Como usar uma grade para disposição automática
Este exemplo descreve como usar uma grade na abordagem de layout automático para criar um aplicativo localizável.
A localização de uma interface do usuário (UI) pode ser um processo demorado. Muitas vezes, os localizadores precisam redimensionar e reposicionar elementos, além de traduzir texto. No passado, cada idioma para o qual uma interface do usuário era adaptada exigia ajuste. Agora, com os recursos do Windows Presentation Foundation (WPF), você pode criar elementos que reduzem a necessidade de ajuste. A abordagem para escrever aplicativos que podem ser mais facilmente redimensionados e reposicionados é chamada de auto layout.
O exemplo XAML (Extensible Application Markup Language) a seguir demonstra o uso de uma grade para posicionar alguns botões e texto. Observe que a altura e a largura das células estão definidas para Auto; Portanto, a célula que contém o botão com uma imagem é ajustada para se ajustar à imagem. Como o elemento Grid pode se ajustar ao seu conteúdo, ele pode ser útil ao adotar a abordagem de layout automático para projetar aplicativos que podem ser localizados.
Exemplo
O exemplo a seguir mostra como usar uma grelha.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
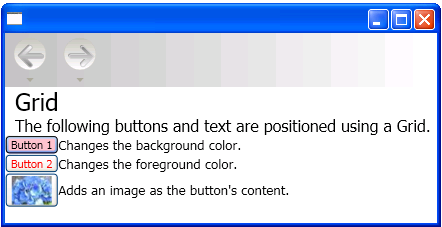
O gráfico a seguir mostra a saída do exemplo de código.

Grelha
Ver também
.NET Desktop feedback
