Criar uma Experiência de Preparação de Chamadas com Azure Communication Services
Importante
Esta funcionalidade do Azure Communication Services está atualmente em pré-visualização.
As APIs de pré-visualização e os SDKs são fornecidos sem um contrato de nível de serviço. Recomendamos que não as utilize para cargas de trabalho de produção. Algumas funcionalidades podem não ser suportadas ou podem ter capacidades restritas.
Para obter mais informações, veja Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.
Neste tutorial, estamos a utilizar Azure Communication Services com a Biblioteca de IU para criar uma experiência que prepara os utilizadores para participarem numa chamada. A Biblioteca de IU fornece um conjunto de componentes avançados e controlos de IU que podem ser utilizados para produzir uma experiência de Preparação de Chamadas e um conjunto avançado de APIs para compreender o estado do utilizador.
Pré-requisitos
- Siga o processo de configuração da aplicação na parte anterior deste tutorial: Preparação de Chamadas – Descrição Geral
Transferir código
Aceda ao código completo deste tutorial no GitHub.
Verificar o Suporte do Browser
Para garantir que o utilizador obtém a melhor experiência, queremos primeiro certificar-nos de que está num browser suportado. Nesta secção, vamos criar uma página que apresenta "Preparar a sua sessão" enquanto realizamos uma rápida verificação de suporte em segundo plano no browser do utilizador.

A preparar a sua página de sessão
Crie um novo ficheiro chamado PreparingYourSession.tsx onde criamos um spinner para mostrar ao utilizador enquanto realizamos verificações assíncronas em segundo plano:
src/PreparingYourSession.tsx
import { useTheme } from '@azure/communication-react';
import { ISpinnerStyles, IStackStyles, ITextStyles, ITheme, Spinner, Stack, Text } from '@fluentui/react';
/** This page displays a spinner to the user. This is used to show the user that background checks are being performed. */
export const PreparingYourSession = (): JSX.Element => {
const theme = useTheme();
return (
<Stack verticalFill verticalAlign="center" horizontalAlign="center" tokens={{ childrenGap: '3rem' }}>
<Stack styles={spinnerContainerStyles(theme)}>
<Spinner styles={spinnerStyles} />
</Stack>
<Stack horizontalAlign="center">
<Text styles={headingStyles} variant="large">Preparing your session</Text>
<Text variant="medium">Please be patient</Text>
</Stack>
</Stack>
);
};
const headingStyles: ITextStyles = {
root: {
fontWeight: '600',
lineHeight: '2rem'
}
};
const spinnerStyles: ISpinnerStyles = {
circle: {
height: '2.75rem',
width: '2.75rem',
borderWidth: '0.2rem'
}
};
const spinnerContainerStyles = (theme: ITheme): IStackStyles => ({
root: {
padding: '1.75rem',
borderRadius: '50%',
background: theme.palette?.themeLighterAlt
}
});
Em seguida, podemos ligar este ecrã Preparar a sua sessão à nossa Aplicação.
App.tsx Na variável testState e para controlar o estado da aplicação e enquanto testState estiver no runningEnvironmentChecks estado, mostramos o Ecrã de Preparação da Sessão.
Primeiro, adicione as seguintes importações ao nosso App.tsx ficheiro que criámos na descrição geral:
import { useState } from 'react';
import { PreparingYourSession } from './PreparingYourSession';
Depois de concluído, atualize o nosso App.tsx ficheiro para incluir o novo spinner.
type TestingState = 'runningEnvironmentChecks' | 'finished';
const App = (): JSX.Element => {
const [testState, setTestState] = useState<TestingState>('runningEnvironmentChecks');
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
{/* Show a Preparing your session screen while running the call readiness checks */}
{testState === 'runningEnvironmentChecks' && (
<>
<PreparingYourSession />
</>
)}
{/* After the device setup is complete, take the user to the call. For this sample we show a test complete page. */}
{testState === 'finished' && <TestComplete />}
</CallClientProvider>
</FluentThemeProvider>
);
}
Efetuar uma verificação de informações sobre o ambiente
Primeiro, crie uma chamada environmentSupportUtils.tsde ficheiro utilitário . Dentro desta chamada, adicionamos um método checkEnvironmentSupport. Este método utiliza o Cliente Com Estado de Chamada para efetuar um pedido para as informações de ambiente em que o Cliente Com Estado de Chamadas está em execução.
src/environmentSupportUtils.ts
import { Features, EnvironmentInfo } from "@azure/communication-calling";
import { StatefulCallClient } from "@azure/communication-react";
/** Use the CallClient's getEnvironmentInfo() method to check if the browser is supported. */
export const checkEnvironmentSupport = async (callClient: StatefulCallClient): Promise<EnvironmentInfo> => {
const environmentInfo = await callClient.feature(Features.DebugInfo).getEnvironmentInfo();
console.info(environmentInfo); // view console logs in the browser to see what environment info is returned
return environmentInfo;
}
Os dados devolvidos checkEnvironmentSupport contêm as seguintes informações:
- Browser support (Suporte do browser)
- Suporte da versão do browser
- Suporte do sistema operativo (Plataforma)
- Informações detalhadas sobre o ambiente
Informar o utilizador de que está num browser não suportado
Em seguida, temos de utilizar estas informações fornecidas pelo SDK de Chamadas para informar o utilizador do estado do respetivo ambiente, caso exista um problema. A biblioteca de IU fornece três componentes diferentes para servir esta finalidade consoante o problema.
UnsupportedOperatingSystemUnsupportedBrowserUnsupportedBrowserVersion
Começamos por alojar os componentes da Biblioteca de IU dentro de um FluentUI Modal: Criar um novo ficheiro chamado UnsupportedEnvironmentPrompts.tsx onde criamos os diferentes pedidos:
src/UnsupportedEnvironmentPrompts.tsx
import { UnsupportedOperatingSystem, UnsupportedBrowser, UnsupportedBrowserVersion } from '@azure/communication-react';
import { Modal } from '@fluentui/react';
/**
* Modal dialog that shows a Browser Version Unsupported Prompt
* Use the `onTroubleShootingClick` argument to redirect the user to further troubleshooting.
* Use the `onContinueAnywayClick` argument to allow the user to continue to the next step even though they are on an unsupported browser version.
*/
export const BrowserVersionUnsupportedPrompt = (props: { isOpen: boolean, onContinueAnyway:() => void }): JSX. Element => (
<Modal isOpen={props.isOpen}>
<UnsupportedBrowserVersion
onTroubleshootingClick={() => alert('This callback should be used to take the user to further troubleshooting')}
onContinueAnywayClick={() => props.onContinueAnyway()}
/>
</Modal>
);
/**
* Modal dialog that shows a Browser Unsupported Prompt
* Use the `onTroubleShootingClick` argument to redirect the user to further troubleshooting.
*/
export const BrowserUnsupportedPrompt = (props: { isOpen: boolean }): JSX.Element => (
<Modal isOpen={props.isOpen}>
<UnsupportedBrowser
onTroubleshootingClick={() => alert('This callback should be used to take the user to further troubleshooting')}
/>
</Modal>
);
/**
* Modal dialog that shows an Operating System Unsupported Prompt
* Use the `onTroubleShootingClick` argument to redirect the user to further troubleshooting.
*/
export const OperatingSystemUnsupportedPrompt = (props: { isOpen: boolean }): JSX.Element => (
<Modal isOpen={props.isOpen}>
<UnsupportedOperatingSystem
onTroubleshootingClick={() => alert('This callback should be used to take the user to further troubleshooting')}
/>
</Modal>
);
Em seguida, podemos mostrar estes pedidos num Componente de Verificação de Ambiente.
Crie um ficheiro chamado EnvironmentChecksComponent.tsx que contenha a lógica para mostrar este pedido: este componente tem uma chamada de retorno onTestsSuccessful que pode levar o utilizador para a página seguinte na Aplicação.
src/EnvironmentChecksComponent.tsx
import { useEffect, useState } from 'react';
import { BrowserUnsupportedPrompt, BrowserVersionUnsupportedPrompt, OperatingSystemUnsupportedPrompt } from './UnsupportedEnvironmentPrompts';
import { useCallClient } from '@azure/communication-react';
import { checkEnvironmentSupport } from './environmentSupportUtils';
export type EnvironmentChecksState = 'runningEnvironmentChecks' |
'operatingSystemUnsupported' |
'browserUnsupported' |
'browserVersionUnsupported';
/**
* This component is a demo of how to use the StatefulCallClient with CallReadiness Components to get a user
* ready to join a call.
* This component checks the browser support.
*/
export const EnvironmentChecksComponent = (props: {
/**
* Callback triggered when the tests are complete and successful
*/
onTestsSuccessful: () => void
}): JSX.Element => {
const [currentCheckState, setCurrentCheckState] = useState<EnvironmentChecksState>('runningEnvironmentChecks');
// Run call readiness checks when component mounts
const callClient = useCallClient();
useEffect(() => {
const runEnvironmentChecks = async (): Promise<void> => {
// First we get the environment information from the calling SDK.
const environmentInfo = await checkEnvironmentSupport(callClient);
if (!environmentInfo.isSupportedPlatform) {
setCurrentCheckState('operatingSystemUnsupported');
// If the platform or operating system is not supported we stop here and display a modal to the user.
return;
} else if (!environmentInfo.isSupportedBrowser) {
setCurrentCheckState('browserUnsupported');
// If browser support fails, we stop here and display a modal to the user.
return;
} else if (!environmentInfo.isSupportedBrowserVersion) {
setCurrentCheckState('browserVersionUnsupported');
/**
* If the browser version is unsupported, we stop here and show a modal that can allow the user
* to continue into the call.
*/
return;
} else {
props.onTestsSuccessful();
}
};
runEnvironmentChecks();
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return (
<>
{/* We show this when the operating system is unsupported */}
<OperatingSystemUnsupportedPrompt isOpen={currentCheckState === 'operatingSystemUnsupported'} />
{/* We show this when the browser is unsupported */}
<BrowserUnsupportedPrompt isOpen={currentCheckState === 'browserUnsupported'} />
{/* We show this when the browser version is unsupported */}
<BrowserVersionUnsupportedPrompt isOpen={currentCheckState === 'browserVersionUnsupported'} onContinueAnyway={props.onTestsSuccessful} />
</>
);
}
Em seguida, podemos adicionar o EnvironmentChecksComponent ao App.tsx. Em seguida, a Aplicação move o utilizador para a fase Verificações de Dispositivos assim que o teste for efetuado com êxito através da onTestsSuccessful chamada de retorno:
Agora importamos o novo componente para a nossa aplicação em App.tsx
import { EnvironmentChecksComponent } from './EnvironmentChecksComponent';
Em seguida, vamos atualizar o App componente em App.tsx:
const App = (): JSX.Element => {
const [testState, setTestState] = useState<TestingState>('runningEnvironmentChecks');
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
{/* Show a Preparing your session screen while running the call readiness checks */}
{testState === 'runningEnvironmentChecks' && (
<>
<PreparingYourSession />
<EnvironmentChecksComponent
onTestsSuccessful={() => setTestState('finished')}
/>
</>
)}
{/* After the device setup is complete, take the user to the call. For this sample we show a test complete page. */}
{testState === 'finished' && <TestComplete />}
</CallClientProvider>
</FluentThemeProvider>
);
}
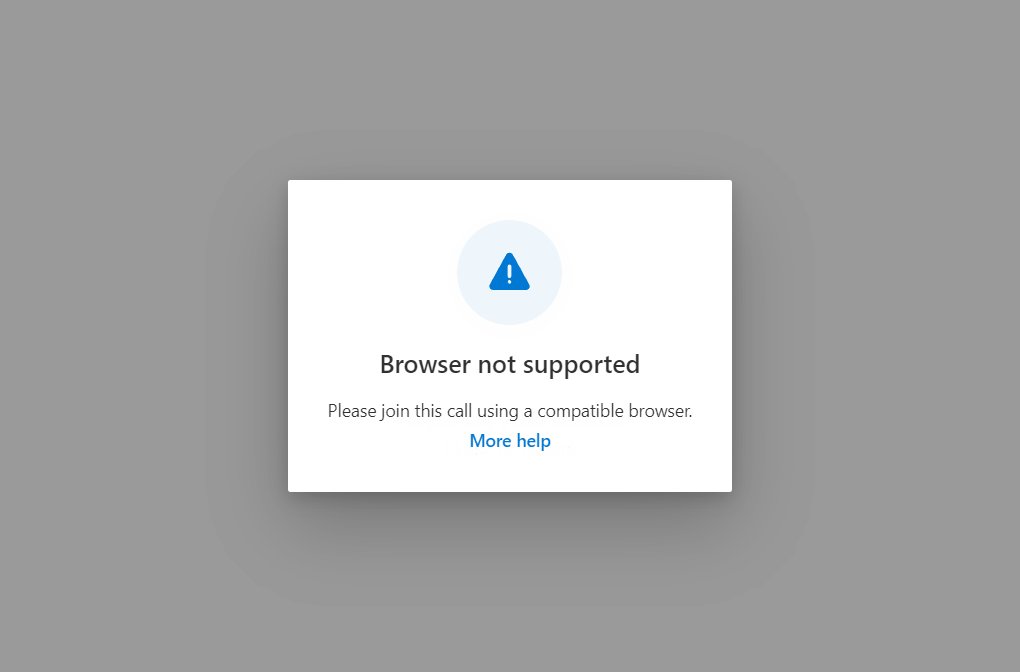
Agora pode executar a aplicação. Experimente executar num browser não suportado e verá a linha de comandos do browser não suportada: