Tutorial do Mesh 201 Capítulo 6: Obter respostas para perguntas usando o Azure OpenAI
Neste capítulo, passamos para a quinta e última estação, onde você aprenderá como implementar um assistente virtual baseado no Azure OpenAI ou "chatbot". Observe que você pode usar qualquer serviço de IA que desejar aqui (por exemplo, Copilot Studio). Mantendo o tema de procurar um local para um parque eólico, o assistente de IA será personalizado para responder a perguntas relacionadas ao parque eólico.
Notas importantes:
O OpenAI só está disponível para clientes e parceiros empresariais aprovados. Se ainda não faz parte deste grupo, deve enviar um formulário de inscrição. Saiba mais sobre o processo de registo.
Se você tiver problemas com assinaturas e OpenAI, você pode encontrar uma resposta postando em nosso Fórum Mesh Creator.
Configuração desta estação
Para concluir essa estação, você precisará visitar o Portal do Azure e, em seguida, obter um URI (também chamado de "Ponto de extremidade") e uma chave para seu locatário. Mais tarde, você inserirá a chave em algum código que permitirá chamar o Azure OpenAI. Vamos fazer esta etapa agora para que você não precise interromper seu fluxo de trabalho mais tarde.
Criar e implantar um recurso do Azure OpenAI
No navegador, navegue até o Portal do Azure e faça logon.
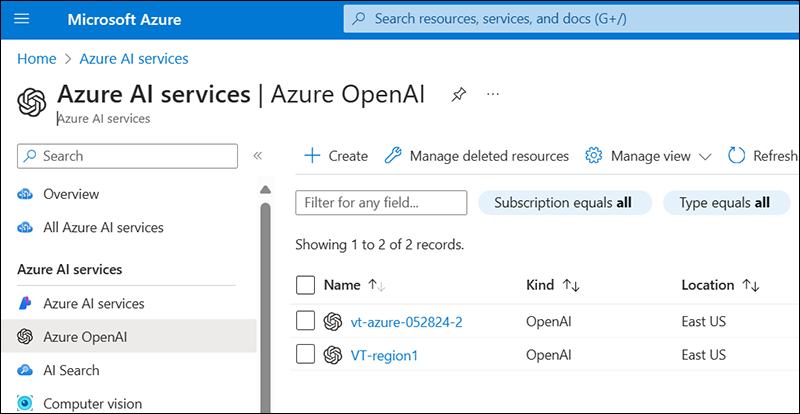
Na caixa Pesquisar na parte superior da janela, digite "azure openai" e pressione a tecla Enter. Isso leva você aos serviços de IA do Azure | Página do Azure OpenAI .

Clique no botão Criar.

IMPORTANTE: Para muitas das configurações detalhadas abaixo, não fazemos uma recomendação específica. Deve escolher as opções que fazem mais sentido para si e para a sua organização.
Na página Noções básicas, crie nomes quando solicitado e escolha as opções desejadas para Assinatura, Região e Nível de preço.
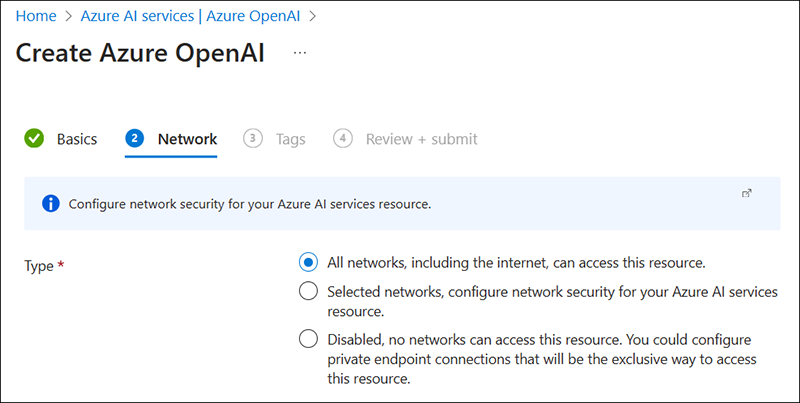
Na página Rede, escolha a opção desejada.

Na página Etiquetas, pode adicionar etiquetas ou ignorar estas opções.
Na página Rever e Submeter, reveja as informações e, em seguida, clique no botão Criar.
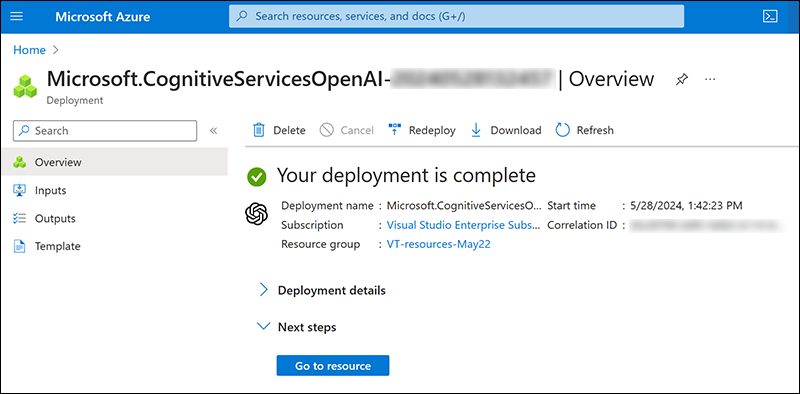
O recurso é implantado e você verá uma mensagem informando que a implantação está em andamento. Eventualmente, você verá uma página Implantação concluída .

Implantar o modelo no Azure OpenAI Studio
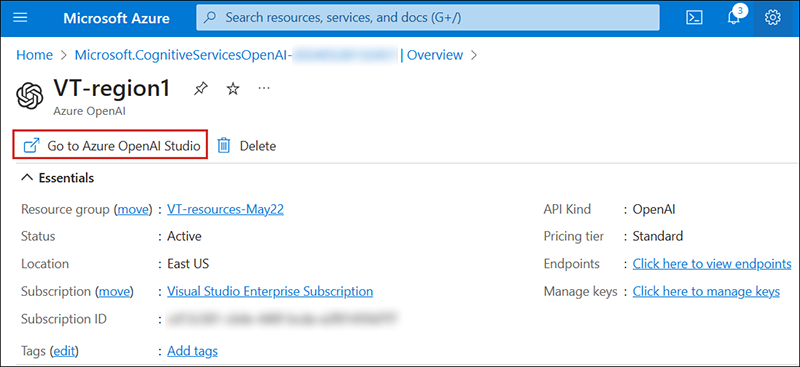
Clique no botão Ir para Recurso .
Na página Recurso, clique em Ir para o Azure OpenAI Studio.

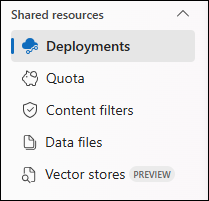
No menu do lado esquerdo, em Gerenciamento, selecione Implantações.

Selecione Criar nova implantação.
Clique na lista suspensa Implantar modelo e selecione Implantar modelo base.
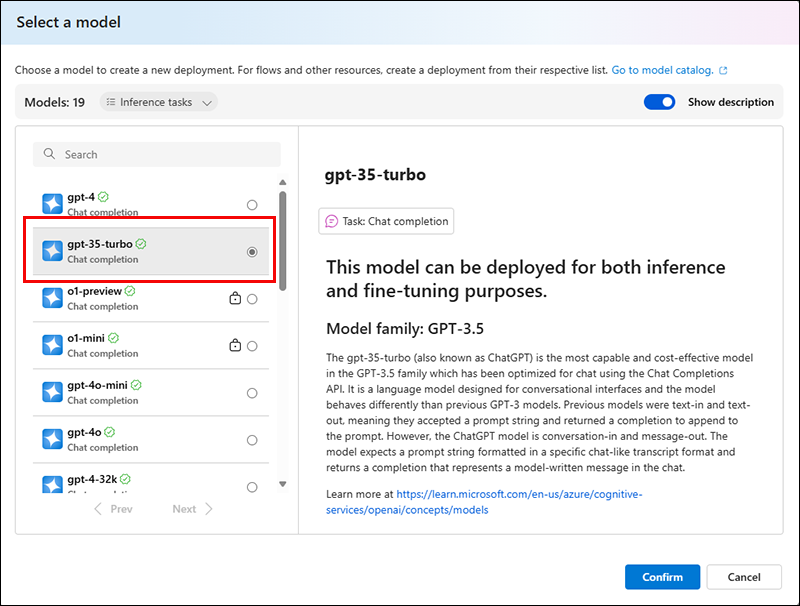
Na caixa de diálogo Selecione um modelo, selecione "gpt-35-turbo".
Se desejar, reserve um momento para ver a descrição. Quando terminar, clique no botão Confirmar .

Nota: Você pode escolher um modelo diferente, mas isso exigiria algumas alterações no código.
No campo Nome da implantação , digite "gpt-35-turbo".
Para as outras configurações, escolha os nomes e as opções que fazem mais sentido para você e sua organização. Quando terminar, clique no botão Implantar .
Copie o URI e a chave
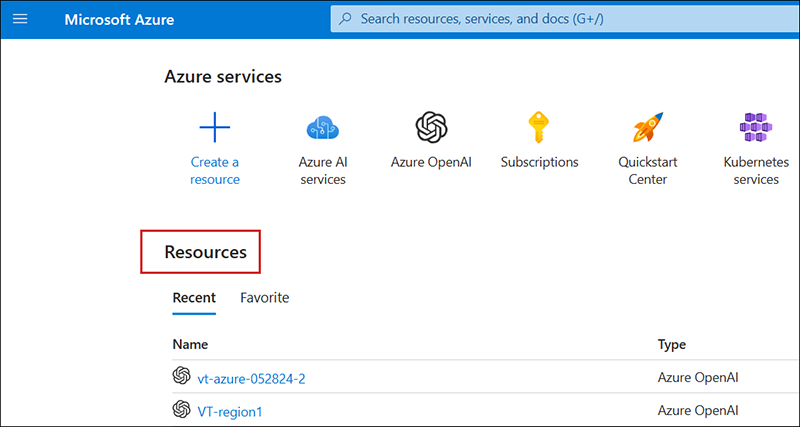
Navegue de volta para a página principal do Azure e, em Recursos, selecione o recurso que você criou.

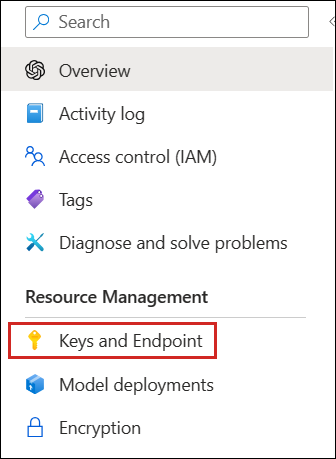
Na página Recurso, no menu do lado esquerdo, selecione Teclas e Ponto de extremidade.

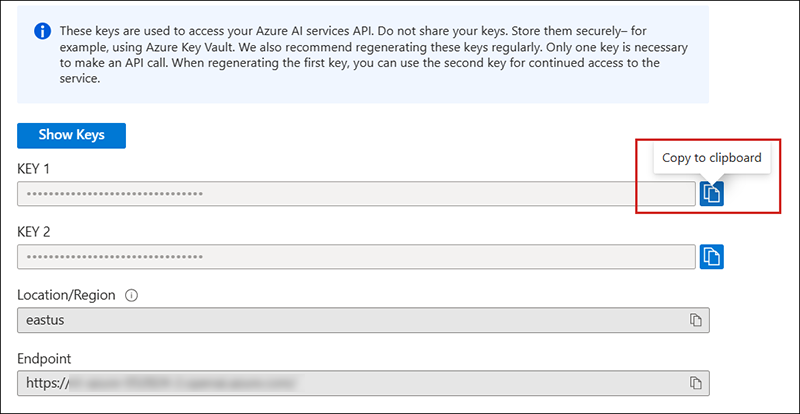
Na página Chaves e Ponto de Extremidade, clique no botão "Copiar para área de transferência" para CHAVE 1 ou CHAVE 2 (não importa qual) e, em seguida, cole-o em um arquivo de texto usando o Bloco de Notas do Windows ou outro editor de texto.

Clique no botão "Copiar para área de transferência" do Endpoint e cole-o no mesmo arquivo de texto.
Guarde o ficheiro de texto. Você precisará dessas duas informações mais adiante no tutorial.
Adicione o pré-fabricado para a Estação 5
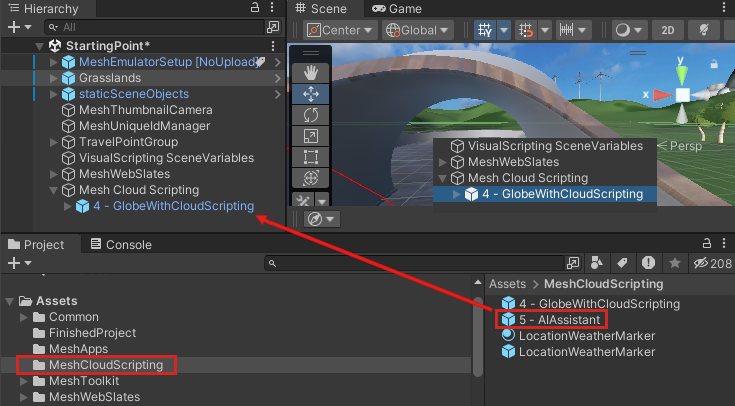
Na pasta Project, navegue até Assets>MeshCloudScripting e arraste o 5 - AIAssistant prefab para a Hierarchy e coloque-o como um objeto filho para Mesh Cloud Scripting e pouco menos de 4 - GlobeWithCloudScripting.

Inserir as informações de URI e API do Azure OpenAI
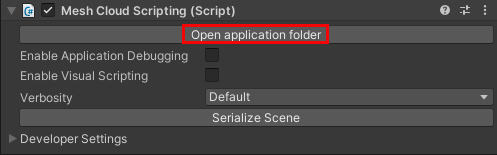
Na Hierarquia, selecione o Objeto de Script de Nuvem de Malha.
No Inspetor, navegue até o componente Mesh Cloud Scripting e clique em Abrir pasta do aplicativo. Isso abre a pasta do projeto que contém os arquivos para Mesh Cloud Scripting no Explorador de Arquivos do Windows.

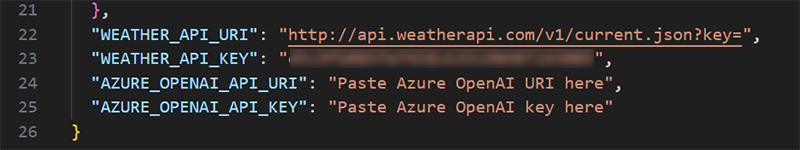
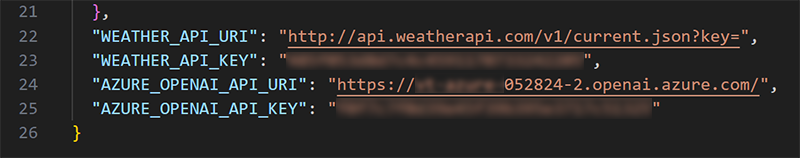
Abra o arquivo chamado appsettings. UnityLocalDev.json no editor de códigos. As duas últimas linhas de código contêm comentários de espaço reservado para as definições de configuração do Azure OpenAI.

Cole o URI e a chave que você copiou anteriormente do Portal do Azure nessas duas linhas, substituindo os comentários de espaço reservado.

Guarde e feche o ficheiro.
Atualizar o arquivo Directory.packages.props
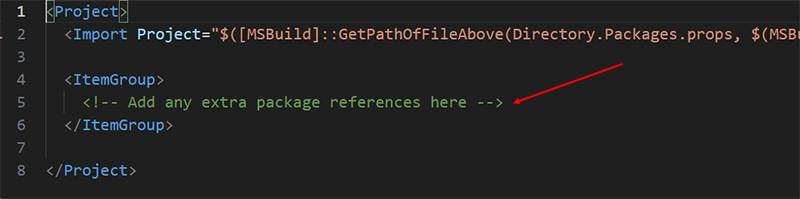
Na janela Explorador de Arquivos que exibe os arquivos do Mesh Cloud Scripting, abra o arquivo chamado Directory.Packages.props no editor de códigos. Observe o comentário sobre como adicionar referências de pacote.

Substitua o comentário pela linha abaixo:
<PackageVersion Include="Azure.AI.OpenAI" Version="1.0.0-beta.15"/>Guarde e feche o ficheiro.
Atualizar o arquivo csproj
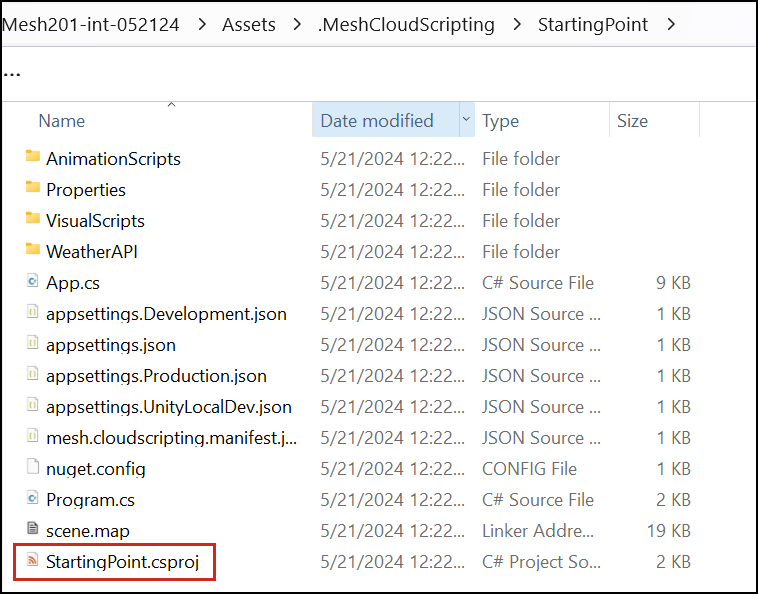
Na janela Explorador de Arquivos que exibe os arquivos Mesh Cloud Scripting, abra o arquivo chamado StartingPoint.csproj no editor de códigos.

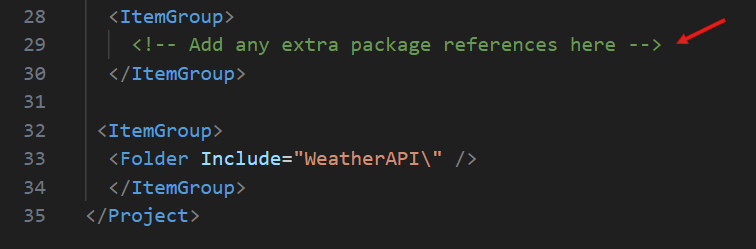
Observe que na parte inferior do arquivo, logo acima do elemento ItemGroup com as informações da WeatherAPI, há um comentário com um espaço reservado para uma referência de pacote.

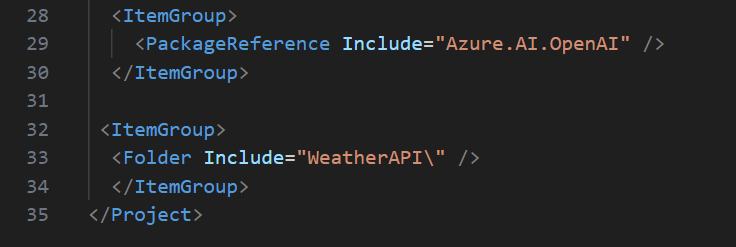
Exclua o comentário e substitua-o pela linha abaixo:
<PackageReference Include="Azure.AI.OpenAI" />
Guarde e feche o ficheiro.
Adicione o código que habilita o OpenAI
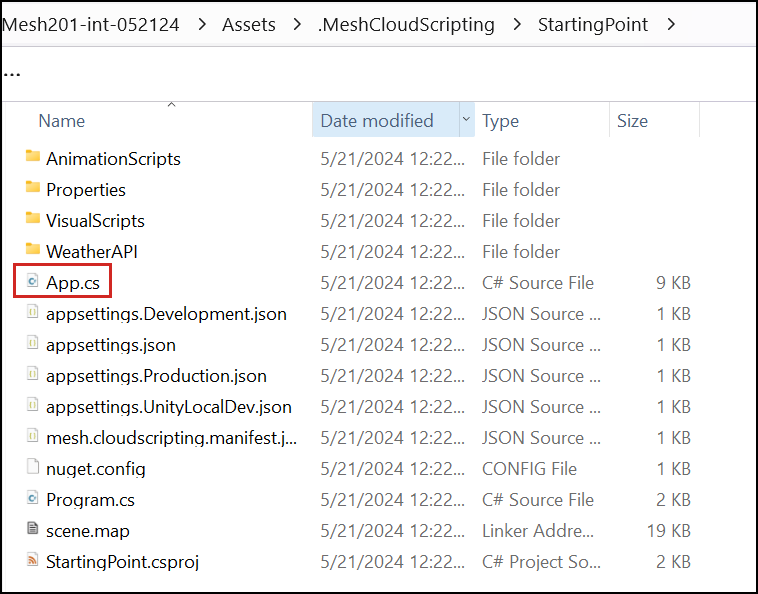
Na janela Explorador de Arquivos que exibe os arquivos Mesh Cloud Scripting, navegue até a pasta StartingPoint e abra o arquivo chamado App.cs no editor de códigos.

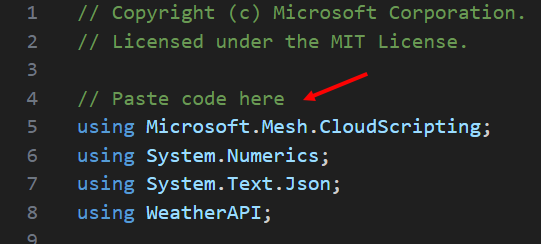
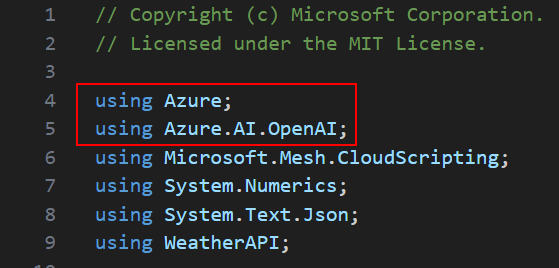
No arquivo App.cs, encontre o comentário "Colar código aqui" no topo da lista de
usingdiretivas.
Copie o código apresentado abaixo.
using Azure; using Azure.AI.OpenAI;Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

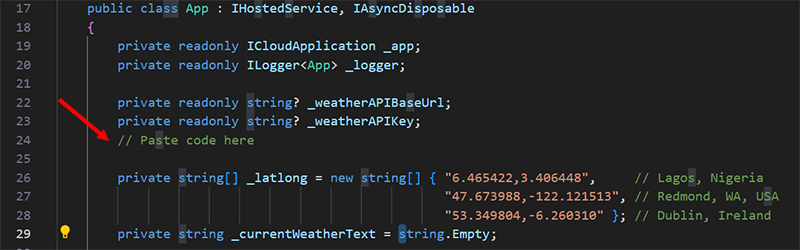
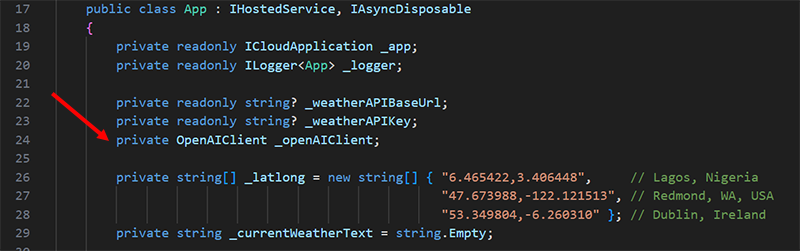
Encontre o comentário "Colar código aqui" localizado abaixo do
_weatherAPIKey_campo.
Copie o código apresentado abaixo.
private OpenAIClient _openAIClient;Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

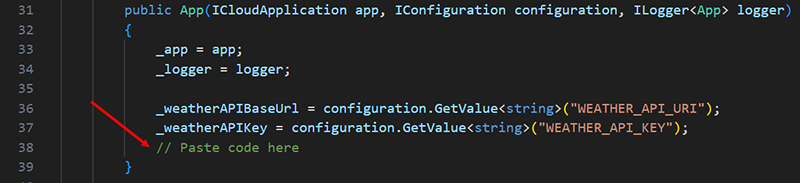
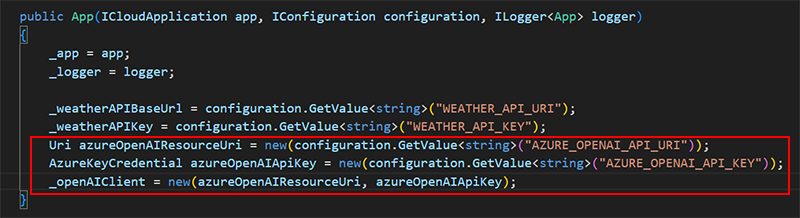
Encontre o comentário "Colar código aqui" localizado no corpo do construtor.

Copie o código apresentado abaixo.
Uri azureOpenAIResourceUri = new(configuration.GetValue<string>("AZURE_OPENAI_API_URI")); AzureKeyCredential azureOpenAIApiKey = new(configuration.GetValue<string>("AZURE_OPENAI_API_KEY")); _openAIClient = new(azureOpenAIResourceUri, azureOpenAIApiKey);Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

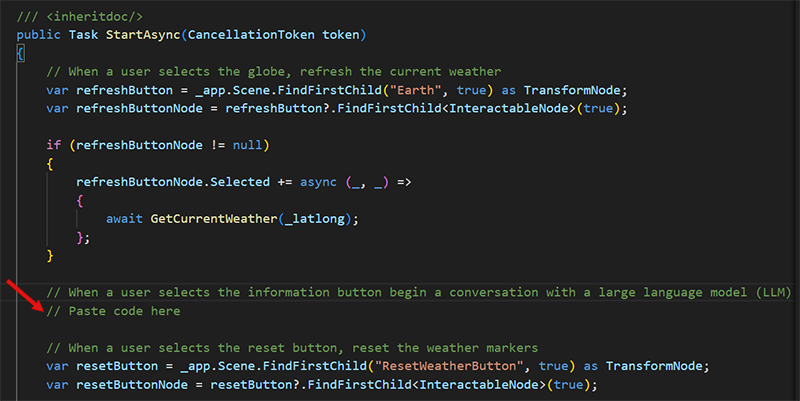
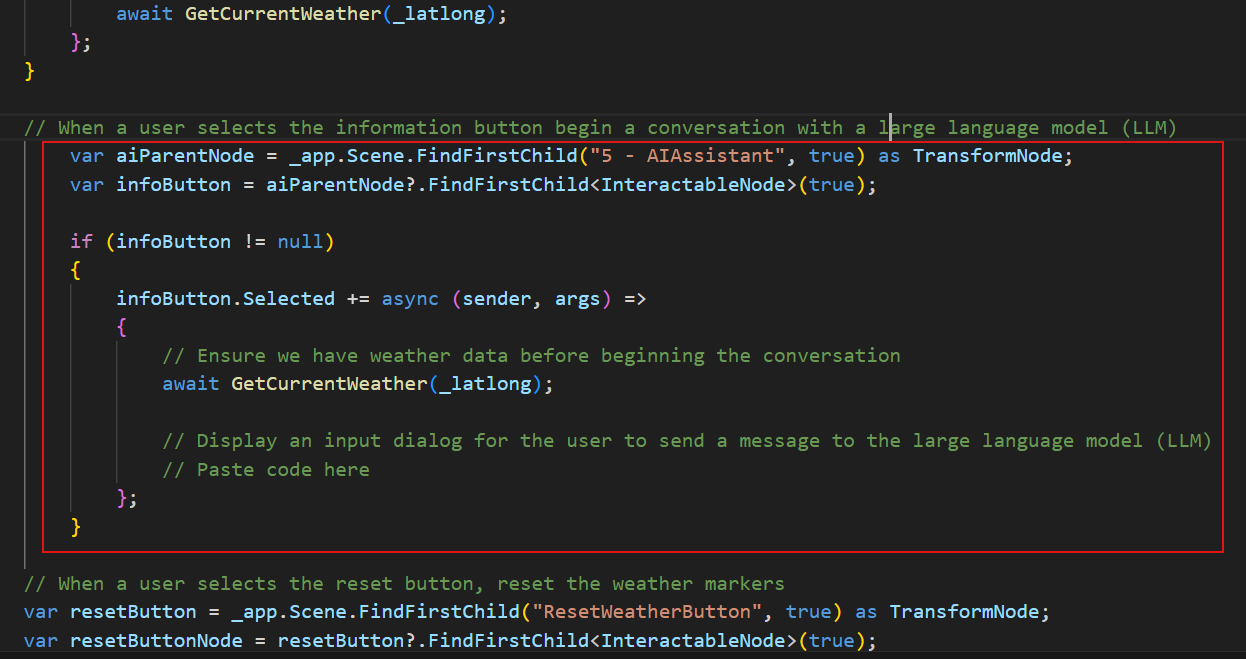
Encontre o comentário "Colar código aqui" que segue a
refreshButtonNodeinstrução if dentro doStartAsync()método.
Copie o código apresentado abaixo.
var aiParentNode = _app.Scene.FindFirstChild("5 - AIAssistant", true) as TransformNode; var infoButton = aiParentNode?.FindFirstChild<InteractableNode>(true); if (infoButton != null) { infoButton.Selected += async (sender, args) => { // Ensure we have weather data before beginning the conversation await GetCurrentWeather(_latlong); // Display an input dialog for the user to send a message to the large language model (LLM) // Paste code here }; }Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

Adicione o código que exibe a caixa de diálogo de entrada OpenAI
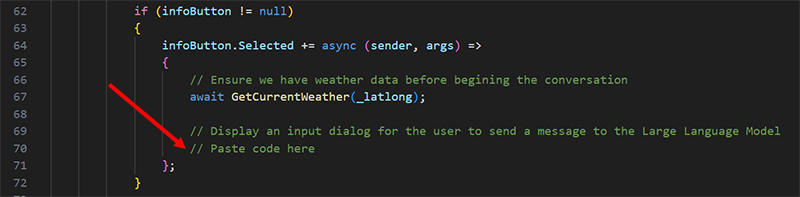
Encontre o comentário "Colar código aqui" localizado logo após o
GetCurrentWeather()método nainfoButtoninstrução if .
Copie o código apresentado abaixo.
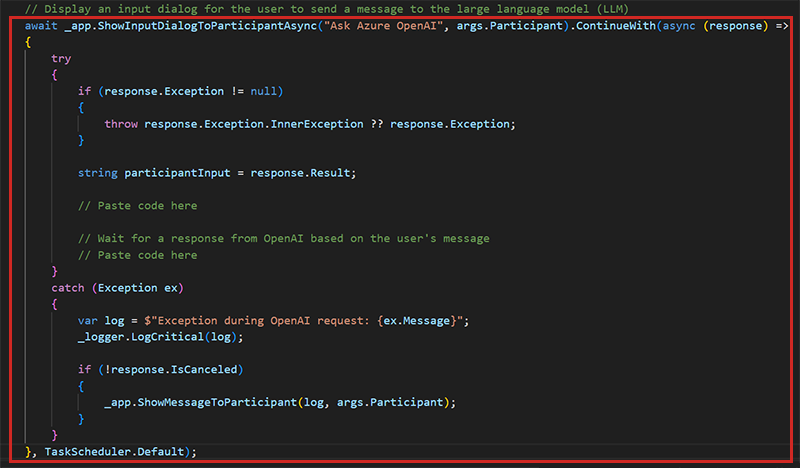
await _app.ShowInputDialogToParticipantAsync("Ask Azure OpenAI", args.Participant).ContinueWith(async (response) => { try { if (response.Exception != null) { throw response.Exception.InnerException ?? response.Exception; } string participantInput = response.Result; // Paste code here // Wait for a response from OpenAI based on the user's message // Paste code here } catch (Exception ex) { var log = $"Exception during OpenAI request: {ex.Message}"; _logger.LogCritical(log); if (!response.IsCanceled) { _app.ShowMessageToParticipant(log, args.Participant); } } }, TaskScheduler.Default);Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

O código faz o seguinte:
- Chame o Mesh Cloud Scripting através do método chamado ShowInputDialogToParticipantAsync(). Os argumentos são a mensagem que você deseja avisar o usuário ("Ask Azure OpenAI") e para quem você deseja exibir a caixa de diálogo de entrada (args. Participante).
- Quando a caixa de diálogo de entrada aparecer, verifique se há erros.
- Salve o que o participante digitou (o resultado) em participantInput como uma String.
Enviar GPT-3.5 Turbo o resultado da caixa de diálogo de entrada
O código abaixo envia ao modelo GPT-3.5 Turbo o resultado da caixa de diálogo de entrada com instruções sobre como responder com os dados meteorológicos atuais.
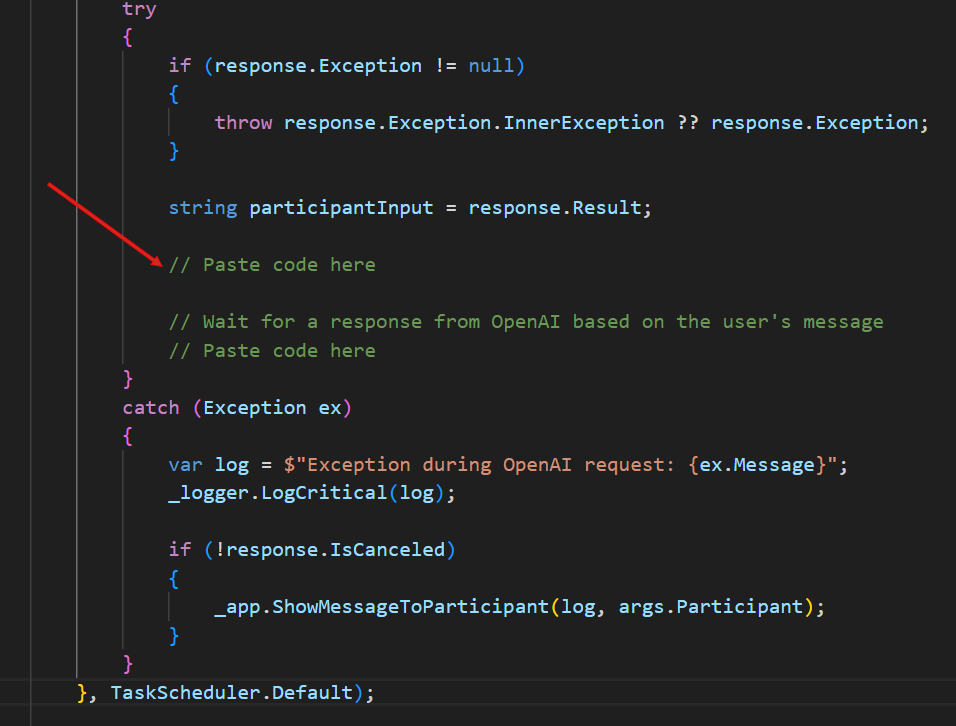
Encontre o primeiro comentário "Colar código aqui" na tentativa... pegar bloco que você acabou de colar.

Copie o código abaixo:
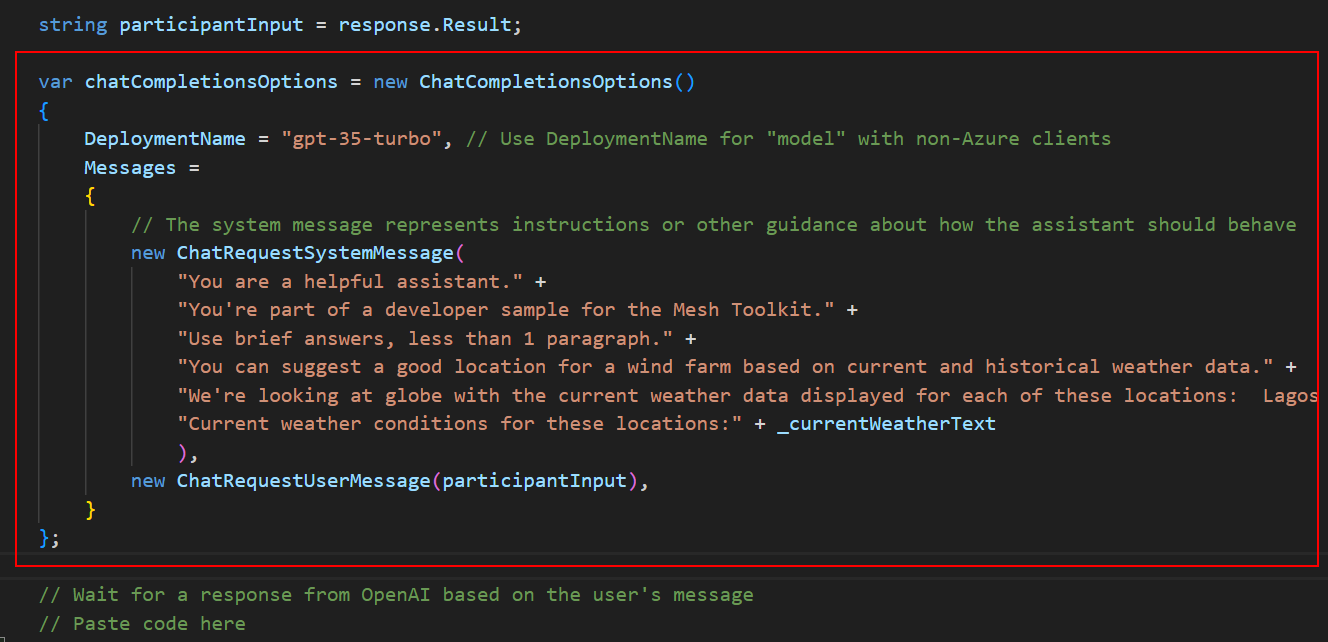
var chatCompletionsOptions = new ChatCompletionsOptions() { DeploymentName = "gpt-35-turbo", // Use DeploymentName for "model" with non-Azure clients Messages = { // The system message represents instructions or other guidance about how the assistant should behave new ChatRequestSystemMessage( "You are a helpful assistant." + "You're part of a developer sample for the Mesh Toolkit." + "Use brief answers, less than 1 paragraph." + "You can suggest a good location for a wind farm based on current and historical weather data." + "We're looking at globe with the current weather data displayed for each of these locations: Lagos Nigeria, Redmond WA USA, Dublin Ireland" + "Current weather conditions for these locations:" + _currentWeatherText ), new ChatRequestUserMessage(participantInput), } };Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

O código faz o seguinte:
- Crie uma instância da classe ChatCompletionOptions chamada chatCompletionOptions.
- Inicialize uma variável chamada DeploymentName com o nome de implantação criado anteriormente ("gpt-35-turbo").
- Inicialize uma nova instância de ChatRequestSystemMessage com orientação sobre como o assistente deve responder às perguntas. Isso inclui os locais com os dados meteorológicos em que você está interessado e as condições atuais (_currentWeatherText) para esses locais. O valor de _currentWeatherText foi recebido quando weatherapi.com chamámos no Capítulo 5.
- Inicialize uma nova instância de ChatRequestUserMessage com a pergunta feita pelo participante.
- Envie as informações sobre a solicitação para o LLM (Large Language Model).
Adicione o código que exibe a resposta do LLM
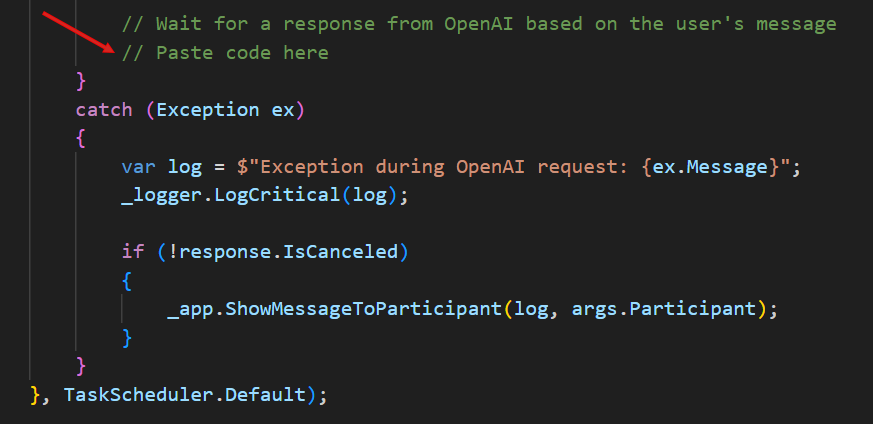
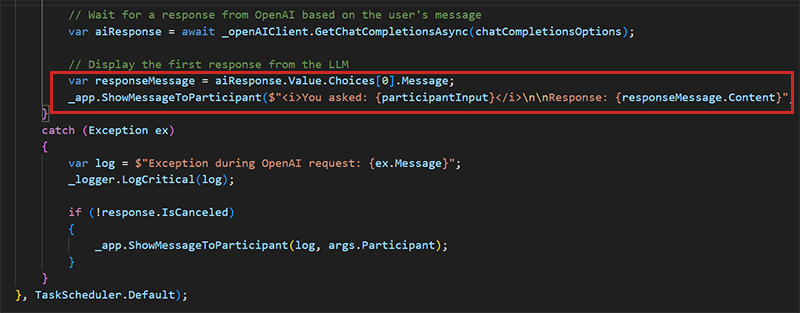
Encontre o comentário "Colar código aqui" restante na tentativa... pegar bloco que você acabou de colar.

Copie o código abaixo:
var aiResponse = await _openAIClient.GetChatCompletionsAsync(chatCompletionsOptions); // Display the first response from the LLM var responseMessage = aiResponse.Value.Choices[0].Message; _app.ShowMessageToParticipant($"<i>You asked: {participantInput}</i>\n\nResponse: {responseMessage.Content}", args.Participant);Substitua o comentário "Colar código aqui" que acabou de encontrar pelo código que copiou.

O código faz o seguinte:
- Aguarde a resposta do LLM.
- O LLM envia de volta várias respostas em uma matriz (responseMessage). Você pode escolher o que deseja mostrar.
- Chame ShowMessageToParticipant() na API de script do Mesh Cloud para exibir a resposta.
Guarde e feche o ficheiro.
Teste o seu trabalho
No Unity Editor, salve o projeto e pressione o botão Play.
Seu avatar é gerado no lado do Terraço da Esfera que contém as três primeiras estações. Navegue até o lado oposto do Terraço da Esfera e, em seguida, posicione-se em frente à Estação 5.

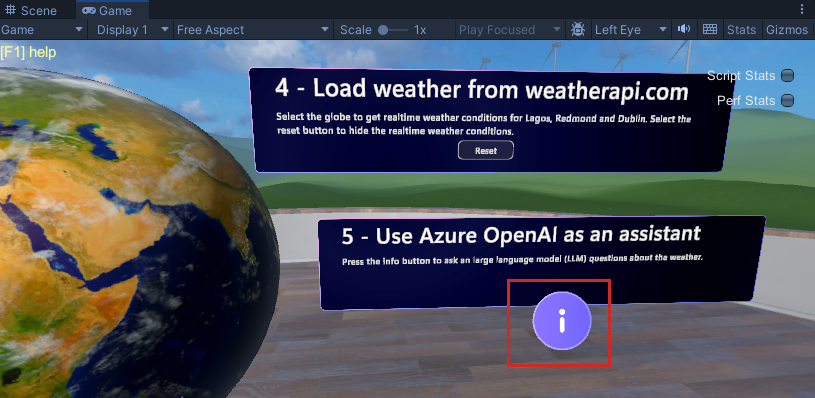
Clique no botão Informações localizado na caixa de texto de informações da Estação 5.

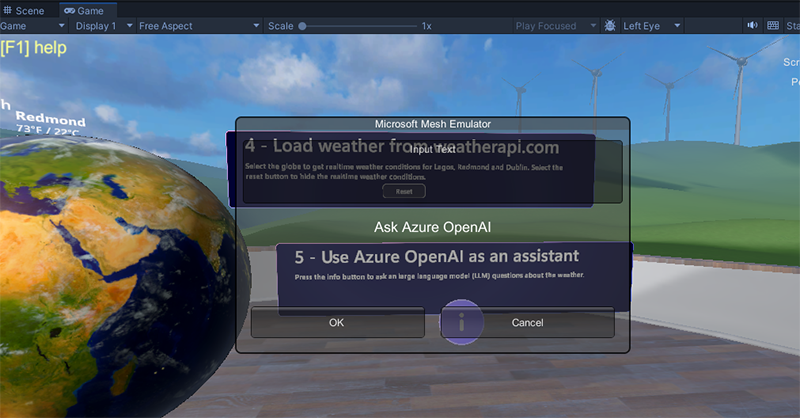
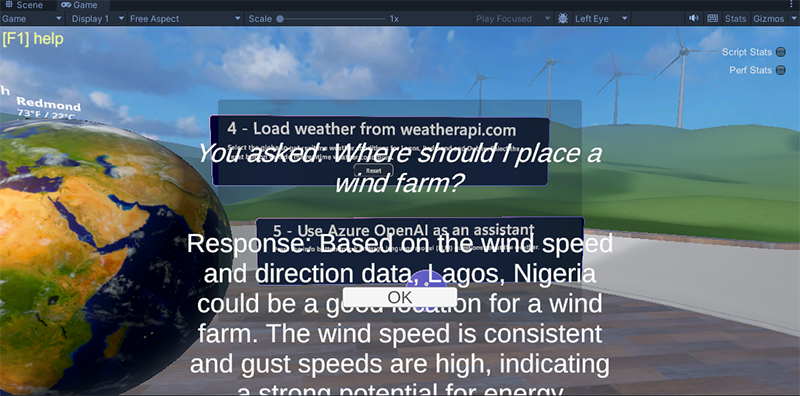
Quando a caixa de diálogo Ask Azure OpenAI for exibida, digite uma pergunta.

A resposta aparece na caixa de diálogo. Quando terminar, clique em OK.

Conclusão
Parabéns! Neste tutorial do Mesh 201, você aprendeu o seguinte:
- Carregando arquivos HTML locais compartilhados e não compartilhados em um WebSlate.
- Usando um ativo 3D para chamar uma API da Web e baixar dados em um WebSlate.
- Extraia dados de fontes internas ou públicas para a sua cena e exiba-os em 3D.
- Configure interações baseadas em IA usando um assistente virtual baseado em OpenAI do Azure ou "chatbot".
Agora você pode colocar suas novas habilidades de Mesh para trabalhar e construir experiências colaborativas que são ainda mais úteis e emocionantes!
Passos Seguintes
Criar e publicar
Se você quiser criar e publicar este projeto tutorial, faça o seguinte:
- Vá para o nosso artigo sobre como preparar um projeto Mesh Cloud Scripting e, em seguida, siga as instruções para gravar o seu Grupo de Recursos e ID de Subscrição.
- Vá para o nosso artigo sobre como criar e publicar o seu ambiente e, em seguida, siga as instruções lá. Em um determinado ponto, você terá que navegar para um artigo suplementar com instruções especializadas para criar um projeto com o Mesh Cloud Scripting e, em seguida, retornar à compilação principal e publicar o artigo. Esse fluxo está todo disposto para você nos artigos.
- Se desejar, você pode testar seu ambiente no aplicativo Mesh.
Saiba mais sobre WebSlates
Visite o artigo WebSlates no site de Ajuda do Mesh.
Leia uma postagem no blog escrita pelo gerente de produto do WebSlates.
Desafio
Tente criar sua própria estação com um WebSlate e um botão que carrega um arquivo HTML. Não deixe de compartilhar seus esforços em nosso Fórum de Desenvolvedores Mesh!