Tutorial: Adicionar uma conexão de banco de dados do Azure Cosmos DB nos Aplicativos Web Estáticos do Azure (visualização)
Neste tutorial, você aprenderá a conectar um banco de dados do Azure Cosmos DB para NoSQL ao seu aplicativo Web estático. Uma vez configurado, você pode fazer solicitações GraphQL para o ponto de extremidade interno /data-api para manipular dados sem ter que escrever código de back-end.
Para simplificar, este tutorial mostra como usar um banco de dados do Azure para fins de desenvolvimento local, mas você também pode usar um servidor de banco de dados local para suas necessidades de desenvolvimento local.
Nota
Este tutorial mostra como usar o Azure Cosmos DB para NoSQL. Se você quiser usar outro banco de dados, consulte os tutoriais do Azure SQL, MySQL ou PostgreSQL.

Neste tutorial, irá aprender a:
- Vincular um banco de dados do Azure Cosmos DB para NoSQL ao seu aplicativo Web estático
- Criar, ler, atualizar e excluir dados
Pré-requisitos
Para concluir este tutorial, você precisa ter um banco de dados do Azure Cosmos DB para NoSQL e um aplicativo Web estático existentes.
| Recurso | Description |
|---|---|
| Azure Cosmos DB para Banco de Dados NoSQL | Se você ainda não tiver um, siga as etapas no guia Criar um banco de dados do Azure Cosmos DB. |
| Aplicação Web estática existente | Se você ainda não tiver um, siga as etapas no guia de introdução para criar um aplicativo Web estático No Framework . |
Comece configurando seu banco de dados para trabalhar com o recurso de conexão de banco de dados dos Aplicativos Web Estáticos do Azure.
Configurar a conectividade do banco de dados
Os Aplicativos Web Estáticos do Azure devem ter acesso de rede ao seu banco de dados para que as conexões de banco de dados funcionem. Além disso, para usar um banco de dados do Azure para desenvolvimento local, você precisa configurar seu banco de dados para permitir solicitações de seu próprio endereço IP.
Vá para sua conta do Azure Cosmos DB para NoSQL no portal do Azure.
Na secção Definições, selecione Rede.
Na seção Acesso público, selecione Todas as redes. Essa ação permite que você use o banco de dados em nuvem para desenvolvimento local, que seu recurso Static Web Apps implantado possa acessar seu banco de dados e que você possa consultar seu banco de dados a partir do portal.
Selecione Guardar.
Obter cadeia de conexão de banco de dados para desenvolvimento local
Para usar seu banco de dados do Azure para desenvolvimento local, você precisa recuperar a cadeia de conexão do seu banco de dados. Você pode pular esta etapa se planeja usar um banco de dados local para fins de desenvolvimento.
Vá para sua conta do Azure Cosmos DB para NoSQL no portal do Azure.
Na seção Configurações, selecione Chaves.
Na caixa CADEIA DE CONEXÃO PRIMÁRIA, copie a cadeia de conexão e reserve-a em um editor de texto.
Criar dados de exemplo
Crie uma tabela de exemplo e semeie-a com dados de exemplo para corresponder ao tutorial.
Na janela de navegação à esquerda, selecione Data Explorer.
Selecione Novo contêiner. Insira a ID do banco de dados como
Create new, e insiraMyTestPersonDatabasecomo valor.Insira o ID do contêiner do
MyTestPersonContainer.Insira uma chave de partição de
id(este valor é prefixado com/).Selecione OK.
Selecione o contêiner MyTestPersonContainer .
Selecione seus itens.
Selecione Novo Item e insira o seguinte valor:
{ "id": "1", "Name": "Sunny" }
Configurar o aplicativo Web estático
O restante deste tutorial se concentra na edição do código-fonte do seu aplicativo Web estático para usar conexões de banco de dados localmente.
Importante
As etapas a seguir pressupõem que você esteja trabalhando com o aplicativo Web estático criado no guia de introdução. Se você estiver usando um projeto diferente, certifique-se de ajustar os seguintes comandos git para corresponder aos nomes das ramificações.
Mude para a
mainfilial.git checkout mainSincronize sua versão local com o que está no GitHub usando
git pullo .git pull origin main
Criar o arquivo de configuração do banco de dados
Em seguida, crie o arquivo de configuração que seu aplicativo Web estático usa para interagir com o banco de dados.
Abra o terminal e crie uma nova variável para manter a cadeia de conexão. A sintaxe específica pode variar dependendo do tipo de shell que você está usando.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Certifique-se de substituir
<YOUR_CONNECTION_STRING>pelo valor da cadeia de caracteres de conexões que você separou em um editor de texto.Use npm para instalar ou atualizar a CLI de aplicativos Web estáticos. Selecione qual comando é melhor para sua situação.
Para instalar, use
npm installo .npm install -g @azure/static-web-apps-cliPara atualizar, use
npm update.npm updateUse o
swa db initcomando para gerar um arquivo de configuração de banco de dados.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabaseO
initcomando cria o arquivo staticwebapp.database.config.json na pasta swa-db-connections .Cole este esquema de exemplo no arquivo staticwebapp.database.schema.gql que você gerou.
Como o Cosmos DB para NoSQL é um banco de dados independente de esquema, as conexões de banco de dados dos Aplicativos Web Estáticos do Azure não podem extrair o esquema do seu banco de dados. O arquivo staticwebapp.database.schema.gql permite especificar o esquema do seu banco de dados Cosmos DB para NoSQL para Static Web Apps.
type Person @model { id: ID Name: String }Cole esta configuração de exemplo no arquivo staticwebapp.database.config.json você gerou. Observe que o
data-sourceCosmos DB para NoSQL tem mais opções no objeto para indicar o banco de dados do Cosmos DB e o arquivo de esquema necessário para conexões de banco de dados para entender o esquema do banco de dados.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Antes de passar para a próxima etapa, revise a tabela a seguir que explica os diferentes aspetos do arquivo de configuração. Para obter a documentação completa sobre o arquivo de configuração e a funcionalidade, como relacionamentos e políticas para segurança no nível do item, consulte a documentação do Data API Builder.
| Caraterística | Explicação |
|---|---|
| Conexão com o banco de dados | No desenvolvimento, o tempo de execução lê a cadeia de conexão a partir do valor da cadeia de conexão no arquivo de configuração. Embora você possa especificar sua cadeia de conexão diretamente no arquivo de configuração, uma prática recomendada é armazenar cadeias de conexão em uma variável de ambiente local. Você pode consultar os valores das variáveis de ambiente no arquivo de configuração por meio da @env('DATABASE_CONNECTION_STRING') notação. O valor da cadeia de conexão é substituído por Static Web Apps para o site implantado com as informações coletadas quando você conecta seu banco de dados. |
| Ponto de extremidade da API | O ponto de extremidade GraphQL está disponível conforme /data-api/graphql configurado neste arquivo de configuração. Você pode configurar o caminho GraphQL, mas o prefixo /data-api não é configurável. |
| Segurança da API | As runtime.host.cors configurações permitem definir origens permitidas que podem fazer solicitações à API. Nesse caso, a configuração reflete um ambiente de desenvolvimento e permite a lista do http://localhost:4280 local. |
| Modelo de entidade | Define as entidades expostas através de rotas como tipos no esquema GraphQL. Nesse caso, o nome Pessoa, é o nome exposto ao ponto de extremidade, enquanto entities.<NAME>.source é o esquema de banco de dados e mapeamento de tabela. Observe como o nome do ponto de extremidade da API não precisa ser idêntico ao nome da tabela. |
| Segurança da entidade | As regras de permissões listadas entity.<NAME>.permissions na matriz controlam as configurações de autorização para uma entidade. Você pode proteger uma entidade com funções da mesma forma que protege rotas com funções. |
Nota
As propriedades , host.modee do arquivo de configuração são substituídas connection-stringquando você implanta graphql.allow-introspection seu site. Sua cadeia de conexão é substituída pelos detalhes de autenticação coletados quando você conecta seu banco de dados ao recurso Static Web Apps. A host.mode propriedade está definida como production, e a graphql.allow-introspection está definida como false. Essas substituições fornecem consistência em seus arquivos de configuração em todas as cargas de trabalho de desenvolvimento e produção, ao mesmo tempo em que garantem que seu recurso de Aplicativos Web estáticos com conexões de banco de dados habilitadas seja seguro e pronto para produção.
Com o aplicativo Web estático configurado para se conectar ao banco de dados, agora você pode verificar a conexão.
Atualizar página inicial
Substitua a marcação entre as body tags no arquivo index.html pelo HTML a seguir.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
Inicie o aplicativo localmente
Agora você pode executar seu site e manipular dados no banco de dados diretamente.
Importante
Para melhorar a segurança das implantações da CLI de Aplicativos Web Estáticos, foi introduzida uma alteração significativa que exige que você atualize para a versão mais recente (2.0.2) da CLI de Aplicativos Web Estáticos até 15 de janeiro de 2025.
Use npm para instalar ou atualizar a CLI de aplicativos Web estáticos. Selecione qual comando é melhor para sua situação.
Para instalar, use
npm installo .npm install -g @azure/static-web-apps-cliPara atualizar, use
npm update.npm updateInicie o aplicativo Web estático com a configuração do banco de dados.
swa start ./src --data-api-location swa-db-connections
Agora que a CLI foi iniciada, você pode acessar seu banco de dados por meio dos pontos de extremidade, conforme definido no arquivo staticwebapp.database.config.json .
O http://localhost:4280/data-api/graphql endpoint aceita consultas e mutações do GraphQL.
Manipular dados
Os seguintes comandos agnósticos à estrutura demonstram como fazer operações CRUD completas em seu banco de dados.
A saída para cada função aparece na janela do console do navegador.
Abra as ferramentas de desenvolvedor pressionando CMD/CTRL + SHIFT + I e selecione a guia Console.
Listar todos os itens
Adicione o seguinte código entre as script tags no index.html.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
Neste exemplo:
- A consulta GraphQL seleciona os
Idcampos eNamedo banco de dados. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.people.itemspropriedade.
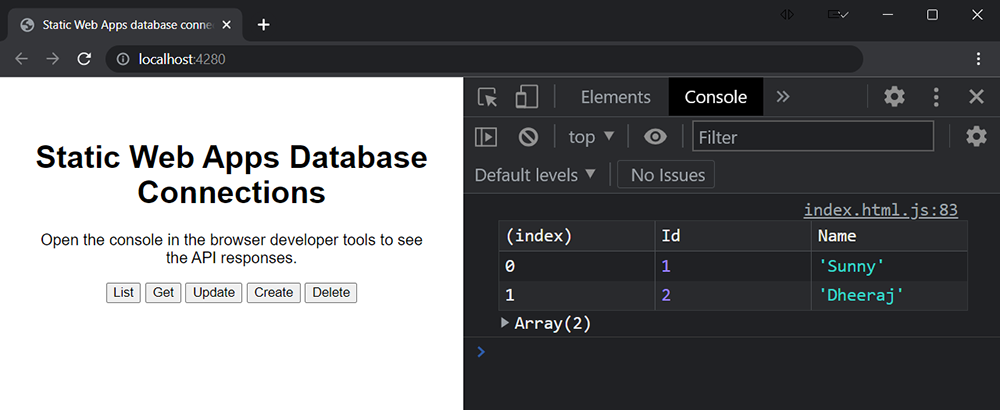
Atualize a página e selecione o botão Lista .
A janela do console do navegador agora exibe uma tabela que lista todos os registros no banco de dados.
| id | Nome |
|---|---|
| 1 | Ensolarado |
| 2 | Dheeraj |
Aqui está uma captura de tela de como ele deve parecer no seu navegador.

Obter por ID
Adicione o seguinte código entre as script tags no index.html.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
Neste exemplo:
- A consulta GraphQL seleciona os
idcampos eNamedo banco de dados. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.person_by_pkpropriedade.
Atualize a página e selecione o botão Obter .
A janela do console do navegador agora exibe uma tabela listando o único registro solicitado do banco de dados.
| id | Nome |
|---|---|
| 1 | Ensolarado |
Atualizar
Adicione o seguinte código entre as script tags no index.html.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os
idcampos eNamedo banco de dados. - O
queryobjeto contém a consulta GraphQL naquerypropriedade. - Os valores de argumento para a função GraphQL são passados através da
query.variablespropriedade. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.updatePersonpropriedade.
Atualize a página e selecione o botão Atualizar .
A janela do console do navegador agora exibe uma tabela mostrando os dados atualizados.
| id | Nome |
|---|---|
| 1 | Molly |
Criar
Adicione o seguinte código entre as script tags no index.html.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
Neste exemplo:
- A consulta GraphQL seleciona os
idcampos eNamedo banco de dados. - O
queryobjeto contém a consulta GraphQL naquerypropriedade. - Os valores de argumento para a função GraphQL são passados através da
query.variablespropriedade. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.updatePersonpropriedade.
Atualize a página e selecione o botão Criar .
A janela do console do navegador agora exibe uma tabela mostrando o novo registro no banco de dados.
| id | Nome |
|---|---|
| 3 | Fábio |
Delete
Adicione o seguinte código entre as script tags no index.html.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
Neste exemplo:
- A consulta GraphQL seleciona o
Idcampo do banco de dados. - O
queryobjeto contém a consulta GraphQL naquerypropriedade. - Os valores de argumento para a função GraphQL são passados através da
query.variablespropriedade. - A solicitação passada para o servidor requer uma carga em que a
querypropriedade contém a definição de consulta. - Os dados na carga útil de resposta são encontrados na
data.deletePersonpropriedade.
Atualize a página e selecione o botão Excluir .
A janela do console do navegador agora exibe uma tabela mostrando a resposta da solicitação de exclusão.
Registo suprimido: 2
Agora que você trabalhou com seu site localmente, agora pode implantá-lo no Azure.
Implante seu site
Para implantar este site na produção, você só precisa confirmar o arquivo de configuração e enviar suas alterações para o servidor.
Confirme as alterações de configuração.
git commit -am "Add database configuration"Envie suas alterações para o servidor.
git push origin mainAguarde até que seu aplicativo Web seja compilado.
Aceda à sua aplicação Web estática no browser.
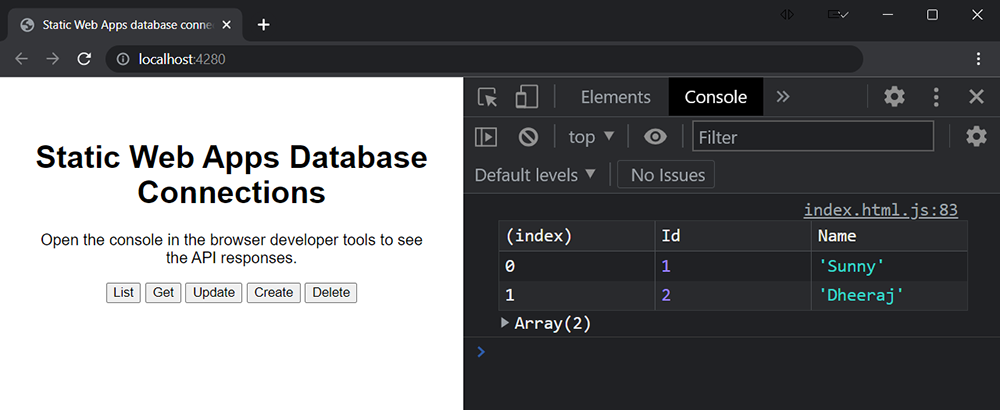
Selecione o botão Lista para listar todos os itens.
A saída deve ser semelhante ao que é mostrado nesta captura de tela.

Conectar o banco de dados ao seu aplicativo Web estático
Use as etapas a seguir para criar uma conexão entre a instância de Static Web Apps do seu site e seu banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Configurações, selecione Conexão de banco de dados.
Na seção Produção, selecione o link Vincular banco de dados existente.
Na janela Vincular banco de dados existente, insira os seguintes valores:
Property valor Tipo de banco de dados Selecione o tipo de banco de dados na lista suspensa. Subscrição Selecione sua assinatura do Azure na lista suspensa. Nome da base de dados Selecione o nome do banco de dados que você deseja vincular ao seu aplicativo Web estático. Tipo de Autenticação Selecione Cadeia de conexão. Selecione OK.
Verifique se o banco de dados está conectado ao recurso Static Web Apps
Depois de conectar seu banco de dados ao seu aplicativo Web estático e a criação do site terminar, use as etapas a seguir para verificar a conexão do banco de dados.
Abra seu aplicativo Web estático no portal do Azure.
Na seção Essenciais, selecione a URL do recurso Aplicativos Web estáticos para navegar até o aplicativo Web estático.
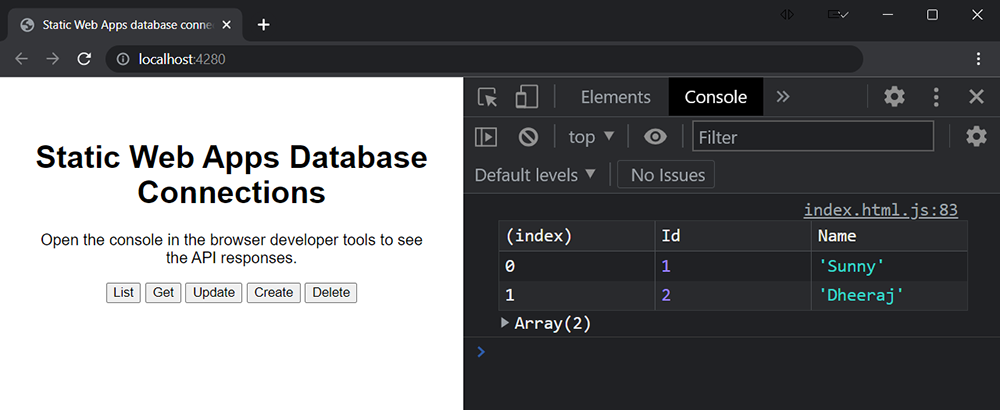
Selecione o botão Lista para listar todos os itens.
A saída deve ser semelhante ao que é mostrado nesta captura de tela.

Clean up resources (Limpar recursos)
Se quiser remover os recursos criados durante este tutorial, será necessário desvincular o banco de dados e remover os dados de exemplo.
Desvincular banco de dados: abra seu aplicativo Web estático no portal do Azure. Na seção Configurações, selecione Conexão de banco de dados. Ao lado do banco de dados vinculado, selecione Exibir detalhes. Na janela Detalhes da conexão do banco de dados, selecione o botão Desvincular.
Remover dados de exemplo: no banco de dados, exclua a tabela chamada
MyTestPersonContainer.