Direcione várias plataformas do projeto único .NET MAUI
O projeto único da interface do usuário do aplicativo .NET multiplataforma (.NET MAUI) usa as experiências de desenvolvimento específicas da plataforma que você normalmente encontra ao desenvolver aplicativos e as abstrai em um único projeto compartilhado que pode ser direcionado para Android, iOS, macOS e Windows.
O projeto individual do .NET MAUI oferece uma experiência de desenvolvimento multiplataforma simplificada e consistente, sejam quais forem as plataformas para direcionamento. O projeto individual do .NET MAUI fornece os seguintes recursos:
- Um único projeto compartilhado que pode ser direcionado para Android, iOS, macOS, Tizen e Windows.
- Uma seleção de destino de depuração simplificada para executar seus aplicativos .NET MAUI.
- Arquivos de recursos compartilhados dentro do projeto individual.
- Um único manifesto do aplicativo que especifica o título, a ID e a versão do aplicativo.
- Acesso a APIs e ferramentas específicas da plataforma quando necessário.
- Um só ponto de entrada do aplicativo multiplataforma.
O projeto individual do .NET MAUI está habilitado com multiplataforma e uso de projetos no estilo SDK.
Arquivos de recurso
O gerenciamento de recursos para o desenvolvimento de aplicativos multiplataforma tem sido tradicionalmente problemático, porque cada plataforma tem sua própria abordagem para gerenciar recursos. Por exemplo, cada plataforma tem requisitos de imagem diferentes que normalmente envolvem a criação de várias versões de cada imagem em diferentes resoluções. Portanto, uma única imagem normalmente precisa ser duplicada várias vezes em diferentes resoluções, com as imagens resultantes tendo que usar diferentes convenções de nome de arquivo e pasta em cada plataforma.
O projeto único do .NET MAUI permite que os arquivos de recursos sejam armazenados em um único local enquanto são consumidos em cada plataforma. Isso inclui fontes, imagens, o ícone do aplicativo, a tela inicial, ativos brutos e arquivos CSS para estilizar aplicativos do .NET MAUI. Cada arquivo de recurso de imagem é usado como uma imagem de origem, a partir da qual as imagens das resoluções necessárias são geradas para cada plataforma no momento da compilação.
Observação
No momento, não há suporte para catálogos de ativos do iOS em projetos individuais do .NET MAUI.
Os arquivos de recurso normalmente devem ser colocados na pasta Recursos do seu projeto de aplicativo do .NET MAUI ou pastas filho da pasta Recursos e devem ter a ação de build definida corretamente. A tabela a seguir mostra as ações de build para cada tipo de arquivo de recurso:
| Recurso | Ação de build |
|---|---|
| Ícone do aplicativo | MauiIcon |
| Fontes | MauiFont |
| Imagens | MauiImage |
| Tela inicial | MauiSplashScreen |
| Ativos brutos | MauiAsset |
| Arquivos CSS | MauiCss |
Observação
Os arquivos XAML também são armazenados em seu projeto de aplicativo .NET MAUI e recebem automaticamente a ação de build MauiXaml quando criados por modelos de projeto e item. No entanto, somente dicionários de recursos XAML normalmente serão colocados na pasta Recursos do projeto de aplicativo.
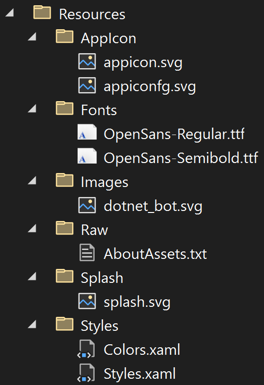
Quando um arquivo de recurso é adicionado a um projeto de aplicativo .NET MAUI, uma entrada correspondente para o recurso é criada no arquivo de projeto, com exceção dos arquivos CSS. A captura de tela a seguir mostra uma pasta Recursos típica que contém pastas filho para cada tipo de recurso:

A ação de build de um arquivo de recurso será definida corretamente, se o recurso tiver sido adicionado à pasta filho Recursos correta.
As pastas filho da pasta Resources podem ser designadas para cada tipo de recurso editando o arquivo de projeto do seu aplicativo:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
O caractere curinga (*) indica que todos os arquivos dentro da pasta serão tratados como sendo do tipo de recurso especificado. Além disso, é possível incluir todos os arquivos de pastas filhas:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
Neste exemplo, o caractere curinga duplo ('**') especifica que a pasta Imagens pode conter pastas filho. Portanto, <MauiImage Include="Resources\Images\**\*" /> especifica que todos os arquivos na pasta Resources\Images ou qualquer pasta filho da pasta Images serão usados como imagens de origem a partir das quais as imagens da resolução necessária são geradas para cada plataforma.
Os recursos específicos da plataforma substituirão seus equivalentes de recursos compartilhados. Por exemplo, se você tiver uma imagem específica do Android localizada em Platforms\Android\Resources\drawable-xhdpi\logo.pnge e você também fornecer uma imagem de Resources\Images\logo.svg compartilhada, o arquivo de elementos gráficos vetoriais escaláveis (SVG) será usado para gerar as imagens necessárias do Android, exceto para a imagem XHDPI que já existe como uma imagem específica da plataforma.
Ícones de aplicativos
Um ícone de aplicativo pode ser adicionado ao seu projeto de aplicativo arrastando uma imagem para a pasta Resources\AppIcon do projeto, onde sua ação de build será definida automaticamente como MauiIcon. Isso cria uma entrada correspondente no arquivo de projeto:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
No momento da compilação, o ícone do aplicativo será redimensionado para os tamanhos corretos para a plataforma e o dispositivo de destino. Os ícones de aplicativo redimensionados são adicionados ao pacote do aplicativo. Os ícones do aplicativo são redimensionados para várias resoluções porque têm vários usos, incluindo ser usados para representar o aplicativo no dispositivo e na loja de aplicativos.
Para obter mais informações, confira Adicionar um ícone de aplicativo a um projeto de aplicativo do .NET MAUI.
Imagens
Uma imagem pode ser adicionada ao seu projeto de aplicativo arrastando-a para a pasta Recursos\Imagens do projeto, em que sua ação de compilação será automaticamente definida como MauiImage. Isso cria uma entrada correspondente no arquivo de projeto:
<MauiImage Include="Resources\Images\logo.svg" />
No momento da compilação, as imagens podem ser redimensionadas para as resoluções corretas para a plataforma e o dispositivo de destino. As imagens resultantes são então adicionadas ao pacote do aplicativo.
Para obter mais informações, confira Adicionar imagens a um projeto de aplicativo do .NET MAUI.
Fontes
Uma fonte de formato de tipo verdadeiro (TTF) ou fonte de tipo aberto (OTF) pode ser adicionada ao projeto do aplicativo arrastando-a para a pasta Resources\Fonts do projeto, onde sua ação de build será definida automaticamente como MauiFont. Isso cria uma entrada correspondente por fonte no arquivo de projeto:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
No momento da compilação, as fontes são copiadas para o pacote do aplicativo.
Para obter mais informações, confira Fontes.
Tela inicial
Uma tela inicial pode ser adicionada ao seu projeto de aplicativo arrastando a imagem para a pasta Resources\Splash do projeto, onde sua ação de compilação será automaticamente definida como MauiSplashScreen. Isso cria uma entrada correspondente no arquivo de projeto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Durante a compilação, a imagem da tela inicial é redimensionada para o tamanho correto para a plataforma e o dispositivo de destino. A tela inicial redimensionada é adicionada ao pacote do aplicativo.
Para obter mais informações, confira Adicionar uma tela inicial a um projeto de aplicativo do .NET MAUI.
Ativos brutos
Um arquivo de ativo bruto, como HTML, JSON e vídeo, pode ser adicionado ao seu projeto de aplicativo arrastando-o para a pasta Resources\Raw do seu projeto, onde sua ação de build será definida automaticamente como MauiAsset. Isso cria uma entrada correspondente por ativo em seu arquivo de projeto:
<MauiAsset Include="Resources\Raw\index.html" />
Os ativos brutos podem ser consumidos por controles, conforme necessário:
<WebView Source="index.html" />
No momento da compilação, os ativos brutos são copiados para o pacote do aplicativo. Para obter informações sobre como desativar o empacotamento de ativos, consulte Desativar o empacotamento de arquivos de ativos.
Arquivos CSS
Os aplicativos .NET MAUI podem ser parcialmente estilizados com arquivos CSS (Folha de Estilos em Cascata). Os arquivos CSS podem ser adicionados ao seu projeto de aplicativo arrastando-os para qualquer pasta do seu projeto e definindo sua ação de build como MauiCss na janela Propriedades .
Os arquivos CSS devem ser carregados pela StyleSheet classe antes de serem adicionados a um ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Para obter mais informações, consulte Estilize aplicativos com CSS.
Manifesto de aplicativo
Cada plataforma usa o seu próprio arquivo de manifesto de aplicativo nativo para especificar informações do aplicativo, como o título, a ID, a versão e muito mais. O projeto único do .NET MAUI permite que você especifique esses dados comuns do aplicativo em um único local no arquivo de projeto.
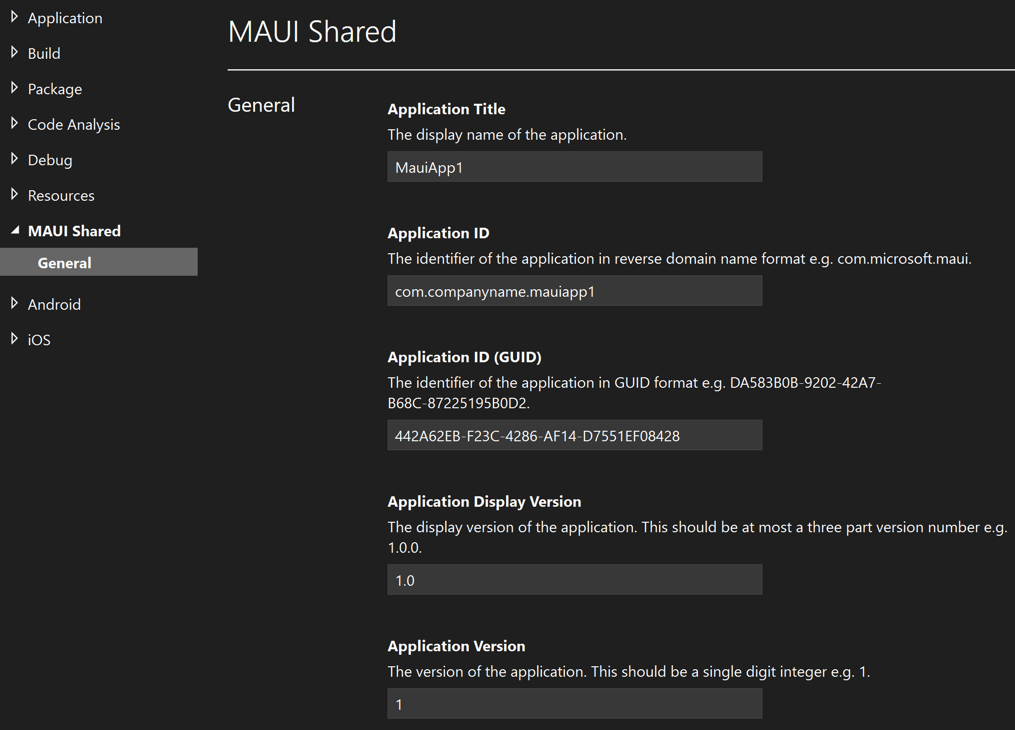
Para especificar os dados de manifesto do aplicativo compartilhado para um projeto, abra o menu de atalho do projeto no Gerenciador de Soluções e escolha Propriedades. O título do aplicativo, a ID e a versão podem ser especificados em MAUI Compartilhado > Geral:

Durante a compilação, os dados do manifesto do aplicativo compartilhado são mesclados com dados específicos da plataforma no arquivo de manifesto do aplicativo nativo, para produzir o arquivo de manifesto para o pacote do aplicativo. Para obter mais informações, confira Configuração de projeto no .NET MAUI – MAUI Compartilhado.
Código específico da plataforma
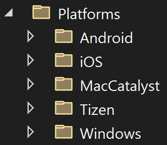
Um projeto de aplicativo do .NET MAUI contém uma pasta Platforms, com cada pasta filho representando uma plataforma que o .NET MAUI pode ter como destino:

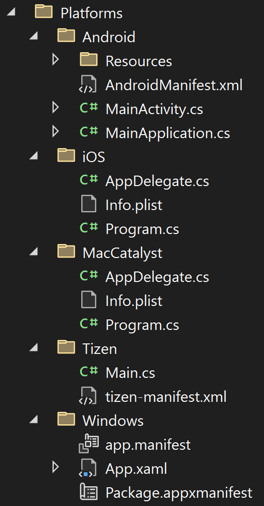
As pastas de cada plataforma contêm recursos específicos da plataforma, e o código que inicia o aplicativo em cada plataforma:

No momento da compilação, o sistema de compilação inclui apenas o código de cada pasta ao compilar para essa plataforma específica. Por exemplo, quando você compilar para Android, os arquivos na pasta Plataformas\Android serão integrados ao pacote do aplicativo, mas os arquivos nas outras pastas Plataformas não serão. Esta abordagem usa vários direcionamentos para direcionar várias plataformas de um único projeto. A multiplataforma pode ser combinada com classes parciais e métodos parciais para invocar a funcionalidade da plataforma nativa do código multiplataforma. Para obter mais informações, confira Invocar código de plataforma.
Além dessa abordagem padrão de vários destinos, os aplicativos .NET MAUI também podem ser multidestinos com base em seus próprios critérios de nome de arquivo e pasta. Isso permite estruturar o seu projeto de aplicativo do .NET MAUI para que você não precise colocar o código da plataforma em pastas filho da pasta Platforms. Para obter mais informações, confira Configurar multi-direcionamento.
A multiplataforma também pode ser combinada com a compilação condicional para que o código seja direcionado a plataformas específicas:
#if ANDROID
handler.PlatformView.SetBackgroundColor(Colors.Red.ToPlatform());
#elif IOS
handler.PlatformView.BackgroundColor = Colors.Red.ToPlatform();
handler.PlatformView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.PlatformView.Background = Colors.Red.ToPlatform();
#endif
Para obter mais informações sobre compilação condicional, consulte Compilação condicional.
Ponto de entrada do aplicativo
Embora as pastas Plataformas contenham código específico da plataforma que inicia o aplicativo em cada plataforma, os aplicativos .NET MAUI têm um único ponto de entrada de aplicativo multiplataforma. Cada ponto de entrada da plataforma chama um CreateMauiApp método na classe estática MauiProgram em seu projeto de aplicativo e retorna um MauiApp, que é o ponto de entrada para seu aplicativo.
A MauiProgram classe deve, no mínimo, fornecer um aplicativo para ser executado:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
A App classe deriva da Application classe:
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
No exemplo anterior, a MainPage propriedade é definida como o AppShell objeto. AppShell é uma classe de Shell subclasse que descreve a hierarquia visual do aplicativo. Para obter mais informações, consulte Criar um aplicativo .NET MAUI Shell.
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
No exemplo anterior, um novo Window é criado cujo conteúdo inicial é definido como o AppShell objeto. AppShell é uma classe de Shell subclasse que descreve a hierarquia visual do aplicativo. Para obter mais informações, consulte Criar um aplicativo .NET MAUI Shell.
