Adicionar um WebSlate ao seu ambiente
Descrição geral
Exibir e interagir com a visão geral do conteúdo da Web
No kit de ferramentas Mesh, o WebSlate Prefab que queremos usar é chamado WebSlateFramed. Ele contém um parâmetro de URL que você pode especificar para controlar o conteúdo que o WebSlate exibe. Ele também vem com um componente que permite que um organizador de eventos altere a URL do WebSlate em um evento em tempo real. Quando um evento Mesh contendo o WebSlate é iniciado, o WebSlate carregará seu conteúdo usando a URL fornecida.
Notas
Há também um pré-fabricado chamado WebSlate no kit de ferramentas Mesh, mas ele não suporta a atualização da URL em um evento Mesh em tempo real, então não o recomendamos.
O tamanho e a forma do WebSlate corresponderão ao do quad GameObject no qual ele foi colocado. Normalmente, este é o quad assado dentro do pré-fabricado WebSlate.
Você pode adicionar vários WebSlates pode a uma cena. O número de usuários em um evento Mesh baseado no Mesh não afetará o desempenho do WebSlate; Os recursos do WebSlate são inicializados localmente na máquina do usuário.
Adicionar um WebSlate
Adicionar o pré-fabricado WebSlateFramed a partir de um menu
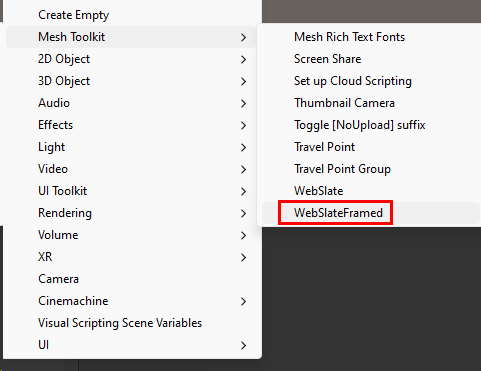
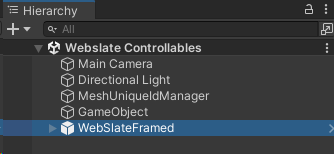
Clique com o botão direito do mouse dentro da Hierarquia e, no menu de contexto, selecione Mesh Toolkit>WebSlateFramed.
Dica: Você também pode clicar no botão "+" no canto superior esquerdo da janela Hierarquia para ver o mesmo menu.

Procure e adicione o pré-fabricado WebSlateFramed
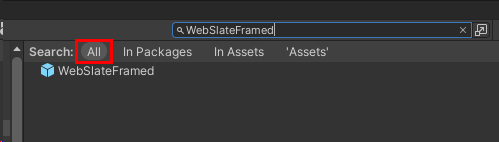
No campo Pesquisar, digite "WebSlateFramed". Certifique-se de que o filtro Todos está selecionado.

Arraste o pré-fabricado desejado para o modo de exibição Cena ou Hierarquia.
Especifique o URL padrão
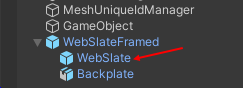
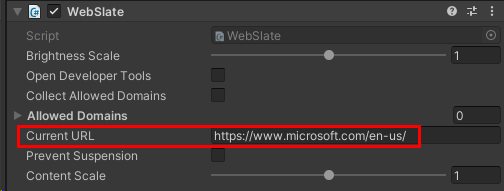
Na hierarquia, expanda o WebSlateFramed GameObject e selecione seu objeto filho chamado WebSlate.

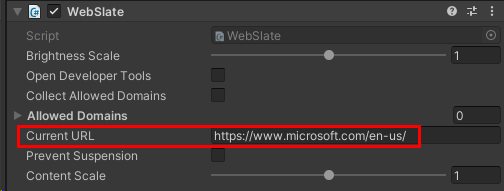
No Inspetor, navegue até o componente WebSlate.
Atualize o campo URL atual para a URL que você deseja que o WebSlate carregue por padrão em um evento Mesh.

Tornar o WebSlate controlável em um evento
Ao adicionar um WebSlate ao seu ambiente, você define uma URL padrão para ele, mas e se um organizador de eventos quiser alterar a URL em tempo real durante um evento usando o Painel de Controle? Para acomodar isso, o WebSlateFramed Prefab vem com um componente chamado WebSlate Controllable. Ele também vem com o componente Object Controllable que permite que um organizador de eventos habilite ou desabilite o WebSlate durante um evento.
O recurso controlável do WebSlates permite que os criadores de ambiente mantenham o design e a estética do ambiente, permitindo que os organizadores que executam vários eventos (como um modelo ou não) alterem o conteúdo dependendo do tema do evento. Observe que as URLs controláveis podem ser adicionadas ou alteradas somente durante eventos ao vivo. Os URLs adicionados durante a personalização (no modo de edição) não serão salvos e, portanto, não persistirão em vários eventos; WebSlates será padrão para o URL adicionado pelos desenvolvedores no Unity cada vez.
Com esse recurso, o WebSlates fornece os seguintes recursos:
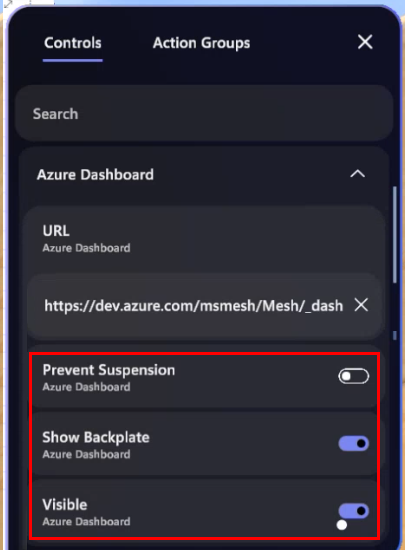
- Organizadores de eventos: alterne URLs, visibilidade (ativada/desativada) e (opcionalmente) Impedir suspensão (para manter WebSlates sempre ativados). Os organizadores podem usar o painel do anfitrião para alterar um URL durante um evento; isso atualiza WebSlates para todos os usuários no evento instantaneamente (atualização global).
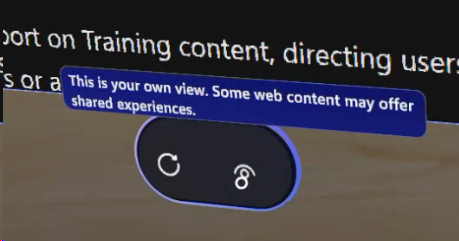
- Participantes do evento: quando um participante usa o cursor ou o controlador para passar o mouse sobre um WebSlate, uma barra de menus com um botão de atualização interno e uma dica de ferramenta explicando brevemente a natureza de usuário único do WebSlates aparece (alguns aplicativos Web podem oferecer experiências compartilhadas). Isso fornece uma maneira de retornar à URL definida pelos Organizadores caso o usuário navegue para longe e pode ser usada no caso de aplicativos Web terem problemas durante um evento.
Adicionar um nome controlável e um URL padrão
Nota: Se você já tiver um pré-fabricado WebSlateFramed em um ambiente existente, para obter o recurso Controllable, atualize o kit de ferramentas Mesh para a versão 24.10 ou posterior. Depois de fazer isso, você pode começar na Etapa 3 abaixo.
Na Hierarquia, selecione o pré-fabricado WebSlateFramed que você adicionou.

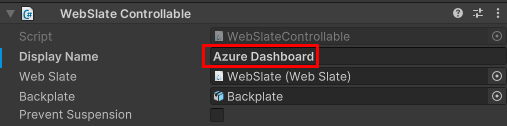
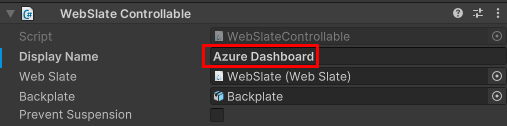
No Inspetor, navegue até o componente WebSlate Controllable e, em seguida, no campo Nome para exibição, adicione um nome para o Controllable. Certifique-se de que o nome dá alguma indicação da função do WebSlate no ambiente; isso é o que será visto pelos organizadores no Painel de Controle e usado para atualizar o WebSlate em tempo real, se necessário. Para este exemplo, usaremos "Painel do Azure".

No componente Object Controllable, forneça um nome da mesma maneira.
Na hierarquia, expanda o componente WebSlateFramed e selecione seu objeto filho chamado WebSlate.
No Inspetor, atualize o campo URL atual para a URL que você deseja que o WebSlate carregue por padrão em um evento Mesh.

Teste o WebSlate no modo de reprodução para garantir que o URL seja exibido corretamente.
Mais configurações controláveis do WebSlate

Impedir suspensão (componente WebSlate Controllable): essa configuração aparece no Painel de Controle e a configuração padrão está desativada. Isso significa que, se um participante se afastar de um WebSlate e o WebSlate não estiver mais em sua exibição por 30 segundos ou mais, o Webslate será automaticamente suspenso para conservar memória. Ele será recarregado se o WebSlate entrar novamente na visualização do participante.
Em algumas situações, o conteúdo pode precisar ser reproduzido para os participantes, independentemente de sua posição no evento (por exemplo, se o WebSlate estiver executando conteúdo de transmissão ao vivo). Neste caso, é melhor ter a configuração Impedir suspensão ativada.
O organizador do evento pode ativar e desativar essa configuração no evento. Se quiser alterar a configuração padrão para "ativado", marque a caixa de seleção Impedir suspensão .
Backplate (componente WebSlate Controllable): O WebSlateFramed Prefab vem com o *Backplate GameObject selecionado aqui para fornecer o "frame". Você pode alterar isso para "Nenhum" para desligar o quadro, mas recomendamos que você mantenha essa configuração como está e deixe para o organizador do evento ativar ou desativar a placa traseira.
Visível (componente Controlável por objeto): essa configuração também aparece no Painel de Controle, onde o Organizador de Eventos pode ativar ou desativar a visibilidade do WebSlates para todos os participantes do evento. Selecione esta opção se quiser que o padrão seja "visível".
Nota: Se qualquer uma dessas configurações for alterada durante os eventos, as alterações serão refletidas em tempo real para todos os usuários.
Testar o Controllable em um evento Mesh
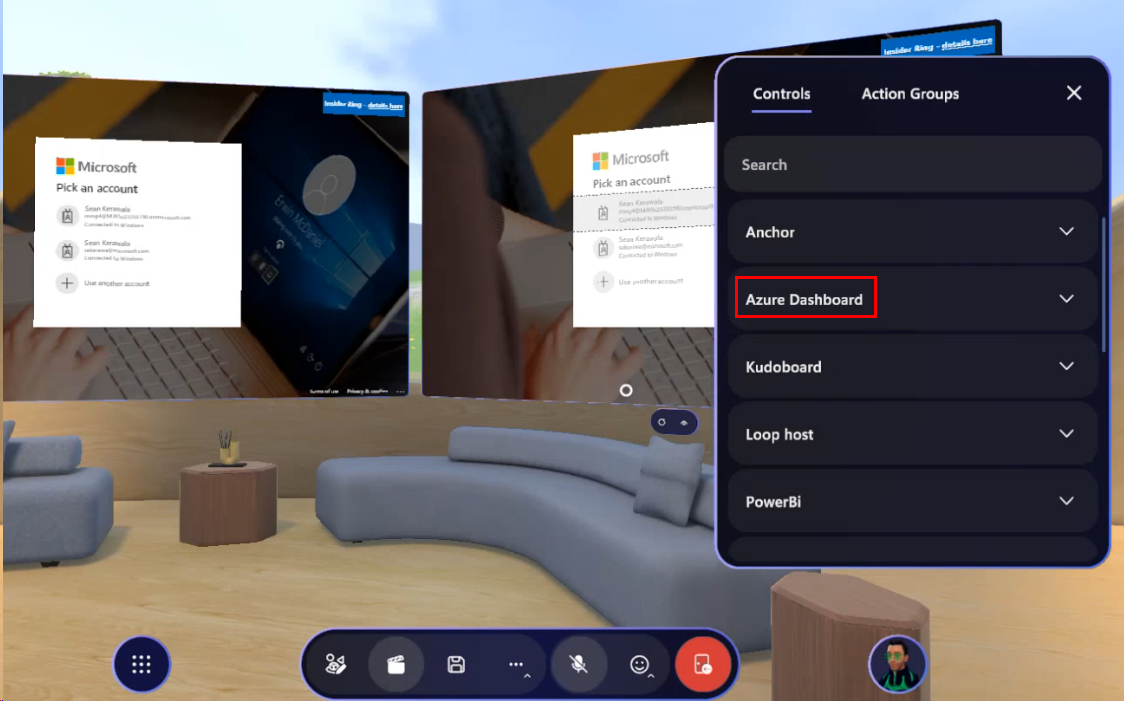
O teste da funcionalidade controlável completa de um WebSlate só pode acontecer em um evento Mesh. Em nosso evento de exemplo baseado em seu ambiente, nosso exemplo Controllable WebSlate, "Azure Dashboard", aparece no Painel de Controle.

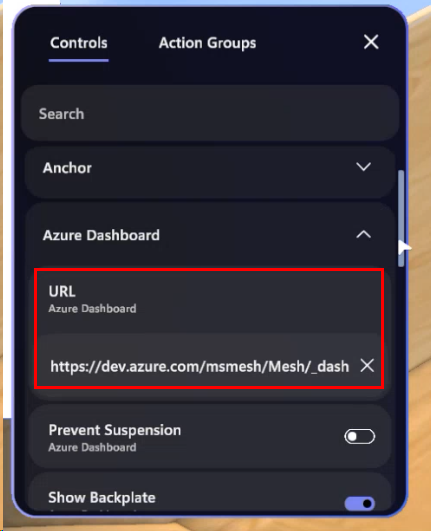
O Organizador do evento pode clicar na seta para baixo no Painel do Azure para exibir a URL, que pode ser alterada.

Como mencionado anteriormente, o Organizador pode alterar várias configurações do WebSlate durante o evento, como Impedir Suspensão, Mostrar Backplate e Visível (ativar/desativar).

Menu WebSlate
Quando alguém (usuários ou organizadores) se aproxima de um WebSlate e passa o mouse sobre ele com seu cursor ou controlador VR, o menu WebSlate aparece.

Atualizar (botão esquerdo): o participante pode clicar nele para retornar sua exibição pessoal de volta à página da Web padrão do WebSlate.
Informações (botão direito): fornece uma dica de ferramenta para lembrar o participante de que o que ele está vendo é exclusivo para ele e não é compartilhado com outros participantes, a menos que o WebSlate esteja mostrando um aplicativo Web colaborativo.
Sugestões
Você pode colocar um WebSlate em GameObjects diferentes de um Quad adicionando WebSlate.cs como um componente de script diretamente ao seu objeto 3D de escolha e adicionando UnlitWebSlate.mat aos Materiais MeshRenderer. Observe que isso pode resultar em alongamento, inversão e/ou rotação da textura visual.
Um WebSlate carrega uma URL padrão. Você deve substituir esse URL por um que preferir para cada WebSlate em uso. O parâmetro de brilho é definido como 1.0 (100% do brilho do navegador).
WebSlates irá suspender-se automaticamente depois de ficar fora da tela por muito tempo. Se você precisar garantir que um determinado WebSlate esteja sempre em execução (como uma transmissão ao vivo ou reprodução contínua de áudio), no componente WebSlate , selecione Impedir suspensão. Observe que isso pode fazer com que a cena consuma mais recursos, já que o WebSlate permanecerá ativo em todos os momentos.
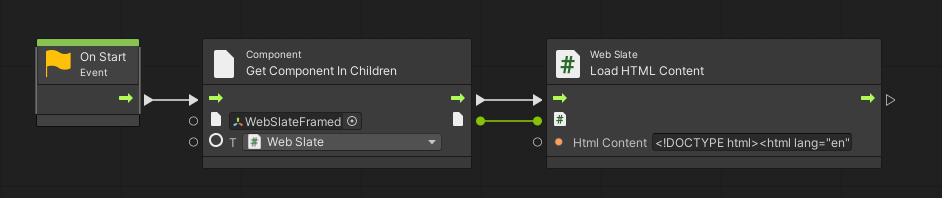
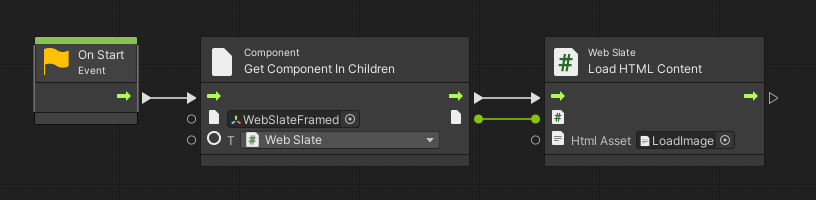
Para dimensionar o URL da imagem para o tamanho do WebSlate, envolva o URL em HTML. Faça uso da API WebSlate LoadHTML por meio de scripts visuais para renderizar esse conteúdo HTML em seu WebSlate. Adicione o HTML construído à propriedade HTMLContent. Como alternativa, você pode usar a API LoadHTMAsset e passar o HTML como um ativo. Substitua o URL da imagem pelo URL da imagem.
HTML de exemplo com a URL da imagem e o gráfico de script visual usando a API LoadHTML e LoadHTMLAsset:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width initial-scale=1.0"><title>Microsoft</title></head><body style="margin: 0; height: 100vh; overflow: hidden; background-color: black;"><img src="https://learn.microsoft.com/en-us/mesh/media/webview-developer-guide/ArcadeWebSlate.png" loading="lazy" style="width: 100%; height: 100%;"></body></html>