Como: Usar layout automático para criar um botão
Este exemplo descreve como usar a abordagem de layout automático para criar um botão em um aplicativo localizável.
A localização de uma interface do usuário (UI) pode ser um processo demorado. Muitas vezes, os localizadores precisam redimensionar e reposicionar elementos, além de traduzir texto. Anteriormente, cada idioma para o qual uma interface do usuário era adaptada precisava de ajuste. Agora, com os recursos do Windows Presentation Foundation (WPF), você pode criar elementos que reduzem a necessidade de ajuste. A abordagem para escrever aplicativos que podem ser mais facilmente redimensionados e reposicionados é chamada de automatic layout.
Exemplo
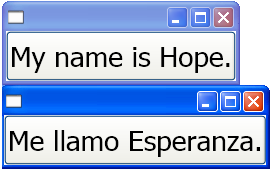
Os dois exemplos XAML (Extensible Application Markup Language) a seguir criam aplicativos que instanciam um botão; um com texto em inglês e outro com texto em espanhol. Observe que o código é o mesmo, exceto para o texto; O botão ajusta-se ao texto.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
O gráfico a seguir mostra a saída dos exemplos de código com botões redimensionáveis automaticamente:

Ver também
.NET Desktop feedback
