Introdução à Preparação de Chamadas e à Biblioteca de IU
Importante
Esta funcionalidade do Azure Communication Services está atualmente em pré-visualização.
As APIs de pré-visualização e os SDKs são fornecidos sem um contrato de nível de serviço. Recomendamos que não as utilize para cargas de trabalho de produção. Algumas funcionalidades podem não ser suportadas ou podem ter capacidades restritas.
Para obter mais informações, veja Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.

Quando um utilizador pretende aderir a uma chamada Web, o seu foco principal é a conversa que pretende ter com as outras pessoas na chamada – esta pessoa pode ser médica, professora, assistente financeiro ou amigo. A conversa em si pode colocar bastante stress, muito menos navegar no processo de garantir que eles e os respetivos dispositivos estão prontos para serem vistos e/ou ouvidos. É fundamental garantir que o dispositivo e o cliente que estão a utilizar estão prontos para a chamada
Pode ser impossível prever todos os problemas ou combinações de problemas que possam surgir, mas ao aplicar este tutorial, pode:
- Reduzir a probabilidade de problemas que afetam um utilizador durante uma chamada
- Expor apenas um problema se afetar negativamente a experiência
- Evite fazer com que um utilizador procure uma resolução; Oferecer ajuda guiada para resolver o problema
Relacionado com este tutorial está o Azure Communication Services Network Testing Diagnostic Tool. Os utilizadores podem utilizar a Ferramenta de Diagnóstico de Teste de Rede para resolução de problemas adicionais em cenários de suporte ao cliente.
Estrutura do Tutorial
Neste tutorial, utilizamos a Biblioteca de IU do Azure Communication Services para criar uma experiência que prepara o utilizador para participar numa chamada. Este tutorial está estruturado em três partes:
- Parte 1: colocar o utilizador num browser suportado
- Parte 2: garantir que a aplicação tem acesso ao microfone e à câmara
- Parte 3: fazer com que o utilizador selecione o microfone e a câmara pretendidos
Pré-requisitos
- Visual Studio Code numa das plataformas suportadas.
-
Node.js, versões LTS Ativa e Manutenção LTS (10.14.1 recomendado). Utilize o
node --versioncomando para verificar a sua versão.
Transferir código
Aceda ao código completo deste tutorial no GitHub.
Estrutura da Aplicação
Os utilizadores têm vários obstáculos a ultrapassar ao associar uma chamada do suporte do browser para selecionar a câmara correta. Este tutorial utiliza React com Azure Communication Services Biblioteca de IU para criar uma aplicação que efetua verificações de preparação de chamadas. Estas verificações orientam o utilizador através do suporte do browser, das permissões da câmara e do microfone e, por fim, da configuração do dispositivo.
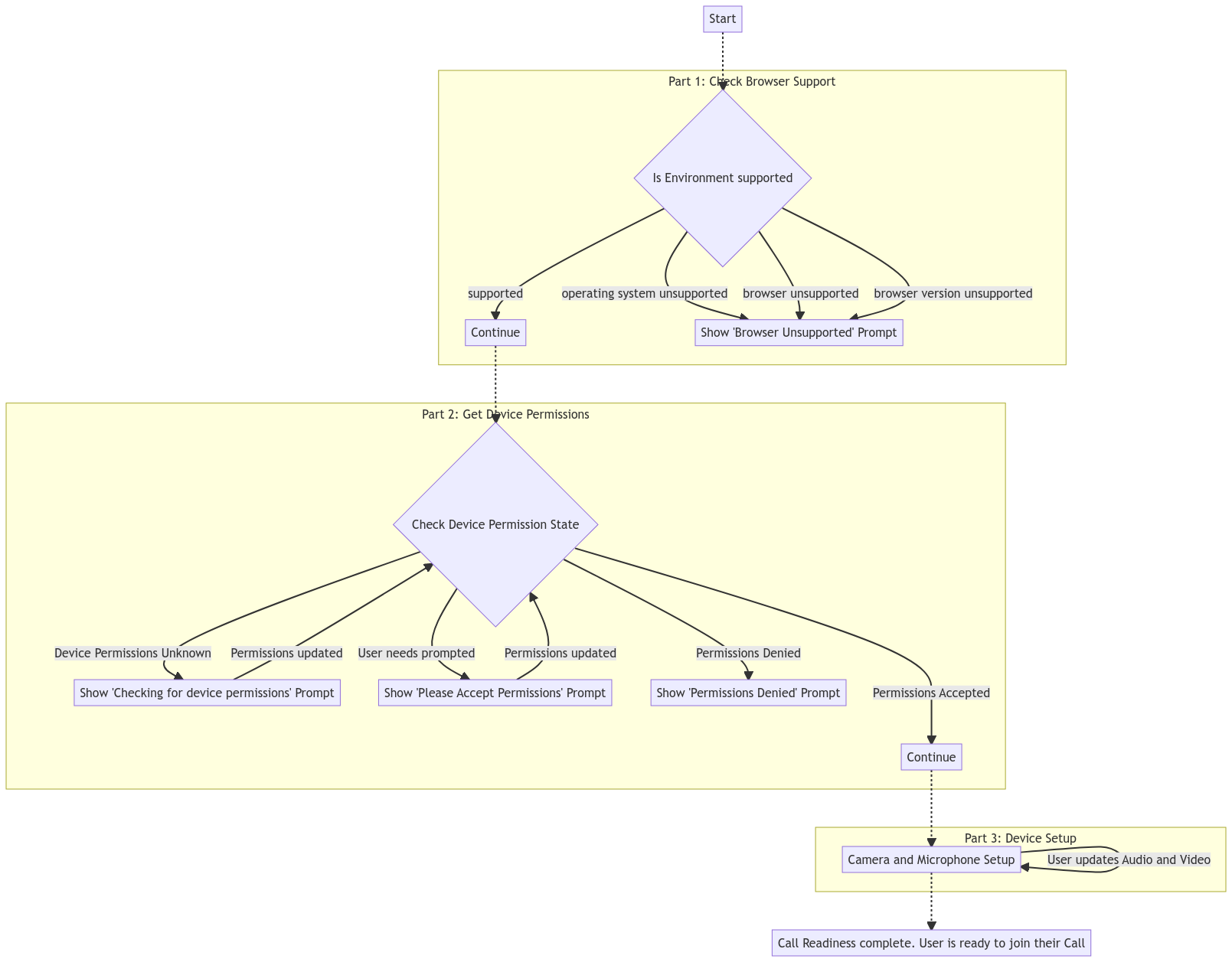
O fluxo de utilizador da Aplicação é o seguinte:

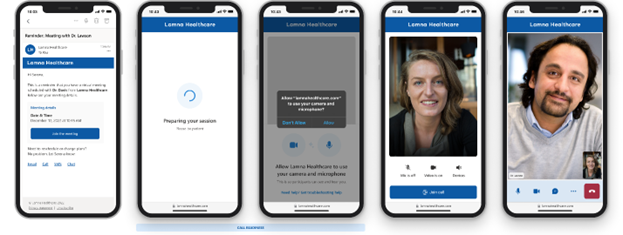
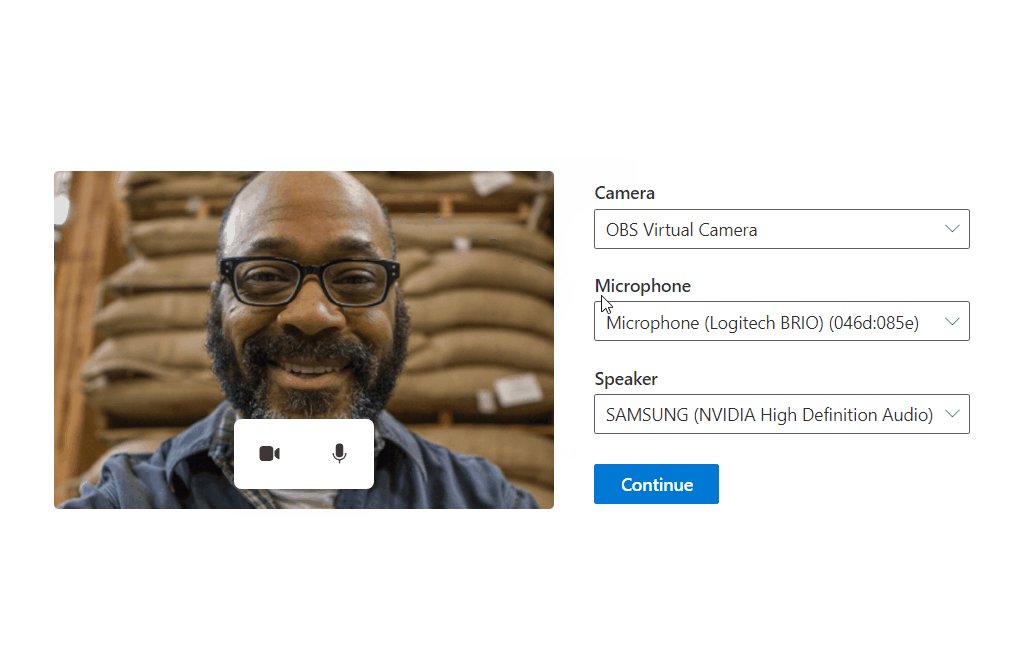
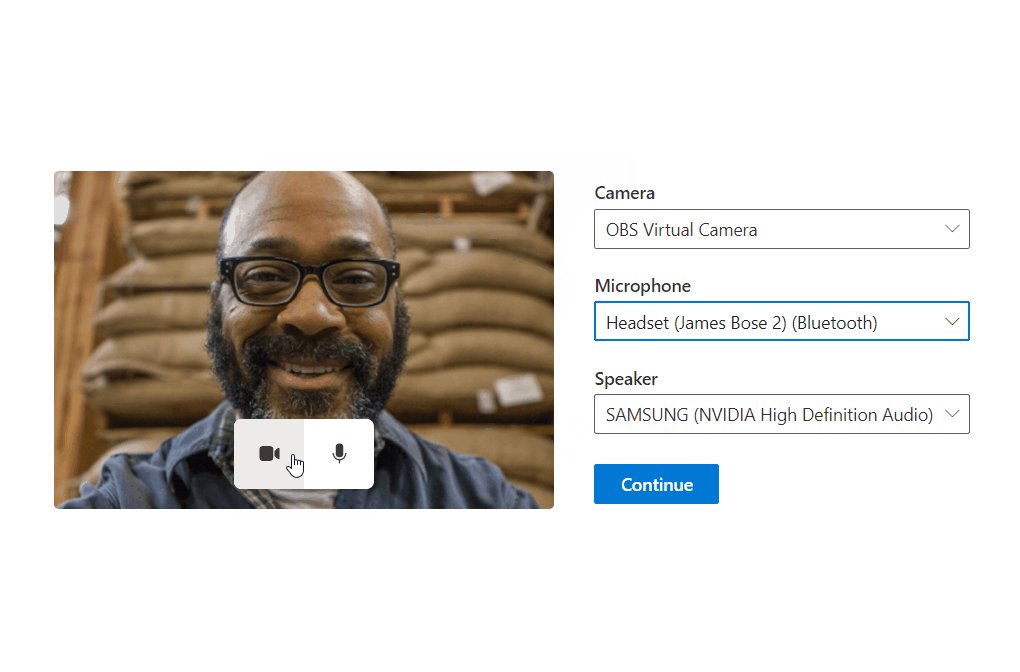
A sua aplicação final pede ao utilizador para aceder a um browser suportado e aceder à câmara e ao microfone e, em seguida, permita que o utilizador escolha e pré-visualize as definições do microfone e da câmara antes de participar na chamada:

Configurar o Projeto
Para configurar a Aplicação React, utilizamos o modelo create-react-app para este início rápido. Este create-react-app comando cria uma Aplicação TypeScript fácil de executar com tecnologia React. O comando instala o Azure Communication Services pacotes npm e o pacote fluentUI npm para criar IU avançada. Para obter mais informações sobre create-react-app, consulte: Introdução ao React.
# Create an Azure Communication Services App powered by React.
npx create-react-app ui-library-call-readiness-app --template communication-react
# Change to the directory of the newly created App.
cd ui-library-call-readiness-app
No final deste processo, deverá ter uma aplicação completa dentro da pasta ui-library-call-readiness-app.
Neste início rápido, modificamos os ficheiros dentro da src pasta.
Instalar Pacotes
Como esta funcionalidade está em pré-visualização pública, tem de utilizar as versões beta do Azure Communication Services pacotes npm. Utilize o npm install comando para instalar estes pacotes:
# Install Public Preview versions of the Azure Communication Services Libraries.
npm install @azure/communication-react@1.5.1-beta.1 @azure/communication-calling@1.10.0-beta.1
Nota
Se estiver a instalar os pacotes de comunicação numa Aplicação existente, @azure/communication-react atualmente não suporta React v18. Para mudar para uma versão anterior para React v17 ou menos, siga estas instruções.
Configuração inicial da Aplicação
Para começar, substituimos o conteúdo predefinido App.tsx create-react-app por uma configuração básica que:
- Regista os ícones necessários que utilizamos neste tutorial
- Define um fornecedor de temas que pode ser utilizado para definir um tema personalizado
- Criar um
StatefulCallClientcom um fornecedor que dá aos componentes subordinados acesso ao cliente de chamada
src/App.tsx
import { CallClientProvider, createStatefulCallClient, FluentThemeProvider, useTheme } from '@azure/communication-react';
import { initializeIcons, registerIcons, Stack, Text } from '@fluentui/react';
import { DEFAULT_COMPONENT_ICONS } from '@azure/communication-react';
import { CheckmarkCircle48Filled } from '@fluentui/react-icons';
// Initializing and registering icons should only be done once per app.
initializeIcons();
registerIcons({ icons: DEFAULT_COMPONENT_ICONS });
const USER_ID = 'user1'; // In your production app replace this with an Azure Communication Services User ID
const callClient = createStatefulCallClient({ userId: { communicationUserId: USER_ID } });
/**
* Entry point of a React app.
*/
const App = (): JSX.Element => {
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
<TestComplete />
</CallClientProvider>
</FluentThemeProvider>
);
}
export default App;
/**
* Final page to highlight the call readiness checks have completed.
* Replace this with your own App's next stage.
*/
export const TestComplete = (): JSX.Element => {
const theme = useTheme();
return (
<Stack verticalFill verticalAlign="center" horizontalAlign="center" tokens={{ childrenGap: "1rem" }}>
<CheckmarkCircle48Filled primaryFill={theme.palette.green} />
<Text variant="xLarge">Call Readiness Complete</Text>
<Text variant="medium">From here you can have the user join their call using their chosen settings.</Text>
</Stack>
);
};
Executar Criar React Aplicação
Vamos testar a nossa configuração ao executar:
# Run the React App
npm start
Assim que a Aplicação estiver em execução, visite http://localhost:3000 o seu browser para ver a sua Aplicação em execução.
Deverá ver uma marca de verificação verde com uma Test Complete mensagem.