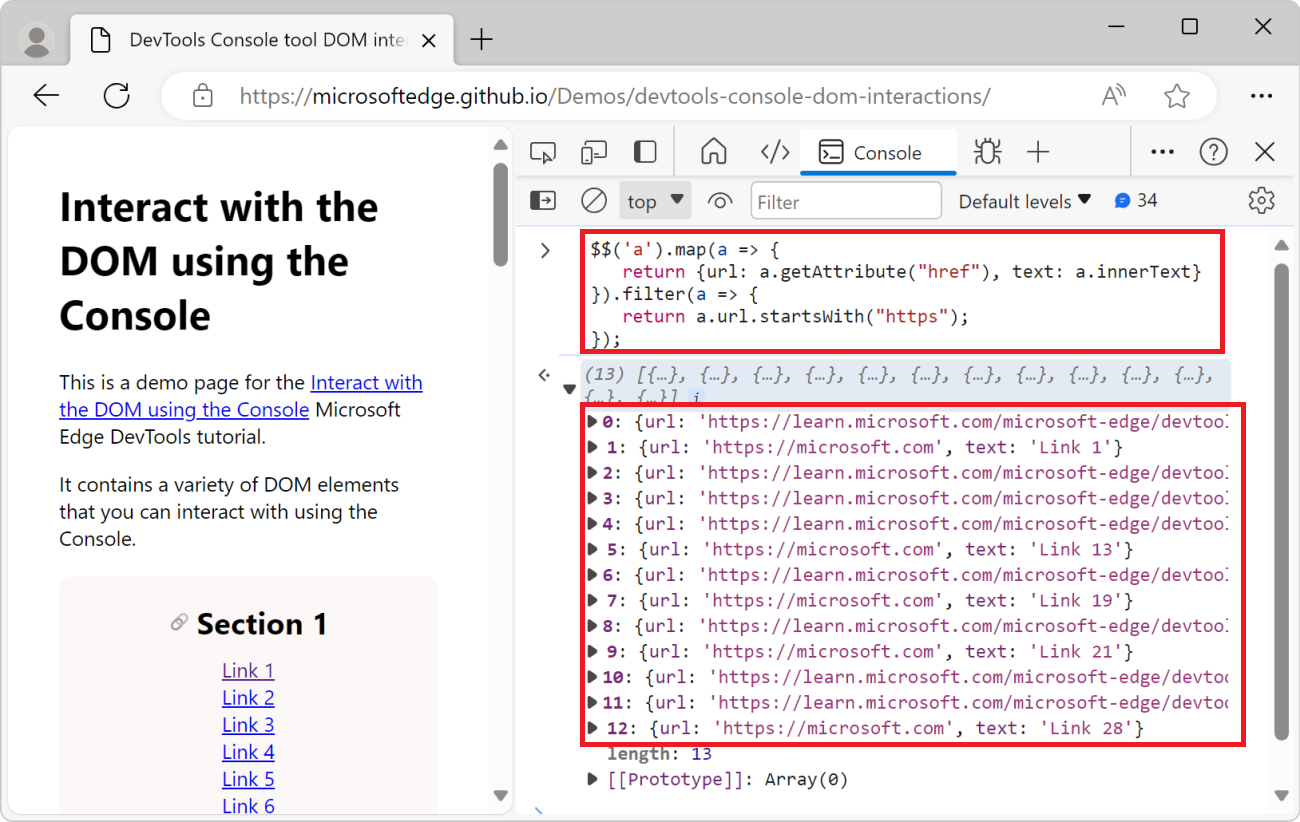
Para listar apenas links externos, use o
filter()método array para se livrar dos links que não começam comhttps:$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
Exibir elementos DOM em uma tabela
No exemplo anterior, você exibiu uma lista de elementos da página no Console. Os elementos são exibidos como uma matriz JavaScript. Para facilitar o uso da lista de elementos no Console, você pode exibi-los em uma tabela classificável usando a console.table() função utilitário:
Acesse a página da Web que você deseja inspecionar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
Cole o seguinte código no Console e pressione Enter:
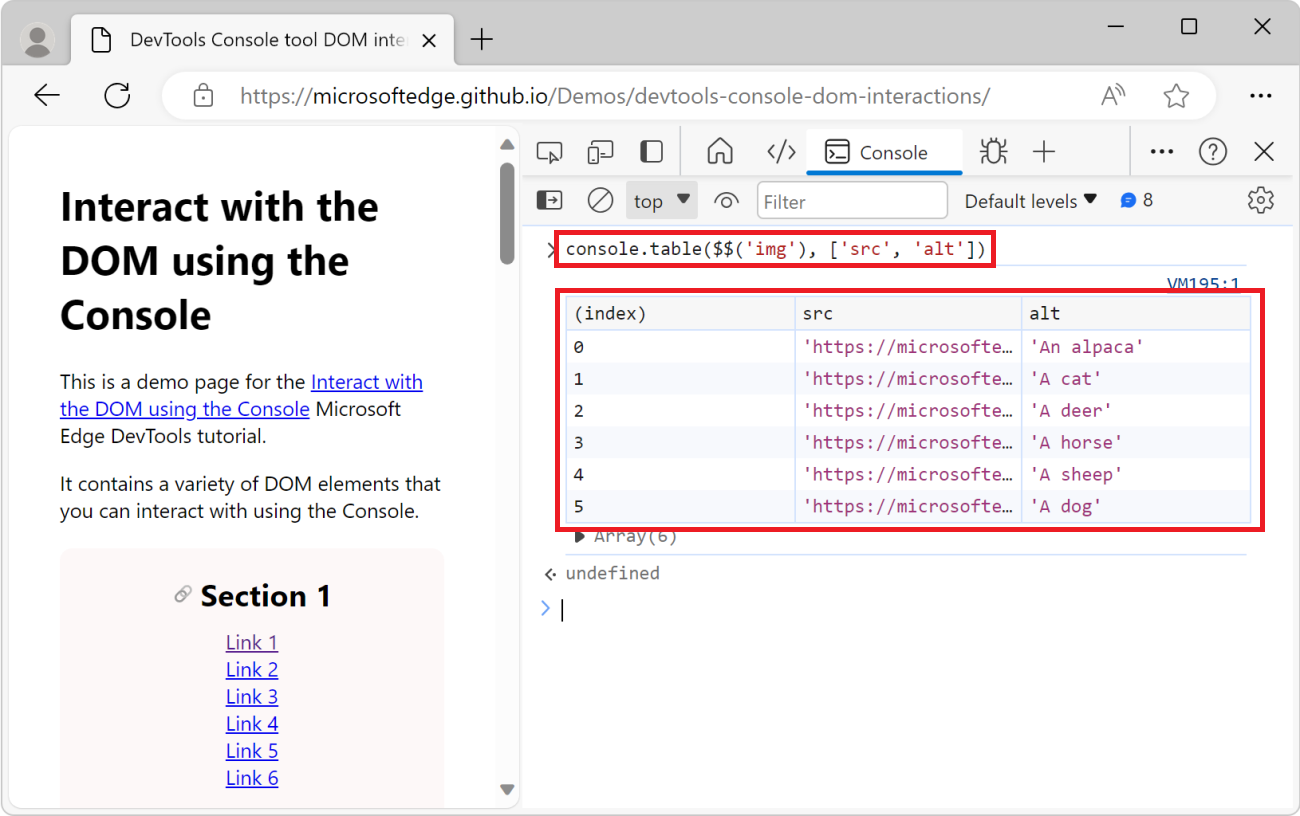
console.table($$('img'), ['src','alt'])A lista de
<img>elementos na página da Web é exibida no Console, formatada como uma tabela, com cada imagemsrcealtatributos como colunas:
Obter todos os títulos de página e URLs de âncora
Neste exemplo, você obtém todos os títulos na página da Web que têm um id atributo e gera uma URL que aponta para cada título.
Acesse a página da Web que você deseja inspecionar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
Copie e cole o seguinte código no Console e pressione Enter:
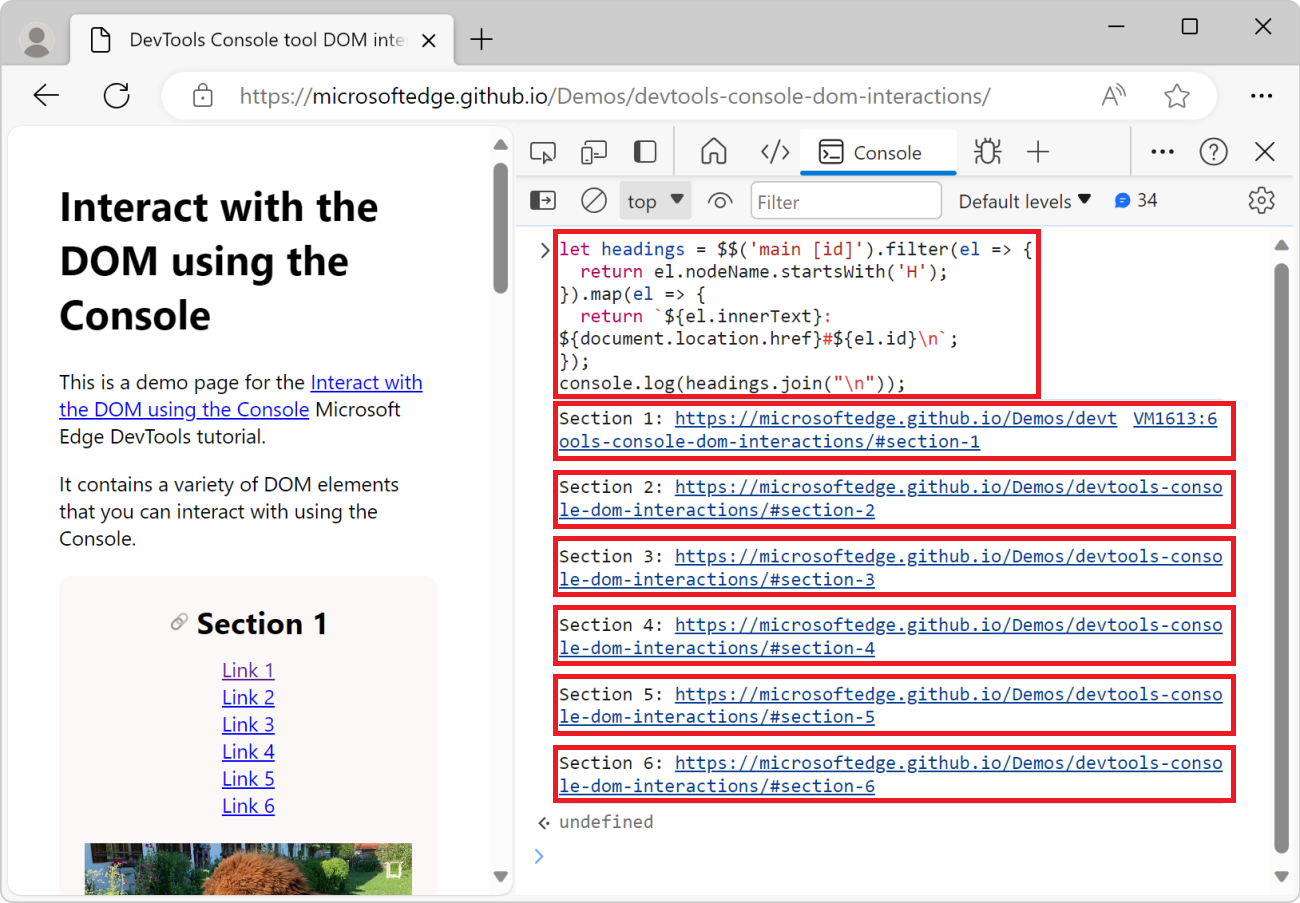
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));O resultado é o texto que contém conteúdo para cada título de seção, seguido pela URL completa do título da seção:

Copiar informações do Console
Nos exemplos anteriores, você gerou listas de elementos e cadeias de caracteres de informações. Pode ser útil copiar as informações geradas do Console e cole-as em outro lugar.
Para copiar o valor retornado de uma expressão que você executa no Console, use a copy() função utilitário:
Acesse a página da Web da qual você deseja extrair algumas informações. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
Para copiar a lista de todas as URLs de imagem na página, insira o seguinte código no Console e pressione Enter:
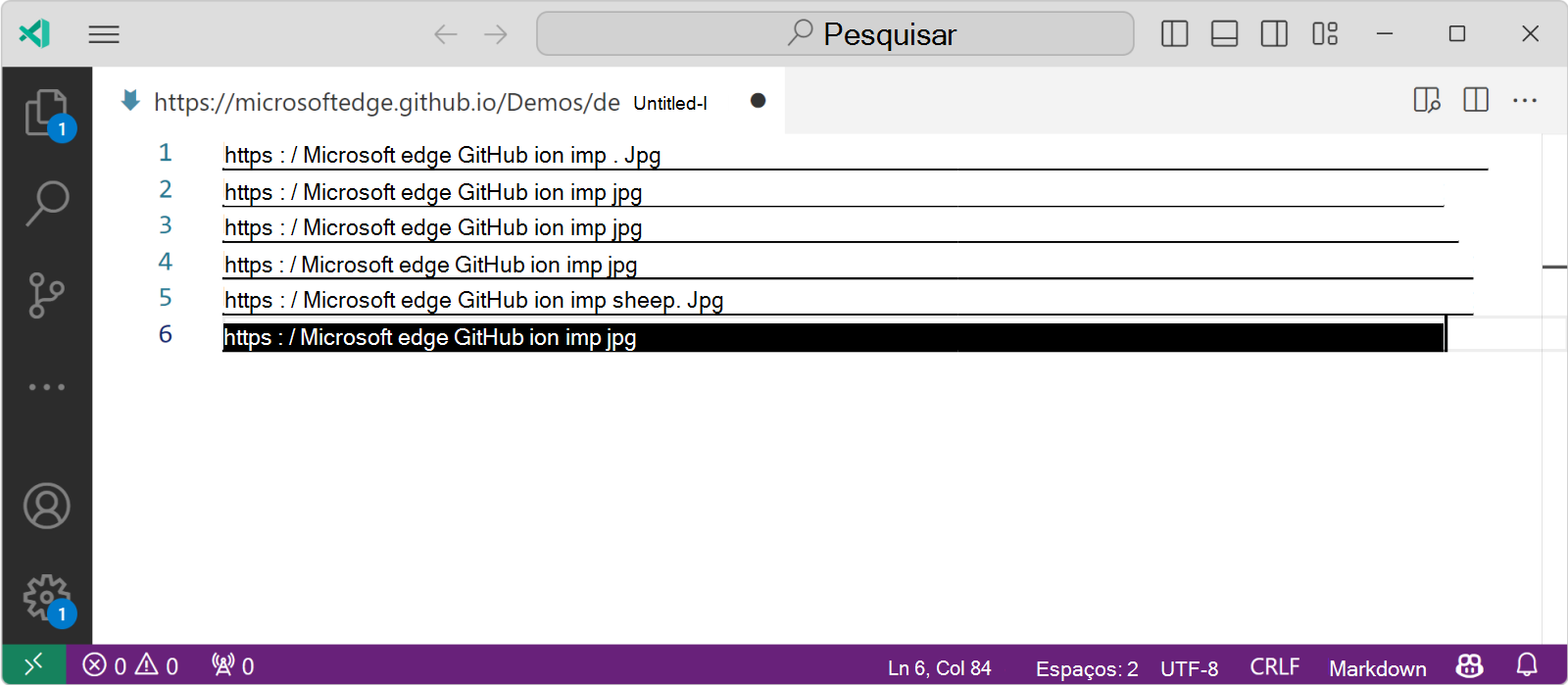
copy($$('img').map(img => img.src).join("\n"));A
copy()função utilitário pode pegar qualquer argumento que possa ser convertido em uma cadeia de caracteres e copia-a para a área de transferência. Neste exemplo, o argumento é uma cadeia de caracteres que contém todas as URLs de imagem na página, separadas por uma nova linha.Abra um editor de texto, como Visual Studio Code, e cole as URLs de imagem copiadas no editor:

Limpar o Console
Ao executar o código no Console, muitas vezes você acaba com muitas instruções de entrada e resultados de saída que você não precisa mais exibir. Você pode limpar o Console usando a clear() função utilitário.
Listar os ouvintes de eventos atribuídos a um elemento
Para listar todos os ouvintes de eventos atribuídos a um elemento, use a getEventListeners() função utilitário:
Acesse a página da Web que você deseja inspecionar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
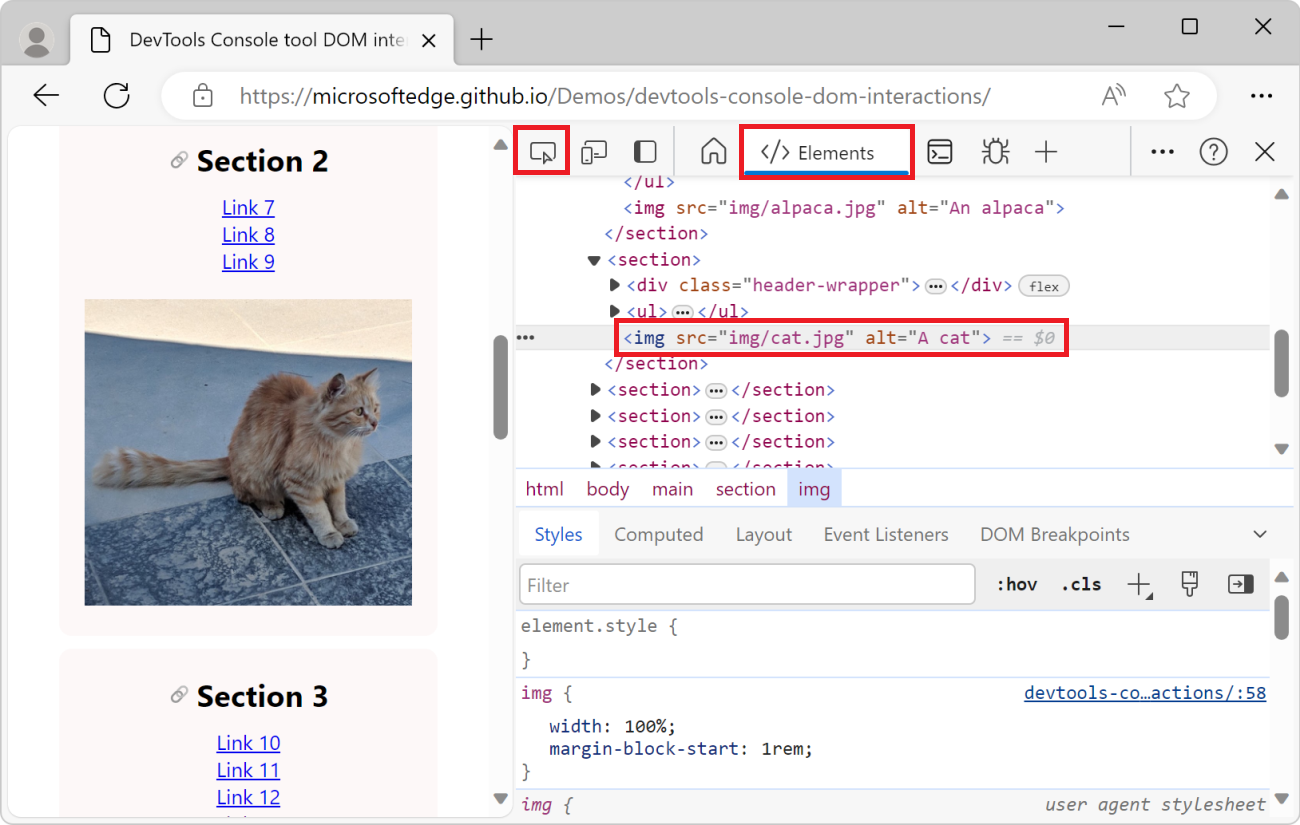
Clique na ferramenta Inspecionar e, em seguida, na página da Web renderizada, clique em uma das imagens para selecioná-la. A ferramenta Elementos é exibida e o elemento de imagem selecionado é realçado na árvore DOM:

Abra a ferramenta Console , insira o seguinte código e pressione Enter:
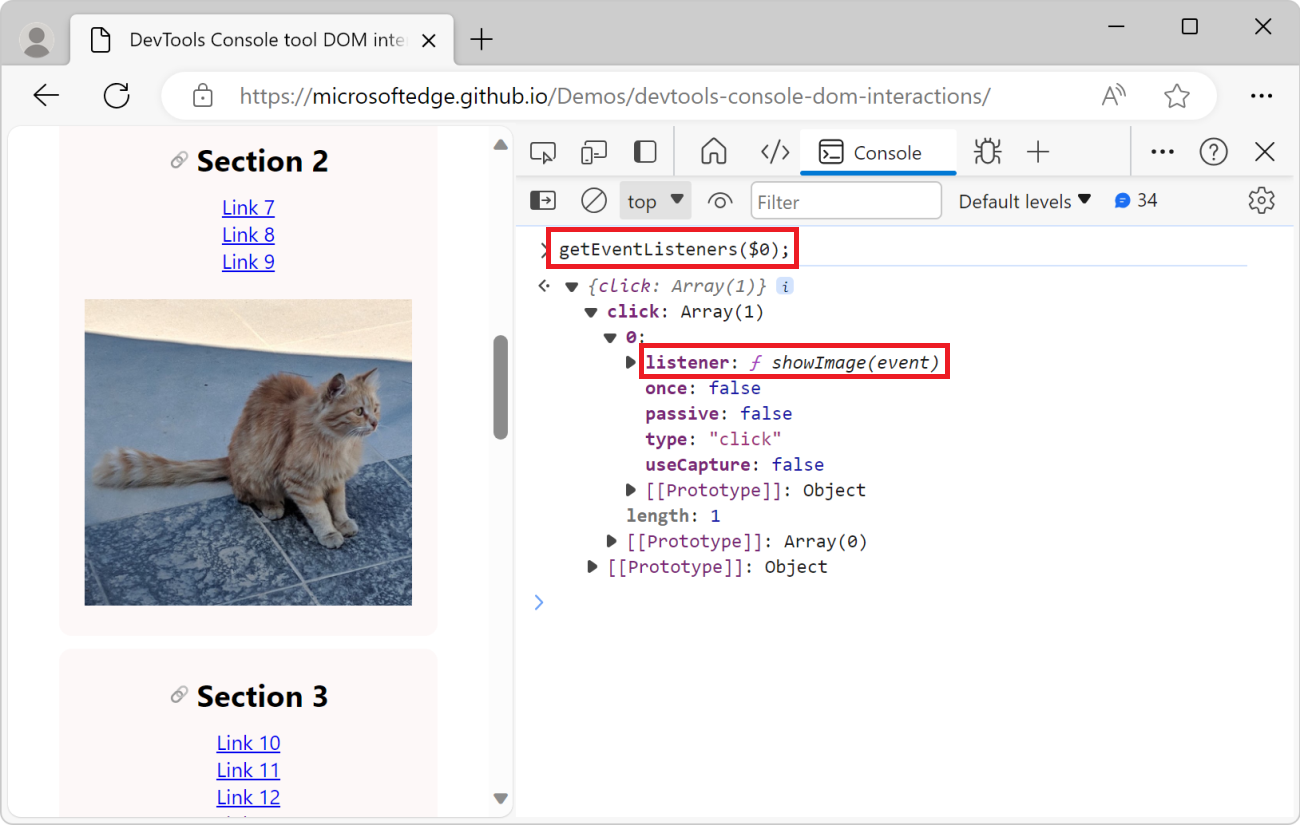
getEventListeners($0);No snippet de código acima,
$0há um atalho para o elemento selecionado<img>atualmente na ferramenta Elementos . AgetEventListeners()função utilitário retorna um objeto que contém todos os ouvintes de evento atribuídos à imagem.Expanda o objeto e expanda o único ouvinte de eventos na lista para ver as propriedades do ouvinte. A
listenerpropriedade mostra o nome da função chamada quando o evento é disparado (neste exemplo,showImage):
Monitorar eventos disparados na página
Sites que usam JavaScript geralmente reagem a eventos de usuário que acontecem no navegador. Pode ser difícil acompanhar todos os eventos que são disparados pelo navegador. A monitorEvents() função utilitário permite monitorar eventos que são disparados na página da Web.
Monitorar todos os eventos em um elemento
Para iniciar eventos de monitoramento:
Acesse a página da Web que você deseja monitorar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
Para começar a monitorar os eventos disparados em um elemento, por exemplo, em um dos
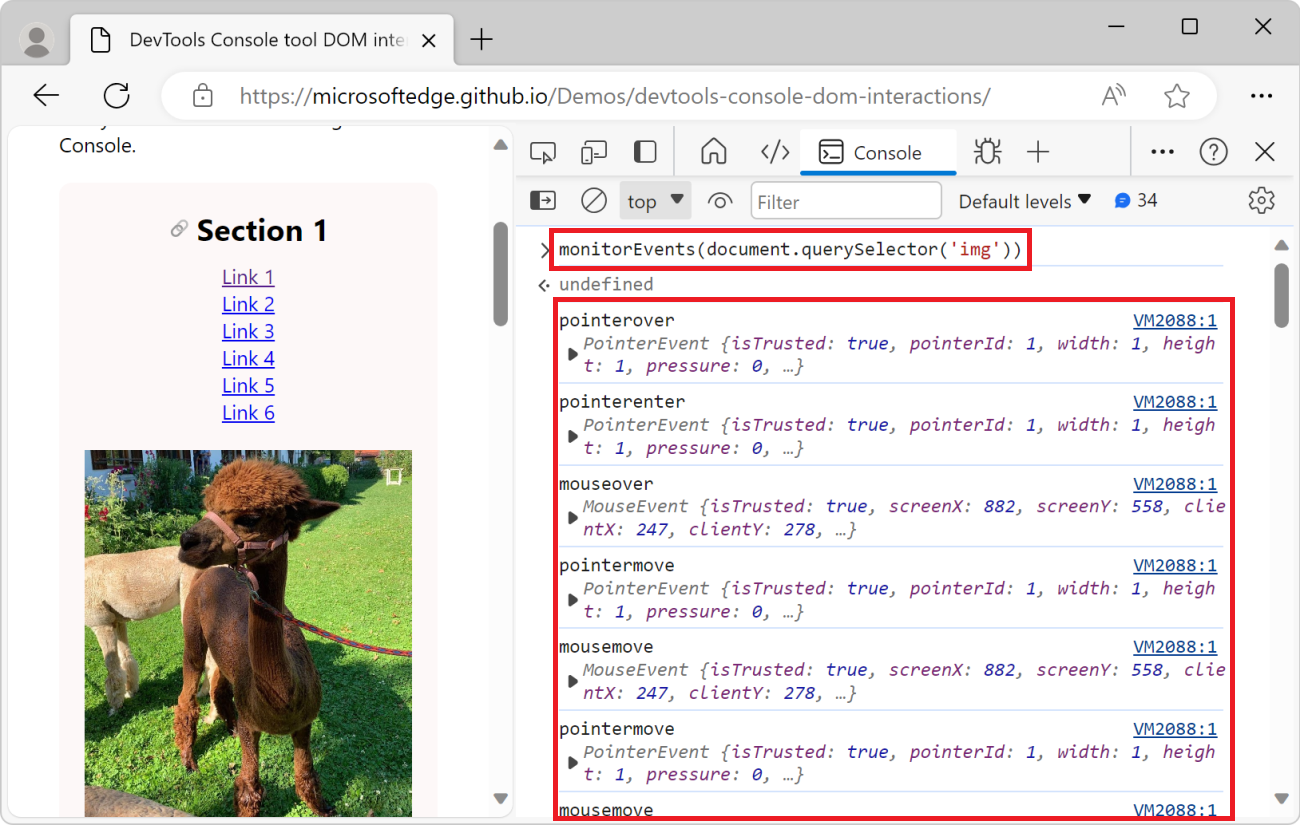
<img>elementos, insira o seguinte código no Console e pressione Enter:monitorEvents(document.querySelector('img'));O código acima monitora todos os eventos que são disparados no primeiro
<img>elemento na página.Na página da Web renderizada, passe o mouse sobre a imagem e mova o mouse ou a guia para a imagem com o teclado. Eventos como
mouseover,mousemoveefocusser conectado ao Console:
Ao monitorar eventos, você obtém logs no Console sempre que um evento é disparado pelo navegador. Isso pode levar a muito ruído no Console. Você também pode monitorar eventos específicos em um elemento.
Monitorar eventos específicos em um elemento
Para começar a monitorar eventos específicos em um elemento:
Acesse a página da Web que você deseja monitorar. Por exemplo, abra a página de demonstração de interações do DOM da ferramenta DevTools console em uma nova guia ou janela.
Pressione Ctrl+Shift+J (Windows, Linux) ou Command+Option+J (macOS). A ferramenta Console é aberta em DevTools, ao lado da página da Web.
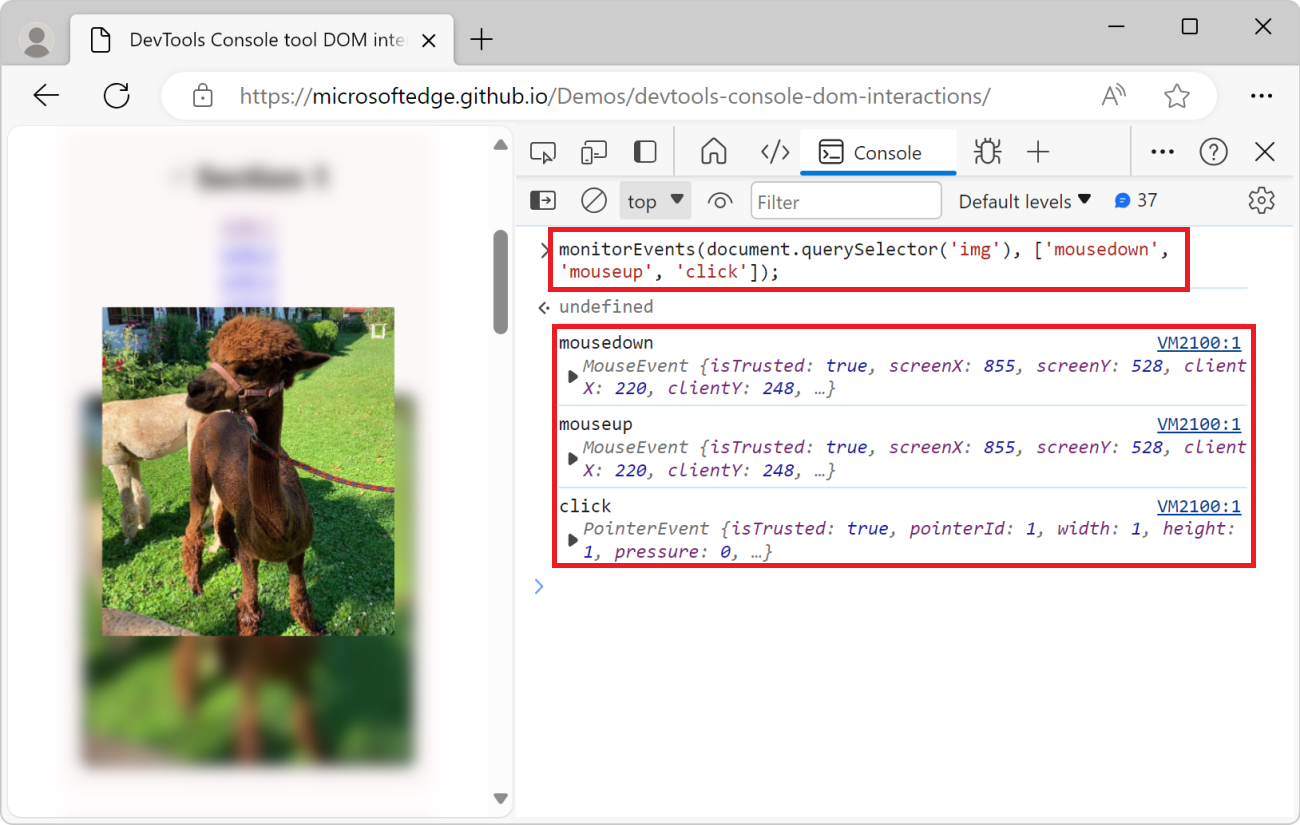
Para começar a monitorar apenas o mousedown, o mouseup e clique em eventos que são disparados em um primeiro
<img>elemento na página, insira o seguinte código no Console e pressione Enter:monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);Na página da Web renderizada, clique na primeira imagem.
mousedown,mouseupeclickos eventos são registrados no Console:
Monitorar eventos na janela
Para obter uma notificação no Console toda vez que você rolar ou redimensionar a janela:
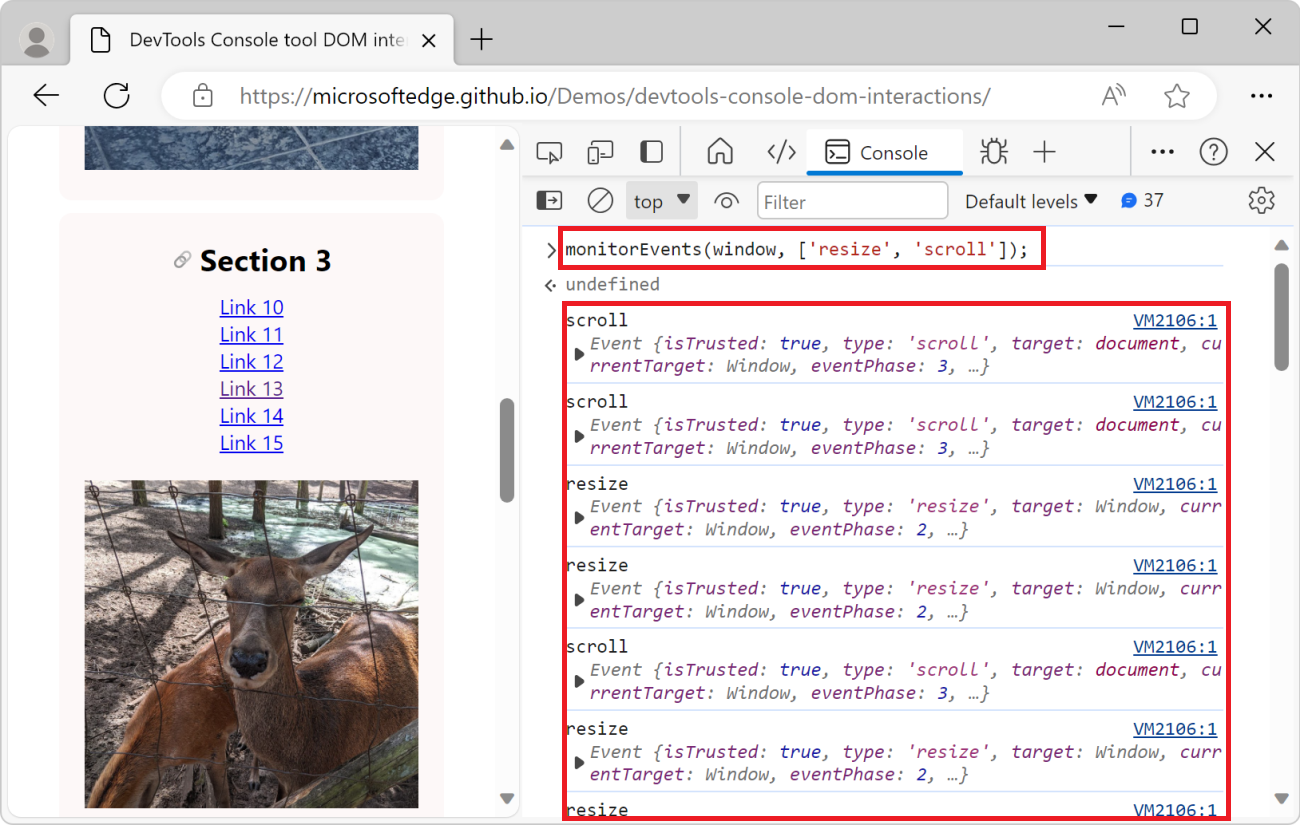
Cole o seguinte código no Console:
monitorEvents(window, ['resize', 'scroll']);Role a página e redimensione a janela do navegador. O Console registra os eventos que são disparados:

Parar eventos de monitoramento
Enquanto monitora eventos no DOM, o Console pode ficar barulhento. Para interromper eventos de monitoramento, use a unmonitorEvents() função utilitário:
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
Salvar scripts de interação do DOM como snippets
Se você inserir o mesmo código de interação DOM repetidamente no Console, considere salvar o código como um snippet e, em seguida, executar o snippet. Os snippets são salvos na ferramenta Fontes e você pode executá-los de lá ou do menu Comando. Para saber mais, confira Executar snippets do JavaScript em qualquer página da Web.