Tutorial: Adicionar uma conexão de banco de dados SQL do Azure nos Aplicativos Web Estáticos do Azure (visualização)
Neste tutorial, você aprenderá a conectar um banco de dados SQL do Azure ao seu aplicativo Web estático. Uma vez configurado, você pode fazer solicitações REST ou GraphQL para o ponto de extremidade interno /data-api para manipular dados sem ter que escrever código de back-end.
Para simplificar, este tutorial mostra como usar um banco de dados do Azure para fins de desenvolvimento local, mas você também pode usar um servidor de banco de dados local para suas necessidades de desenvolvimento local.
Nota
Este tutorial mostra como usar o Azure SQL. Se você quiser usar outro banco de dados, consulte os tutoriais do Azure Cosmos DB, MySQL ou PostgreSQL .

Neste tutorial, irá aprender a:
- Vincular um banco de dados SQL do Azure ao seu aplicativo Web estático
- Criar, ler, atualizar e excluir dados
Pré-requisitos
Para concluir este tutorial, você precisa ter um banco de dados SQL do Azure existente e um aplicativo Web estático.
| Recurso | Description |
|---|---|
| Base de Dados SQL do Azure | Se você ainda não tiver um, siga as etapas no guia Criar um único banco de dados . |
| Aplicação Web estática existente | Se você ainda não tiver um, siga as etapas no guia de introdução . |
Comece configurando seu banco de dados para trabalhar com o recurso de conexão de banco de dados dos Aplicativos Web Estáticos do Azure.
Configurar a conectividade do banco de dados
Os Aplicativos Web Estáticos do Azure devem ter acesso de rede ao seu banco de dados para que as conexões de banco de dados funcionem. Além disso, para usar um banco de dados do Azure para desenvolvimento local, você precisa configurar seu banco de dados para permitir solicitações de seu próprio endereço IP.
Vá para o SQL Server do Azure no portal do Azure.
Na seção Segurança, selecione Rede.
Na guia Acesso público, ao lado de Acesso à rede pública, selecione Redes selecionadas.
Na seção Regras de firewall, selecione o botão Adicionar o endereço IPv4 do cliente. Esta etapa garante que você possa usar esse banco de dados para seu desenvolvimento local.
Na seção Exceções, marque a caixa de seleção Permitir que os serviços e recursos do Azure acessem este servidor. Esta etapa garante que o recurso Static Web Apps implantado possa acessar seu banco de dados.
Selecione Guardar.
Obter cadeia de conexão de banco de dados para desenvolvimento local
Para usar seu banco de dados do Azure para desenvolvimento local, você precisa recuperar a cadeia de conexão do seu banco de dados. Você pode pular esta etapa se planeja usar um banco de dados local para fins de desenvolvimento.
Vá para o SQL Server do Azure no portal do Azure.
Na seção Configurações, selecione bancos de dados SQL.
Selecione o banco de dados SQL que você criou para este tutorial.
Na seção Configurações, selecione Cadeias de conexão
Na caixa ADO.NET (autenticação SQL), copie a cadeia de conexão e reserve-a em um editor de texto.
Certifique-se de substituir o espaço reservado {your_password} na cadeia de conexão com sua senha.
Criar dados de exemplo
Crie uma tabela de exemplo e semeie-a com dados de exemplo para corresponder ao tutorial.
Na janela de navegação à esquerda, selecione Editor de consultas.
Inicie sessão no servidor com a sua conta Entra ID ou com o nome de utilizador e palavra-passe do servidor.
Execute o script a seguir para criar uma nova tabela chamada
MyTestPersonTable.CREATE TABLE [dbo].[MyTestPersonTable] ( [Id] INT IDENTITY (1, 1) NOT NULL, [Name] VARCHAR (25) NULL, PRIMARY KEY (Id) );Execute o script a seguir para adicionar dados à tabela MyTestPersonTable .
INSERT INTO [dbo].[MyTestPersonTable] (Name) VALUES ('Sunny'); INSERT INTO [dbo].[MyTestPersonTable] (Name) VALUES ('Dheeraj');
Configurar o aplicativo Web estático
O restante deste tutorial se concentra na edição do código-fonte do seu aplicativo Web estático para usar conexões de banco de dados localmente.
Importante
As etapas a seguir pressupõem que você esteja trabalhando com o aplicativo Web estático criado no guia de introdução. Se você estiver usando um projeto diferente, certifique-se de ajustar os seguintes comandos git para corresponder aos nomes das ramificações.
Mude para a
mainfilial.git checkout mainSincronize sua versão local com o que está no GitHub usando
git pullo .git pull origin main
Criar o arquivo de configuração do banco de dados
Em seguida, crie o arquivo de configuração que seu aplicativo Web estático usa para interagir com o banco de dados.
Abra o terminal e crie uma nova variável para manter a cadeia de conexão. A sintaxe específica pode variar dependendo do tipo de shell que você está usando.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Certifique-se de substituir
<YOUR_CONNECTION_STRING>pelo valor da cadeia de caracteres de conexões que você separou em um editor de texto.Use npm para instalar ou atualizar a CLI de aplicativos Web estáticos. Selecione qual comando é melhor para sua situação.
Para instalar, use
npm installo .npm install -g @azure/static-web-apps-cliPara atualizar, use
npm update.npm updateUse o
swa db initcomando para gerar um arquivo de configuração de banco de dados.swa db init --database-type mssqlO
initcomando cria o arquivo staticwebapp.database.config.json na pasta swa-db-connections .Cole este exemplo no arquivo staticwebapp.database.config.json você gerou.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mssql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "dbo.MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Antes de passar para a próxima etapa, revise a tabela a seguir que explica os diferentes aspetos do arquivo de configuração. Para obter a documentação completa sobre o arquivo de configuração e a funcionalidade, como relacionamentos e políticas para segurança no nível do item, consulte a documentação do Data API Builder.
| Caraterística | Explicação |
|---|---|
| Conexão com o banco de dados | No desenvolvimento, o tempo de execução lê a cadeia de conexão a partir do valor da cadeia de conexão no arquivo de configuração. Embora você possa especificar sua cadeia de conexão diretamente no arquivo de configuração, uma prática recomendada é armazenar cadeias de conexão em uma variável de ambiente local. Você pode consultar os valores das variáveis de ambiente no arquivo de configuração por meio da @env('DATABASE_CONNECTION_STRING') notação. O valor da cadeia de conexão é substituído por Static Web Apps para o site implantado com as informações coletadas quando você conecta seu banco de dados. |
| Ponto de extremidade da API | O ponto de extremidade REST está disponível via /data-api/rest enquanto o ponto de extremidade GraphQL está disponível através de /data-api/graphql conforme configurado neste arquivo de configuração. Você pode configurar os caminhos REST e GraphQL, mas o prefixo /data-api não é configurável. |
| Segurança da API | As runtime.host.cors configurações permitem definir origens permitidas que podem fazer solicitações à API. Nesse caso, a configuração reflete um ambiente de desenvolvimento e permite a lista do http://localhost:4280 local. |
| Modelo de entidade | Define as entidades expostas por meio de rotas na API REST ou como tipos no esquema GraphQL. Nesse caso, o nome Pessoa, é o nome exposto ao ponto de extremidade, enquanto entities.<NAME>.source é o esquema de banco de dados e mapeamento de tabela. Observe como o nome do ponto de extremidade da API não precisa ser idêntico ao nome da tabela. |
| Segurança da entidade | As regras de permissões listadas entity.<NAME>.permissions na matriz controlam as configurações de autorização para uma entidade. Você pode proteger uma entidade com funções da mesma forma que protege rotas com funções. |
Nota
As propriedades , host.modee do arquivo de configuração são substituídas connection-stringquando você implanta graphql.allow-introspection seu site. Sua cadeia de conexão é substituída pelos detalhes de autenticação coletados quando você conecta seu banco de dados ao recurso Static Web Apps. A host.mode propriedade está definida como production, e a graphql.allow-introspection está definida como false. Essas substituições fornecem consistência em seus arquivos de configuração em todas as cargas de trabalho de desenvolvimento e produção, ao mesmo tempo em que garantem que seu recurso de Aplicativos Web estáticos com conexões de banco de dados habilitadas seja seguro e pronto para produção.
Com o aplicativo Web estático configurado para se conectar ao banco de dados, agora você pode verificar a conexão.
Atualizar página inicial
Substitua a marcação entre as body tags no arquivo index.html pelo HTML a seguir.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Inicie o aplicativo localmente
Agora você pode executar seu site e manipular dados no banco de dados diretamente.
Inicie o aplicativo Web estático com a configuração do banco de dados.
swa start --data-api-location swa-db-connections
Agora que a CLI foi iniciada, você pode acessar seu banco de dados por meio dos pontos de extremidade, conforme definido no arquivo staticwebapp.database.config.json .
O http://localhost:4280/data-api/rest/<ENTITY_NAME> ponto de extremidade aceita GET, PUTPOST e DELETE solicita para manipular dados no banco de dados.
O http://localhost:4280/data-api/graphql endpoint aceita consultas e mutações do GraphQL.
Manipular dados
Os seguintes comandos agnósticos à estrutura demonstram como fazer operações CRUD completas em seu banco de dados.
A saída para cada função aparece na janela do console do navegador.
Abra as ferramentas de desenvolvedor pressionando CMD/CTRL + SHIFT + I e selecione a guia Console.
Listar todos os itens
Adicione o seguinte código entre as script tags no index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
Neste exemplo:
- A solicitação padrão para a
fetchAPI usa o verboGET. - Os dados na carga útil de resposta são encontrados na
valuepropriedade.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
Neste exemplo:
- A consulta GraphQL seleciona os
Idcampos eNamedo banco de dados. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.people.itemspropriedade.
Atualize a página e selecione o botão Lista .
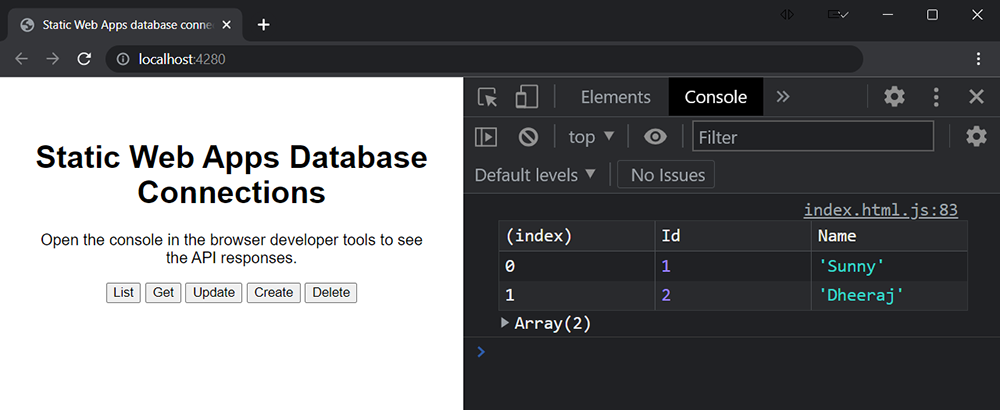
A janela do console do navegador agora exibe uma tabela que lista todos os registros no banco de dados.
| ID | Nome |
|---|---|
| 1 | Ensolarado |
| 2 | Dheeraj |
Aqui está uma captura de tela de como ele deve parecer no seu navegador.

Obter por ID
Adicione o seguinte código entre as script tags no index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
Neste exemplo:
- O ponto de extremidade é sufixo com
/person/Id. - O valor ID é anexado ao final do local do ponto final.
- Os dados na carga útil de resposta são encontrados na
valuepropriedade.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
Neste exemplo:
- A consulta GraphQL seleciona os
Idcampos eNamedo banco de dados. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.person_by_pkpropriedade.
Atualize a página e selecione o botão Obter .
A janela do console do navegador agora exibe uma tabela listando o único registro solicitado do banco de dados.
| ID | Nome |
|---|---|
| 1 | Ensolarado |
Atualizar
Adicione o seguinte código entre as script tags no index.html.
As Aplicações Web Estáticas suportam os verbos PUT e PATCH . Uma PUT solicitação atualiza todo o registro, enquanto PATCH faz uma atualização parcial.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
Neste exemplo:
- O ponto de extremidade é sufixo com
/person/Id/. - O valor ID é anexado ao final do local do ponto final.
- O verbo REST é
PUTatualizar o registro do banco de dados. - Os dados na carga útil de resposta são encontrados na
valuepropriedade.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os
Idcampos eNamedo banco de dados. - O
queryobjeto contém a consulta GraphQL naquerypropriedade. - Os valores de argumento para a função GraphQL são passados através da
query.variablespropriedade. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.updatePersonpropriedade.
Atualize a página e selecione o botão Atualizar .
A janela do console do navegador agora exibe uma tabela mostrando os dados atualizados.
| ID | Nome |
|---|---|
| 1 | Molly |
Criar
Adicione o seguinte código entre as script tags no index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
Neste exemplo:
- O ponto de extremidade é sufixo com
/person/. - O verbo REST é
POSTadicionar um registro de banco de dados. - Os dados na carga útil de resposta são encontrados na
valuepropriedade.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os
Idcampos eNamedo banco de dados. - O
queryobjeto contém a consulta GraphQL naquerypropriedade. - Os valores de argumento para a função GraphQL são passados através da
query.variablespropriedade. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.updatePersonpropriedade.
Atualize a página e selecione o botão Criar .
A janela do console do navegador agora exibe uma tabela mostrando o novo registro no banco de dados.
| ID | Nome |
|---|---|
| 3 | Fábio |
Delete
Adicione o seguinte código entre as script tags no index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
Neste exemplo:
- O ponto de extremidade é sufixo com
/person/Id/. - O valor ID é anexado ao final do local do ponto final.
- O verbo REST é
DELETEremover o registro do banco de dados. - Se a exclusão for bem-sucedida, a propriedade de carga
okútil de resposta serátrue.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
Neste exemplo:
- A consulta GraphQL seleciona o
Idcampo do banco de dados. - O
queryobjeto contém a consulta GraphQL naquerypropriedade. - Os valores de argumento para a função GraphQL são passados através da
query.variablespropriedade. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.deletePersonpropriedade.
Atualize a página e selecione o botão Excluir .
A janela do console do navegador agora exibe uma tabela mostrando a resposta da solicitação de exclusão.
Registo suprimido: 3
Agora que você trabalhou com seu site localmente, agora pode implantá-lo no Azure.
Implante seu site
Para implantar este site na produção, você só precisa confirmar o arquivo de configuração e enviar suas alterações para o servidor.
Adicione as alterações de arquivo para rastrear.
git add .Confirme as alterações de configuração.
git commit -am "Add database configuration"Envie suas alterações para o servidor.
git push origin main
Conectar o banco de dados ao seu aplicativo Web estático
Use as etapas a seguir para criar uma conexão entre a instância de Static Web Apps do seu site e seu banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Configurações, selecione Conexão de banco de dados.
Na seção Produção, selecione o link Vincular banco de dados existente.
Na janela Vincular banco de dados existente, insira os seguintes valores:
Property valor Tipo de banco de dados Selecione o tipo de banco de dados na lista suspensa. Subscrição Selecione sua assinatura do Azure na lista suspensa. Grupo de Recursos Selecione ou crie um grupo de recursos para seu banco de dados. Nome do Recurso Selecione o nome do servidor de banco de dados que tem o banco de dados desejado. Nome da base de dados Selecione o nome do banco de dados que você deseja vincular ao seu aplicativo Web estático. Tipo de Autenticação Selecione Cadeia de conexão e insira o nome de usuário e a senha do SQL do Azure. Selecione OK.
Verifique se o banco de dados está conectado ao recurso Static Web Apps
Depois de conectar seu banco de dados ao seu aplicativo Web estático e a criação do site terminar, use as etapas a seguir para verificar a conexão do banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Essenciais, selecione a URL do recurso Aplicativos Web estáticos para navegar até o aplicativo Web estático.
Selecione o botão Lista para listar todos os itens.
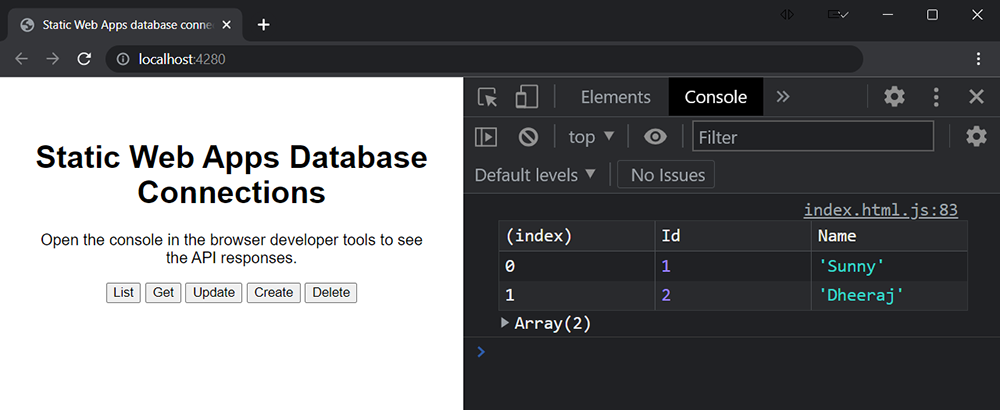
A saída deve ser semelhante ao que é mostrado nesta captura de tela.

Clean up resources (Limpar recursos)
Se quiser remover os recursos criados durante este tutorial, será necessário desvincular o banco de dados e remover os dados de exemplo.
Desvincular banco de dados: abra seu aplicativo Web estático no portal do Azure. Na seção Configurações, selecione Conexão de banco de dados. Ao lado do banco de dados vinculado, selecione Exibir detalhes. Na janela Detalhes da conexão do banco de dados, selecione o botão Desvincular.
Remover dados de exemplo: no banco de dados, exclua a tabela chamada
MyTestPersonTable.