Configurar personalização Web em tempo real (pré-visualização)
[Este artigo é uma documentação de pré-lançamento e está sujeito a alterações.]
Deixe o Customer Insights - Data criar automaticamente perfis desconhecidos para visitantes não autenticados ao seu site e monitorizar as vistas de página e interações em tempo real. Configure a monitorização Web, una perfis desconhecidos de clientes com os respetivos perfis conhecidos quando autenticam no site e, em seguida, personalize a experiência Web deles. Obtenha mais informações em Descrição geral da personalização Web em tempo real.
Assista a este breve vídeo para obter mais informações sobre a personalização Web em tempo real.
Pré-requisitos
Os dados de origem que contêm os clientes do site são ingeridos e unificados.
O Customer Insights - Data utiliza a chave primária do perfil de cliente unificado para identificar os visitantes do site. A chave primária deve ser um campo que identifica exclusivamente um cliente, como endereço de e-mail, número de telefone ou ID de membro. Por exemplo, no Customer Insights - Data, poderá ter uma tabela de origem denominada
LoyaltySignUpscomoLoyaltyIdcomo a chave primária que identifica exclusivamente um cliente nessa tabela. Mais informações em Descrição geral das origens de dados e Descrição geral da unificação de dados.
Configurar monitorização da Web
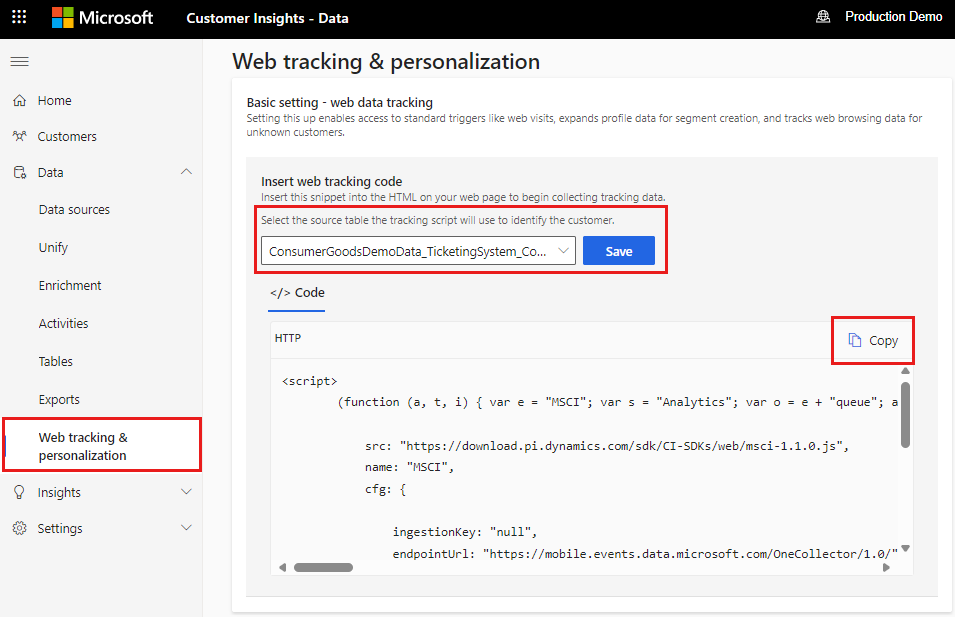
Inicie sessão no Customer Insights - Data e selecione Monitorização da Web & personalização.

Selecione a tabela que o script de monitorização deve utilizar para identificar os clientes quando se autenticam.
Selecione Copiar para copiar o script de monitorização e, em seguida, cole-o na etiqueta
<head>do seu site.Se estiver a utilizar um gestor de etiquetas, como o Google Tag Manager, aceda ao portal do Google Tag Manager. Selecione Adicionar nova etiqueta>Configuração de etiquetas>HTML personalizado, cole o script de monitorização do Customer Insights - Data e, em seguida, Guardar.
Se estiver a usar um Sistema de Gestão de Conteúdos (CMS) como o Wordpress, o seu fornecedor de CMS deve ter uma maneira fácil de adicionar um script ao cabeçalho do site. Eis um exemplo da Wordpress: https://wordpress.com/support/adding-code-to-headers/.
Navegue no seu site como um visitante não autenticado para criar um perfil desconhecido do Customer Insights - Data.
Para ver os perfis desconhecidos, aceda à página Clientes e selecione Desconhecido. Todos os perfis desconhecidos têm um cookieId como identificador e as interações do site na linha cronológica são mostradas automaticamente.
Para validar os eventos Web no Dataverse, inicie sessão no https://make.powerapps.com/. Selecione Tabelas>Todas e, em seguida, selecione as tabelas PersonalizationView e PersonalizationAction.
Autenticar clientes desconhecidos e uni-los a conhecidos
Para fazer com que o Customer Insights - Data una automaticamente um perfil desconhecido com um conhecido quando um visitante se autentica, selecione a tabela de origem que utilizou para identificar os clientes quando configurou a monitorização Web. Para identificar e unir os perfis, o sistema precisa de saber o ID exclusivo do cliente autenticado. Faz isto ao chamar a função SetUser.
Inicie sessão no Customer Insights - Data e selecione Monitorização da Web & personalização.
Selecione a tabela que identifica os seus clientes.
Por exemplo, a tabela de origem
LoyaltySignUpsno Customer Insights - Data utilizaLoyaltyIdcomo a chave primária que identifica exclusivamente um cliente nessa tabela.Apenas tabelas que foram utilizadas como uma origem para a unificação de dados aparecem na lista de tabelas. O Customer Insights - Data identifica automaticamente o visitante através da chave primária da tabela que seleciona. A lógica de união é a mesma no processo de unificação de dados.
Defina a função
setUserno seu site. Normalmente, só define esta função na página que autentica os visitantes. O<identifier>é o ID do visitante, por exemplo, jsmith001.<script> function setUser() { window["MSCI"].setUser({ "authId": "<identifier>" }); } </script>Chame a função
setUserquando um visitante se autentica.<button type="submit" onclick="setUser()">Submit</button>
Personalizar a experiência Web do seus clientes
Pode personalizar a experiência Web dos seus clientes de uma das seguintes formas:
Sem código, utilizando a integração da Optimizely com o Customer Insights - Data. Mais informações em Personalização da Web sem código com a Optimizely.
Com código, utilizando APIs. Consulte qualquer uma das APIs do Customer Insights - Data, que lhe permitem obter informações detalhadas sobre cada cliente, tais como informações demográficas, interações Web, atividades, segmentos e medidas. Mais informações em APIs do Dataverse para o Customer Insights - Data.
Uma vez que os cookieIds também são utilizados para identificar exclusivamente um cliente conhecido ou um visitante desconhecido, também pode utilizar o cookieId para consultar um perfil. Obtenha o cookie de monitorização da Web do Customer Insights - Data no lado do servidor do seu site. Os cookies do Customer Insights - Data são armazenados como "_msci" no pedido.
Por exemplo, utilizando C#, pode encontrar o cookieID do visitante atual desta forma:
string cookieId = Request.Cookies["_msci"]; //CI-D cookieEm seguida, utilize o cookie como identificador para consultar qualquer uma das APIs do Customer Insights - Data.
As tabelas de rastreamento e personalização Web estão disponíveis no Dataverse.