Chamadas de áudio/vídeo de um aplicativo personalizado para uma reunião do Teams
Nível: Intermédio
Neste tutorial, você aprenderá como os Serviços de Comunicação do Azure podem ser usados em um aplicativo React personalizado para permitir que um usuário faça uma chamada de áudio/vídeo em uma reunião do Microsoft Teams. Você aprenderá sobre os diferentes blocos de construção que podem ser usados para tornar esse cenário possível e receberá etapas práticas para orientá-lo pelos diferentes serviços do Microsoft Cloud envolvidos.
O que você vai construir neste tutorial
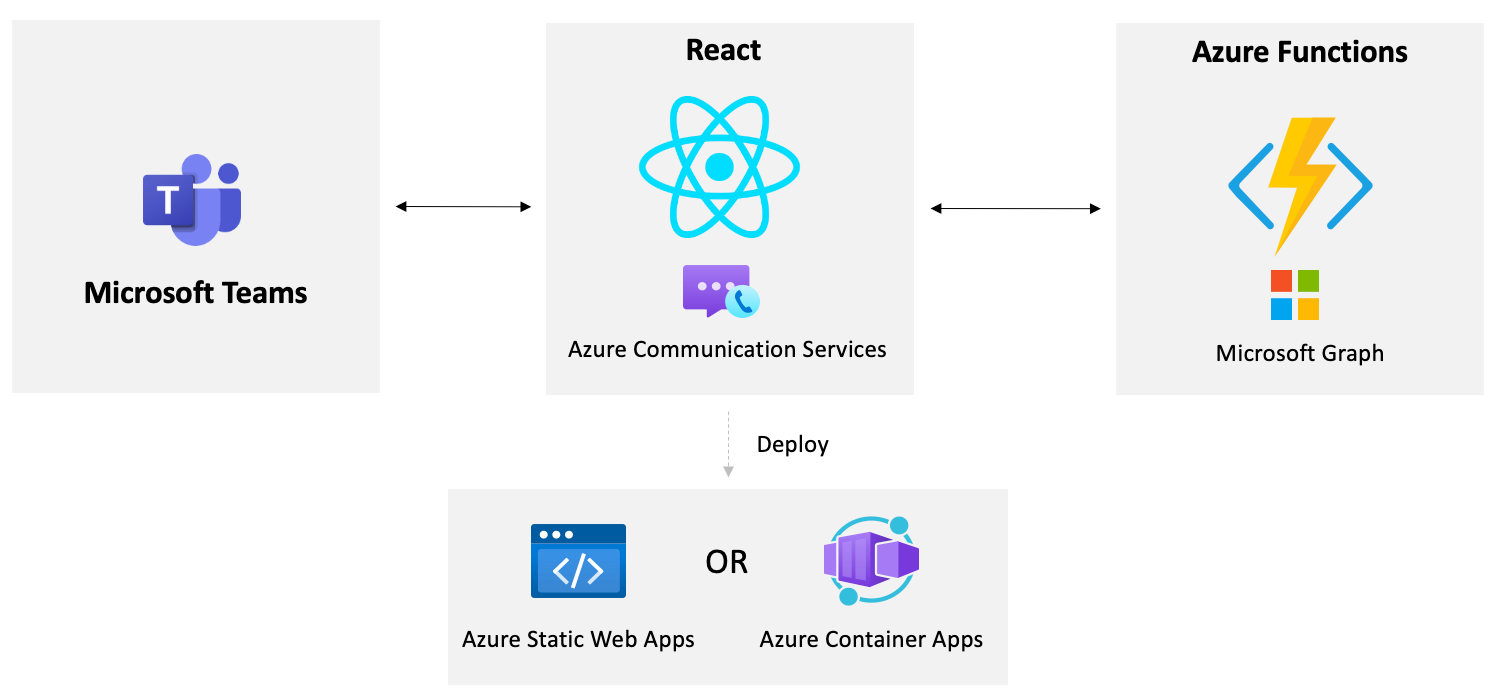
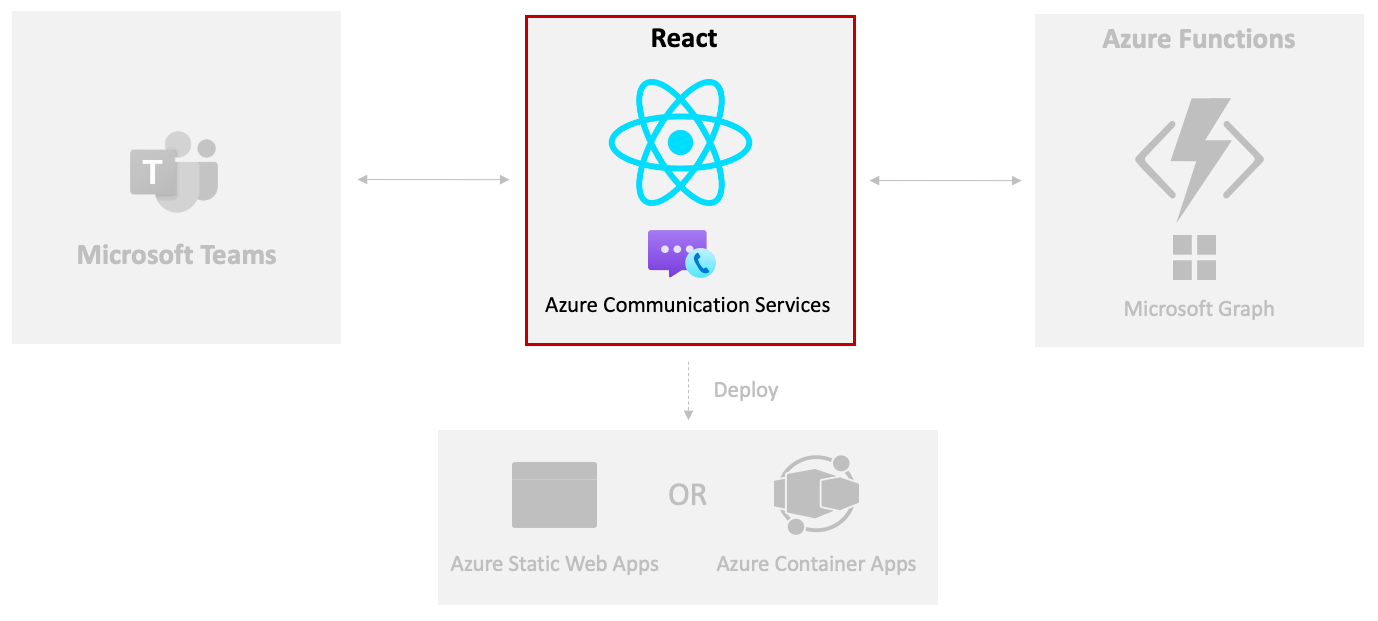
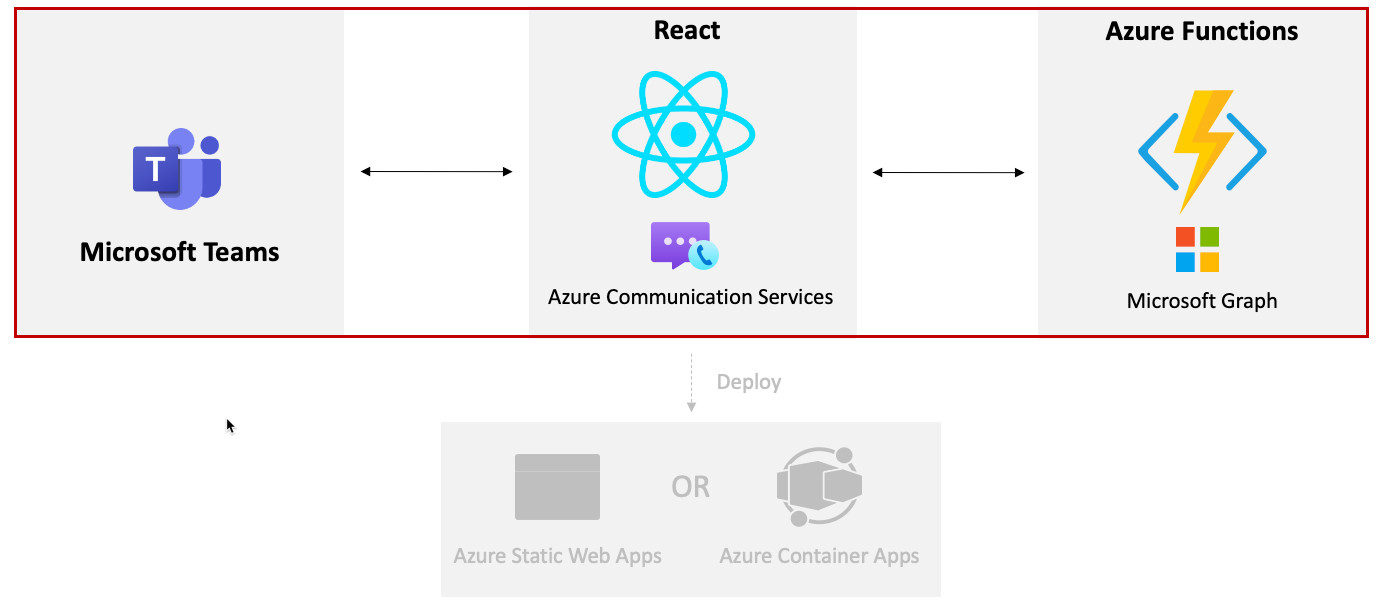
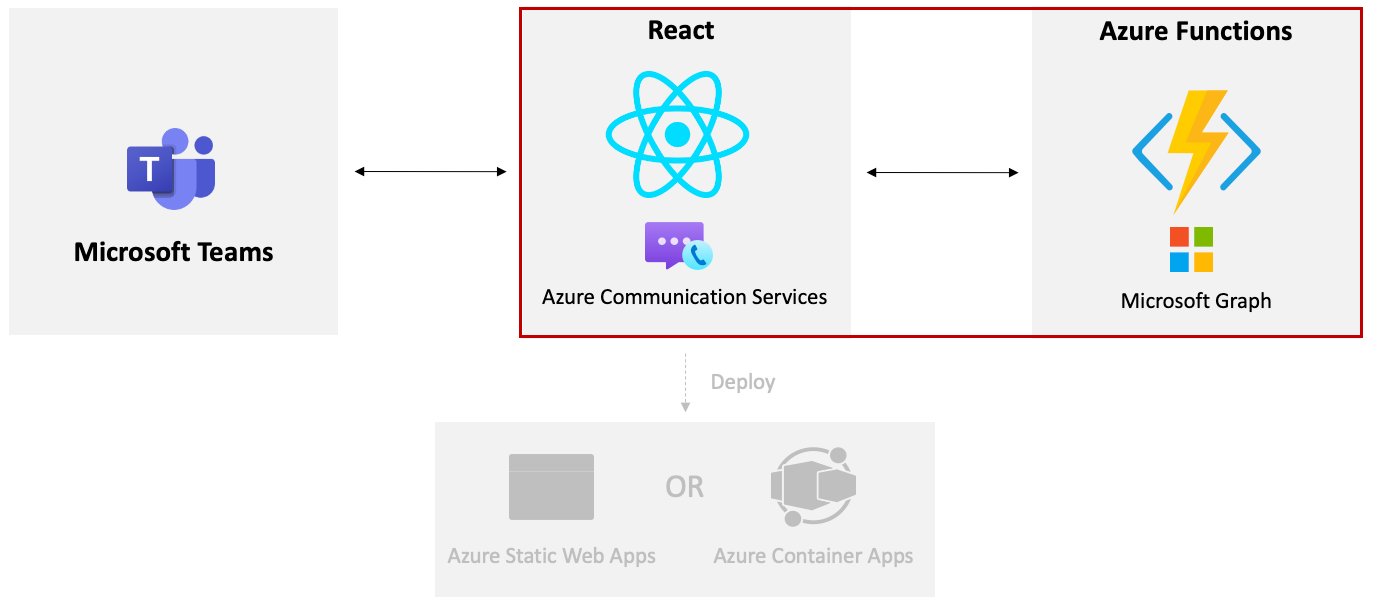
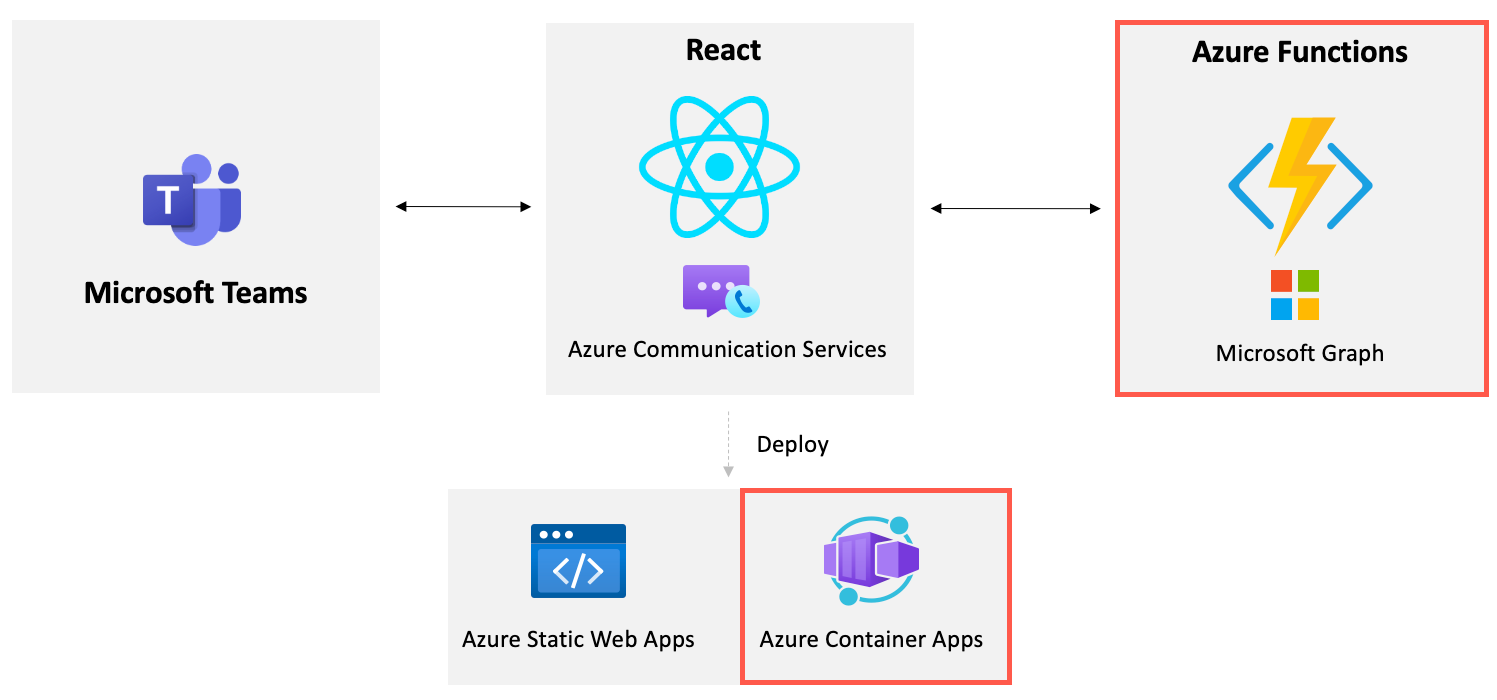
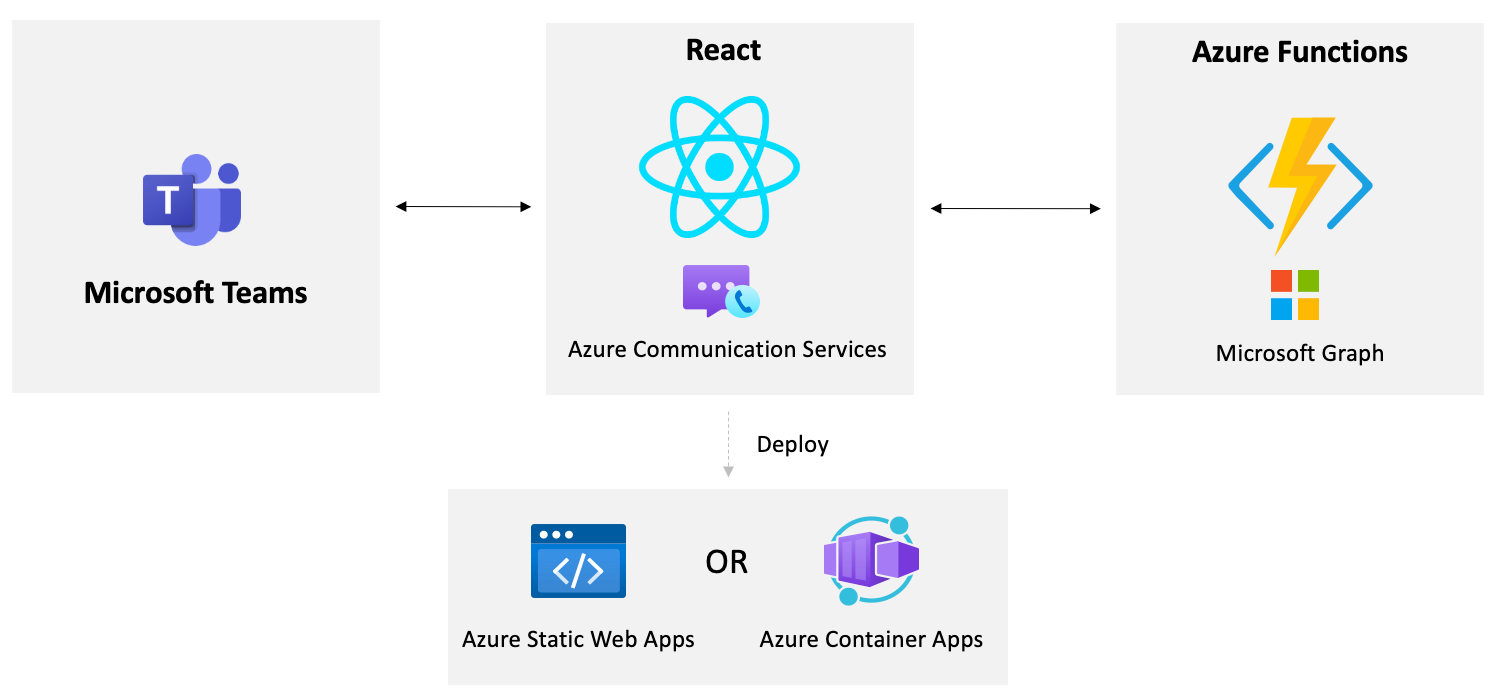
Visão geral da solução de aplicativo

Pré-requisitos
- Nó LTS - Nó LTS é usado para este projeto
- git
- Visual Studio Code ou outro IDE de sua escolha.
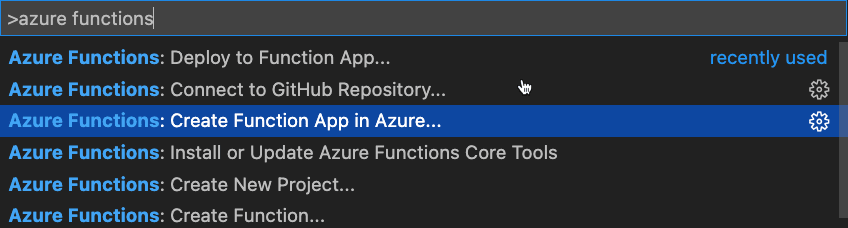
- Extensão do Azure Functions para VS Code
- Azure Functions Core Tools
- Subscrição do Azure
- Locatário do desenvolvedor do Microsoft 365
- Conta do GitHub
- Visual Studio se estiver usando a versão C# do tutorial. O Visual Studio Code também pode ser usado, se preferir.
As tecnologias usadas neste tutorial incluem:
- React
- Azure Communication Services
- Funções do Azure
- Microsoft Graph
- Microsoft Teams
Criar um recurso dos Serviços de Comunicação do Azure
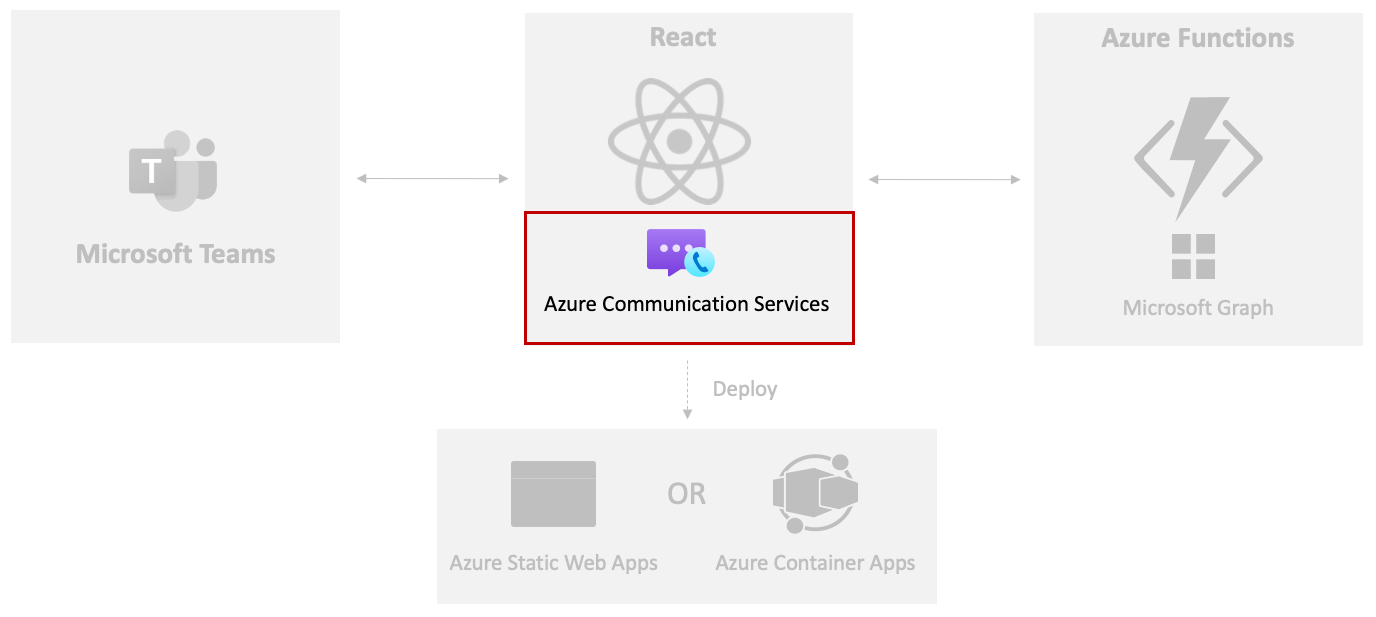
Neste exercício, você criará um recurso dos Serviços de Comunicação do Azure (ACS) no portal do Azure.

Para começar, execute as seguintes tarefas:
Visite o portal do Azure no seu browser e inicie sessão.
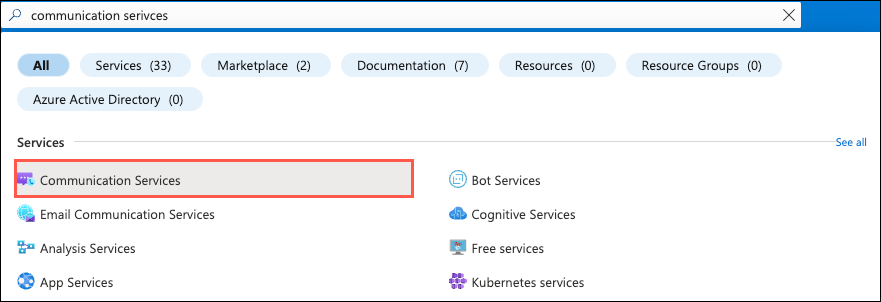
Digite serviços de comunicação na barra de pesquisa na parte superior da página e selecione Serviços de comunicação nas opções exibidas.

Selecione Criar na barra de ferramentas.
Execute as seguintes tarefas:
- Selecione a subscrição do Azure.
- Selecione o grupo de recursos a ser usado (crie um novo, se não existir).
- Insira um nome de recurso ACS. Tem de ser um valor exclusivo.
- Selecione um local de dados.
Selecione Rever + Criar seguido de Criar.
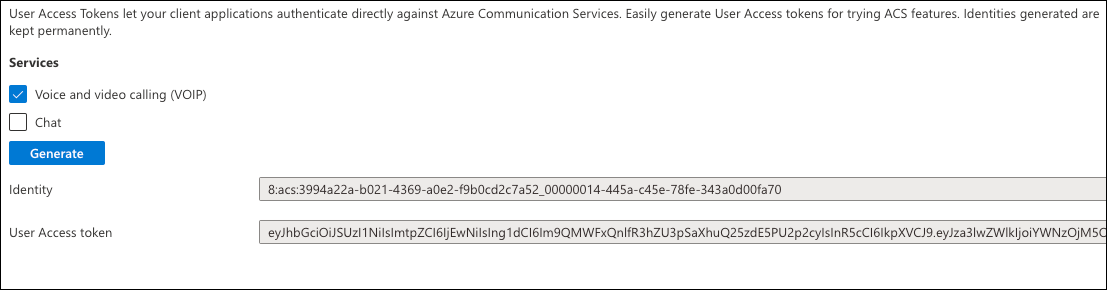
Depois que o recurso ACS for criado, navegue até ele e selecione Configurações --> Identidades e Tokens de Acesso de Usuário.
Marque a caixa de seleção Chamadas de voz e vídeo (VOIP).
Selecione Gerar.
Copie os valores de token de Identidade e Acesso de Usuário para um arquivo local. Você precisará dos valores mais adiante neste exercício.

Selecione Configurações --> Chaves e copie o valor da cadeia de conexão de chave primária para o arquivo local onde você copiou a identidade do usuário e os valores de token.
Para executar o aplicativo, você precisará de um link de reunião do Teams. Aceda ao Microsoft Teams, inicie sessão com o seu inquilino de programador do Microsoft 365 e selecione a opção Calendário à esquerda.
Gorjeta
Se não tiver atualmente uma conta do Microsoft 365, pode inscrever-se na subscrição do Microsoft 365 Developer Program . É gratuito por 90 dias e será renovado continuamente enquanto você estiver usando-o para atividades de desenvolvimento. Se você tiver uma assinatura do Visual Studio Enterprise ou Professional, ambos os programas incluem uma assinatura gratuita do desenvolvedor do Microsoft 365, ativa durante toda a vida da sua assinatura do Visual Studio.
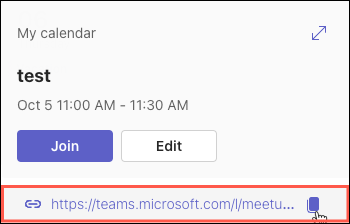
Selecione uma data/hora no calendário, adicione um título para a reunião, convide um usuário do locatário do desenvolvedor do Microsoft 365 e selecione Salvar.
Selecione a nova reunião adicionada no calendário e copie o link da reunião do Teams exibido no mesmo arquivo em que você armazenou a identidade, o token e a cadeia de conexão do usuário do ACS.

Agora que seu recurso ACS está configurado e você tem um link de participação na reunião do Teams, vamos colocar o aplicativo React em funcionamento.
Integrar chamadas dos Serviços de Comunicação do Azure em um aplicativo React
Neste exercício, você adicionará o composto de chamada da interface do usuário do ACS em um aplicativo React para habilitar a realização de chamadas de áudio/vídeo de um aplicativo personalizado em uma reunião do Microsoft Teams.

Visite o GitHub e faça login. Se você ainda não tiver uma conta no GitHub, poderá selecionar a opção Inscrever-se para criar uma.
Visite o Microsoft Cloud GitHub Repository.
Selecione a opção Fork para adicionar o repositório à sua organização/conta desejada do GitHub.

Execute o seguinte comando para clonar este repositório para a sua máquina. Substitua <YOUR_ORG_NAME> pelo nome da sua organização/conta do GitHub.
git clone https://github.com/<YOUR_ORG_NAME>/MicrosoftCloudAbra a pasta do projeto samples/acs-to-teams-meeting no Visual Studio Code.
Expanda a pasta cliente/reagir .
Abra o arquivo package.json no VS Code e observe que os seguintes pacotes ACS estão incluídos:
@azure/communication-common @azure/communication-reactVerifique se você tem o npm 10 ou superior instalado abrindo uma janela do terminal e executando o seguinte comando:
npm --versionGorjeta
Se você não tiver o npm 10 ou superior instalado, poderá atualizar o npm para a versão mais recente executando
npm install -g npm.Abra uma janela do terminal e execute o
npm installcomando na pasta react para instalar as dependências do aplicativo.Abra App.tsx e reserve um momento para explorar as importações na parte superior do arquivo. Eles lidam com a importação de símbolos de segurança ACS e chamadas de áudio/vídeo que serão usados no aplicativo.
import { AzureCommunicationTokenCredential, CommunicationUserIdentifier } from '@azure/communication-common'; import { CallComposite, fromFlatCommunicationIdentifier, useAzureCommunicationCallAdapter } from '@azure/communication-react'; import React, { useState, useMemo, useEffect } from 'react'; import './App.css';Nota
Você verá como o
CallCompositecomponente é usado mais adiante neste exercício. Ele fornece a funcionalidade principal da interface do usuário para os Serviços de Comunicação do Azure para permitir fazer uma chamada de áudio/vídeo do aplicativo em uma reunião do Microsoft Teams.Localize o
Appcomponente e execute as seguintes tarefas:- Reserve um momento para examinar as
useStatedefinições no componente. - Substitua as aspas vazias da
userIduseStatefunção pelo valor de identidade do usuário ACS copiado no exercício anterior. - Substitua as
tokenuseStateaspas vazias da função pelo valor do token ACS copiado no exercício anterior. - Substitua as aspas vazias da
teamsMeetingLinkuseStatefunção pelo valor do link de reunião do Teams copiado no exercício anterior.
// Replace '' with the ACS user identity value const [userId, setUserId] = useState<string>(''); // Replace '' with the ACS token value const [token, setToken] = useState<string>(''); // Replace '' with the Teams meeting link value const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');Nota
Mais adiante neste tutorial, você verá como recuperar o
userId,tokeneteamsMeetingLinkvalores dinamicamente.- Reserve um momento para examinar as
Reserve um momento para explorar as
useMemofunções noAppcomponente.- A
credentialuseMemofunção cria uma novaAzureCommunicationTokenCredentialinstância quando o token tem um valor. - A
callAdapterArgsuseMemofunção retorna um objeto que tem os argumentos que são usados para fazer uma chamada de áudio/vídeo. Observe que está usando osuserIdvalores ,credentialeteamsMeetingLinknos argumentos de chamada do ACS.
const credential = useMemo(() => { if (token) { return new AzureCommunicationTokenCredential(token) } return; }, [token]); const callAdapterArgs = useMemo(() => { if (userId && credential && displayName && teamsMeetingLink) { return { userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier, displayName, credential, locator: { meetingLink: teamsMeetingLink }, } } return {}; }, [userId, credential, displayName, teamsMeetingLink]);Nota
useMemoé usado neste cenário porque só queremos que oAzureCommunicationTokenCredentialobjeto e o adaptador de chamada args sejam criados uma vez à medida que os parâmetros necessários são passados. Veja detalhes adicionais sobre useMemo aqui.- A
Quando o
credentialsecallAdapterArgsestiver pronto, a linha a seguir manipula a criação de um adaptador de chamada ACS usando ouseAzureCommunicationCallAdaptergancho React fornecido pelo ACS. OcallAdapterobjeto será usado posteriormente na interface do usuário chamando o componente composto.const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);Nota
Como
useAzureCommunicationCallAdapteré um gancho React, ele não atribuirá um valor atécallAdapterque ocallAdapterArgsvalor seja válido.Anteriormente, você atribuiu a identidade do usuário, o token e o link de reunião do Teams aos valores de estado no
Appcomponente. Isso funciona bem por enquanto, mas em um exercício posterior você verá como recuperar dinamicamente esses valores. Como você definiu os valores anteriormente, comente ouseEffectcódigo na função como mostrado a seguir. Depois de executar o Azure Functions nos próximos exercícios, você revisitará esse código.useEffect(() => { /* Commenting out for now const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); */ }, []);Localize o seguinte código JSX. Ele usa o
CallCompositesímbolo que você viu importado para renderizar a interface do usuário usada para fazer uma chamada de áudio/vídeo do aplicativo React em uma reunião do Teams. OcallAdapterque você explorou anteriormente é passado para suaadapterpropriedade para fornecer os argumentos necessários.if (callAdapter) { return ( <div> <h1>Contact Customer Service</h1> <div className="wrapper"> <CallComposite adapter={callAdapter} /> </div> </div> ); }Salve o arquivo antes de continuar.
Execute
npm startna janela do terminal para executar o aplicativo. Certifique-se de executar o comando dentro da pasta react .Após as compilações dos aplicativos, você verá uma interface do usuário de chamada exibida. Ative a seleção do microfone e da câmera e inicie a chamada. Você deve ver que você está colocado em uma sala de espera. Se participar na reunião que configurou anteriormente no Microsoft Teams, pode permitir que o convidado entre na reunião.
Pressione Ctrl + C para parar o aplicativo. Agora que você o executou com êxito, vamos explorar como você pode obter dinamicamente a identidade de usuário e o token do ACS e criar automaticamente uma reunião do Microsoft Teams e retornar a URL de ingresso usando o Microsoft Graph.
Criar dinamicamente uma reunião do Microsoft Teams usando o Microsoft Graph
Neste exercício, você automatizará o processo de criação de um link de reunião do Microsoft Teams e a passagem para o ACS usando o Azure Functions e o Microsoft Graph.

Você precisará criar um aplicativo Microsoft Entra ID para autenticação do aplicativo Daemon. Nesta etapa, a autenticação será tratada em segundo plano com as credenciais do aplicativo, e um aplicativo Microsoft Entra ID usará as Permissões de Aplicativo para fazer chamadas à API do Microsoft Graph. O Microsoft Graph será usado para criar dinamicamente uma reunião do Microsoft Teams e retornar a URL da reunião do Teams.
Execute as seguintes etapas para criar um aplicativo Microsoft Entra ID:
- Vá para o portal do Azure e selecione Microsoft Entra ID.
- Selecione o separador Registo da aplicação seguido de + Novo registo.
- Preencha os detalhes do novo formulário de registro do aplicativo, conforme mostrado abaixo, e selecione Registrar:
- Nome: ACS Teams Interop App
- Tipos de conta suportados: Contas em qualquer diretório organizacional (Qualquer diretório Microsoft Entra ID - Multilocatário) e contas pessoais da Microsoft (por exemplo, Skype, Xbox)
- URI de redirecionamento: deixe isso em branco
- Depois que o aplicativo for registrado, vá para Permissões de API e selecione + Adicionar uma permissão.
- Selecione Microsoft Graph seguido por Permissões de aplicativo.
- Selecione a
Calendars.ReadWritepermissão e, em seguida, selecione Adicionar. - Depois de adicionar as permissões, selecione Conceder consentimento de administrador para <YOUR_ORGANIZATION_NAME>.
- Vá para a guia Certificados & segredos, selecione + Novo segredo do cliente e, em seguida, selecione Adicionar.
- Copie o valor do segredo em um arquivo local. Você usará o valor mais adiante neste exercício.
- Vá para a guia Visão geral e copie os
Application (client) IDvalores eDirectory (tenant) IDpara o mesmo arquivo local que você usou na etapa anterior.
Criando um arquivo local.settings.json
Abra o
samples/acs-to-teams-meeting/server/csharp/GraphACSFunctions.slnno Visual Studio ou abra a pasta GraphACSFunctions no Visual Studio Code.Vá para o
GraphACSFunctionsprojeto e crie umlocal.settings.jsonarquivo com os seguintes valores:{ "IsEncrypted": false, "Values": { "FUNCTIONS_WORKER_RUNTIME": "dotnet-isolated", "TENANT_ID": "", "CLIENT_ID": "", "CLIENT_SECRET": "", "USER_ID": "", "ACS_CONNECTION_STRING": "" }, "Host": { "LocalHttpPort": 7071, "CORS": "*", "CORSCredentials": false }, "watchDirectories": [ "Shared" ] }- Use os valores copiados para o arquivo local em um exercício anterior para atualizar os
TENANT_IDvalores eCLIENT_SECRETCLIENT_ID. - Defina
USER_IDcom o ID de usuário que você gostaria de criar uma Reunião do Microsoft Teams.
Você pode obter a ID de Usuário no portal do Azure.
- Faça login usando sua conta de administrador de locatário de desenvolvedor do Microsoft 365.
- Selecione Microsoft Entra ID
- Navegue até a guia Usuários na barra lateral.
- Procure seu nome de usuário e selecione-o para ver os detalhes do usuário.
- Dentro dos detalhes do usuário,
Object IDrepresenta oUser ID. Copie oObject IDvalor e use-o para oUSER_IDvalor em local.settings.json.

Nota
ACS_CONNECTION_STRINGserá usado no próximo exercício para que você não precise atualizá-lo ainda.- Use os valores copiados para o arquivo local em um exercício anterior para atualizar os
Abra
GraphACSFunctions.slnlocalizado na pasta acs-to-teams-meeting/server/csharp e observe que ele inclui os seguintes pacotes Microsoft Graph e Identity:<PackageReference Include="Azure.Communication.Identity" Version="1.3.1" /> <PackageReference Include="Azure.Identity" Version="1.11.2" /> <PackageReference Include="Microsoft.Graph" Version="5.51.0" />Vá para Program.cs e observe o seguinte código no
ConfigureServicesmétodo:var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { services.AddApplicationInsightsTelemetryWorkerService(); services.ConfigureFunctionsApplicationInsights(); services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var clientSecretCredential = new ClientSecretCredential( config.GetValue<string>("TENANT_ID"), config.GetValue<string>("CLIENT_ID"), config.GetValue<string>("CLIENT_SECRET") ); return new GraphServiceClient( clientSecretCredential, ["https://graph.microsoft.com/.default"] ); }); ... services.AddSingleton<IGraphService, GraphService>(); }) .Build(); }- Esse código cria um
GraphServiceClientobjeto que pode ser usado para chamar o Microsoft Graph do Azure Functions. É um singleton e pode ser injetado em outras classes. - Você pode fazer chamadas à API do Microsoft Graph com permissões somente de aplicativo (como Calendars.ReadWrite) passando um
ClientSecretCredentialvalor para oGraphServiceClientconstrutor. OClientSecretCredentialusa oTenant Id,Client IdeClient Secretos valores do aplicativo Microsoft Entra ID.
- Esse código cria um
Abra Serviços/GraphService.cs.
Reserve um momento para explorar o
CreateMeetingEventAsyncmétodo:using System; using System.Threading.Tasks; using Microsoft.Graph; using Microsoft.Extensions.Configuration; namespace GraphACSFunctions.Services; public class GraphService : IGraphService { private readonly GraphServiceClient _graphServiceClient; private readonly IConfiguration _configuration; public GraphService(GraphServiceClient graphServiceClient, IConfiguration configuration) { _graphServiceClient = graphServiceClient; _configuration = configuration; } public async Task<string> CreateMeetingAsync() { var userId = _configuration.GetValue<string>("USER_ID"); var newMeeting = await _graphServiceClient .Users[userId] .Calendar .Events .PostAsync(new() { Subject = "Customer Service Meeting", Start = new() { DateTime = DateTime.UtcNow.ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, End = new() { DateTime = DateTime.UtcNow.AddHours(1).ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, IsOnlineMeeting = true }); return newMeeting.OnlineMeeting.JoinUrl; } }GraphServiceClienteIConfigurationos objetos são injetados no construtor e atribuídos a campos.- A
CreateMeetingAsync()função posta dados na API de eventos do calendário do Microsoft Graph, que cria dinamicamente um evento no calendário de um usuário e retorna a URL de associação.
Abra TeamsMeetingFunctions.cs e reserve um momento para examinar seu construtor. O
GraphServiceClientque você olhou anteriormente é injetado e atribuído ao_graphServicecampo.private readonly IGraphService _graphService; public TeamsMeetingFunction(IGraphService graphService) => _graphService = graphService;Localize o
Runmétodo:[Function("HttpTriggerTeamsUrl")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteStringAsync(await _graphService.CreateMeetingAsync()); return response; }- Ele define um nome de função que
HttpTriggerTeamsUrlpode ser chamado com uma solicitação HTTP GET. - Ele chama
_graphService.CreateMeetingAsync(), que cria um novo evento e retorna a URL de ingresso.
- Ele define um nome de função que
Execute o programa pressionando F5 no Visual Studio ou selecionando Debug -- Start Debugging no> menu. Esta ação inicia o projeto do Azure Functions e disponibiliza o
ACSTokenFunctionpara chamada.
Nota
Se você estiver usando o VS Code, você pode abrir uma janela de terminal na pasta GraphACSFunctions e executar func start. Isso pressupõe que você tenha as Ferramentas Principais do Azure Functions instaladas em sua máquina.
Chamando a função do Azure do React
Agora que a
httpTriggerTeamsUrlfunção está pronta para uso, vamos chamá-la do aplicativo React.Expanda a pasta cliente/reagir .
Adicione um arquivo .env à pasta com os seguintes valores:
REACT_APP_TEAMS_MEETING_FUNCTION=http://localhost:7071/api/httpTriggerTeamsUrl REACT_APP_ACS_USER_FUNCTION=http://localhost:7071/api/httpTriggerAcsTokenEsses valores serão passados para o React à medida que ele é construído, para que você possa alterá-los facilmente, conforme necessário, durante o processo de compilação.
Abra o arquivo client/react/App.tsx no VS Code.
Localize a
teamsMeetingLinkvariável de estado no componente. Remova o link de equipes codificado e substitua-o por aspas vazias:const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');Localize a
useEffectfunção e altere-a para ter a seguinte aparência. Isso lida com a chamada da Função do Azure que você visualizou anteriormente, que cria uma reunião do Teams e retorna o link de ingresso na reunião:useEffect(() => { const init = async () => { /* Commenting out for now setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token const res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); const user = await res.json(); setUserId(user.userId); setToken(user.token); */ setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link const resTeams = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); const link = await resTeams.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);Salve o arquivo antes de continuar.
Abra uma janela do terminal,
cdna pasta *react e executenpm startpara compilar e executar o aplicativo.Depois que o aplicativo for compilado e carregado, você verá a interface do usuário de chamada do ACS exibida e, em seguida, poderá chamar para a reunião do Teams criada dinamicamente pelo Microsoft Graph.
Pare o processo do terminal digitando Ctrl + C na janela do terminal.
Pare o projeto do Azure Functions.
Nota
Visite a documentação dos Serviços de Comunicação do Azure para saber mais sobre como estender as reuniões do Microsoft Teams de outras maneiras.
Criar dinamicamente uma identidade e um token dos Serviços de Comunicação do Azure
Neste exercício, você aprenderá como recuperar dinamicamente a identidade do usuário e os valores de token dos Serviços de Comunicação do Azure usando o Azure Functions. Uma vez recuperados, os valores serão passados para o composto da interface do usuário do ACS para permitir que uma chamada seja feita por um cliente.

Abra local.settings.json e atualize o valor com a
ACS_CONNECTION_STRINGcadeia de conexão ACS salva em um exercício anterior.Abra Startup.cs no Visual Studio e explore a segunda
AddSingleton()chamada noConfigureServices()método.var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { ... services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var connectionString = config.GetValue<string>("ACS_CONNECTION_STRING"); return new CommunicationIdentityClient(connectionString); }); ... }) .Build(); }A
AddSingleton()chamada cria umCommunicationIdentityClientobjeto usando oACS_CONNECTION_STRINGvalor de local.settings.json.Abra ACSTokenFunction.cs e localize o construtor e as definições de campo.
É definido um campo nomeado
Scopesque inclui oCommunicationTokenScope.VoIPescopo. Esse escopo é usado para criar o token de acesso para a chamada de vídeo.private static readonly CommunicationTokenScope[] Scopes = [ CommunicationTokenScope.VoIP, ];A
CommunicationIdentityClientinstância singleton criada em Startup.cs é injetada no construtor e atribuída ao_tokenClientcampo.private readonly CommunicationIdentityClient _tokenClient; public ACSTokenFunction(CommunicationIdentityClient tokenClient) { _tokenClient = tokenClient; }
Explore o
Run()método em ACSTokenFunction.cs:[Function("HttpTriggerAcsToken")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var user = await _tokenClient.CreateUserAsync(); var userToken = await _tokenClient.GetTokenAsync(user, Scopes); var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteAsJsonAsync( new { userId = user.Value.Id, userToken.Value.Token, userToken.Value.ExpiresOn } ); return response; }- Ele define uma função chamada de que pode ser chamada com
HttpTriggerAcsTokenuma solicitação HTTP GET. - Um novo usuário ACS é criado chamando o
_tokenClient.CreateUserAsync()método. - Um token de acesso usado para chamadas de vídeo é criado chamando o
_tokenClient. GetTokenAsync()método. - O ID do usuário e o token são retornados da função como um objeto JSON.
- Ele define uma função chamada de que pode ser chamada com
Execute o programa pressionando F5 no Visual Studio ou selecionando Debug -- Start Debugging no> menu. Isso iniciará o projeto do Azure Functions e disponibilizará o
ACSTokenFunctionpara chamada.Nota
Se você estiver usando o VS Code, você pode abrir uma janela de terminal na pasta GraphACSFunctions e executar
func start. Isso pressupõe que você tenha as Ferramentas Principais do Azure Functions instaladas em sua máquina.Agora que o Azure Functions está sendo executado localmente, o cliente precisa ser capaz de chamá-los para obter a identidade do usuário do ACS e os valores de token.
Abra o arquivo samples/acs-to-teams-meeting/client/react/App.tsx em seu editor.
Localize as
userIdvariáveis etokenestado no componente. Remova os valores codificados e substitua-os por aspas vazias:const [userId, setUserId] = useState<string>(''); const [token, setToken] = useState<string>('');Localize a
useEffectfunção e altere-a para ter a seguinte aparência para habilitar a chamada da Função do Azure para recuperar uma identidade de usuário e um token do ACS:useEffect(() => { const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);Salve o arquivo antes de continuar.
Abra uma janela do terminal e execute
npm startnareactpasta. Depois que ele compilar e carregar, você verá a interface do usuário de chamada do ACS exibida e poderá chamar para a reunião do Teams que foi criada dinamicamente pelo Microsoft Graph.Pare o aplicativo React pressionando Ctrl + C na janela do terminal.
Pare o projeto do Azure Functions.
Confirme suas alterações do git e envie-as por push para o repositório do GitHub usando o Visual Studio Code:
- Selecione o ícone Controle do código-fonte (3º abaixo na barra de ferramentas Código do Visual Studio).
- Insira uma mensagem de confirmação e selecione Confirmar.
- Selecione Sincronizar alterações.
Implantar o aplicativo no Azure Functions e nos aplicativos de contêiner do Azure
Importante
Além dos pré-requisitos listados para este tutorial, você também precisará instalar as seguintes ferramentas em sua máquina para concluir este exercício.
- CLI do Azure
- Se você estiver usando o VS Code, instale a extensão do Azure Functions
Neste exercício, você aprenderá a implantar as funções do Microsoft Graph e do ACS discutidas em exercícios anteriores no Azure Functions. Você também criará uma imagem de contêiner e a implantará nos Aplicativos de Contêiner do Azure.

Implementar para as Funções do Azure
Nota
Esta seção usa o Visual Studio para publicar as funções C# no Azure. Se preferir usar o Visual Studio Code, siga as instruções no Guia de início rápido Criar uma função C# no Azure usando o início rápido do Visual Studio Code .
Abra o
samples/acs-video-to-teams-meeting/server/csharp/GraphACSFunctions.slnprojeto no Visual Studio.Clique com o botão direito do
GraphACSFunctionsmouse no projeto e selecione Publicar.Selecione Azure na seção de destino e clique em Avançar.
Selecione Azure Function App (Windows) e clique em Avançar.
Selecione a sua subscrição e, em seguida, selecione + Criar Novo.
Introduza as informações seguintes:
- Nome da função: é necessário um nome globalmente exclusivo. Exemplo: acsFunctions<YOUR_LAST_NAME>.
- Subscrição: selecione a sua subscrição.
- Grupo de recursos: selecione um grupo de recursos criado anteriormente neste tutorial ou também pode criar um novo.
- Plano de Hospedagem: Plano de consumo.
- Local: selecione a região na qual você deseja implantar.
- Armazenamento do Azure: crie um novo. (Você também pode selecionar uma conta de armazenamento existente.)
- Azure Insights: crie um novo. (Você também pode selecionar uma conta de armazenamento existente.)
Nota
É necessário um nome globalmente exclusivo. Você pode tornar o nome mais exclusivo adicionando um número ou seu sobrenome ao final do nome.
Depois que o Aplicativo de Função do Azure for criado, você verá uma tela de confirmação. Certifique-se de que a opção Executar a partir do pacote está selecionada e, em seguida, selecione Concluir.
Selecione Publicar para implantar a função no Azure.
Depois que a função for implantada no Azure, vá para o portal do Azure e selecione o Aplicativo de Função que você criou.
Copie a URL da função implantada. Você usará o valor mais adiante neste exercício.
Selecione Configurações --> Configuração no menu à esquerda.
Selecione + Novo botão de configuração do aplicativo e adicione as seguintes teclas e valores nas configurações do aplicativo. Você pode recuperar esses valores
local.settings.jsonnoGraphACSFunctionsprojeto.# Retrieve these values from local.settings.json TENANT_ID: <YOUR_VALUE> CLIENT_ID: <YOUR_VALUE> CLIENT_SECRET: <YOUR_VALUE> USER_ID: <YOUR_VALUE> ACS_CONNECTION_STRING: <YOUR_VALUE>Selecione o botão Salvar para salvar as configurações.
Finalmente, você precisa habilitar o CORS (Cross-Origin Resource Sharing) para o aplicativo de função para tornar as APIs do aplicativo de função acessíveis de fora do seu domínio. Selecione Configurações --> CORS no menu à esquerda.
Digite
*(acessível a partir de qualquer domínio) na caixa de texto Origens permitidas e selecione o botão Salvar .
Implantar em aplicativos de contêiner do Azure
A primeira tarefa que você executará é criar um novo recurso do Azure Container Registry (ACR). Uma vez que o registro é criado, você vai construir uma imagem e enviá-lo para o registro.
Abra uma janela de comando e execute o seguinte comando para iniciar sessão na sua subscrição do Azure:
az loginAdicione as seguintes variáveis de shell substituindo seus valores pelos espaços reservados, conforme apropriado. Adicione seu <GITHUB_USERNAME> como um valor minúsculo e substitua< seu domínio do Azure Functions pelo valor AZURE_FUNCTIONS_DOMAIN> (inclua o
https://valor no domínio).GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>" RESOURCE_GROUP="<YOUR_RESOURCE_GROUP_NAME>" ACR_NAME="aca"$GITHUB_USERNAME AZURE_FUNCTIONS_DOMAIN="<YOUR_AZURE_FUNCTIONS_URL>"Crie um novo recurso do Registro de Contêiner do Azure executando o seguinte comando:
az acr create \ --resource-group $RESOURCE_GROUP \ --name $ACR_NAME \ --sku Basic \ --admin-enabled trueAbra o arquivo client/react/Dockerfile no editor e observe que as seguintes tarefas são executadas:
- O aplicativo React é criado e atribuído ao estágio de compilação .
- O servidor nginx é configurado e a saída do estágio de compilação é copiada para a imagem do servidor nginx.
Crie a imagem do contêiner no Azure executando o seguinte comando da raiz da pasta client/react . Substitua <YOUR_FUNCTIONS_DOMAIN> pelo domínio do Azure Functions que você copiou para um arquivo local anteriormente neste exercício.
az acr build --registry $ACR_NAME --image acs-to-teams-meeting \ --build-arg REACT_APP_ACS_USER_FUNCTION=$AZURE_FUNCTIONS_DOMAIN/api/httpTriggerAcsToken \ --build-arg REACT_APP_TEAMS_MEETING_FUNCTION=$AZURE_FUNCTIONS_DOMAIN/api/httpTriggerTeamsUrl .Execute o seguinte comando para listar as imagens no seu registo. Deverá ver a sua nova imagem listada.
az acr repository list --name $ACR_NAME --output tableAgora que a imagem está implantada, você precisa criar um Aplicativo de Contêiner do Azure que possa executar o contêiner.
Visite o portal do Azure no seu browser e inicie sessão.
Digite aplicativos de contêiner na barra de pesquisa superior e selecione Aplicativos de contêiner nas opções exibidas.
Selecione Criar na barra de ferramentas.
Nota
Embora você esteja usando o portal do Azure, um Aplicativo de Contêiner também pode ser criado usando a CLI do Azure. Para obter mais informações, consulte Guia de início rápido: implantar seu primeiro aplicativo de contêiner. Você verá um exemplo de como a CLI do Azure também pode ser usada no final deste exercício.
Execute as seguintes tarefas:
- Selecione a sua subscrição.
- Selecione o grupo de recursos a ser usado (crie um novo, se necessário). Você pode usar o mesmo grupo de recursos que usou para o recurso ACS, se desejar. Copie o nome do grupo de recursos para o mesmo arquivo local onde você armazenou seu domínio do Azure Functions.
- Insira um nome de aplicativo de contêiner de acs-to-teams-meeting.
- Selecione uma região.
- Selecione Criar novo na seção Ambiente de aplicativos de contêiner.
- Insira um Nome de ambiente de acs-to-teams-meeting-env.
- Selecione o botão Criar.
- Selecione Next: App settings >.
Insira os seguintes valores na tela Criar aplicativo de contêiner:
- Desmarque a caixa de seleção Usar imagem de início rápido.
- Nome: acs-to-teams-meeting
- Origem da imagem: Azure Container Registry
- Registo: <YOUR_ACR_REGISTRY_NAME.azurecr.io>
- Imagem: acs-to-teams-meeting
- Tag de imagem: mais recente
- CPU e memória: 0,25 núcleos de CPU, -.5 Gi de memória
Na seção Configurações de entrada do aplicativo, faça o seguinte:
- Marque a caixa de seleção Habilitado .
- Selecione o botão de opção Aceitando tráfego de qualquer lugar .
Isso criará um ponto de entrada (entrada) para seu aplicativo React e permitirá que ele seja chamado de qualquer lugar. Os Aplicativos de Contêiner do Azure redirecionam todo o tráfego para HTTPS.
- Porta de destino: 80
Selecione Rever + criar. Quando a validação for aprovada, selecione o botão Criar .
Se você receber um erro, ele pode ser devido ao ambiente de aplicativos de contêiner estar inativo por muito tempo. A solução mais simples será passar pelo processo de criação do aplicativo de contêiner novamente. Como alternativa, você pode executar o seguinte comando para criar o aplicativo de contêiner usando a CLI do Azure:
az containerapp create --name acs-to-teams-meeting --resource-group $RESOURCE_GROUP \ --location westus --image acs-to-teams-meeting \ --cpu 0.25 --memory 0.5 --environment-name acs-to-teams-meeting-env \ --ingress-enabled true --ingress-target-port 80 --ingress-type External \ --ingress-protocol Https --ingress-traffic AnywhereQuando a implantação do aplicativo de contêiner for concluída, navegue até ele no portal do Azure e selecione a URL do Aplicativo na tela Visão geral para exibir o aplicativo em execução no contêiner nginx!
Parabéns!
Você concluiu este tutorial

Está com problemas nesta secção? Se sim, envie-nos o seu feedback para que possamos melhorar esta secção.