Personalize a aparência de um agente
A tela do seu agente determina sua aparência. Você pode personalizar a tela de duas maneiras, dependendo da complexidade das alterações desejadas:
Personalize a tela padrão com o estilo JavaScript no código HTML do site onde você implanta seu agente.
Essa abordagem é útil quando você deseja fazer pequenas personalizações sem investir no desenvolvimento de código.Use uma tela personalizada que é baseada na Tela do Webchat do Bot Framework.
Essa abordagem requer amplo conhecimento do desenvolvedor. Ela é útil para organizações que desejam uma experiência totalmente personalizada.
Importante
Você pode instalar e usar o código de exemplo incluído neste artigo somente para uso com Copilot Studio. O exemplo de código é licenciado "como está" e é excluído de qualquer contrato de nível de serviço ou serviço de suporte. Você assume o risco de usá-las.
A Microsoft não fornece garantias expressas ou condições e exclui todas as garantias implícitas, inclusive de comercialização, adequação a um fim específico e de não violação.
Depois de criar e publicar um agente, seus clientes podem usar a tela de bate-papo da Web do agente para interagir com ele.
Você também pode combinar a tela personalizada com a configuração do seu agente para iniciar a conversa automaticamente.
Por fim, você pode alterar o nome e o ícone do seu agente (quando ele for compartilhado Microsoft Teams) diretamente do portal.
Alterar o nome e o ícone agente
Importante
Se seu agente estiver conectado a Omnicanal para Customer Service, seu nome será definido pela propriedade Nome de exibição no registro do portal Azure.
Você pode alterar o nome e o ícone do agente. Isso afetará o ícone em todos os canais onde você publicar seu agente.
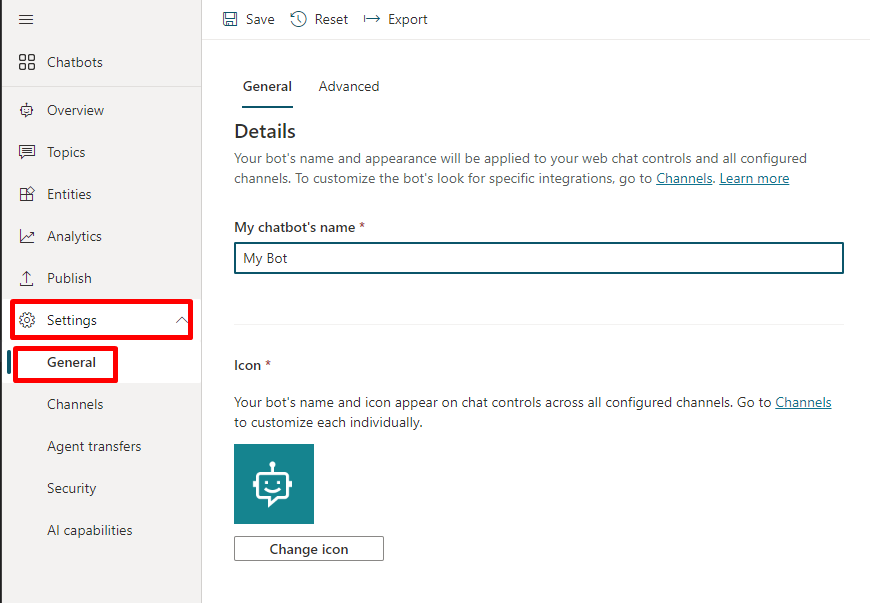
No menu de navegação, em Configurações, selecione Detalhes.
Altere o nome e o ícone do agente. Analisar as recomendações em formatos de ícone do Microsoft Teams.
Selecione Salvar para confirmar suas alterações.

Importante
Após atualizar o ícone do seu agente, pode levar até 24 horas para que o novo ícone apareça em todos os lugares.
Recuperar o ponto de extremidade do token
Para personalizar sua tela, seja a tela padrão ou uma personalizada à qual você se conecta, você precisa recuperar seus detalhes agente.
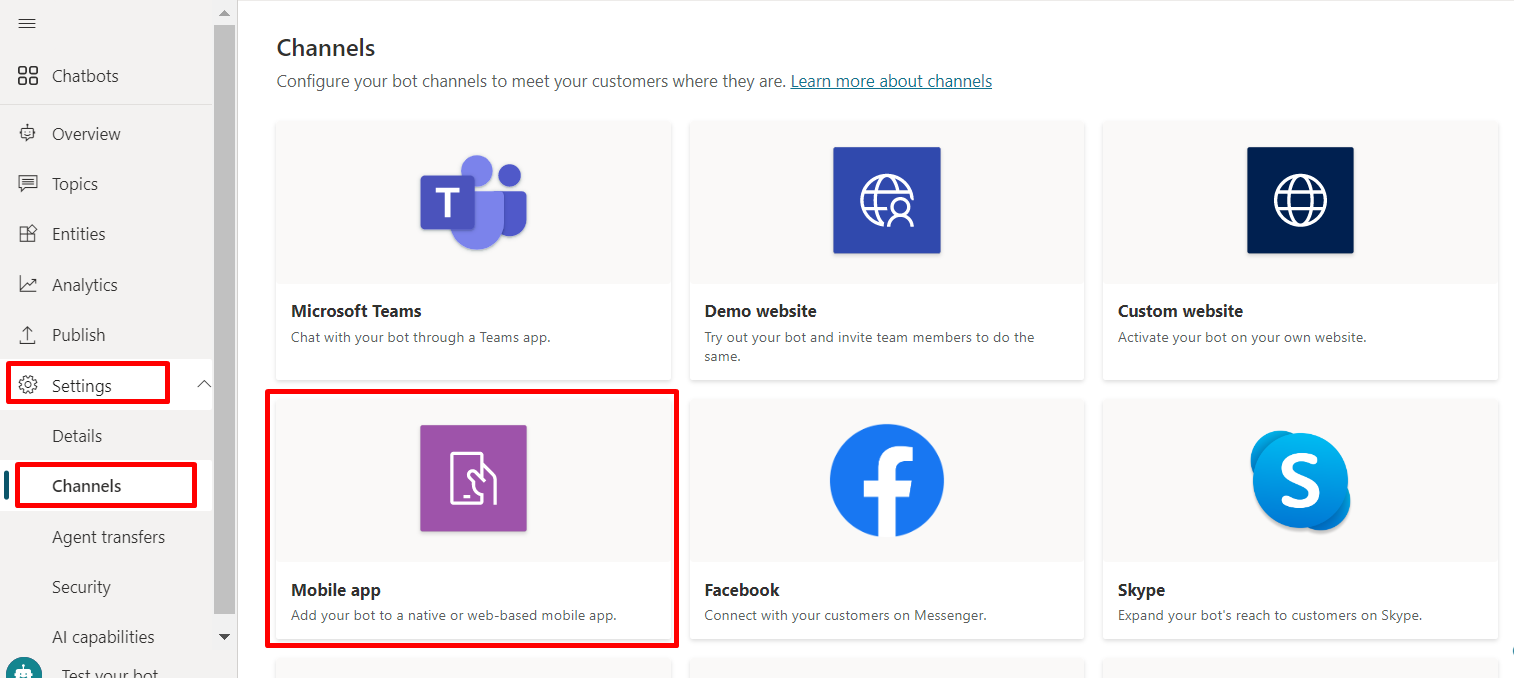
No menu de navegação, em Configurações, selecione Canais.
Selecione Aplicativo móvel.

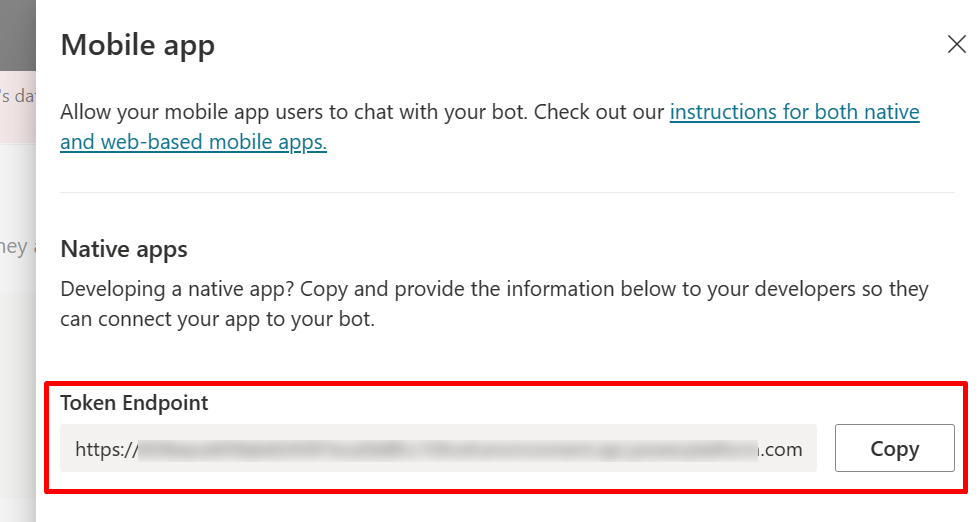
Ao lado de Ponto de Extremidade do Token, selecione Copiar.

Personalizar a tela padrão (simples)
Configure a aparência da tela de conversa com algumas opções simples de estilo de JavaScript e CSS.
Primeiro, você precisa configurar onde irá implantar sua tela agente.
Copie e cole o código HTML abaixo e salve-o como index.html.
Você também pode copiar e colar o código abaixo no editor HTML Tryit Editor w3schools.com. Ainda será necessário adicionar o ponto de extremidade do token.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>No arquivo index.html criado, insira o ponto de extremidade do token na linha
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Abra index.html usando um navegador moderno (por exemplo, Microsoft Edge) para abrir o agente na tela personalizada.
Teste o agente para garantir que você esteja recebendo respostas e que ele esteja funcionando corretamente.
Se você encontrar problemas, certifique-se de ter publicado seu agente e que seu endpoint de token foi inserido no lugar correto. O local é depois do sinal de igual (=) na linha
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>", e entre aspas duplas (").
Personalize o ícone agente, a cor de fundo e o nome
Depois que a tela personalizada funcionar com seu agente, você poderá fazer alterações nela.
Use as opções do JavaScript styleOptions para configurar vários estilos predefinidos.
Consulte Personalização do Chat da Web para obter links para o arquivo defaultStyleOptions.js e mais informações sobre o que você pode personalizar e como ficará.
Alterar o ícone agente
Atualize o arquivo index.html com o código de exemplo a seguir:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Substitua as imagens agente e do avatar do usuário pelas imagens da sua empresa.
Se você não tiver uma URL de imagem, poderá usar uma cadeia de imagens codificada em Base64.
Alterar a cor em segundo plano
Atualize o arquivo index.html com o código de exemplo a seguir:
const styleOptions = { backgroundColor: 'lightgray' };Altere
backgroundColorpara qualquer cor que você desejar. Você pode usar os nomes de cores padrão do CSS, valores RGB ou HEX.
Alterar o nome agente
Atualize o texto
<h1>no arquivo index.html com o seguinte:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Altere o texto para o nome que você quiser dar ao agente. Você também pode inserir uma imagem, embora seja necessário ajustá-la para garantir que ela caiba na seção de cabeçalho.
Personalizar e hospedar sua tela de conversa (avançado)
Você pode conectar seu Copilot Studio agente com uma tela personalizada hospedada como um aplicativo web independente. Caso precise inserir um iFrame personalizado em várias páginas da Web, essa é a melhor opção.
Nota
Hospedar uma tela personalizada requer desenvolvimento de software. Nossa orientação aqui é direcionada a profissionais de TI experientes, como administradores ou desenvolvedores de TI que tenham um bom entendimento de utilitários, IDEs e ferramentas para desenvolvedores.
Escolher um exemplo para personalizar
Recomendamos começar com um destes exemplos personalizados para trabalhar com o Copilot Studio:
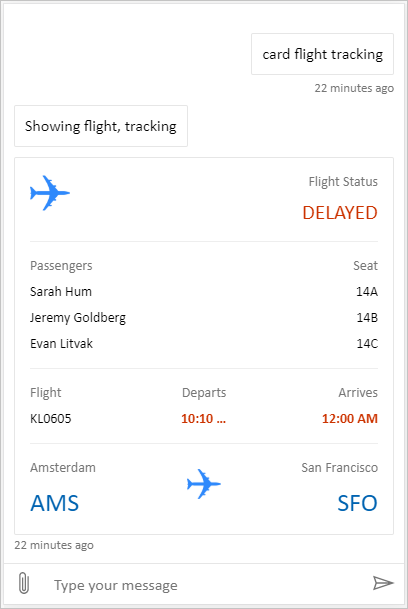
Pacote completo é uma tela personalizada capaz de exibir todo o conteúdo avançado do Copilot Studio. Por exemplo:

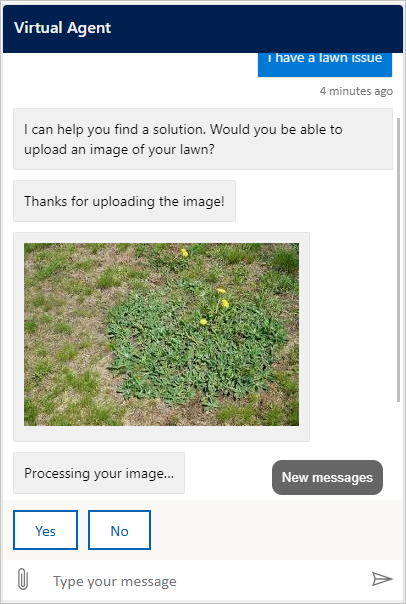
Localização e upload de arquivos é uma tela personalizada capaz de obter a localização de um usuário e enviá-la para um Copilot Studio agente. Por exemplo:

Ou você pode escolher de outras telas de Webchat de amostra fornecidas pelo Bot Framework.
Personalizar a tela usando styleSetOptions
Assim como na personalização da tela padrão, você pode usar styleSetOptions para alterar a tela personalizada. Todas as propriedades personalizáveis estão listadas em defaultStyleOptions.js. Para obter mais informações sobre o que você pode personalizar e como será a aparência final, consulte personalização de webchat.
Implantar sua tela personalizada
Para hospedar sua tela personalizada, implante todos os arquivos em um aplicativo Web.