Módulo de galeria multimédia
Isto artigo aborda módulos de galeria de media e descreve como adicioná-los às páginas do site Microsoft Dynamics 365 Commerce.
Os módulos de galeria multimédia mostram uma ou mais imagens numa vista de galeria. Os módulos de galeria multimédia suportam imagens em miniatura, que podem ser organizadas horizontalmente (como uma linha abaixo da imagem) ou verticalmente (como uma coluna junto à imagem). Os módulos de galeria multimédia também fornecem capacidades que permitem que as imagens sejam ampliadas (ampliadas) ou visualizadas no modo de ecrã inteiro. Para ser renderizada em um módulo de galeria de media, uma imagem deve estar disponível na Commerce construtor de sites Media Library. Atualmente, os módulos de galeria de media suportam apenas imagens.
No modo padrão, um módulo de galeria de media usa o ID do produto que está disponível no contexto da página de uma página de detalhes do produto (PDP) para renderizar as imagens do produto correspondentes. Em Commerce headquarters, um caminho de ficheiro de media deve ser definido para todos os produtos. As imagens devem então ser carregadas para a Biblioteca de Multimédia construtor de sites de acordo com o caminho do ficheiro que foi definido para os produtos em Commerce headquarters. Estas imagens incluem imagens de produtos e quaisquer variantes de produtos. Para obter mais informações sobre como carregar imagens para construtor de sites Biblioteca de Multimédia, consulte Carregar imagens.
Como alternativa, um módulo de galeria de media pode hospedar um conjunto completo de imagens em uma página de galeria de imagens, onde não há dependências no ID do produto ou no contexto da página. Neste caso, as imagens devem ser carregadas para construtor de sites MediaLibrary e especificadas em construtor de sites.
Aqui estão alguns exemplos de uso para módulos de galeria de media:
- Renderização de imagens de produtos em um PDP
- Renderização de imagens de produtos em uma página de marketing de produtos
- Apresentar um conjunto de imagens selecionadas numa página de marketing, como uma página de galeria
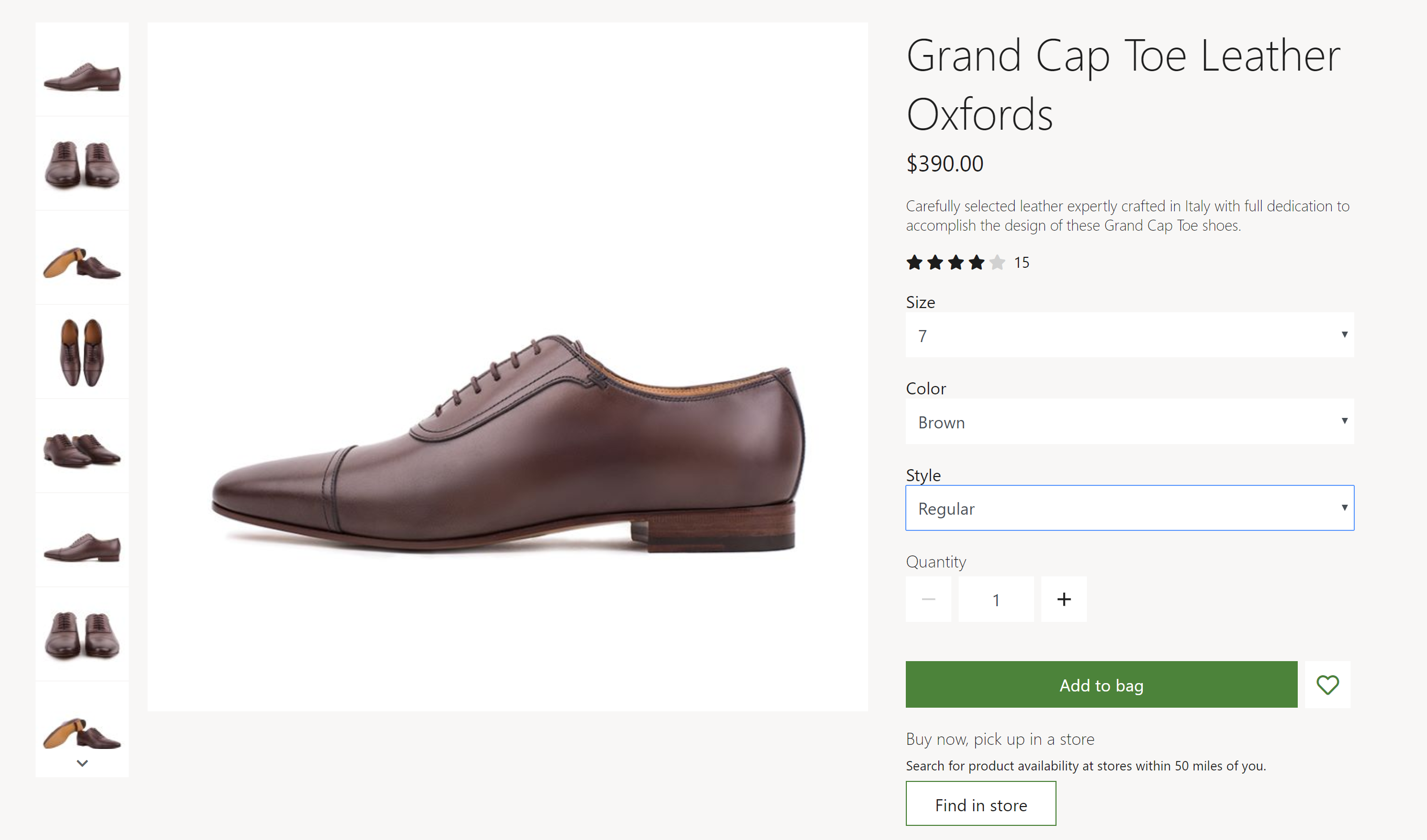
No exemplo da ilustração a seguir, um caixa de compra em um PDP hospeda imagens do produto usando um módulo de galeria de media.

Propriedades da galeria multimédia
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Origem da imagem | Contexto da página ou ID do produto | O valor padrão é Contexto da página. Se o contexto da página for selecionado, o módulo espera que a página forneça as informações de ID do produto. Se a ID do Produto for selecionada, a ID do produto para uma imagem deverá ser fornecida como o valor da propriedade ID do Produto. Esta funcionalidade está disponível na versão 10.0.12 do Commerce. |
| ID do Produto | Um ID de produto | Essa propriedade só será aplicável se o valor da propriedade Image source for ID do produto. |
| Zoom de imagem | Em linha ou contentor | Esta propriedade permite ao utente ampliar imagens no módulo de galeria de media. Uma imagem pode ser ampliada em linha ou em um contentor separado ao lado da imagem. Esta funcionalidade está disponível na versão 10.0.12. |
| Fator de zoom | Um número decimal | Esta propriedade especifica o fator de escala para ampliar imagens. Por exemplo, se o valor for definido como 2,5, as imagens serão ampliadas 2,5 vezes. |
| Ecrã inteiro | Verdadeiro ou Falso | Esta propriedade especifica se as imagens podem ser visualizadas no modo de ecrã inteiro. No modo de ecrã inteiro, as imagens também podem ser ampliadas se a capacidade de zoom estiver ativada. Esta funcionalidade está disponível na versão 10.0.13 do Commerce. |
| Qualidade da imagem com zoom | Um número de 1 a 100 que representa uma percentagem e que é selecionado utilizando um controlo trackbar | Esta propriedade define a qualidade da imagem para imagens ampliadas. Ele pode ser definido como 100% para garantir que uma imagem ampliada sempre use a maior resolução possível. Essa propriedade não é aplicável a ficheiros PNG, porque eles usam um formato sem perdas. Esta funcionalidade está disponível a partir da versão 10.0.19 do Commerce. |
| Imagens | Imagens selecionadas construtor de sites Biblioteca de Multimédia | Além de serem renderizadas a partir de um produto, as imagens podem ser selecionadas para um módulo de galeria de media. Estas imagens serão anexadas a quaisquer imagens de produtos que estejam disponíveis. Esta funcionalidade está disponível na versão 10.0.12 do Commerce. |
| Orientação da miniatura | Vertical ou Horizontal | Esta propriedade especifica se as imagens em miniatura devem ser mostradas em uma faixa vertical ou horizontal. |
| Ocultar imagens do produto principal para a variante | Verdadeiro ou Falso | Se essa propriedade estiver definida como True, quando uma variante for selecionada, as imagens do produto mestre ficarão ocultas, a menos que a variante não tenha imagens. Esta propriedade não afeta os produtos que não têm variantes. |
| Atualizar multimédia ao selecionar a dimensão | Verdadeiro ou Falso | Se essa propriedade estiver definida como True, as imagens na biblioteca de media serão atualizadas quando qualquer dimensão (como cor, estilo ou tamanho) for selecionada e se uma imagem estiver disponível. Esta propriedade ajuda a simplificar a experiência de navegação, porque nem todas as dimensões de variante de produto devem ser selecionadas para que a imagem correspondente seja atualizada. Esta propriedade está disponível na guia Avançado . |
Importante
A propriedade Atualizar media na seleção de dimensão está disponível a partir da versão 10.0.21 do Commerce. Requer que o Commerce biblioteca de módulos pacote versão 9.31 esteja instalado.
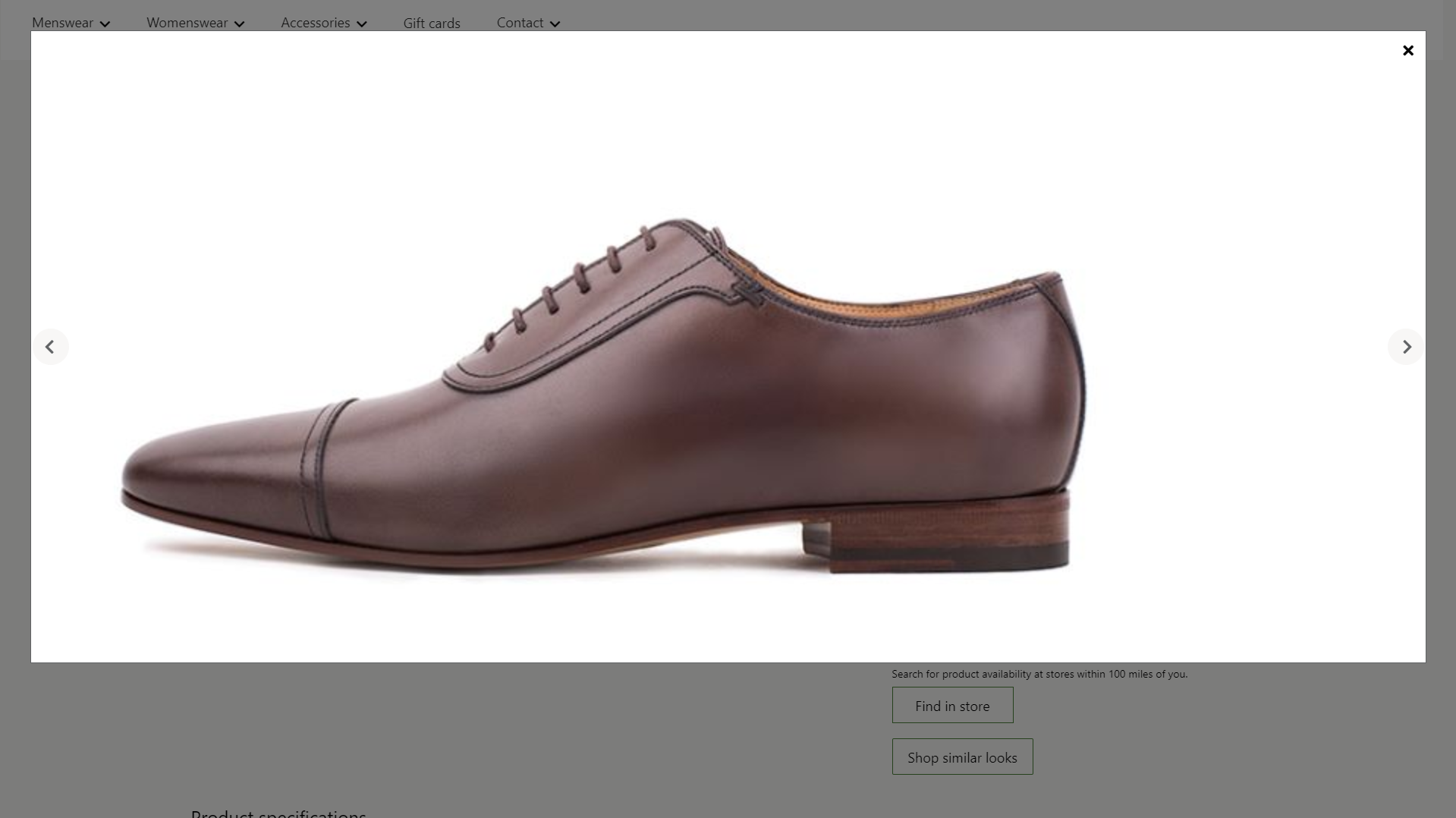
A ilustração a seguir mostra um exemplo de um módulo de galeria de media onde as opções de ecrã cheia e zoom estão disponíveis.

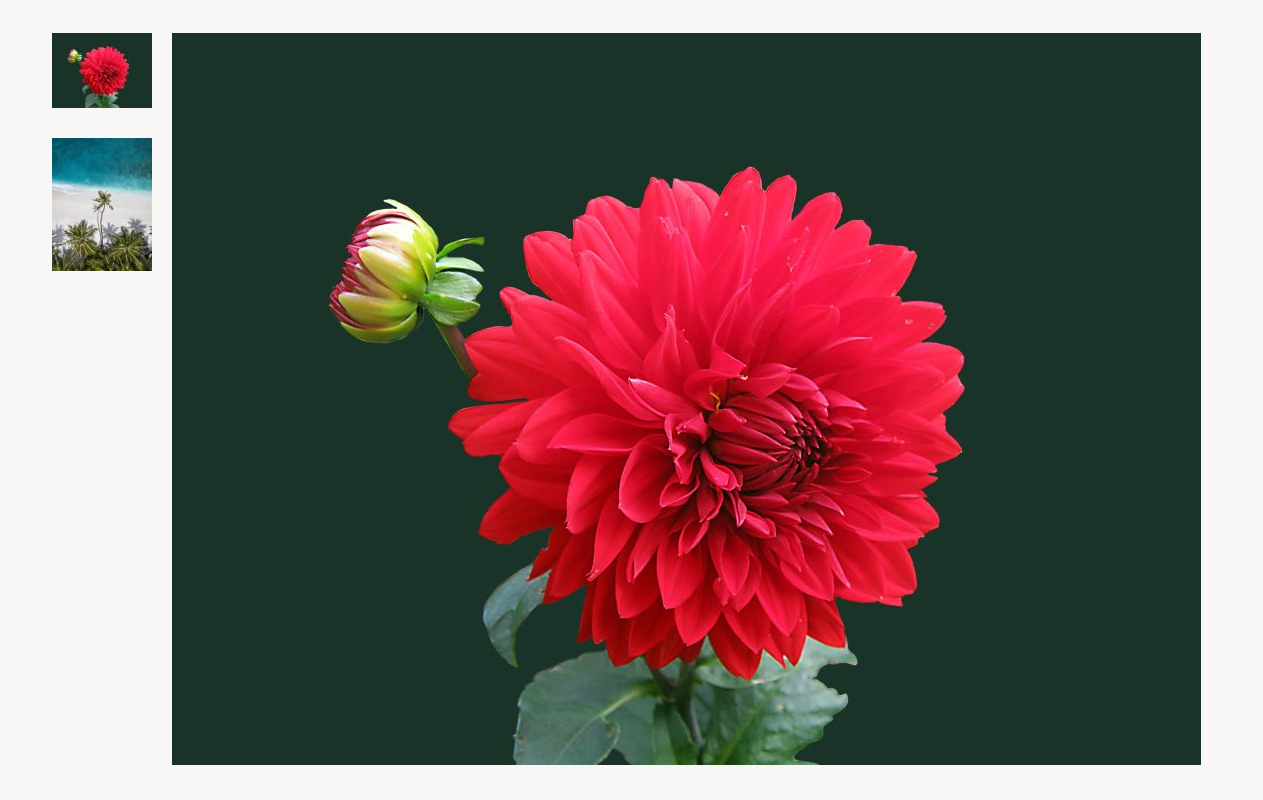
A ilustração a seguir mostra um exemplo de um módulo de galeria de media que tem imagens selecionadas (ou seja, as imagens especificadas não dependem do ID do produto ou do contexto da página).

Interação Commerce Scale Unit
Quando a fonte da imagem é derivada do contexto da página, o ID do produto do PDP é utilizado para recuperar as imagens. O módulo de galeria de media recupera o caminho do ficheiro de imagem para produtos usando Commerce Scale Unit interfaces de programação de aplicativos (APIs). As imagens são então extraídas da Biblioteca de Multimédia para que possam ser renderizadas no módulo.
Adicionar um módulo de galeria multimédia a uma página
Para adicionar um módulo de galeria multimédia a uma página de marketing, siga estes passos.
- Vá para Modelos e selecione Novo para criar um novo modelo.
- Na caixa de diálogo Novo modelo , em Nome do modelo, introduza Modelo de marketing e, em seguida, selecione OK.
- Na ranhura Corpo , selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Página Padrão e, em seguida, selecione OK.
- No slot principal da página padrão, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Contêiner e, em seguida, selecione OK.
- Selecione Guardar, selecione Terminar edição para dar entrada do modelo e, em seguida, selecione Publicar para o publicar.
- Vá para Páginas e selecioneNovo para criar uma nova página.
- Na caixa de diálogo Criar uma nova página , em Nome dapágina, introduza Página da galeria multimédia e, em seguida, selecione Seguinte.
- Em Escolha um modelo, selecione o modelo de Marketing que criou e, em seguida, selecione Seguinte.
- Em Escolher um esquema, selecione um esquema de página (por exemplo, Esquema flexível) e, em seguida, selecione Seguinte.
- Em Rever e concluir, reveja a configuração da página. Se precisar editar as informações da página, selecione Voltar. Se as informações da página estiverem corretas, selecione Criar página.
- No slot principal da nova página, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Contêiner e, em seguida, selecione OK.
- No slot Contêiner , selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Galeria multimédia e, em seguida, selecione OK.
- No painel de propriedades do módulo de galeria de media, em Fonte da imagem, selecione Productid. Em seguida, no campo ID do produto, insira um ID do produto.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. Você deve ser capaz de ver as imagens do produto em uma exibição de galeria.
- Para usar apenas imagens selecionadas, no painel de propriedades, em Fonte da imagem, selecione Productid. Em seguida, em Imagens, selecione Adicionar uma imagem quantas vezes forem necessárias para adicionar imagens da Biblioteca de Multimédia.
- Defina as propriedades adicionais que deseja definir, como zoom de imagem, fator de zoom e orientação de miniaturas.
- Quando terminar, selecione Guardar, selecione Concluir edição para fazer check-in da página e, em seguida, selecione Publicar para publicá-la.