Adicionar uma tela inicial a um projeto de aplicativo do .NET MAUI
No Android e no iOS, os aplicativos do .NET MAUI (.NET Multi-Platform App UI) podem exibir uma tela inicial enquanto o processo de inicialização é concluído. A tela inicial é exibida imediatamente quando um aplicativo é inicializado, fornecendo comentários imediatos aos usuários enquanto os recursos do aplicativo são inicializados:

Depois que o aplicativo estiver pronto para interação, sua tela inicial será ignorada.
Importante
No iOS 16.4+, os simuladores não carregarão uma tela inicial, a menos que seu aplicativo esteja assinado. Para obter mais informações, incluindo uma solução alternativa, consulte o Problema 18479 do GitHub.
No Android 12+ (API 31+), a tela inicial mostra um ícone centrado na tela. Para obter mais informações sobre telas iniciais no Android 12+, consulte Telas iniciais em developer.android.com.
Em um projeto de aplicativo do .NET MAUI, uma tela inicial pode ser especificada em um único local em seu projeto de aplicativo e, no momento da compilação, ela pode ser redimensionada para a resolução correta para a plataforma de destino e adicionada ao pacote do aplicativo. Isso evita a necessidade de duplicar manualmente e nomear a tela inicial por plataforma. Por padrão, os formatos de imagem bitmap (não vetor) não são redimensionados automaticamente pelo .NET MAUI.
Uma tela inicial do .NET MAUI pode usar qualquer um dos formatos de imagem de plataforma padrão, incluindo arquivos SVG.
Importante
O .NET MAUI converte arquivos SVG em arquivos PNG. Portanto, ao adicionar um arquivo SVG ao seu projeto de aplicativo do .NET MAUI, ele deve ser referenciado de XAML ou C# com uma extensão .png. A única referência ao arquivo SVG deve estar no arquivo de projeto.
Uma tela inicial pode ser adicionada ao seu projeto de aplicativo arrastando a imagem para a pasta Resources\Splash do projeto, onde sua ação de compilação será automaticamente definida como MauiSplashScreen. Isso cria uma entrada correspondente no arquivo de projeto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Observação
Uma tela inicial também pode ser adicionada a outras pastas do projeto do aplicativo. No entanto, nesse cenário, sua ação de compilação deve ser definida manualmente como MauiSplashScreen na janela Propriedades.
Para cumprir as regras de nomenclatura de recursos do Android, os nomes de arquivos de tela inicial devem ser em minúsculas, iniciar e terminar com um caractere de letra e conter apenas caracteres alfanuméricos ou sublinhados. Para obter mais informações, consulte a Visão geral dos recursos do aplicativo em developer.android.com.
Durante a compilação, a imagem da tela inicial é redimensionada para o tamanho correto para a plataforma e o dispositivo de destino. A tela inicial redimensionada é adicionada ao pacote do aplicativo. Para obter informações sobre como desabilitar o empacotamento da tela inicial, consulte Desabilitar o empacotamento da tela inicial. Para obter informações sobre como gerar uma tela inicial em branco, consulte Gerar uma tela inicial em branco.
Definir o tamanho base
O .NET MAUI usa sua tela inicial em várias plataformas e pode redimensioná-la para cada plataforma.
O tamanho base de uma imagem de tela inicial representa a densidade da linha de base da imagem e é efetivamente o fator de escala 1.0 para a imagem (o tamanho que você normalmente usaria em seu código para especificar o tamanho da tela inicial) do qual todos os outros tamanhos são derivados. Se você não especificar o tamanho base de uma imagem bitmap, a imagem não será redimensionada. Se você não especificar um tamanho base para uma imagem de vetor, como um arquivo SVG, as dimensões especificadas na imagem serão usadas como o tamanho base.
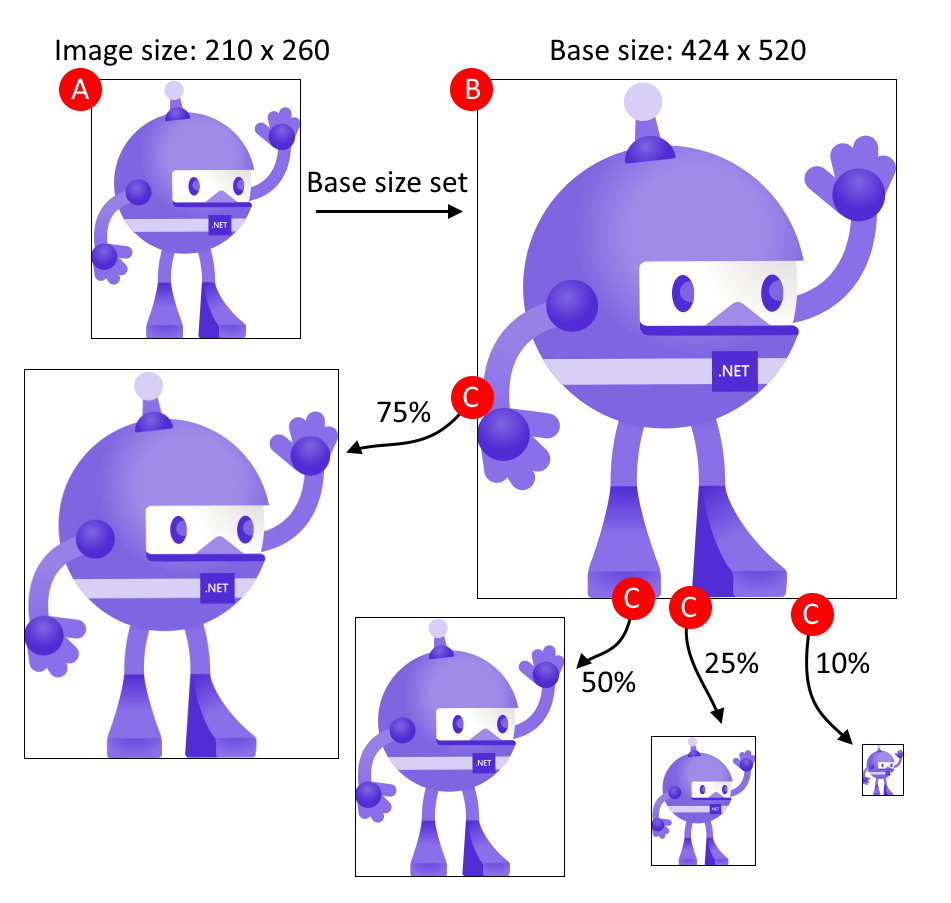
O diagrama a seguir ilustra como o tamanho base afeta uma imagem:

O processo mostrado no diagrama segue estas etapas:
- R: A imagem tem dimensões de 210x260 e o tamanho base é definido como 424x520.
- B: o .NET MAUI dimensiona a imagem para corresponder ao tamanho base de 424x520.
- C: Como diferentes plataformas de destino exigem tamanhos diferentes da imagem, o .NET MAUI dimensiona a imagem do tamanho base para tamanhos diferentes.
Dica
Use imagens SVG sempre que possível. As imagens SVG podem aumentar a escala para tamanhos maiores e ainda ficam nítidas e limpas. Imagens baseadas em bitmap, como uma imagem PNG ou JPG, ficam desfocadas quando ampliadas.
O tamanho base é especificado com o atributo BaseSize="W,H", em que W é a largura da imagem e H é a altura da imagem. O exemplo a seguir define o tamanho base:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
Durante a compilação, a tela inicial é redimensionada para a resolução correta para a plataforma de destino. A tela inicial resultante é adicionada ao pacote do aplicativo.
Para impedir que as imagens de vetor sejam redimensionadas, defina o atributo Resize como false:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
Adicionar tonalidade e cor da tela de fundo
Para adicionar uma tonalidade à tela inicial, que é útil quando você tem uma imagem simples que deseja renderizar em uma cor diferente para a origem, defina o atributo TintColor:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
Uma cor da tela de fundo para sua tela inicial também pode ser especificada:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
Os valores de cor podem ser especificados em hexadecimal ou como uma cor do .NET MAUI. Por exemplo, Color="Red" é válido.
Configuração específica da plataforma
No Android, a tela inicial é adicionada ao pacote do aplicativo como Resources/values/maui_colors.xml e Resources/drawable/maui_splash_image.xml. Os aplicativos do .NET MAUI usam o Maui.SplashTheme por padrão, o que garante que uma tela inicial seja exibida se presente. Portanto, você não deve especificar um tema diferente em seu arquivo de manifesto ou em sua classe MainActivity:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
Para cenários mais avançados de tela inicial, as abordagens por plataforma se aplicam.
