Modelo de conteúdo WPF
Windows Presentation Foundation (WPF) é uma plataforma de apresentação que fornece muitos controles e tipos de controle cujo objetivo principal é exibir diferentes tipos de conteúdo. Para determinar qual controle usar ou de qual controle derivar, você deve entender os tipos de objetos que um determinado controle pode exibir melhor.
Este tópico resume o modelo de conteúdo para controle WPF e tipos semelhantes a controle. O modelo de conteúdo descreve qual conteúdo pode ser usado em um controle. Este tópico também lista as propriedades de conteúdo para cada modelo de conteúdo. Uma propriedade de conteúdo é uma propriedade usada para armazenar o conteúdo do objeto.
Classes que contêm conteúdo arbitrário
Alguns controles podem conter um objeto de qualquer tipo, como uma cadeia de caracteres, um objeto DateTime ou um UIElement que é um contêiner para itens adicionais. Por exemplo, um Button pode conter uma imagem e algum texto; ou um CheckBox pode conter o valor de DateTime.Now.
WPF tem quatro classes que podem conter conteúdo arbitrário. A tabela a seguir lista as classes que herdam de Control.
| Classe que contém conteúdo arbitrário | Conteúdo |
|---|---|
| ContentControl | Um único objeto arbitrário. |
| HeaderedContentControl | Um cabeçalho e um único item, ambos objetos arbitrários. |
| ItemsControl | Uma coleção de objetos arbitrários. |
| HeaderedItemsControl | Um cabeçalho e uma coleção de itens, todos objetos arbitrários. |
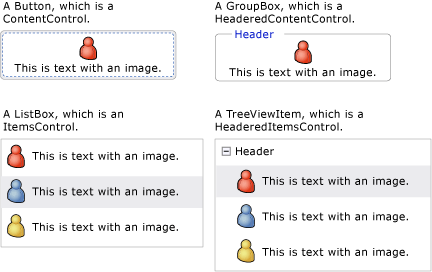
Os controles que herdam dessas classes podem conter o mesmo tipo de conteúdo e tratar o conteúdo da mesma maneira. A ilustração a seguir mostra um controle de cada modelo de conteúdo que contém uma imagem e algum texto:

Controles que contêm um único objeto arbitrário
A classe ContentControl contém uma única parte de conteúdo arbitrário. Sua propriedade de conteúdo é Content. Os seguintes controles herdam de ContentControl e usam seu modelo de conteúdo:
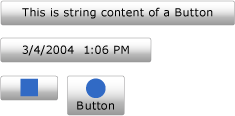
A ilustração a seguir mostra quatro botões cuja Content é definida como uma cadeia de caracteres, um objeto DateTime, um Rectanglee um Panel que contém um Ellipse e um TextBlock:

Para obter um exemplo de como definir a propriedade Content, consulte ContentControl.
Controles que contêm um cabeçalho e um único objeto arbitrário
A classe HeaderedContentControl herda de ContentControl e exibe conteúdo com um cabeçalho. Ele herda a propriedade de conteúdo, Content, de ContentControl e define a propriedade Header que é do tipo Object; portanto, ambos podem ser um objeto arbitrário.
Os seguintes controles herdam de HeaderedContentControl e usam seu modelo de conteúdo:
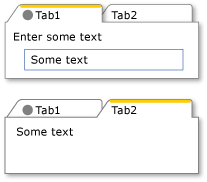
A ilustração a seguir mostra dois objetos TabItem. O primeiro TabItem tem UIElement objetos como o Header e o Content. O Header é definido como um StackPanel que contém um Ellipse e um TextBlock. O Content é definido como um StackPanel que contém um TextBlock e um Label. O segundo TabItem tem uma cadeia de caracteres no Header e um TextBlock no Content.

Para obter um exemplo de como criar objetos TabItem, consulte HeaderedContentControl.
Controles que contêm uma coleção de objetos arbitrários
A classe ItemsControl herda de Control e pode conter vários itens, como cadeias de caracteres, objetos ou outros elementos. Suas propriedades de conteúdo são ItemsSource e Items. ItemsSource normalmente é usado para preencher o ItemsControl com uma coleta de dados. Se não quiser usar uma coleção para preencher o ItemsControl, você pode adicionar itens usando a propriedade Items.
Os seguintes controles herdam de ItemsControl e usam seu modelo de conteúdo:
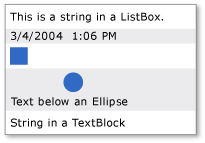
A ilustração a seguir mostra um ListBox que contém esses tipos de itens:

Controles que contêm um cabeçalho e uma coleção de objetos arbitrários
A classe HeaderedItemsControl herda de ItemsControl e pode conter vários itens, como cadeias de caracteres, objetos ou outros elementos e um cabeçalho. Ele herda as propriedades de conteúdo ItemsControl, ItemsSourcee Itemse define a propriedade Header que pode ser um objeto arbitrário.
Os seguintes controles herdam de HeaderedItemsControl e usam seu modelo de conteúdo:
Classes que contêm uma coleção de objetos UIElement
A classe Panel posiciona e organiza objetos filho UIElement. Sua propriedade content é Children.
As classes a seguir herdam da classe Panel e usam seu modelo de conteúdo:
Para obter mais informações, consulte Visão geral dos painéis .
Classes que afetam a aparência de um UIElement
A classe Decorator aplica efeitos visuais em ou ao redor de uma única criança UIElement. Sua propriedade content é Child. As classes a seguir herdam de Decorator e usam seu modelo de conteúdo:
A ilustração a seguir mostra uma TextBox que tem (é decorada com) uma Border ao seu redor.

TextBlock com uma borda
Classes que fornecem feedback visual sobre um UIElement
A classe Adorner fornece pistas visuais para um usuário. Por exemplo, use um Adorner para adicionar identificadores funcionais a elementos ou fornecer informações de estado sobre um controle. A classe Adorner fornece uma estrutura para que você possa criar seus próprios adornos. O WPF não fornece nenhum decorador implementado. Para obter mais informações, consulte Visão geral dos Adorners.
Classes que permitem que os usuários insiram texto
O WPF fornece três controles principais que permitem que os usuários insiram texto. Cada controle exibe o texto de forma diferente. A tabela a seguir lista esses três controles relacionados a texto, seus recursos quando exibem texto e suas propriedades que contêm o texto do controle.
| Controlo | O texto é exibido como | Propriedade de conteúdo |
|---|---|---|
| TextBox | Texto simples | Text |
| RichTextBox | Texto formatado | Document |
| PasswordBox | Texto oculto (os caracteres são mascarados) | Password |
Classes que exibem seu texto
Várias classes podem ser usadas para exibir texto sem formatação ou formatado. Você pode usar TextBlock para exibir pequenas quantidades de texto. Se quiser exibir grandes quantidades de texto, use os controles FlowDocumentReader, FlowDocumentPageViewerou FlowDocumentScrollViewer.
O TextBlock tem duas propriedades de conteúdo: Text e Inlines. Quando você deseja exibir texto que usa formatação consistente, a propriedade Text geralmente é sua melhor escolha. Se você planeja usar formatação diferente em todo o texto, use a propriedade Inlines. A propriedade Inlines é uma coleção de objetos Inline, que especificam como formatar texto.
A tabela a seguir lista a propriedade de conteúdo para FlowDocumentReader, FlowDocumentPageViewere FlowDocumentScrollViewer classes.
| Controlo | Propriedade de Conteúdo | Tipo de propriedade de conteúdo |
|---|---|---|
| FlowDocumentPageViewer | Documento | IDocumentPaginatorSource |
| FlowDocumentReader | Documento | FlowDocument |
| FlowDocumentScrollViewer | Documento | FlowDocument |
O FlowDocument implementa a interface IDocumentPaginatorSource; portanto, as três classes podem ter FlowDocument como conteúdo.
Classes que formatam seu texto
TextElement e suas classes relacionadas permitem formatar texto. TextElement objetos contêm e formatam texto dentro dos objetos TextBlock e FlowDocument. Os dois tipos principais de objetos TextElement são elementos Block e elementos Inline. Um elemento Block representa um bloco de texto, como um parágrafo ou uma lista. Um elemento Inline representa uma parte do texto em um bloco. Muitas classes Inline especificam a formatação para o texto ao qual são aplicadas. Cada TextElement tem seu próprio modelo de conteúdo. Para obter mais informações, consulte a Visão Geral do Modelo de Conteúdo TextElement.
Ver também
.NET Desktop feedback
