Visão geral da biblioteca da interface do usuário
A Biblioteca da Interface do Usuário facilita a criação de experiências de usuário de comunicações modernas usando os Serviços de Comunicação do Azure. Você também pode usar a biblioteca da interface do usuário para se conectar com o Open AI ou qualquer outro modelo. Nosso SDK oferece uma biblioteca de componentes de interface do usuário prontos para produção que você pode inserir em seus aplicativos:
Nota
Para obter documentação detalhada sobre a Biblioteca da Interface do Usuário da Web, visite o Storybook da Biblioteca da Interface do Usuário da Web. Lá você encontrará documentação conceitual adicional, guias de início rápido e exemplos.
Compósitos. Estes componentes são soluções chave-na-mão que implementam cenários de comunicação comuns. Você pode adicionar rapidamente experiências de chamada de vídeo ou bate-papo (atualmente disponível apenas na Biblioteca da Interface do Usuário da Web) aos seus aplicativos. Os compósitos são componentes de código aberto de ordem superior criados usando componentes da interface do usuário.
Componentes da interface do usuário. Esses componentes são blocos de construção de código aberto que permitem criar uma experiência de comunicação personalizada. Os componentes são oferecidos para recursos de chamada e bate-papo que podem ser combinados para criar experiências.
Todas essas bibliotecas de cliente de interface do usuário usam a linguagem de design e os ativos Fluent da Microsoft. A interface do usuário Fluent fornece uma camada fundamental para a biblioteca da interface do usuário e é usada ativamente em todos os produtos da Microsoft.
Em conjunto com os componentes da interface do usuário, a Biblioteca da Interface do Usuário expõe uma biblioteca de cliente com monitoração de estado para chamadas e bate-papo. Este cliente é agnóstico a qualquer estrutura de gestão de estado específica e pode ser integrado com gestores de estado comuns como Redux ou React Context. Essa biblioteca de cliente com monitoração de estado pode ser usada com os componentes da interface do usuário para passar props e métodos para os componentes da interface do usuário renderizarem dados. Para obter mais informações, consulte Visão geral do cliente com monitoração de estado.
Nota
Os mesmos componentes e compósitos oferecidos na Biblioteca da Interface do Usuário estão disponíveis no Design Kit para Figma, para que você possa projetar e prototipar rapidamente suas experiências de chamada e bate-papo.
Visão geral dos compósitos
Compósitos são componentes de nível superior compostos por componentes de interface do usuário que fornecem soluções turn-key para cenários de comunicação comuns usando os Serviços de Comunicação do Azure. Os desenvolvedores podem facilmente instanciar o Composto usando um token de acesso dos Serviços de Comunicação do Azure e a configuração necessária atribuída para chamada ou bate-papo.
| Composto | Casos de Utilização |
|---|---|
| CallwithChatComposite | Experimente combinar recursos de chamada e bate-papo para permitir que os usuários iniciem ou participem de uma chamada e thread de bate-papo. Na experiência, o usuário tem a capacidade de se comunicar usando voz e vídeo, e acesso a um rico tópico de bate-papo onde as mensagens podem ser trocadas entre os participantes. Inclui suporte para Teams Interop. |
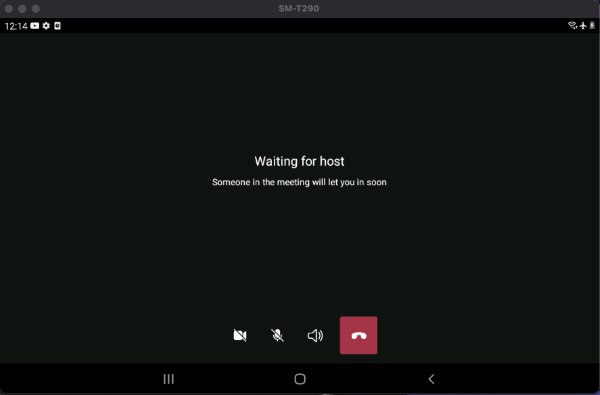
| CallComposite | Experiência de chamada que permite aos utilizadores iniciar ou participar numa chamada. Dentro da experiência, os usuários podem configurar seus dispositivos, participar da chamada com vídeo e ver outros participantes, incluindo aqueles participantes com ativação de vídeo. Para o Teams Interop, está incluída a funcionalidade de lobby para o usuário aguardar para ser admitido. |
| ChatComposite | Experiência de bate-papo onde o usuário pode enviar e receber mensagens. Eventos de thread como digitação, leituras, participantes entrando e saindo são exibidos para o usuário como parte do thread de bate-papo. |
Visão geral do componente da interface do usuário
Os componentes puros da interface do usuário podem ser usados para os desenvolvedores, para compor experiências de comunicação, desde a costura de blocos de vídeo em uma grade para mostrar participantes remotos até a organização de componentes para atender às especificações de seus aplicativos. Os componentes da interface do usuário suportam a personalização para dar aos componentes a sensação e a aparência certas para corresponder a uma marca e estilo de aplicativos.
| Área | Componente | Description |
|---|---|---|
| Telefonar | Layout da grade | Componente de grade para organizar blocos de vídeo em uma grade NxN |
| Mosaico de vídeo | Componente que exibe fluxo de vídeo quando disponível e um componente estático padrão quando não | |
| Barra de controlo | Contêiner para organizar DefaultButtons para se conectar a ações de chamada específicas, como silenciar ou compartilhar tela | |
| Galeria de Vídeos | Componente de galeria de vídeo chave-na-mão, que muda dinamicamente à medida que os participantes são adicionados | |
| Teclado de discagem | Componente para suportar entrada de número de telefone e tons DTMF | |
| Chat | Histórico de mensagens | Contêiner que processa mensagens de bate-papo, mensagens do sistema e mensagens personalizadas |
| Caixa de Envio | Componente de entrada de texto com um botão de envio discreto | |
| Caixa de Envio Rich Text | Componente de entrada de rich text com opções de formatação e um botão de envio discreto | |
| Indicador de status da mensagem | Componente de confirmação de leitura de vários estados para mostrar o estado da mensagem enviada | |
| Indicador de digitação | Componente de texto para renderizar os participantes que estão digitando ativamente em um thread | |
| Comum | Item do Participante | Componente comum para renderizar um participante de chamada ou bate-papo, incluindo avatar e nome de exibição |
| Lista de Participantes | Componente comum para renderizar uma chamada ou lista de participantes de bate-papo, incluindo avatar e nome de exibição |
Instalando a biblioteca da interface do usuário da Web
Os clientes com estado são encontrados como parte do @azure/communication-react pacote.
npm i --save @azure/communication-react
Qual artefato da interface do usuário é melhor para meu projeto?
Compreender estes requisitos ajuda-o a escolher a biblioteca de cliente certa:
- Quanta personalização você deseja? As bibliotecas de cliente principal do Azure Communication não têm uma experiência do usuário e são projetadas para que você possa criar a experiência do usuário que quiser. Os componentes da biblioteca da interface do usuário fornecem ativos da interface do usuário ao custo de personalização reduzida.
- Quais plataformas você está segmentando? Plataformas diferentes têm capacidades diferentes.
Os detalhes sobre a disponibilidade de recursos na Biblioteca da Interface do Usuário estão disponíveis aqui, mas as principais compensações são resumidas na tabela a seguir.
| Biblioteca de cliente / SDK | Complexidade da implementação | Capacidade de personalização | Telefonar | Chat | Interoperabilidade de Equipas |
|---|---|---|---|---|---|
| Componentes Compósitos | Baixo | Baixo | ✔ | ✔ | ✔ |
| Componentes de base | Médio | Médio | ✔ | ✔ | ✔ |
| Bibliotecas de cliente principais | Alto | Alto | ✔ | ✔ | ✔ |
Os compósitos são soluções chave-na-mão que implementam cenários de comunicação comuns. Você pode adicionar experiências de chamada de vídeo aos seus aplicativos. Os compósitos são componentes de código aberto de ordem superior que os desenvolvedores podem aproveitar para reduzir o tempo de desenvolvimento e a complexidade da engenharia.
Visão geral dos compósitos
| Composto | Casos de Utilização |
|---|---|
| CallComposite | Experiência de chamada que permite aos utilizadores iniciar ou participar numa chamada. Dentro da experiência, os usuários podem configurar seus dispositivos, participar da chamada com vídeo e ver outros participantes, incluindo aqueles com vídeo ativado. Para a interoperabilidade do Teams, CallComposite inclui a funcionalidade de lobby para que os usuários possam esperar para serem admitidos. |
| ChatComposite | O ChatComposite traz uma experiência de mensagens de texto em tempo real para os usuários. Especificamente, os usuários podem enviar e receber uma mensagem de bate-papo com eventos de indicadores de digitação e confirmação de leitura. Além disso, os usuários também podem receber mensagens do sistema, como participantes adicionados ou removidos e alterações no título do bate-papo. |
Cenários compósitos para chamadas
Participar numa chamada de vídeo/áudio
Os usuários podem participar de uma chamada usando a URL da reunião do Teams ou podem configurar uma Chamada dos Serviços de Comunicação do Azure. Essa abordagem oferece uma experiência mais simples, assim como o aplicativo Teams.

Experiência pré-chamada
Como participante da chamada, você pode fornecer um nome e configurar uma configuração padrão para dispositivos de áudio e vídeo. Então você está pronto para entrar na chamada.

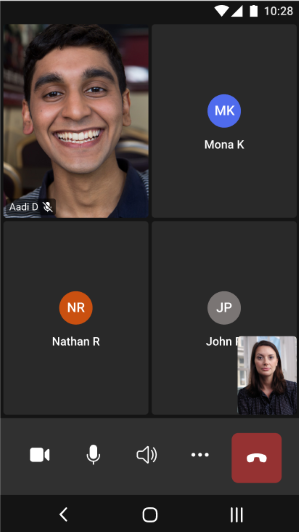
Experiência de chamada
O composto de chamada fornece uma experiência de ponta a ponta, otimiza o tempo de desenvolvimento e se concentra no layout limpo.

A experiência de chamada fornece todos esses recursos em um componente composto, fornecendo um caminho claro sem código complexo, o que leva a um tempo de desenvolvimento mais rápido.
Qualidade e segurança
Os compósitos móveis para chamadas são inicializados usando tokens de acesso dos Serviços de Comunicação do Azure.
Mais detalhes
Se precisar de mais detalhes sobre compósitos móveis para chamadas, consulte Casos de uso.
Cenários compósitos para chat
Importante
Esta funcionalidade dos Serviços de Comunicação do Azure está atualmente em pré-visualização.
As APIs e SDKs de visualização são fornecidos sem um contrato de nível de serviço. Recomendamos que você não os use para cargas de trabalho de produção. Alguns recursos podem não ser suportados ou podem ter recursos restritos.
Para obter mais informações, consulte Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.
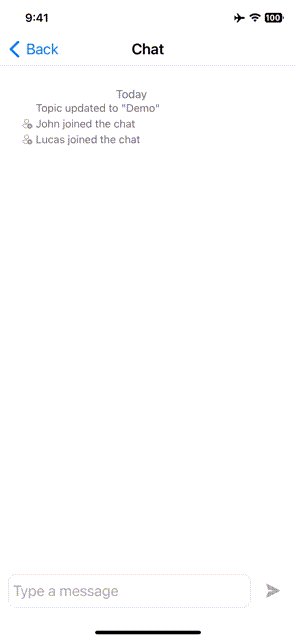
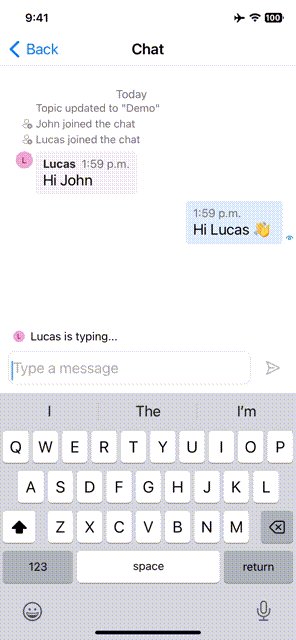
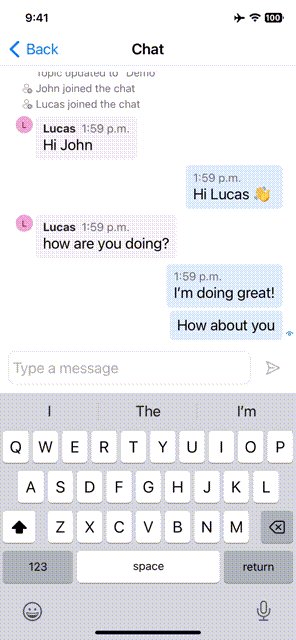
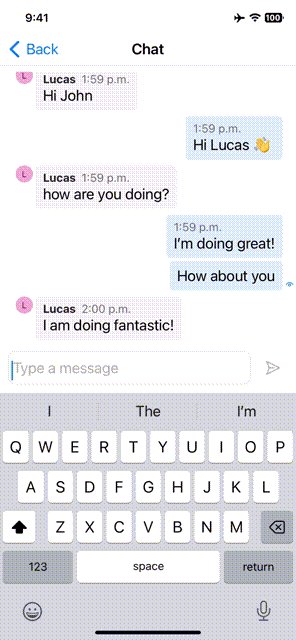
Experiência de bate-papo
O ChatComposite oferece experiências de mensagens de texto em tempo real. Com a flexibilidade e escalabilidade em mente, o ChatComposite pode se adaptar a diferentes layouts ou visualizações de seus aplicativos sem complexidade. Você também pode optar por não exibir a ChatComposite visualização e receber notificações apenas para atender às diferentes necessidades da sua empresa.
| iOS | Android |
|---|---|

|

|
Qualidade e segurança
Semelhante ao CallComposite, o ChatComposite também utiliza tokens de acesso dos Serviços de Comunicação do Azure. Para garantir que apenas usuários com permissão apropriada possam acessar o bate-papo, seus tokens de usuário precisam ser adicionados a um tópico de bate-papo válido antes de iniciar a experiência de bate-papo.
Mais detalhes
Se precisar de mais detalhes sobre compósitos móveis para bate-papo, consulte Casos de uso.
Qual artefato da interface do usuário é melhor para meu projeto?
Estes requisitos ajudam-no a escolher a biblioteca de cliente certa:
Quanta personalização você deseja? As bibliotecas de cliente principais dos Serviços de Comunicação do Azure não têm uma experiência do usuário e são projetadas para que você possa criar a experiência do usuário que quiser. Os componentes da biblioteca da interface do usuário fornecem ativos da interface do usuário ao custo de personalização reduzida.
Quais plataformas você está segmentando? Plataformas diferentes têm capacidades diferentes.
Aqui estão algumas compensações importantes:
| Biblioteca de cliente / SDK | Complexidade da implementação | Capacidade de personalização | Telefonar | Chat | Interoperabilidade das equipas |
|---|---|---|---|---|---|
| Componentes Compósitos | Baixo | Baixo | ✔ | ✔ | ✔ |
| Bibliotecas de cliente principais | Alto | Alto | ✔ | ✔ | ✔ |
Para obter mais informações sobre a disponibilidade de recursos na Biblioteca da Interface do Usuário, consulte Casos de uso da Biblioteca da Interface do Usuário.