Criar um aplicativo .NET MAUI Shell
Um aplicativo de Shell .NET Multi-platform App UI (.NET MAUI) pode ser criado com o modelo de projeto de Aplicativo .NET MAUI e, em seguida, descrevendo a hierarquia visual do aplicativo na AppShell classe.
Para obter um passo a passo de como criar um aplicativo Shell, consulte Criar um aplicativo .NET MAUI.
Descrever a hierarquia visual do aplicativo
A hierarquia visual de um aplicativo .NET MAUI Shell é descrita na classe subclassificada, que o modelo de projeto nomeia Shell AppShell. Uma classe Shell na subclasse consiste em três principais objetos hierárquicos:
- FlyoutItem ou TabBar. Um FlyoutItem representa um ou mais itens no submenu e deve ser usado quando o padrão de navegação do aplicativo requer um submenu. Uma TabBar representa a barra de guias inferior e deve ser usada quando o padrão de navegação para o aplicativo começa com guias inferiores e não exige um submenu. Cada objeto FlyoutItem ou objeto TabBar é um filho do objeto Shell.
- Tab, que representa o conteúdo agrupado, navegável pelas guias inferiores. Todo Tab objeto é filho de um FlyoutItem objeto ou TabBar objeto.
- ShellContent, que representa os ContentPage objetos de cada guia. Todo ShellContent objeto é filho de um Tab objeto. Quando mais de um objeto ShellContent estiver presente em um Tab, os objetos poderão ser navegados por meio das guias superiores.
Esses objetos não representam nenhuma interface do usuário, e sim a organização da hierarquia visual do aplicativo. O Shell usará esses objetos e produzirá a interface de navegação do conteúdo para o usuário.
O XAML a seguir mostra um exemplo de uma classe Shell na subclasse:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
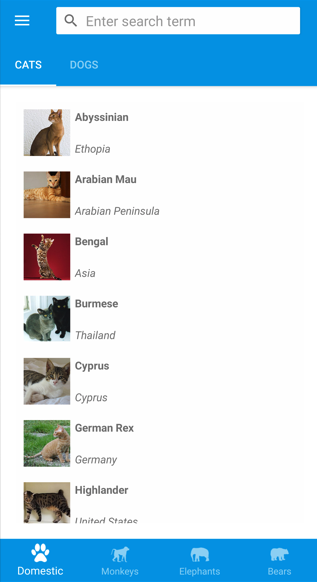
Esse XAML cria e exibe a CatsPage, pois esse é o primeiro item do conteúdo declarado na classe Shell na subclasse:

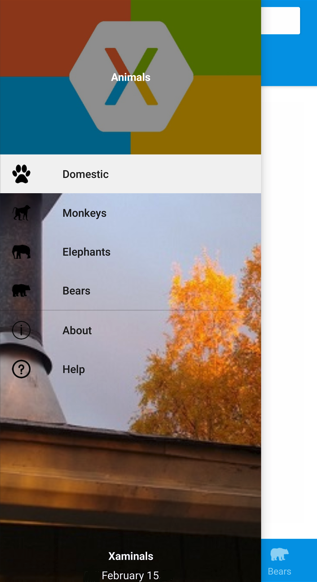
Pressionar o ícone de hambúrguer ou passar o dedo da esquerda para a direita exibirá o menu suspenso:

Vários itens são exibidos no submenu porque a FlyoutDisplayOptions propriedade está definida como AsMultipleItems. Para obter mais informações, consulte Opções de exibição do submenu.
Importante
Em um aplicativo do Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a extensão de marcação para definir a DataTemplate ContentTemplate propriedade de cada ShellContent objeto para um ContentPage objeto.
 Navegue pelo exemplo
Navegue pelo exemplo