Analisar páginas usando a ferramenta Inspecionar
Use a ferramenta Inspecionar para ver informações sobre um item em uma página da Web renderizada.
Quando a ferramenta Inspecionar estiver ativa, você passa o mouse sobre itens na página da Web e o DevTools adiciona uma sobreposição de informações e um realce de grade na página da Web.
Quando você clica em um item na página da Web, a árvore DOM na ferramenta Elementos é atualizada automaticamente para mostrar o elemento DOM que corresponde ao item clicado na página da Web renderizada e seu estilo CSS na guia Estilos .
Ativando a ferramenta Inspecionar
Para experimentar a ferramenta Inspecionar :
Abra a página Inspecionar Demonstração em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar na página da Web de demonstração e selecione Inspecionar para abrir DevTools.
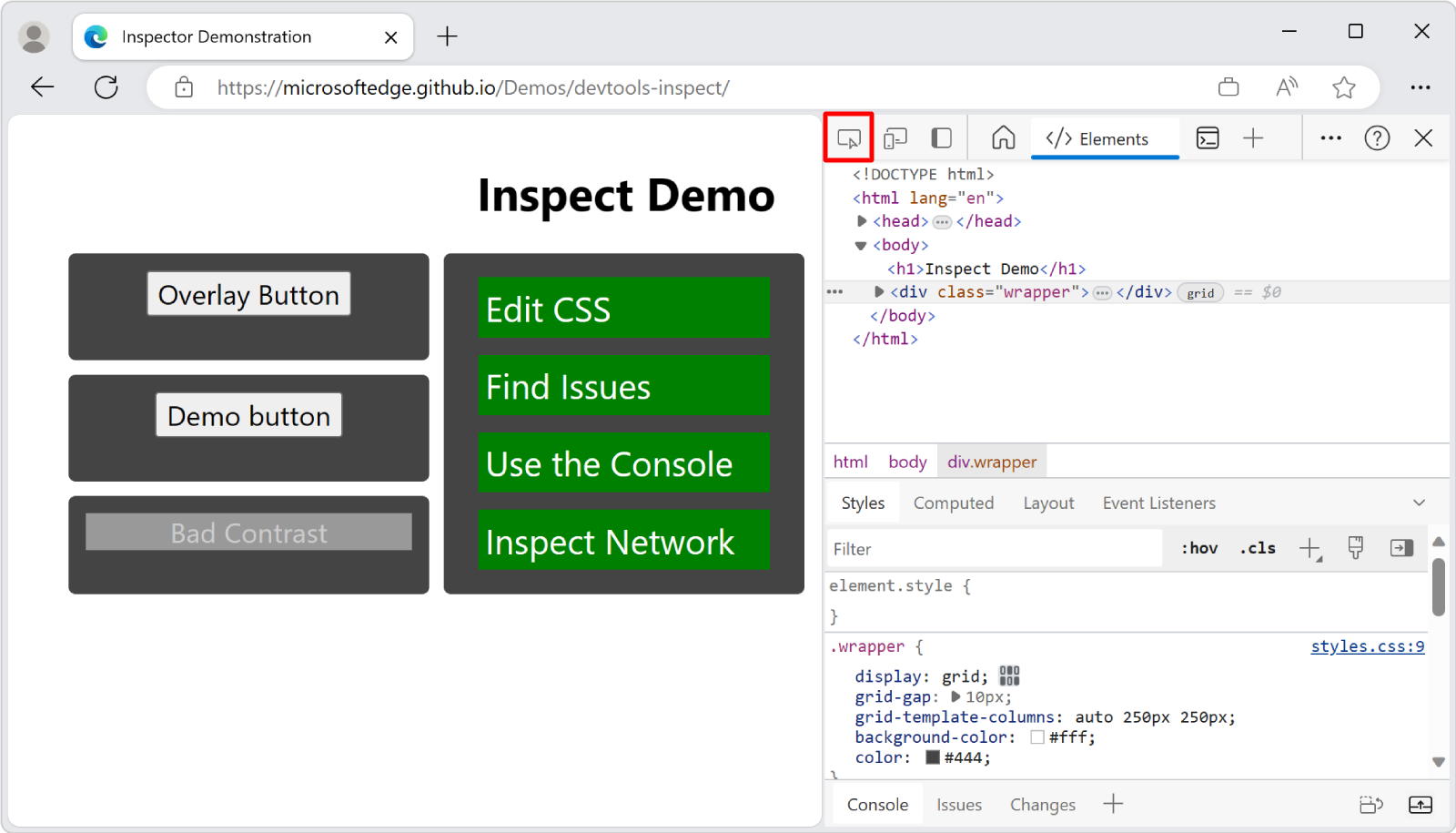
No canto superior esquerdo de DevTools, clique no botão Inspecionar ferramenta (
 ). Ou, quando DevTools tiver foco, pressione Ctrl+Shift+C (Windows, Linux) ou Command+Shift+C (macOS).
). Ou, quando DevTools tiver foco, pressione Ctrl+Shift+C (Windows, Linux) ou Command+Shift+C (macOS).
O ícone do botão fica azul (
 ), indicando que a ferramenta Inspecionar está ativa.
), indicando que a ferramenta Inspecionar está ativa.Na página da Web renderizada, passe o mouse sobre itens e watch a sobreposição de informações e o realce da grade.
Clique em um item na página da Web renderizada.
A árvore DOM na ferramenta Elements é atualizada automaticamente para mostrar o elemento DOM que corresponde ao item clicado na página da Web renderizada e seu estilo CSS na guia Estilos . Clicar na página da Web também desativa o modo Inspecionar na página da Web.
Obtendo informações de elemento da sobreposição Inspecionar
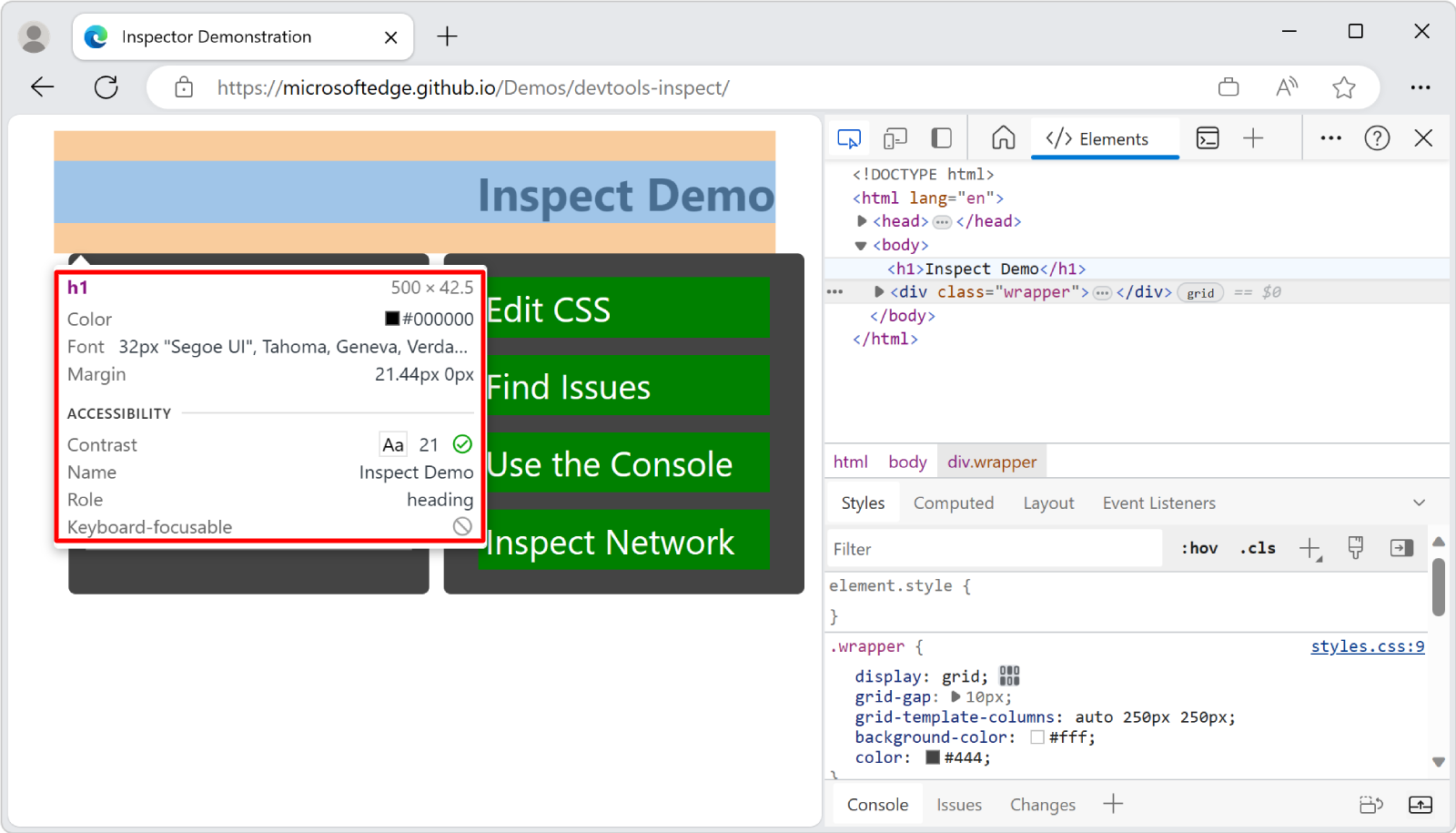
Quando a ferramenta Inspecionar está ativa, passar o mouse sobre qualquer elemento na página da Web renderizada exibe a sobreposição Inspecionar . A sobreposição Inspecionar exibe informações gerais e de acessibilidade sobre esse elemento.

Quando você passa o mouse sobre um elemento de página na página renderizada, a árvore DOM se expande automaticamente para realçar o elemento sobre o qual você está pairando.
A sobreposição Inspecionar mostra as seguintes informações sobre o elemento:
- O nome do elemento.
- As dimensões do elemento, em pixels.
- A cor do elemento, como um valor hexadecimal e uma amostra de cores.
- As configurações de fonte do elemento.
- A margem e o preenchimento do elemento, em pixels.
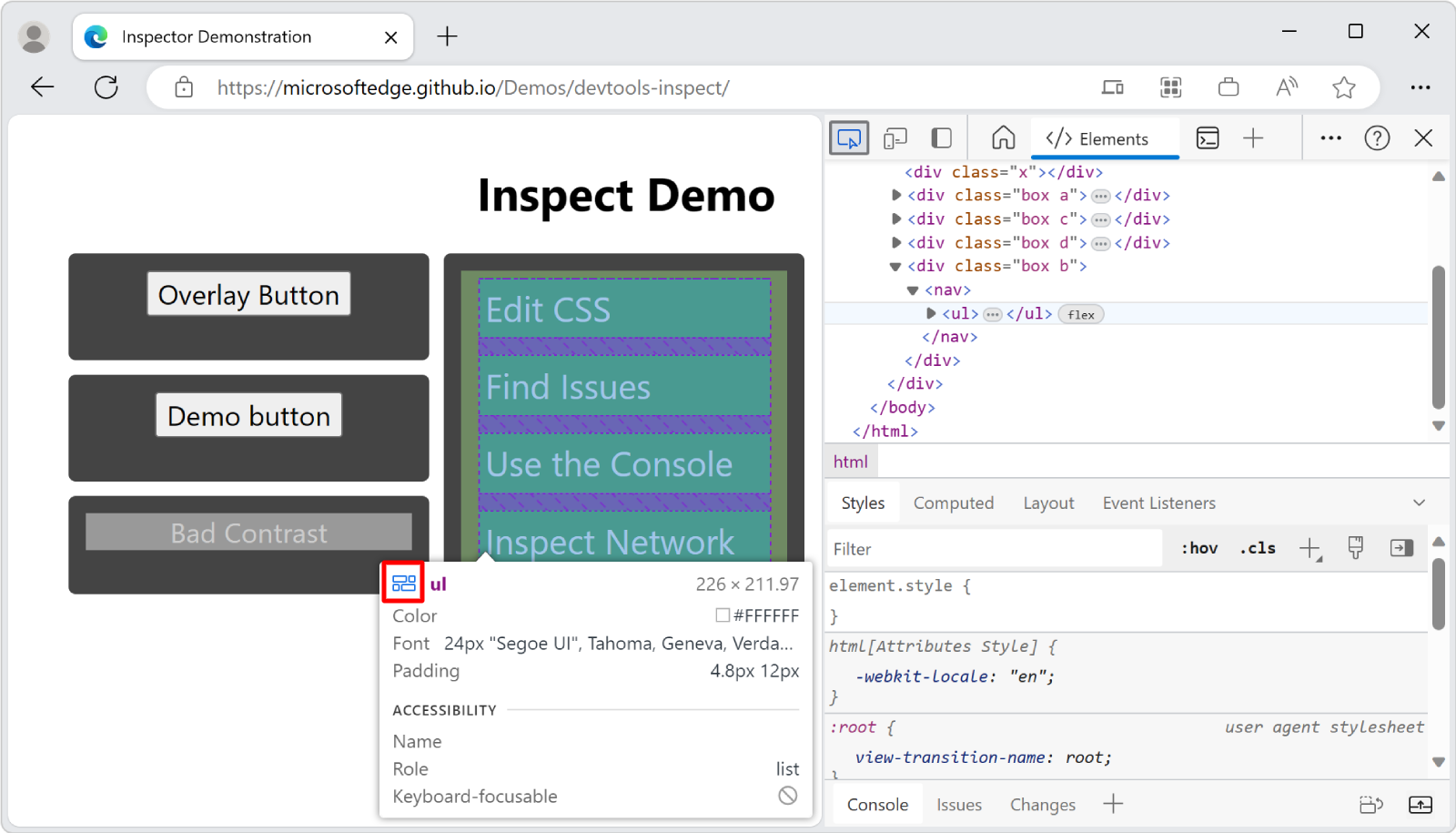
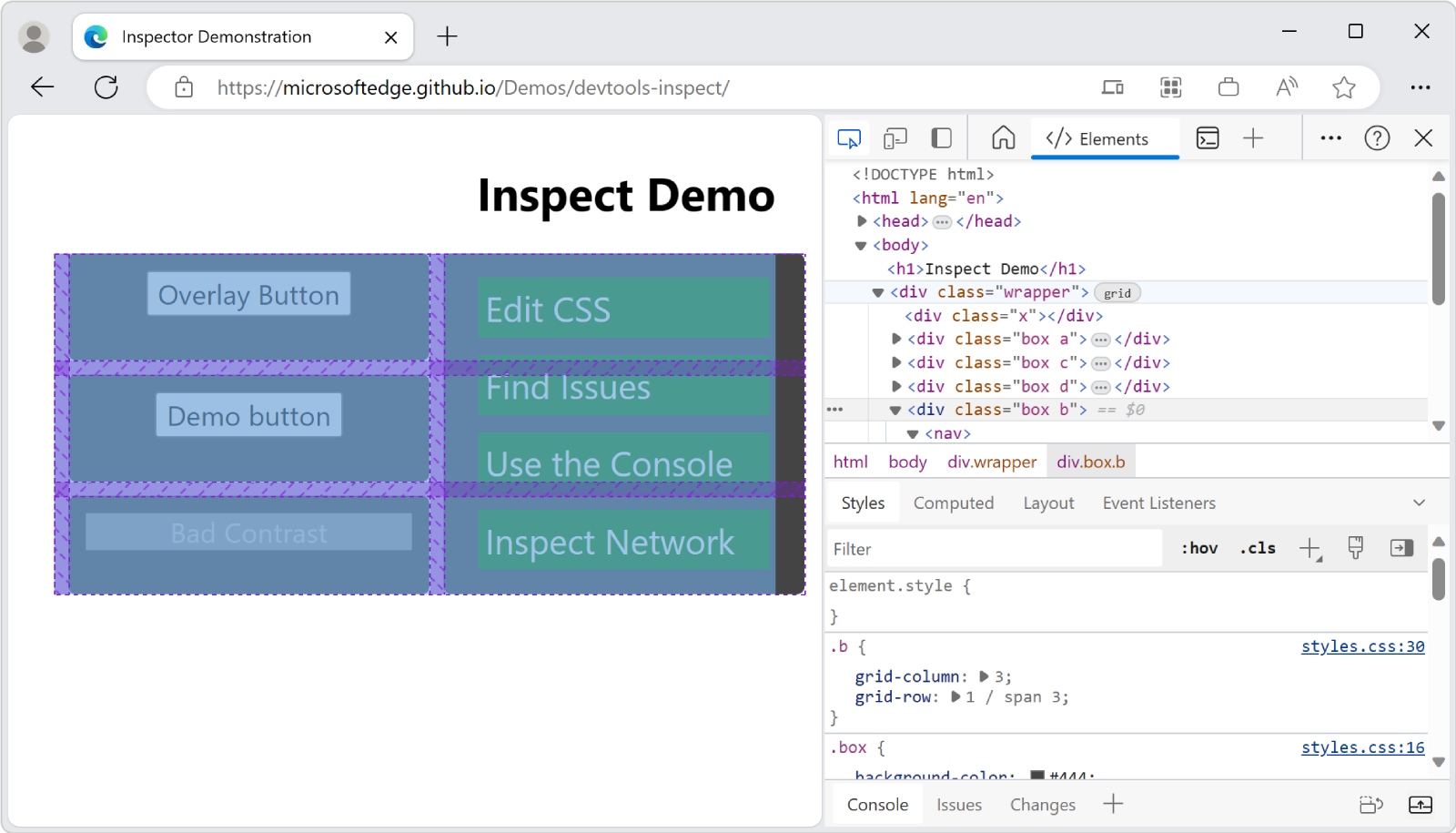
Quais informações são mostradas dependem do tipo de elemento e dos estilos aplicados a ele. Se o elemento estiver posicionado usando a grade CSS ou a caixa flexbox CSS, um ícone diferente aparecerá ao lado do nome do elemento na sobreposição Inspecionar:

A seção Acessibilidade da sobreposição Inspecionar exibe informações sobre:
- Contraste de cor de texto.
- O nome e a função do elemento que é relatado à tecnologia assistiva.
- Se o elemento é focalizável no teclado.
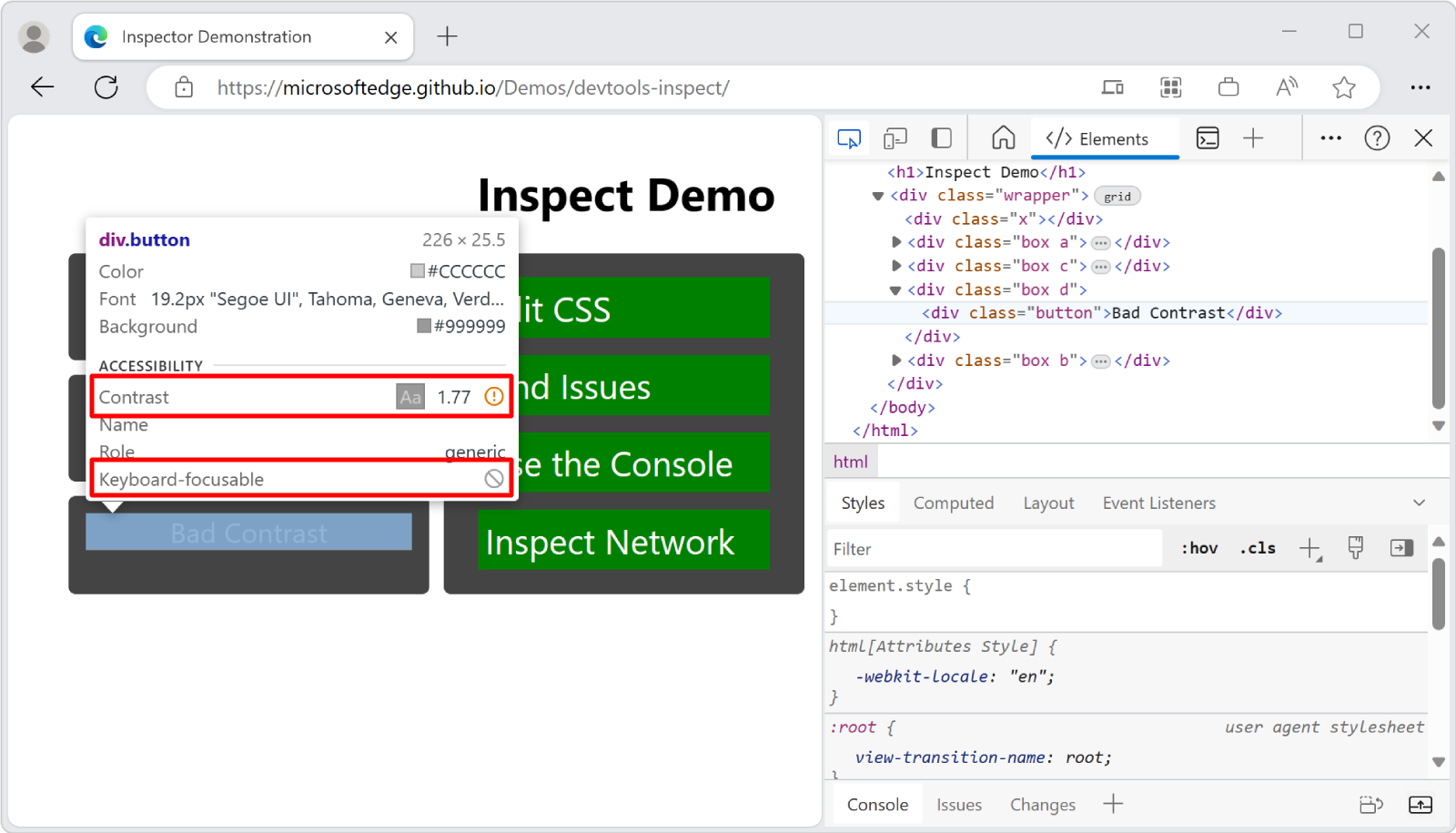
Por exemplo, na página Inspecionar Demonstração , para o Bad Contrast botão, a sobreposição Inspecionar tem um ícone de aviso ao lado do valor de contraste de 1,77. A sobreposição Inspecionar também mostra que o botão não é focalizável por meio do teclado. O botão não pode ser navegado por meio do teclado, pois o botão é implementado como um <div> elemento com uma classe de button, em vez de ser implementado como um <button> elemento.

Inspecionar elementos não acessíveis
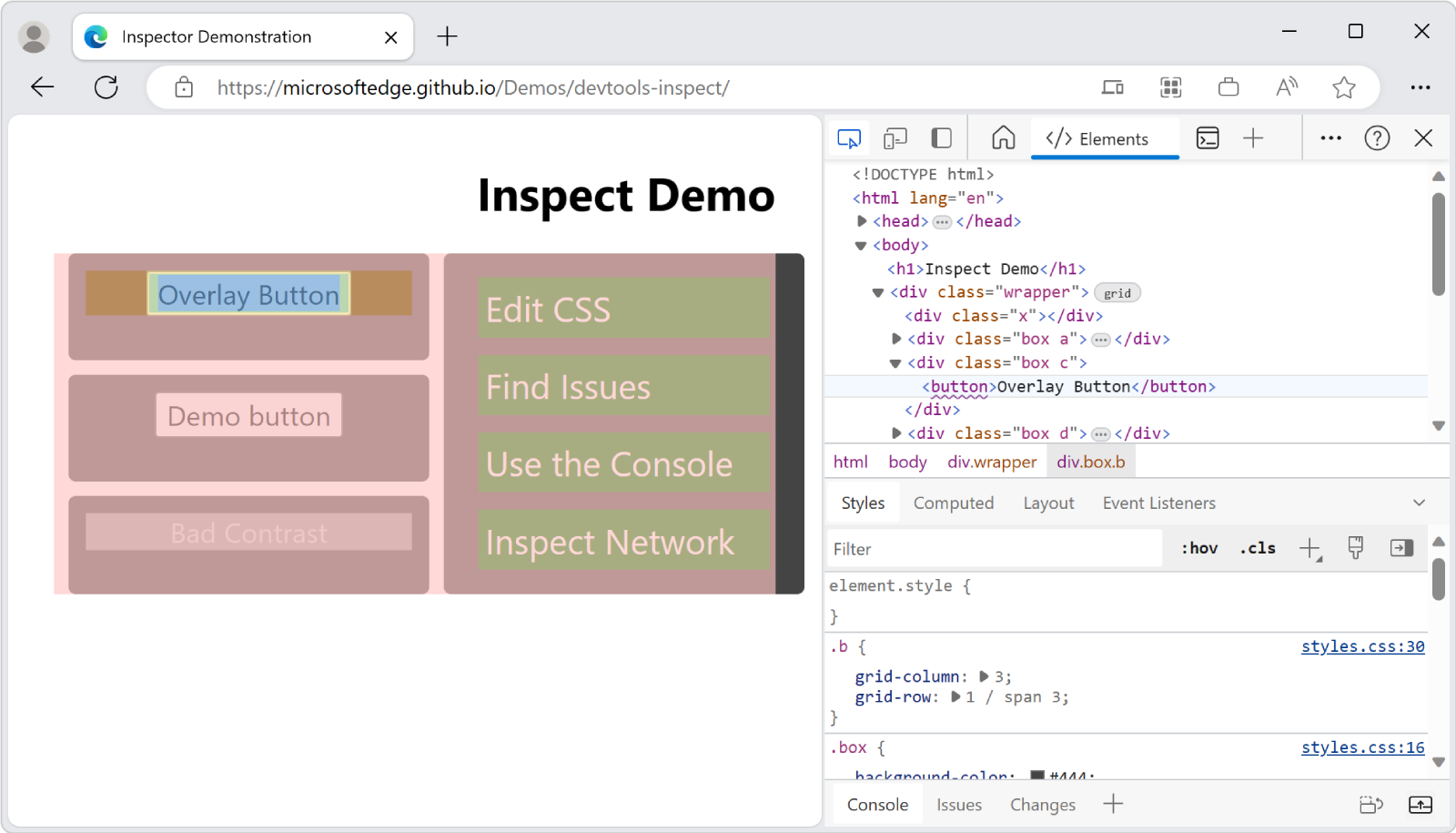
Elementos que têm a propriedade CSS de pointer-events: none não estão disponíveis para a ferramenta Inspecionar . Na página Inspecionar Demonstração , passe o mouse sobre o Overlay Button e você verá que o elemento pai (div.wrapper) é mostrado em vez do Overlay Button.

Para inspecionar elementos que têm a propriedade CSS de pointer-events: none, pressione Shift enquanto passa o mouse sobre o elemento. Há também uma sobreposição de cores em regiões de layout de página, indicando que você está em um modo de seleção avançado.

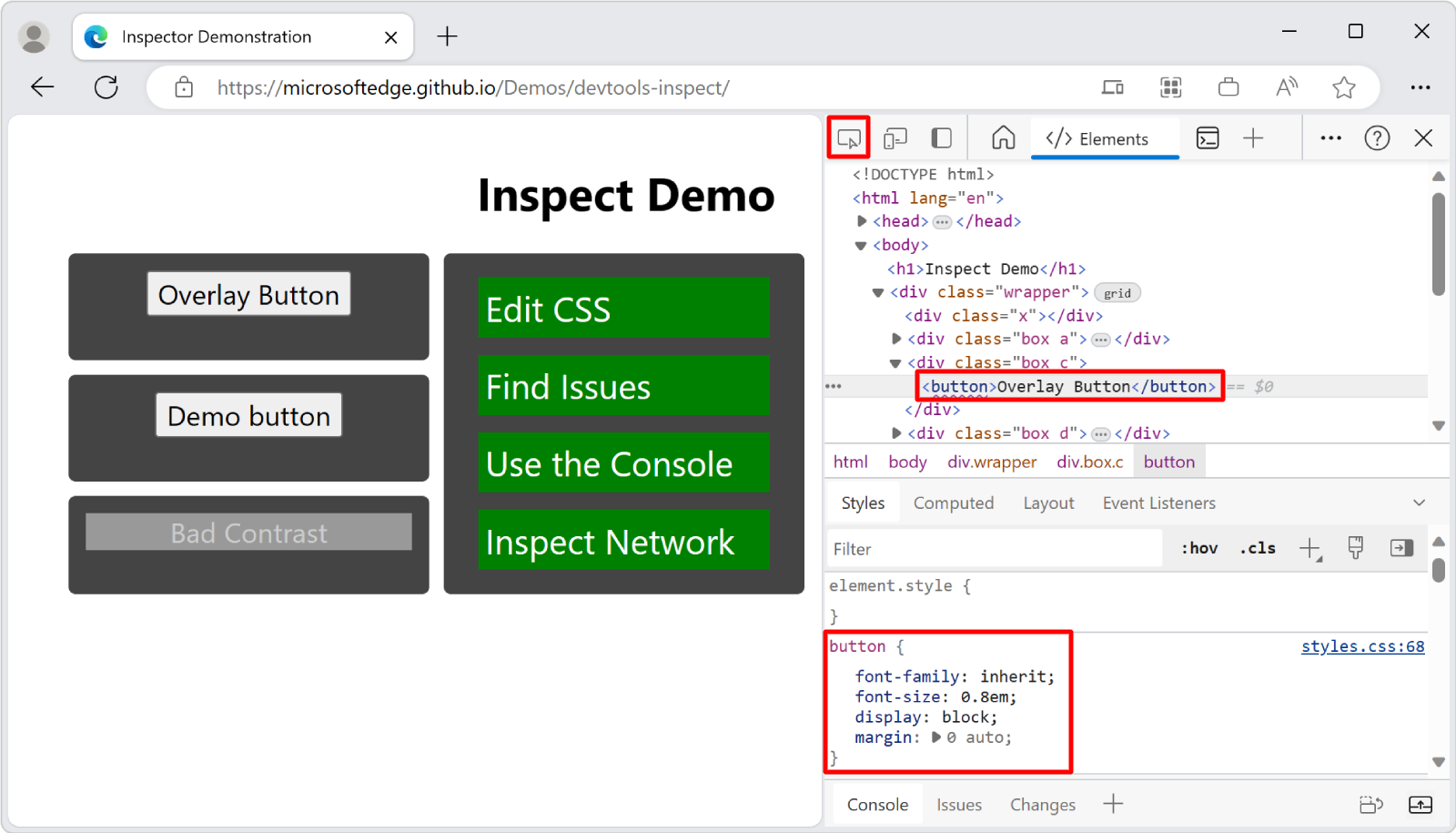
Selecionando o elemento e encerrando o modo Inspecionar
Ao clicar em um elemento na página renderizada:
- A ferramenta Inspecionar está desativada.
- O nó DOM correspondente é realçado.
- A ferramenta Styles mostra o CSS aplicado ao elemento.

Persistindo a dica de ferramenta de inspeção e a sobreposição de cores da grade da ferramenta
Ao usar a ferramenta Inspecionar e mover a página da Web renderizada, você pode manter a sobreposição Inspecione atual exibida. Pressione e segure Ctrl+Alt (Windows, Linux) ou Ctrl+Option (macOS) enquanto você se movimenta na página da Web renderizada. A sobreposição de cores de ferramentas e grade existentes para a ferramenta Inspecionar permanece exibida enquanto você passa o mouse sobre diferentes partes da página da Web renderizada.
Ocultar temporariamente a dica de ferramenta Inspecionar elemento
Para ocultar a sobreposição da ferramenta Inspecionar enquanto você move o ponteiro do mouse sobre a página da Web renderizada, pressione e segure Ctrl.