Visão geral do modelo de conteúdo TextElement
Esta visão geral do modelo de conteúdo descreve o conteúdo suportado por um TextElement. A classe Paragraph é um tipo de TextElement. Um modelo de conteúdo descreve quais objetos/elementos podem estar contidos em outros. Esta visão geral resume o modelo de conteúdo usado para objetos derivados de TextElement. Para obter mais informações, consulte Visão geral do documento de fluxo .
Diagrama de modelo de conteúdo
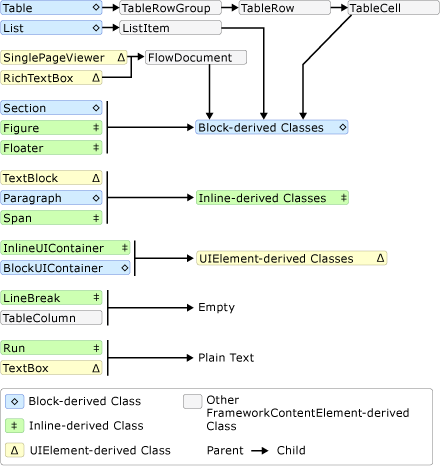
O diagrama a seguir resume o modelo de conteúdo para classes derivadas de TextElement, bem como como outras classes não TextElement se encaixam nesse modelo.
Diagrama 
Como pode ser visto no diagrama anterior, as crianças permitidas para um elemento não são necessariamente determinadas pelo fato de uma classe ser derivada da classe Block ou de uma classe Inline. Por exemplo, um Span (uma classe derivada de Inline) só pode ter Inline elementos filho, mas um Figure (também uma classe derivada de Inline) só pode ter Block elementos filho. Portanto, um diagrama é útil para determinar rapidamente qual elemento pode ser contido em outro. Como exemplo, vamos usar o diagrama para determinar como construir o conteúdo de fluxo de um RichTextBox.
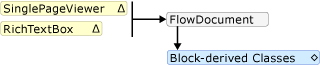
Um RichTextBox deve conter um FlowDocument que, por sua vez, deve conter um objeto derivado de Block. Segue-se o segmento correspondente do diagrama anterior.
Diagrama

Até agora, esta é a aparência que a marcação poderia ter.
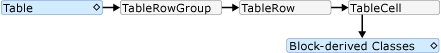
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>De acordo com o diagrama, há vários elementos Block para escolher, incluindo Paragraph, Section, Table, Liste BlockUIContainer (ver classes derivadas de blocos no diagrama anterior). Digamos que queremos um Table. De acordo com o diagrama anterior, um Table contém um TableRowGroup, que contém elementos TableRow, os quais contêm elementos TableCell, que contêm um objeto derivado de Block. Segue-se o segmento correspondente para Table retirado do diagrama anterior.
Diagrama

A seguir está a marcação correspondente.
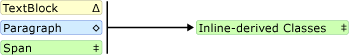
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Novamente, um ou mais elementos Block são necessários sob um TableCell. Para simplificar, vamos colocar algum texto dentro da célula. Podemos fazer isso usando um Paragraph com um elemento Run. A seguir estão os segmentos correspondentes do diagrama mostrando que um Paragraph pode ter um elemento Inline e que um Run (um elemento Inline) só pode ter texto sem formatação.
Diagrama

Diagrama

A seguir está o exemplo completo em marcação.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Trabalhando com conteúdo TextElement programaticamente
O conteúdo de um TextElement é composto por coleções e, portanto, a manipulação programática do conteúdo de TextElement objetos é feita trabalhando com essas coleções. Existem três coleções diferentes usadas por TextElement -derived classes:
InlineCollection: Representa uma coleção de elementos Inline. InlineCollection define o conteúdo filho permitido dos elementos Paragraph, Spane TextBlock.
BlockCollection: Representa uma coleção de elementos Block. BlockCollection define o conteúdo filho permitido dos elementos FlowDocument, Section, ListItem, TableCell, Floatere Figure.
ListItemCollection: Um elemento de conteúdo de fluxo que representa um item de conteúdo específico em um Listordenado ou não ordenado.
Você pode manipular (adicionar ou remover itens) dessas coleções usando as respetivas propriedades de Inlines, Blockse ListItems. Os exemplos a seguir mostram como manipular o conteúdo de um Span usando a propriedade Inlines.
Observação
A tabela usa várias coleções para manipular seu conteúdo, mas elas não são abordadas aqui. Para obter mais informações, consulte Visão geral da tabela .
O exemplo a seguir cria um novo objeto Span e, em seguida, usa o método Add para adicionar duas execuções de texto como elementos filhos do Span.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
O exemplo a seguir cria um novo elemento Run e o insere no início do Span.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
O exemplo a seguir exclui o último elemento Inline no Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
O exemplo a seguir limpa todo o conteúdo (elementosInline) do Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Tipos que compartilham este modelo de conteúdo
Os tipos a seguir herdam da classe TextElement e podem ser usados para exibir o conteúdo descrito nesta visão geral.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Observe que essa lista inclui apenas tipos não abstratos distribuídos com o SDK do Windows. Você pode usar outros tipos que herdam de TextElement.
Tipos que podem conter objetos TextElement
Consulte Modelo de Conteúdo do WPF.
Ver também
- Manipular um FlowDocument através da propriedade Blocks
- manipular elementos de conteúdo de fluxo por meio da propriedade Blocks
- Manipular um FlowDocument através da propriedade Blocks
- Manipular as colunas de uma tabela através da propriedade Columns
- manipular os grupos de linhas de uma tabela por meio da propriedade RowGroups
.NET Desktop feedback
