Personalizar o título e o subtítulo
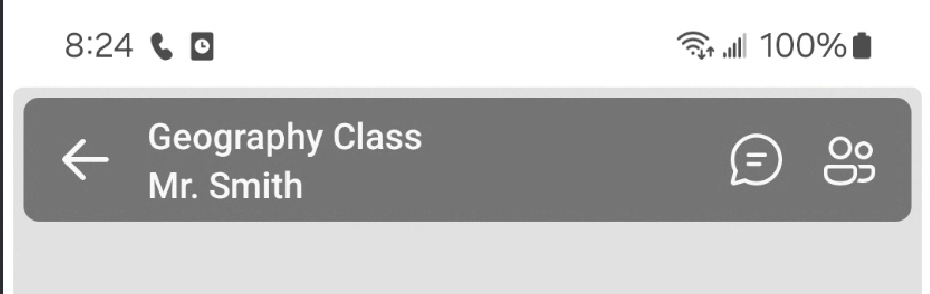
Os desenvolvedores agora têm a capacidade de personalizar o título e o subtítulo de uma chamada, tanto durante a instalação quanto enquanto a chamada está em andamento. Esse recurso permite maior flexibilidade no alinhamento da experiência de chamada com casos de uso específicos.
Por exemplo, em um cenário de suporte ao cliente, o título pode exibir o problema que está sendo resolvido, enquanto a legenda pode mostrar o nome do cliente ou o número do tíquete.

Além disso, se o acompanhamento do tempo gasto em vários segmentos da chamada for crucial, a legenda pode ser atualizada dinamicamente para exibir a duração da chamada, ajudando a gerenciar a reunião ou sessão de forma eficaz.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Um recurso de Serviços de Comunicação implantado. Crie um recurso de Serviços de Comunicação.
- Um token de acesso de usuário para habilitar o cliente de chamada. Obtenha um token de acesso de usuário.
- Opcional: conclusão do início rápido para começar a usar os compostos da Biblioteca da Interface do Usuário.
Configurar o recurso
Personalizar título e subtítulo
Para definir e atualizar o cabeçalho title da tela de chamada e subtitle, utilize CallCompositeCallScreenOptions para configurar CallCompositeCallScreenHeaderViewDatao . O título padrão da biblioteca da interface do usuário será exibido se title o valor não estiver configurado.
// create call screen header view data to set title and subtitle
val callScreenHeaderViewData = CallCompositeCallScreenHeaderViewData()
callScreenHeaderViewData.title = "title"
callScreenHeaderViewData.subtitle = "subtitle"
// create call screen options
val callScreenOptions = CallCompositeCallScreenOptions()
callScreenOptions.setHeaderViewData(callScreenHeaderViewData)
// create call composite
val callComposite = CallCompositeBuilder().build()
val localOptions = CallCompositeLocalOptions()
localOptions.setCallScreenOptions(callScreenOptions)
// launch composite
callComposite.launch(applicationContext, locator, localOptions)
// use any event from call composite to update title subtitle when call is in progress
// callScreenHeaderViewData.title = "updated title"
// callScreenHeaderViewData.subtitle = "updated subtitle"
Personalizar título e subtítulo
Para definir e atualizar a tela de chamada infoHeader title & subtitle, temos que CallScreenHeaderViewData configurar e passar para CallScreenOptions por param headerViewData. O title, Subtitle em CallScreenHeaderViewData são parâmetros opcionais e headerViewData em si também é opcional. O título padrão da biblioteca da interface do usuário será exibido se title o valor não estiver configurado.
var headerViewData = CallScreenHeaderViewData(
title: "This is a custom InfoHeader",
subtitle: "This is a custom subtitle")
var callScreenOptions = CallScreenOptions(controlBarOptions: barOptions,
headerViewData: headerViewData)
// Use any event from call composite to update title & subtitle when the call is in progress.
headerViewData.title = "Custom updated title"
headerViewData.subtitle = "Custom updated subtitle"