Vincule a análise da Web à análise do Copilot Studio
Integrar a análise da web com sua análise agente é essencial para obter insights sobre as interações do usuário em vários canais. There são duas abordagens para alcançar integração perfeita: passar IDs de rastreamento de uma página da web para seu agente e capturar IDs de conversas em sua análise da web. Ao implementar esses métodos, você pode aprimorar seus recursos de análise e obter uma compreensão mais profunda do comportamento do usuário.
Métodos para integrar análises
There são duas maneiras de integrar análises da web com análises agente:
Passe um ID de rastreamento e outros dados para agente como variáveis de contexto
Capture o ID da conversa de agente em sua análise da web
Você pode usar qualquer um dos métodos ou ambos.
Para obter mais informações sobre como criar seus próprios relatórios com suas próprias dimensões personalizadas além das transcrições de conversa, consulte Usar relatórios analíticos personalizados.
Observação
Por padrão, as transcrições de conversas têm uma retenção de dados de 30 dias no Dataverse, mas você pode alterar o período de retenção.
Passar ID de rastreamento do site para agente
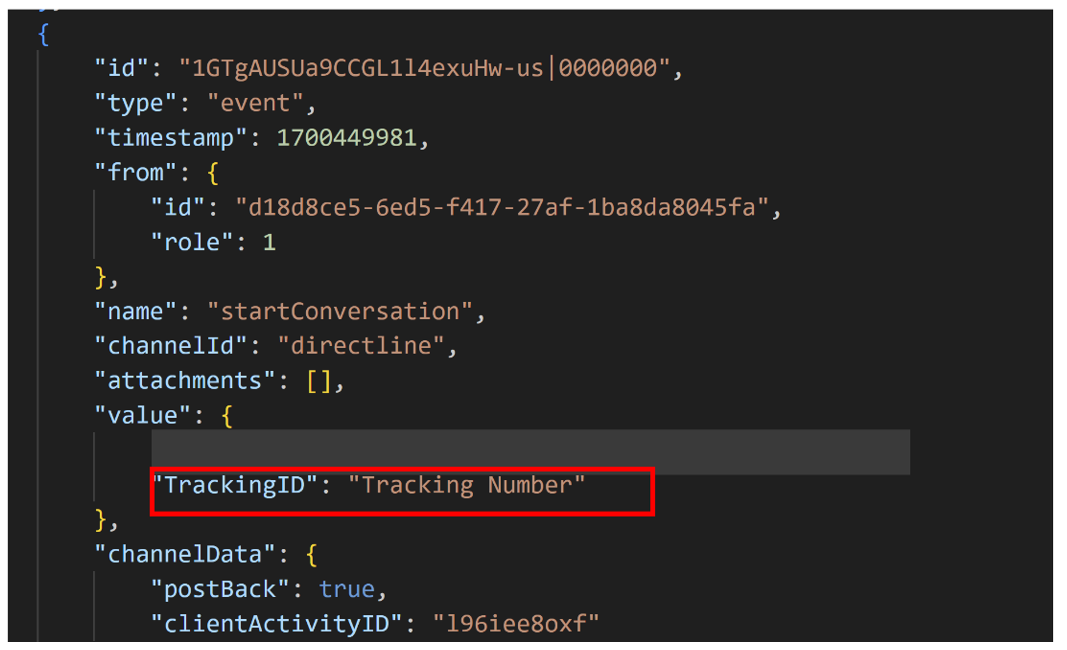
Você pode passar qualquer informação, como um ID de rastreamento, do seu site para seu agente. Para passar informações, você precisa ter uma variável global em seu agente que receba a entrada do seu canvas personalizado (código do site).
Para enviar essas informações da sua tela personalizada, adicione o trecho de código descrito em Passar variáveis de contexto da sua página da web para um agente.
![]()
Com essa configuração, você vê o ID de rastreamento enviado do seu código de tela personalizado na sua análise agente na Dataverse Tabela ConversationTranscript.

Capturar ID da conversa em análise da Web
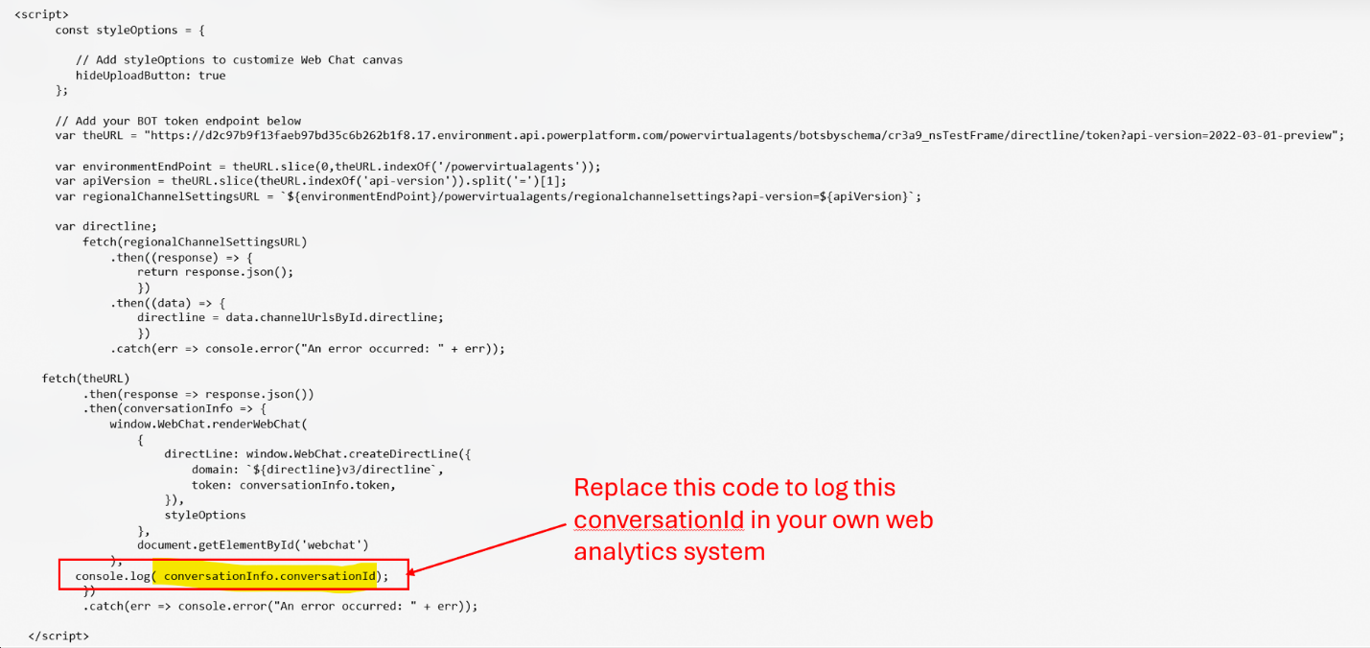
Este método usa um ID de conversa para conectar sua web e a análise agente. Para obter esse ID de conversa, você deve integrar o agente usando o webchat.js no seu código HTML/JavaScript, conforme descrito em Personalizar a tela padrão (simples).
Observação
Este método não funciona se você incorporar o agente usando a abordagem iFrame . Para obter mais informações, consulte Adicionar um agente a um site ativo ou de demonstração.
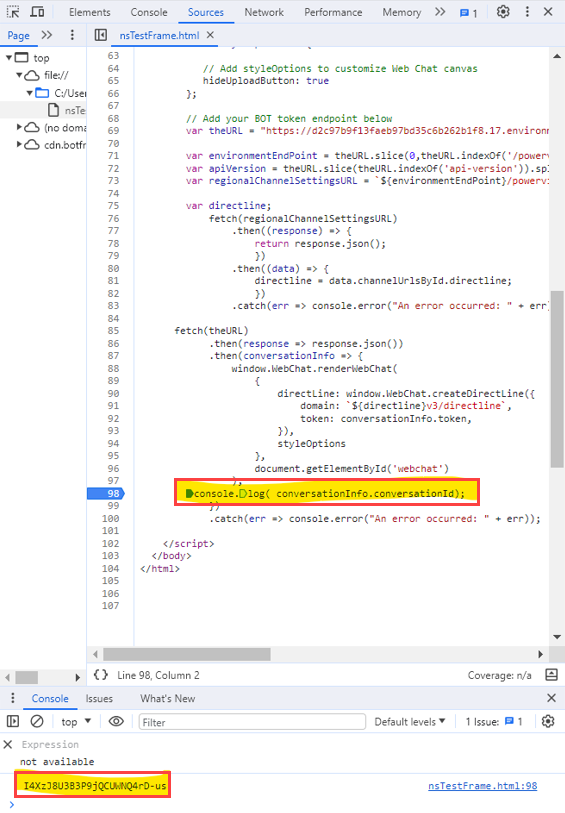
Conforme mostrado no código de exemplo JavaScript a seguir, você pode acessar o conversationId e salvá-lo em sua própria análise:

Para testar se esse método está funcionando corretamente, pressione a tecla F12. Nas ferramentas do desenvolvedor do navegador da Web, procure console.log, conforme mostrado na seguinte imagem: