Exemplo: expandir tipo de cartão do assistente (cartão personalizado)
Saiba como transferir e quais os recursos existentes para criar ações personalizadas ou aprender a expandir o cartão de ação do assistente.
Requisitos de licença e de função
| Tipo de requisito | Tem de ter |
|---|---|
| Licença | Dynamics 365 Sales Premium Mais informações: Preços do Dynamics 365 Sales |
| Direitos de acesso | Personalizador de Sistemas Mais informações: Direitos de acesso predefinidos para Sales |
Criar um cartão de ação personalizado
O processo seguinte explica como criar um cartão de ação personalizado:
- Passo 1: transferir a solução de exemplo do tipo de cartão do Assistente
- Passo 2: criar a solução (ExtPkgDeployer.sln)
- Passo 3: importar o pacote utilizando a ferramenta Package Deployer
- Passo 4: validar o novo tipo de cartão
- Passo 5: criar o Cartão de ação para o novo tipo de cartão utilizando a API Web.
- Passo 6: validar o novo cartão personalizado
Pré-requisitos
Reveja os pré-requisitos antes de criar os cartões personalizados na sua organização:
Tem de ter a ferramenta Package Deployer (packagedeployer.exe) para implementar pacotes. Para transferir o package deployer, consulte Transferir ferramentas a partir do NuGet
Para utilizar esta funcionalidade, tem de adquirir uma licença do Dynamics 365 Sales Insights ou iniciar uma avaliação para utilizar as funcionalidades do Sales Insights.
Passo 1: transferir a solução de exemplo do tipo de cartão do Assistente
Transferir a solução de cartão personalizado de exemplo.
Os exemplos mostram como criar um cartão personalizado no Assistente de forma programática.
Vá para o caminho ExtPkgDeployer\PkgFolder\extensibility_example_sol\WebResources. Na pasta WebResources, pode ver três ficheiros que são necessários para criar um cartão personalizado.
Definição do esquema (new_cardtype_schemaxml9dd7e039-33a1-4778-9972-66536dc5e829)
Comando (new_commands8db43275-0291-401d-923a-90a6c373cc18)
Ícone (new_msicon6aa7c568-4830-4da6-89f9-18a8fd9c2285)
Definição do esquema (new_cardtype_schemaxml9dd7e039-33a1-4778-9972-66536dc5e829)
O ficheiro contém a definição do esquema de novo tipo de cartão.
Nota
Certifique-se de que o valor de ID do tipo de cartão é maior do que 10.000.
<?xml version="1.0" encoding="utf-8" ?>
<entity name="cardtype" displayname="Action Card Type">
<cardname>Extensibility Example</cardname>
<cardtypeid>2183dfc0-3c1c-45b7-a331-1943880c25c6</cardtypeid>
<cardtype>11000</cardtype>
<cardtypeicon>webresources/new_msicon</cardtypeicon>
<softtitle>Extensibility Example</softtitle>
<summarytext>RA Card Extensibility Example</summarytext>
<actions>{"WebClient":{"Actions":{"Open":"Mscrm.HomepageGrid.actioncard.CardCommand"},"Default":{"Open":"Mscrm.HomepageGrid.actioncard.CardCommand"}}, "Mobile":{"Actions":{"Open":"Mscrm.HomepageGrid.actioncard.CardCommand"}}}</actions>
</entity>
Comando (new_commands8db43275-0291-401d-923a-90a6c373cc18)
O ficheiro contém o comando para o cartão de ação.
function CardCommand() {
window.open("https://aka.ms/salesai-raext");
}
Quando executa o comando, o comando é chamado através do RibbonDiff definido em customization.xml da entidade ActionCard.
<ImportExportXml xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Entities>
<Entity>
<Name LocalizedName="ActionCard" OriginalName="ActionCard">ActionCard</Name>
<ObjectTypeCode>9962</ObjectTypeCode>
<RibbonDiffXml>
<CustomActions>
<CustomAction Id="Mscrm.HomepageGrid.actioncard.CardCommand.CustomAction" Location="Mscrm.HomepageGrid.actioncard.MainTab.Actions.Controls._children" Sequence="12">
<CommandUIDefinition>
<Button Id="Mscrm.HomepageGrid.actioncard.CardCommand" ToolTipTitle="Open" ToolTipDescription="Open" Command="Mscrm.HomepageGrid.actioncard.CardCommand" Sequence="12" LabelText="Open" Alt="Open" Image16by16="/WebResources/new_msicon" Image32by32="/WebResources/new_msicon" TemplateAlias="o1" ModernImage="new_msicon" />
</CommandUIDefinition>
</CustomAction>
<CustomAction Id="Mscrm.SubGrid.actioncard.CardCommand.CustomAction" Location="Mscrm.SubGrid.actioncard.MainTab.Actions.Controls._children" Sequence="57">
<CommandUIDefinition>
<Button Id="Mscrm.HomepageGrid.actioncard.CardCommand" ToolTipTitle="Open" ToolTipDescription="Open" Command="Mscrm.HomepageGrid.actioncard.CardCommand" Sequence="29" LabelText="Open" Alt="Open" Image16by16="/WebResources/new_msicon" Image32by32="/WebResources/new_msicon" TemplateAlias="o1" ModernImage="new_msicon" />
</CommandUIDefinition>
</CustomAction>
</CustomActions>
<CommandDefinitions>
<CommandDefinition Id="Mscrm.HomepageGrid.actioncard.CardCommand">
<EnableRules >
<EnableRule Id="Mscrm.SelectionCountExactlyOne" />
<EnableRule Id="Mscrm.NotOffline" />
</EnableRules>
<DisplayRules>
</DisplayRules>
<Actions>
<JavaScriptFunction FunctionName="CardCommand" Library="$webresource:new_commands">
<CrmParameter Value="SelectedControl" />
<CrmParameter Value="SelectedControlSelectedItemReferences" />
</JavaScriptFunction>
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules />
<DisplayRules>
</DisplayRules>
<EnableRules/>
</RuleDefinitions>
</RibbonDiffXml>
</Entity>
</Entities>
<Roles></Roles>
<Workflows></Workflows>
<FieldSecurityProfiles></FieldSecurityProfiles>
<Templates />
<EntityMaps />
<EntityRelationships />
<OrganizationSettings />
<optionsets />
<WebResources>
<WebResource>
<WebResourceId>{6aa7c568-4830-4da6-89f9-18a8fd9c2285}</WebResourceId>
<Name>new_msicon</Name>
<DisplayName>new_msicon</DisplayName>
<WebResourceType>5</WebResourceType>
<IntroducedVersion>1.0</IntroducedVersion>
<IsEnabledForMobileClient>0</IsEnabledForMobileClient>
<IsAvailableForMobileOffline>0</IsAvailableForMobileOffline>
<DependencyXml><Dependencies><Dependency componentType="WebResource"/></Dependencies></DependencyXml>
<IsCustomizable>1</IsCustomizable>
<CanBeDeleted>1</CanBeDeleted>
<IsHidden>0</IsHidden>
<FileName>/WebResources/new_msicon6aa7c568-4830-4da6-89f9-18a8fd9c2285</FileName>
</WebResource>
<WebResource>
<WebResourceId>{8db43275-0291-401d-923a-90a6c373cc18}</WebResourceId>
<Name>new_commands</Name>
<DisplayName>new_commands</DisplayName>
<WebResourceType>3</WebResourceType>
<IntroducedVersion>1.0</IntroducedVersion>
<IsEnabledForMobileClient>0</IsEnabledForMobileClient>
<IsAvailableForMobileOffline>0</IsAvailableForMobileOffline>
<DependencyXml><Dependencies><Dependency componentType="WebResource"/></Dependencies></DependencyXml>
<IsCustomizable>1</IsCustomizable>
<CanBeDeleted>1</CanBeDeleted>
<IsHidden>0</IsHidden>
<FileName>/WebResources/new_commands8db43275-0291-401d-923a-90a6c373cc18</FileName>
</WebResource>
<WebResource>
<WebResourceId>{9dd7e039-33a1-4778-9972-66536dc5e829}</WebResourceId>
<Name>new_cardtype_schema</Name>
<DisplayName>cardtype_schema</DisplayName>
<WebResourceType>4</WebResourceType>
<IntroducedVersion>1.0</IntroducedVersion>
<IsEnabledForMobileClient>0</IsEnabledForMobileClient>
<IsAvailableForMobileOffline>0</IsAvailableForMobileOffline>
<DependencyXml><Dependencies><Dependency componentType="WebResource"/></Dependencies></DependencyXml>
<IsCustomizable>1</IsCustomizable>
<CanBeDeleted>1</CanBeDeleted>
<IsHidden>0</IsHidden>
<FileName>/WebResources/new_cardtype_schemaxml9dd7e039-33a1-4778-9972-66536dc5e829</FileName>
</WebResource>
</WebResources>
<Languages>
<Language>1033</Language>
</Languages>
</ImportExportXml>
Ícone (new_msicon6aa7c568-4830-4da6-89f9-18a8fd9c2285)
O ficheiro contém o ícone que é utilizado para o cartão.
Passo 2: criar a solução (ExtPkgDeployer.sln)
Abra a linha de comandos (cmd).
Aceda à pasta raiz.
C:\<directory>\RACards Extensibility Example\RACards Extensibility Example\ExtPkgDeployer\PkgFolderExecute o comando para criar a solução.
msbuild ExtPkgDeployer.sln
A criação é bem sucedida e é possível ver que, em <folder>\ExtPkgDeployer\bin\Debug, o PkgFolder e ExtPkgDeployer.dll são gerados.
Passo 3: importar o pacote utilizando a ferramenta Package Deployer
Copie o
PkgFoldere oExtPkgDeployer.dllda pasta<folder>\ExtPkgDeployer\bin\Debuge cole-os na localização da<PackageDeployerToolLocation>\tools.Execute a ferramenta clicando em
PackageDeployer.exena pasta onde guardou a ferramenta Package Deployer.No ecrã de introdução da ferramenta Package Deployer, selecione Continuar.
No ecrã de autenticação, introduza as informações de autenticação para ligar à instância do Dynamics 365 Sales onde que pretende implementar o pacote. Se tiver várias organizações e quiser selecionar a organização em que pretende implementar o pacote do Unified Service Desk, selecione a caixa de verificação Apresentar lista de organizações disponíveis. Escolha Iniciar sessão.
O ecrã seguinte mostra informações detalhadas sobre o pacote selecionado e os itens que serão instalados na sua instância do Dynamics 365 Sales. Reveja as informações e selecione Seguinte.
O ecrã Pronto para Instalar mostra o pacote selecionado para implementação e o nome da organização do Dynamics 365 Sales onde será implementado. Reveja as informações e selecione Seguinte.
O ecrã seguinte mostra o estado de validação do pacote selecionado para ser implementado. Depois de concluir a validação com êxito, selecione Seguinte.
A página seguinte apresenta o estado da implementação do pacote. Clique em Seguinte.
O ecrã seguinte apresenta o nome e as informações sobre o pacote que acabou de implementado. Reveja as informações e escolha Concluir para sair da ferramenta Package Deployer.
Depois de implementar o pacote, é criado um novo tipo de cartão com um ID - 2183dfc0-3c1c-45b7-a331-1943880c25c6, que é definido no esquema (new_cardtype_schemaxml9dd7e039-33a1-4778-9972-66536dc5e829).
Passo 4: validar o novo tipo de cartão
Verifique o tipo de cartão com um ID2183dfc0-3c1c-45b7-a331-1943880c25c6' '. Envie um pedido de método GET.
Pedido
GET [Organization URI]/api/data/v9.0/cardtype(2183dfc0-3c1c-45b7-a331-1943880c25c6) HTTP/1.1
Accept: application/json
OData-MaxVersion: 4.0
OData-Version: 4.0
Resposta
{
"@odata.context":"https://[Organization URI]/api/data/v9.0/$metadata#cardtype/$entity",
"@odata.etag":"W/"662120\"",
"boolcardoption":false,
"clientavailability":3,
"ispreviewcard":true,
"cardname":"ExtExample",
"cardtypeid":"2183dfc0-3c1c-45b7-a331-943880c25c6",
"cardtypeicon":"webresources/new_msicon",
"intcardoption":0,
"isenabled":true,
"hassnoozedismiss":true,
"softtitle":"Extensibility Example",
"cardtype":11000,
"isliveonly":false,
"_modifiedby_value":"50673658-c5d6-e811-a98c-000d3a1df431",
"versionnumber":662120,
"isbasecard":false,
"actions":"{\"WebClient\":{\"Actions\":{\"Open\":\"Mscrm.HomepageGrid.actioncard.CardCommand\"},\"Default\":{\"Open\":\"Mscrm.HomepageGrid.actioncard.CardCommand\"}}, \"Mobile\":{\"Actions\":{\"Open\":\"Mscrm.HomepageGrid.actioncard.CardCommand\"}}}",
"publishername":"adminsocial",
"modifiedon":"2018-10-26T12:26:14Z",
"summarytext":"RA Card Extensibility Example",
"_transactioncurrencyid_value":null,
"importsequencenumber":null,
"createdon":null,
"overriddencreatedon":null,
"_modifiedonbehalfby_value":null,
"_createdonbehalfby_value":null,
"_createdby_value":null,
"scheduletime":null,
"exchangerate":null,
"grouptype":null,
"stringcardoption":null,
"lastsynctime":null
}
Passo 5: criar o Cartão de ação para o novo tipo de cartão utilizando a API Web
Crie um Cartão o cartão de ação para o novo tipo de cartão criado utilizando o Package Deployer. Envie um pedido de método POST.
Pedir
POST http://[Organization URI]/api/data/v9.0/actioncards HTTP/1.1
Content-Type: application/json
OData-MaxVersion: 4.0
OData-Version: 4.0
{
"cardtypeid@odata.bind": "/cardtype(2183dfc0-3c1c-45
b7-a331-1943880c25c6)",
"startdate": "2018-10-20T01:01:01Z",
"expirydate": "2018-10-25T01:01:01Z",
"visibility": true,
"priority": 2000,
"description": "This card should be visible between
start and end date mentioned above",
"title" : "Extensibility Example",
"cardtype": 11000,
"ownerid@odata.bind" : "/systemusers({USER_ID})"
}
Response
HTTP/1.1 204 No Content
OData-Version: 4.0
OData-EntityId: http://[Organization URI]/api/data/v9.0/actioncard(2183dfc0-3c1c-45b7-a331-1943880c25c6)
Nota
Abra a consola do browser e execute o comando, sessionStorage.clear(); para limpar a cache da sessão.
Passo 6: validar o novo cartão personalizado
Pode verificar se os cartões personalizados são criados na sua organização como utilizador final e como administrador.
Como utilizador final
Inicie sessão no Dynamics 365 Sales.
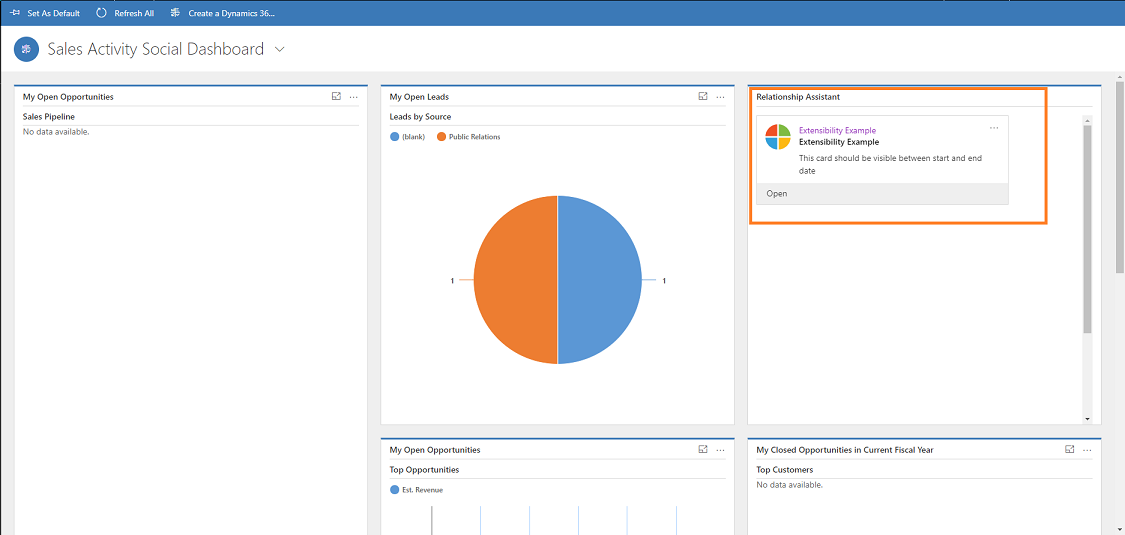
Na secção Assistente, pode ver o cartão de ação que criou.

Como administrador
Inicie sessão no Dynamics 365 Sales e aceda à aplicação do Hub de Vendas.
Aceda a Alterar área e selecione Definições do Sales Insights.
No mapa do site, selecione Cartões de informações em Assistente para aceder à página Gerir cartões de informações.
Na página Gerir cartões de informações encontrará uma opção para ativar os cartões de ação personalizados criados na sua organização.
Para obter mais informações sobre como ativar cartões, consulte Ativar ou desativar cartões de informações.
Não consegue encontrar as opções na sua aplicação?
Existem três possibilidades:
- Você não tem a licença ou função necessária. Verifique a secção Requisitos de licença e função na parte superior desta página.
- O seu administrador não ativou a funcionalidade.
- A sua organização está a utilizar uma aplicação personalizada. Contacte o seu administrador para saber os passos exatos. Os passos descritos neste artigo são específicos das aplicações Hub de Vendas e Sales Professional de origem.