Guia de início rápido: introdução à biblioteca da interface do usuário
Introdução à Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure para integrar rapidamente experiências de comunicação em seus aplicativos. Neste guia de início rápido, saiba como integrar compósitos da Biblioteca da Interface do Usuário em um aplicativo e configurar a experiência para os usuários do aplicativo.
A Biblioteca da Interface do Usuário dos Serviços de Comunicação renderiza uma experiência de comunicação completa diretamente em seu aplicativo. Ele cuida da conexão com a chamada e configura a participação do usuário na chamada nos bastidores. Como desenvolvedor, você precisa se preocupar com onde na experiência do usuário do seu aplicativo você deseja que a experiência de comunicação seja iniciada. O composto leva o usuário através da configuração de seus dispositivos, ingressando na chamada e participando dela, e renderizando outros participantes.
Veja este vídeo para uma visão geral:
Nota
Para obter documentação detalhada e guias de início rápido sobre a Biblioteca da Interface do Usuário da Web, visite o Storybook da Biblioteca da Interface do Usuário da Web.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Um recurso de Serviços de Comunicação implantado. Crie um recurso de Serviços de Comunicação.
- Token dos Serviços de Comunicação do Azure. Ver exemplo
Você pode acessar os seguintes inícios rápidos:
Obtenha o aplicativo Android de exemplo para este início rápido na Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure de código aberto para Android.
Pré-requisitos
- Uma conta do Azure e uma assinatura ativa do Azure. Crie uma conta gratuitamente.
- Um sistema operacional com Android Studio.
- Um recurso implantado dos Serviços de Comunicação do Azure.
- Um token de acesso dos Serviços de Comunicação do Azure.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um novo projeto Android
No Android Studio, crie um novo projeto:
No menu Arquivo, selecione Novo>Novo Projeto.
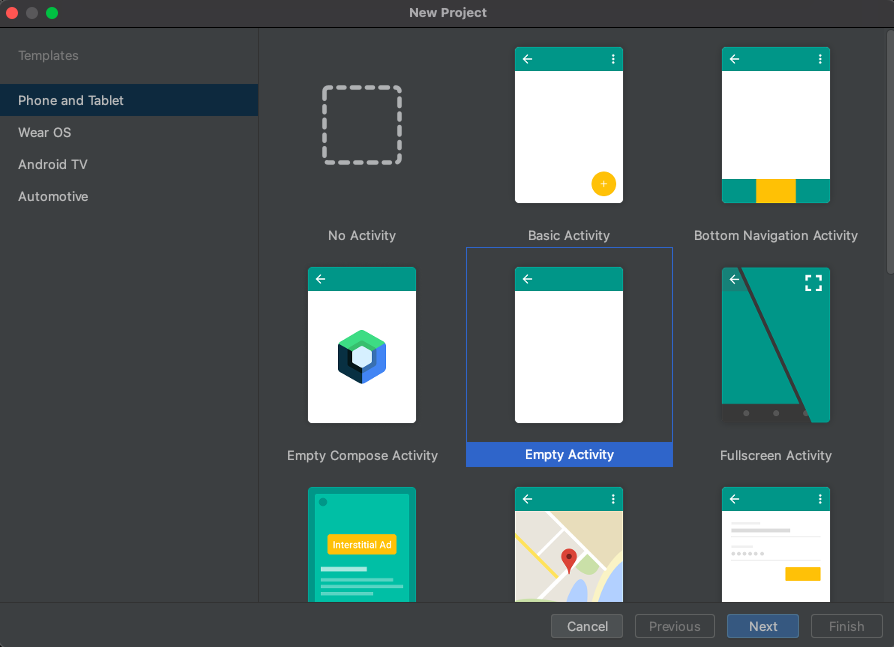
Em Novo Projeto, selecione o modelo de projeto Atividade vazia.

Selecione Seguinte.
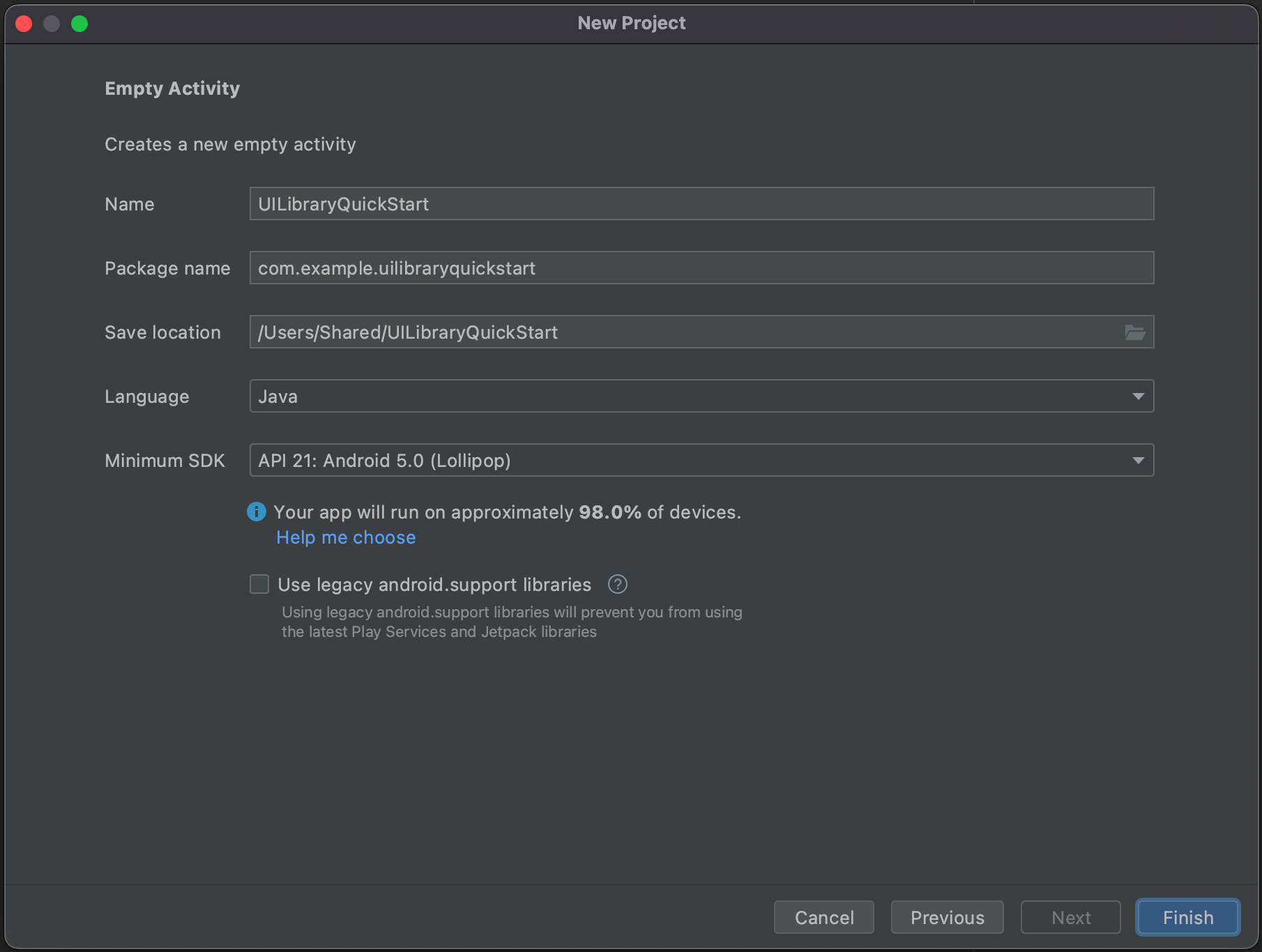
Em Atividade vazia, nomeie o projeto UILibraryQuickStart. Para idioma, selecione Java/Kotlin. Para obter o SDK mínimo, selecione API 26: Android 8.0 (Oreo) ou posterior.
Selecione Concluir.

Instalar os pacotes
Conclua as seções a seguir para instalar os pacotes de aplicativos necessários.
Adicionar uma dependência
No arquivo UILibraryQuickStart/app/build.gradle no nível do aplicativo (na pasta do aplicativo), adicione a seguinte dependência:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Adicionar repositórios Maven
Dois repositórios Maven são necessários para integrar a biblioteca:
- MavenCentral
- O repositório de pacotes do Azure
Para adicionar os repositórios:
Em seus scripts Gradle de projeto, certifique-se de que os seguintes repositórios sejam adicionados. Para Android Studio (2020.*),
repositoriesestá emsettings.gradle, emdependencyResolutionManagement(Gradle version 6.8 or greater). Para versões anteriores do Android Studio (4.*),repositoriesestá no nívelbuild.gradledo projeto, emallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronize seu projeto com os arquivos Gradle. Para sincronizar o projeto, no menu Arquivo , selecione Sincronizar projeto com arquivos Gradle.
Adicionar um botão ao Activity_main.xml
No arquivo de layout app/src/main/res/layout/activity_main.xml, adicione o seguinte código para criar um botão para iniciar o composto:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicializar o composto
Para inicializar o composto:
Aceda a
MainActivity.Adicione o seguinte código para inicializar seus componentes compostos para chamada. Substitua
"GROUP_CALL_ID"pelo ID de grupo da sua chamada. Substitua"DISPLAY_NAME"pelo seu nome. Substitua"USER_ACCESS_TOKEN"pelo seu token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Executar o código
No Android Studio, crie e inicie o aplicativo:
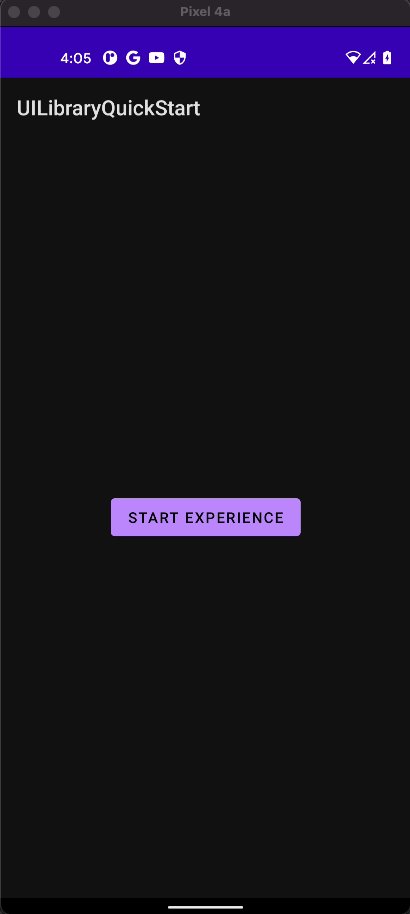
- Selecione Iniciar.
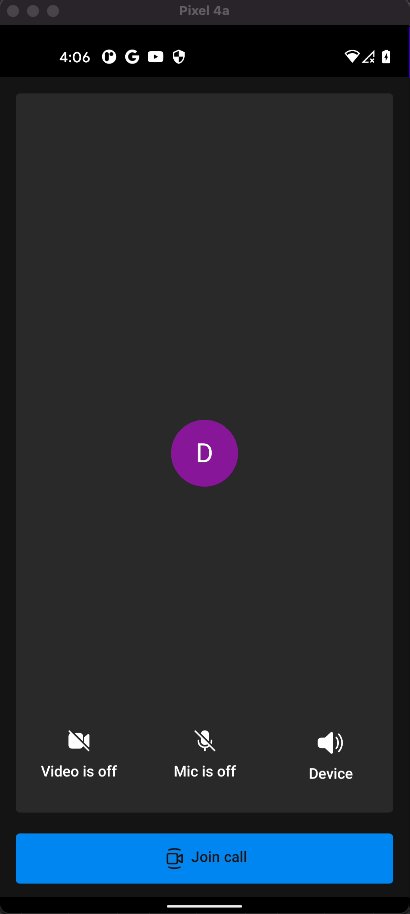
- Aceite permissões e selecione as configurações de dispositivo, microfone e vídeo.
- Selecione Aderir à chamada.

Modelo de objeto
As classes e interfaces a seguir lidam com alguns recursos principais da interface do usuário Android dos Serviços de Comunicação do Azure:
| Nome | Descrição |
|---|---|
| CallComposite | Componente composto que renderiza uma experiência de chamada com galeria de participantes e controles |
| CallCompositeBuilder | Construtor que cria CallComposite com opções |
| CallCompositeJoinMeetingLocator | Lançamento aprovado CallComposite para iniciar uma chamada em grupo |
| CallCompositeTeamsMeetingLinkLocator | Aprovado para CallComposite iniciar para participar de uma reunião do Microsoft Teams |
| CallCompositeLocalizationOptions | Injetado como opcional para CallCompositeBuilder definir o idioma do composto |
Funcionalidade da biblioteca da interface do usuário
Obtenha o código para criar os principais recursos de comunicação para seu aplicativo Android.
Configurar a autenticação
Para configurar a autenticação, dentro da startCallComposite função, inicialize uma CommunicationTokenCredential instância. Substitua "USER_ACCESS_TOKEN" pelo seu token de acesso.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Criar CallComposite
Para criar CallComposite, dentro da função, inicialize uma CallCompositeBuilder instância com contexto de startCallComposite aplicativo, credenciais e um nome para exibição.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Configurar uma chamada de grupo
Para configurar uma chamada de grupo, inicialize um CallCompositeGroupCallLocatorarquivo .
Participar numa reunião do Teams
Você pode participar de uma reunião do Teams usando dois mecanismos:
- URL da reunião do Teams ou URL curto da reunião do Teams
- ID e código de acesso da reunião do Teams
O link da reunião do Teams pode ser recuperado usando as APIs do Graph, que é detalhado na documentação do Graph.
O SDK de Chamada dos Serviços de Comunicação aceita um link de reunião completo do Teams. Este link é retornado como parte do onlineMeeting recurso, acessível sob a joinWebUrl propriedade Você também pode obter as informações necessárias da reunião a partir do URL de Ingresso na Reunião no próprio convite para reunião do Teams.
Participar através do URL da reunião do Teams
Para ingressar em uma reunião do Microsoft Teams, inicialize um CallCompositeTeamsMeetingLinkLocatorarquivo .
Participar através do ID e Código de Acesso da Reunião do Teams
O CallCompositeTeamsMeetingLinkLocator localiza uma reunião usando uma ID de reunião e uma senha. Estes podem ser encontrados nas informações de participação de uma reunião do Teams.
Um ID de reunião do Teams tem 12 caracteres e consiste em dígitos numéricos agrupados em três (ou seja, 000 000 000 000).
Uma senha consiste em 6 caracteres do alfabeto (ou seja, aBcDeF). O código de acesso diferencia maiúsculas de minúsculas.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Configurar uma chamada de Quartos
Para configurar uma chamada de Salas dos Serviços de Comunicação do Azure, inicialize uma CallCompositeRoomLocator com uma ID de sala.
Enquanto estiver na tela de configuração, CallComposite habilita câmera e microfone para todos os participantes com qualquer função de sala. A função e os recursos reais atualizados do participante são recuperados dos Serviços de Comunicação do Azure assim que a chamada é conectada.
Para obter mais informações sobre Salas, como criar e gerenciar uma, consulte Guia de início rápido de salas
Configurar uma chamada de saída 1:N e notificações push de chamada recebida
A Biblioteca da Interface do Usuário suporta chamada VoIP um-para-um para discar usuários por identificador de comunicação. Para receber chamadas recebidas, a Biblioteca da Interface do Usuário também oferece suporte ao registro para notificações PUSH. Para saber mais sobre a integração para a plataforma Android e iOS e o uso da API, consulte Como fazer chamadas individuais e receber notificações PUSH.
Inicie o composto
Para iniciar a interface do usuário de chamada, dentro da startCallComposite função, chame launch a CallComposite instância.
Inscrever-se em eventos de erro CallComposite
Para receber eventos de erro, ligue setOnErrorHandler para CallComposite.
Os seguintes errorCode valores podem ser enviados para o manipulador de erros:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
O exemplo a seguir mostra um evento de erro para um evento composto com falha.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Aplicar uma configuração de tema
Para alterar a cor primária do composto, crie um novo estilo de tema em src/main/res/values/themes.xml e src/main/res/values-night/themes.xml usando AzureCommunicationUICalling.Theme como tema pai. Para aplicar o tema, injete o ID do tema em CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Aplicar uma configuração de localização
Para alterar o idioma do composto, use CallCompositeSupportedLocale para criar CallCompositeLocalizationOptions com Locale. Para aplicar o idioma, injete a configuração de localização no CallCompositeBuilder. Por padrão, todos os rótulos de texto usam cadeias de caracteres em inglês (en). Você pode usar CallCompositeLocalizationOptions para definir um valor diferente para language. Por padrão, a Biblioteca da Interface do Usuário inclui um conjunto de valores que você pode usar com os componentes da language interface do usuário. CallCompositeSupportedLocale fornece as localidades suportadas. Por exemplo, para acessar a localidade em inglês, você pode usar CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() Fornece uma lista de objetos de localidade para idiomas suportados.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Inscrever-se no evento alterado de estado de chamada CallComposite
Para receber eventos alterados de estado de chamada, ligue addOnCallStateChangedEventHandler com CallComposite.
O exemplo a seguir mostra um evento para um estado de chamada alterado.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Dispense o CallComposite e inscreva-se no evento descartado
Para receber a demissão, ligue addOnDismissedEventHandler para CallComposite. Para descartar o CallComposite, ligue dismisspara .
O exemplo a seguir mostra um evento para um estado de chamada alterado.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Mais funcionalidades
A lista de casos de uso tem informações detalhadas sobre mais recursos.
Adicionar notificações à sua aplicação móvel
Os Serviços de Comunicação do Azure integram-se com a Grade de Eventos do Azure e os Hubs de Notificação do Azure, para que possa adicionar notificações por push às suas aplicações no Azure. Você pode usar notificações por push para enviar informações do seu aplicativo para os dispositivos móveis dos usuários. Uma notificação por push pode mostrar uma caixa de diálogo, reproduzir um som ou exibir uma interface do usuário de chamada de entrada.
Obtenha o aplicativo iOS de exemplo para este QuickStart na Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure de código aberto para iOS.
Pré-requisitos
- Uma conta do Azure e uma assinatura ativa do Azure. Crie uma conta gratuitamente.
- Um Mac com Xcode 13 ou posterior e um certificado de programador válido instalado no seu porta-chaves. Os CocoaPods também devem ser instalados para buscar dependências.
- Um recurso implantado dos Serviços de Comunicação do Azure.
- Um token de acesso dos Serviços de Comunicação do Azure.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um novo projeto Xcode
No Xcode, crie um novo projeto:
No menu Arquivo, selecione Novo>projeto.
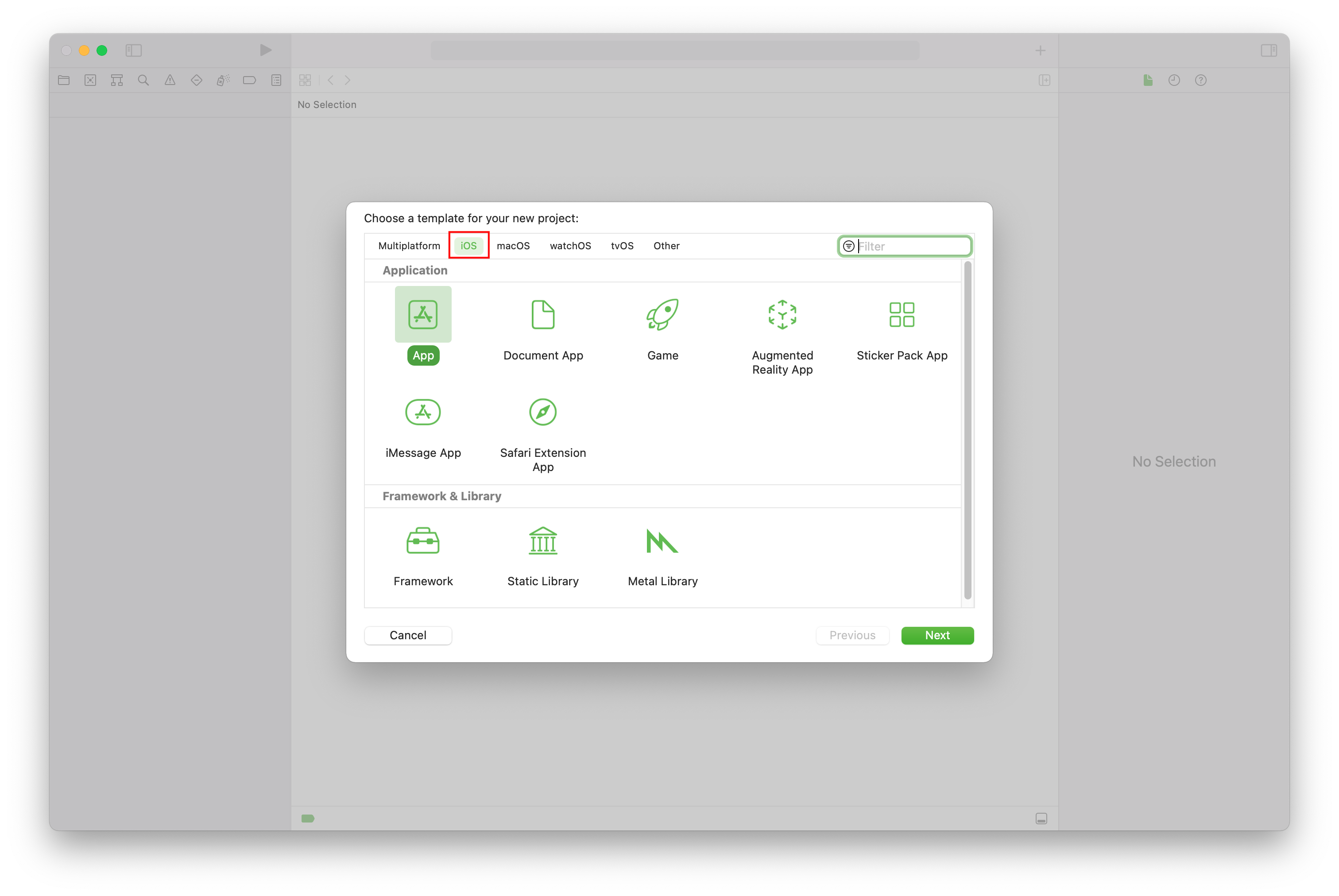
Em Escolha um modelo para seu novo projeto, selecione a plataforma iOS e selecione o modelo de aplicativo de aplicativo . O início rápido usa os storyboards UIKit. O início rápido não cria testes, portanto, você pode desmarcar a caixa de seleção Incluir testes .

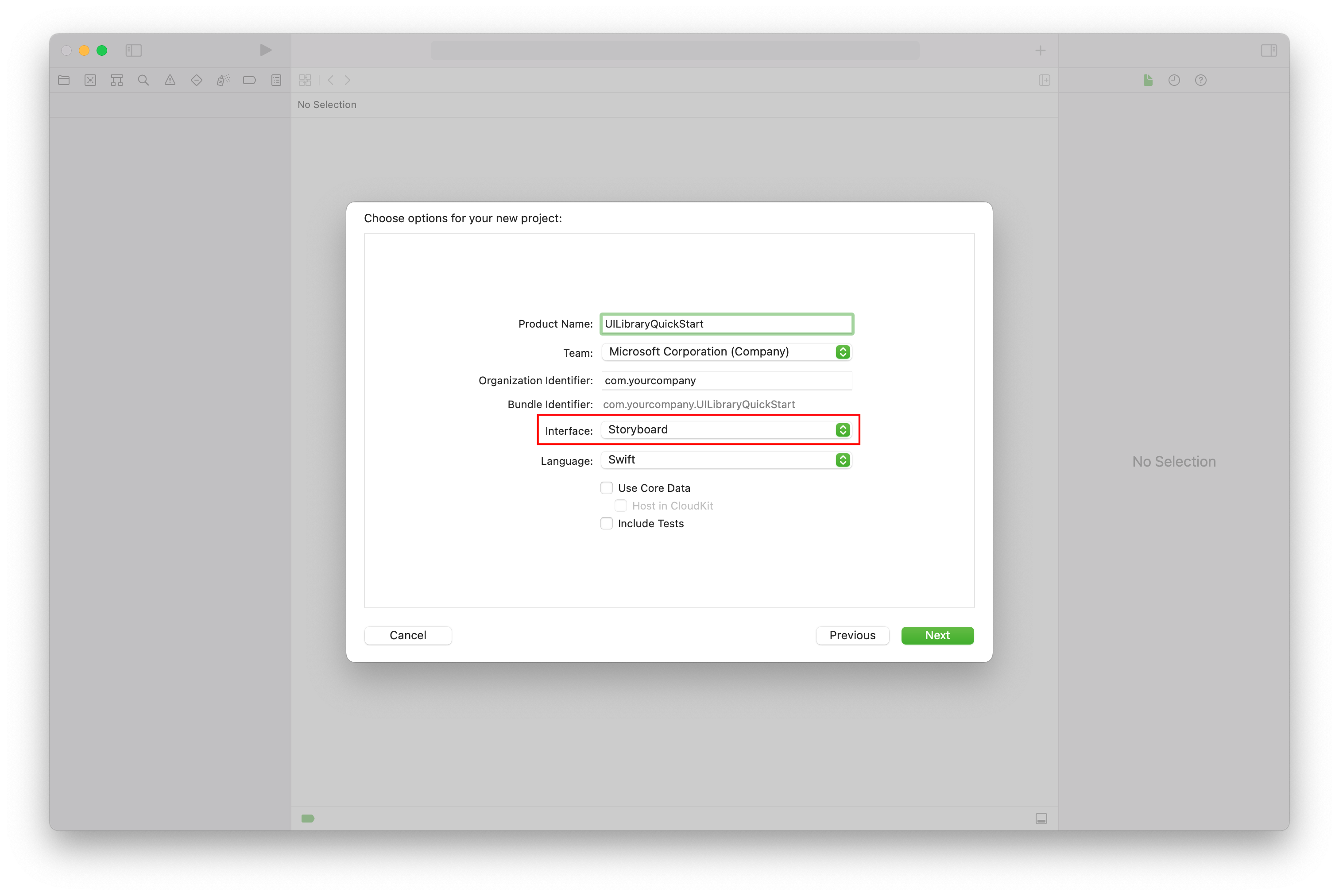
Em Escolher opções para seu novo projeto, para o nome do produto, digite UILibraryQuickStart. Para a interface, selecione Storyboard.

Instalar o pacote e as dependências
(Opcional) Para MacBook com M1, instale e ative o Rosetta no Xcode.
No diretório raiz do projeto, execute
pod initpara criar um Podfile. Se você encontrar um erro, atualize o CocoaPods para a versão atual.Adicione o seguinte código ao seu Podfile. Substitua
UILibraryQuickStartpelo nome do projeto.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endExecute o
pod install --repo-update.No Xcode, abra o arquivo generated.xcworkspace*.
Solicitar acesso ao hardware do dispositivo
Para acessar o hardware do dispositivo, incluindo o microfone e a câmera, atualize a lista de propriedades de informações do aplicativo. Defina o valor associado para uma cadeia de caracteres incluída na caixa de diálogo que o sistema usa para solicitar acesso do usuário.
Clique com o botão direito do mouse na
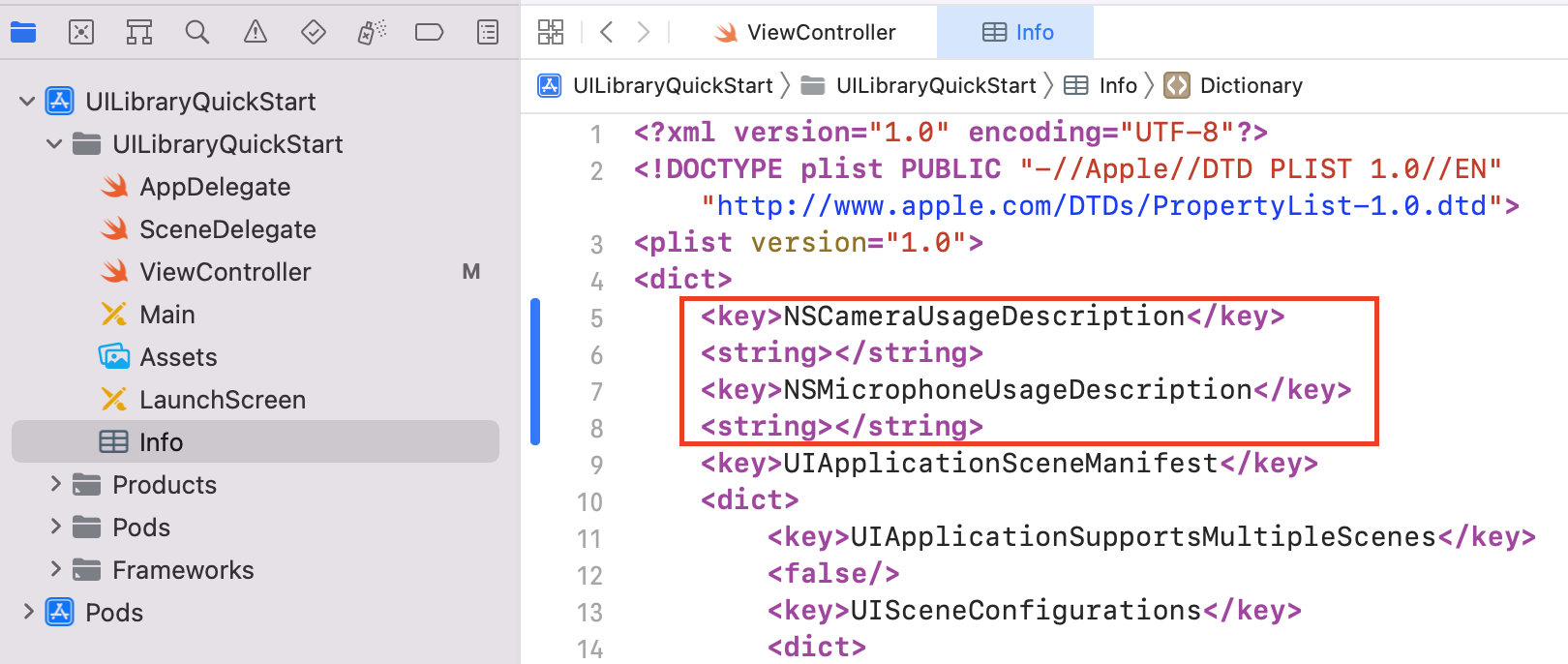
Info.plistentrada da árvore do projeto e selecione Abrir como>código-fonte. Adicione as seguintes linhas à secção de nível<dict>superior e, em seguida, guarde o ficheiro.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Aqui está um exemplo do
Info.plistcódigo-fonte em um arquivo Xcode:
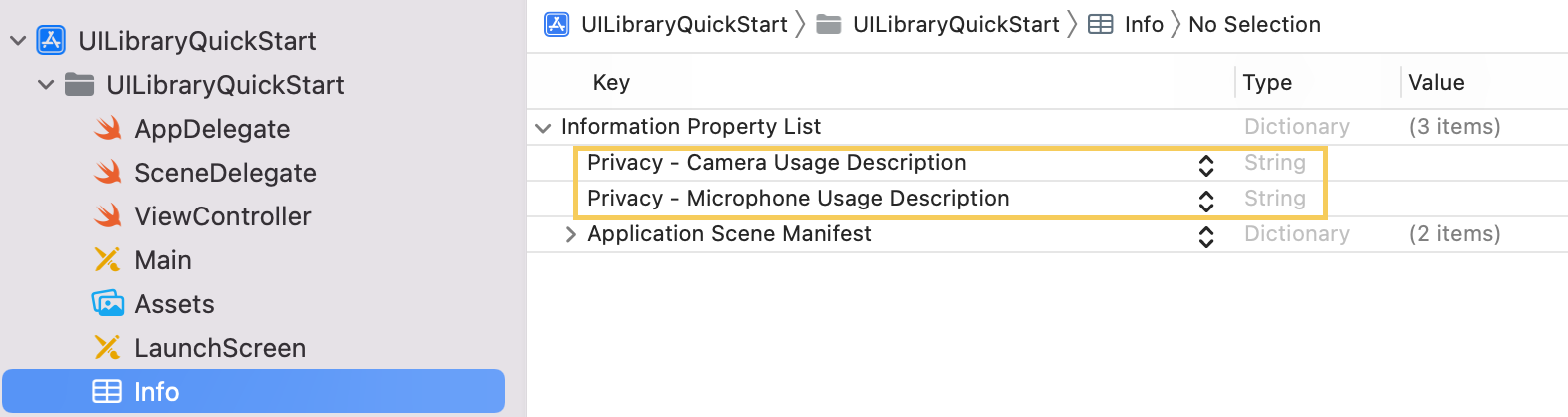
Para verificar se as solicitações de permissão de dispositivo foram adicionadas corretamente, selecione Abrir como>lista de propriedades. Verifique se a lista de propriedades de informações é semelhante ao exemplo a seguir:

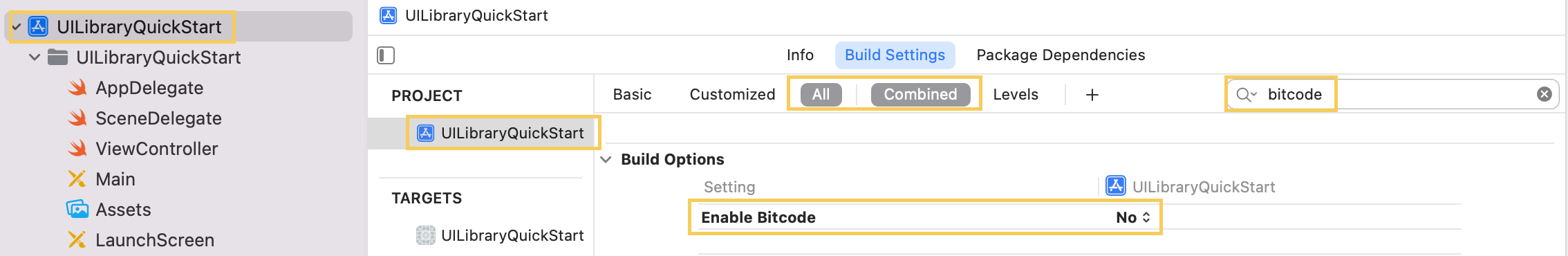
Desativar Bitcode
No projeto Xcode, em Configurações de compilação, defina a opção Ativar código de bits como Não. Para encontrar a configuração, altere o filtro de Básico para Todos ou use a barra de pesquisa.

Inicializar o composto
Para inicializar o composto:
Aceda a
ViewController.Adicione o seguinte código para inicializar seus componentes compostos para uma chamada. Substitua
<GROUP_CALL_ID>pelo ID de grupo da sua chamada ou porUUID()para gerar um ID de grupo para a chamada. Substitua<DISPLAY_NAME>pelo seu nome. (O limite de comprimento da cadeia de caracteres é de<DISPLAY_NAME>256 caracteres.) Substitua<USER_ACCESS_TOKEN>pelo seu token de acesso.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
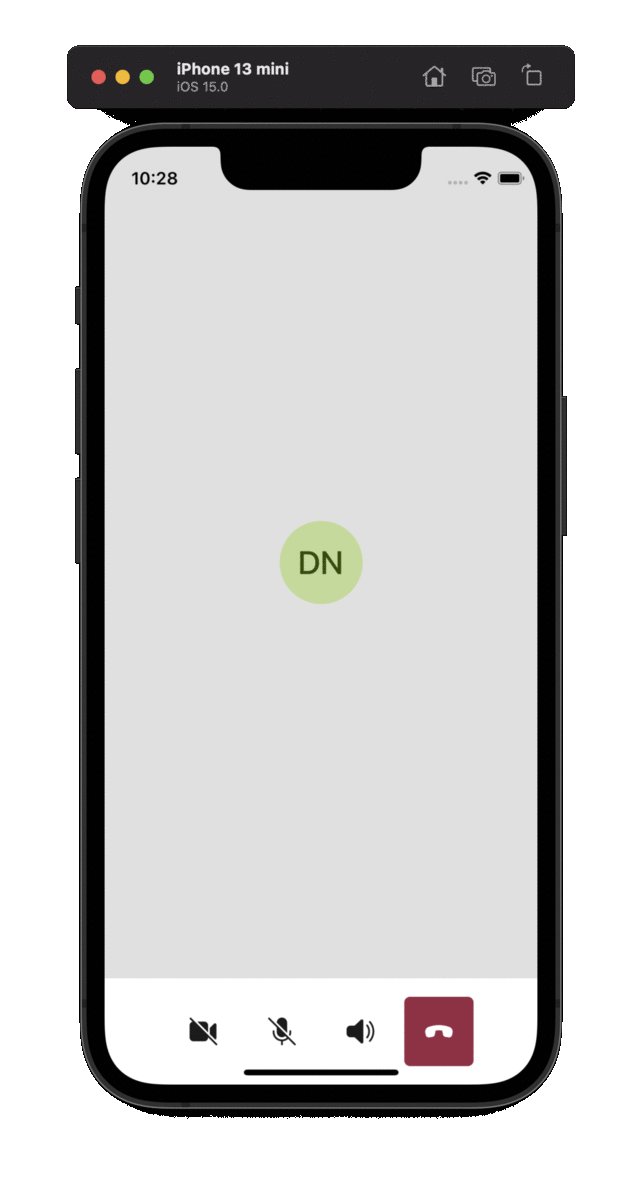
Executar o código
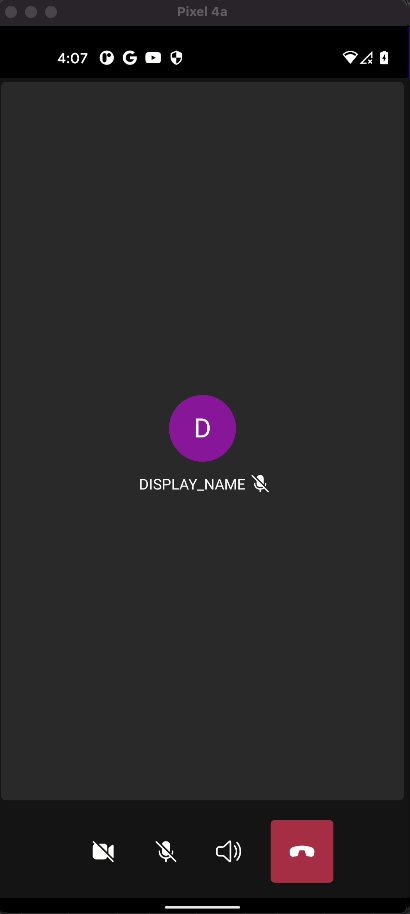
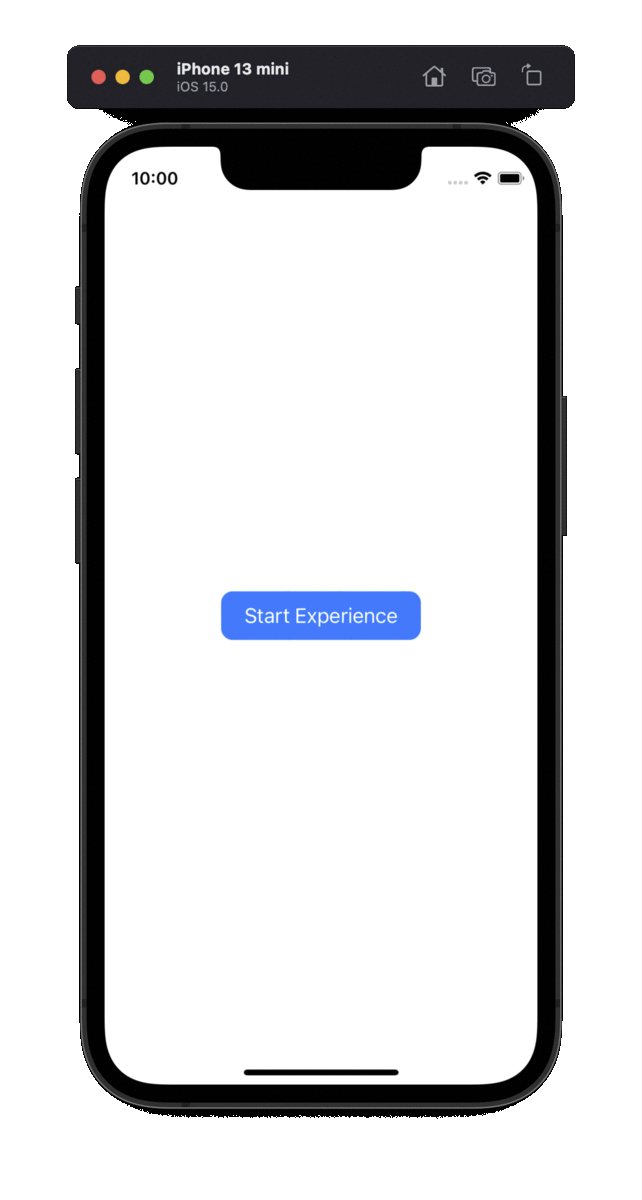
Para criar e executar seu aplicativo no simulador do iOS, selecione Executar produto>ou use o atalho de teclado (⌘-R). Em seguida, experimente a experiência de chamada no simulador:
Selecione Iniciar experiência.
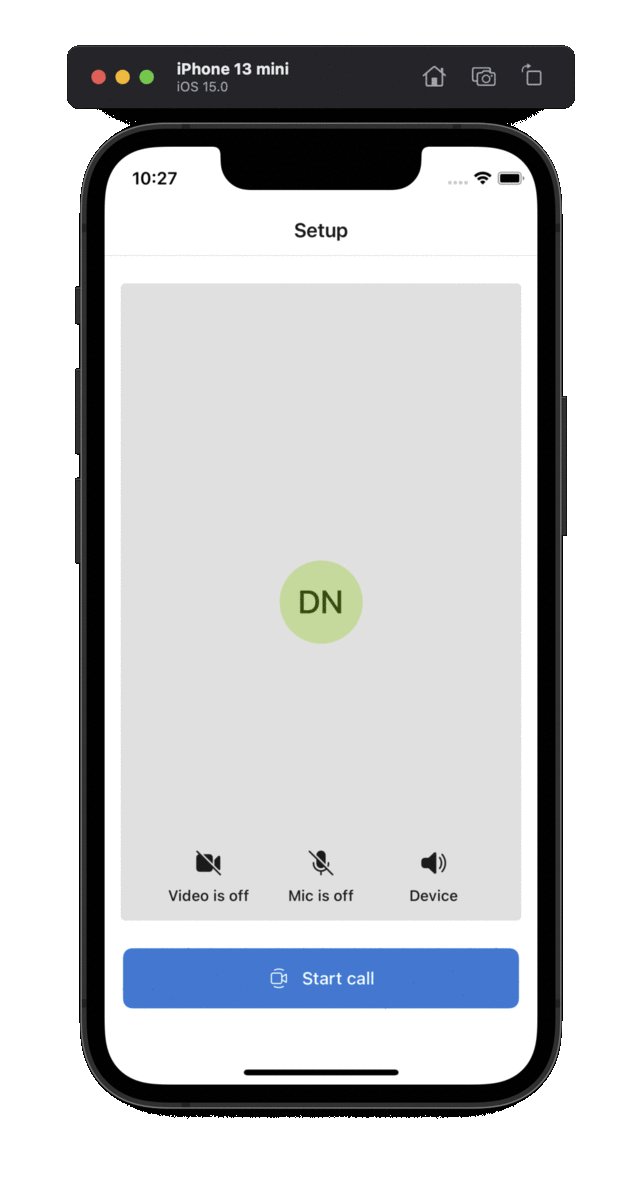
Aceite permissões de áudio e, em seguida, selecione configurações de dispositivo, microfone e vídeo.
Selecione Iniciar chamada.

Modelo de objeto
As seguintes classes e interfaces lidam com alguns recursos principais da biblioteca de cliente da interface do usuário dos Serviços de Comunicação do Azure:
| Nome | Descrição |
|---|---|
| CallComposite | Componente que renderiza uma experiência de chamada que tem uma galeria de participantes e controles |
| CallCompositeOptions | Configurações para opções como temas e manipulação de eventos |
| ThemeOptions | Opções de personalização para o tema composto |
| LocalizaçãoOpções | Opções de idioma para o composto |
Funcionalidade da biblioteca da interface do usuário
Obtenha o código para criar os principais recursos de comunicação para seu aplicativo iOS.
Configurar a autenticação
Para configurar a autenticação, dentro da startCallComposite função, inicialize uma CommunicationTokenCredential instância. Substitua <USER_ACCESS_TOKEN> pelo seu token de acesso.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Se você ainda não tiver um token de acesso, crie um token de acesso dos Serviços de Comunicação do Azure.
Criar CallComposite
Para criar CallComposite, dentro da startCallComposite função, inicialize uma CallCompositeOptions instância com opcional <DISPLAY_NAME> e uma CommunicationTokenCredential instância:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Configurar uma chamada de grupo
Para configurar uma chamada de grupo, dentro da startCallComposite função, inicialize um .groupCall localizador. Substitua <GROUP_CALL_ID> pelo ID de grupo da sua chamada.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Para obter mais informações sobre como usar uma ID de grupo para chamadas, consulte Gerenciar chamadas.
Participar numa reunião do Teams
Você pode participar de uma reunião do Teams usando dois mecanismos:
- URL da reunião do Teams ou URL curto da reunião do Teams
- ID e código de acesso da reunião do Teams
O link da reunião do Teams pode ser recuperado usando as APIs do Graph, que é detalhado na documentação do Graph.
O SDK de Chamada dos Serviços de Comunicação aceita um link de reunião completo do Teams. Este link é retornado como parte do onlineMeeting recurso, acessível sob a joinWebUrl propriedade Você também pode obter as informações necessárias da reunião a partir do URL de Ingresso na Reunião no próprio convite para reunião do Teams.
Participar através do URL da reunião do Teams
Para participar de uma reunião do Microsoft Teams, dentro da startCallComposite função, inicialize uma instância para o .teamsMeeting localizador. Substitua <TEAMS_MEETING_LINK> pelo link de reunião do Teams para sua chamada. Substitua <DISPLAY_NAME> pelo seu nome.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Participar através do ID e Código de Acesso da Reunião do Teams
O teamMeetingId localiza uma reunião usando uma ID de reunião e uma senha. Estes podem ser encontrados nas informações de participação de uma reunião do Teams.
Um ID de reunião do Teams tem 12 caracteres e consiste em dígitos numéricos agrupados em três (ou seja, 000 000 000 000).
Uma senha consiste em 6 caracteres do alfabeto (ou seja, aBcDeF). O código de acesso diferencia maiúsculas de minúsculas.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Configurar uma chamada de sala
Para configurar uma chamada de Salas dos Serviços de Comunicação do Azure, inicialize uma CallCompositeRoomLocator com uma ID de sala.
Enquanto estiver na tela de configuração, CallComposite habilitará câmera e microfone para todos os participantes com qualquer função de sala. A função e os recursos reais atualizados do participante são recuperados dos Serviços de Comunicação do Azure assim que a chamada é conectada.
Para obter mais informações sobre Salas, como criar e gerenciar uma, consulte Início rápido de salas
let locator = .roomCall(roomId: "<ROOM_ID>")
Configurar uma chamada de saída 1:N e notificações push de chamada recebida
A Biblioteca da Interface do Usuário suporta chamada VoIP um-para-um para discar usuários por identificador de comunicação. Para receber chamadas recebidas, a Biblioteca da Interface do Usuário também oferece suporte ao registro para notificações PUSH. Para saber mais sobre a integração para a plataforma Android e iOS e o uso da API, consulte Como fazer chamadas individuais e receber notificações PUSH.
Inicie o composto
Dentro da startCallComposite função, chame launch a CallComposite instância:
callComposite?.launch(locator: locator)
Subscrever eventos
Você pode implementar fechamentos para agir em eventos compostos. Os seguintes errorCodes podem ser enviados para o manipulador de erros:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
O exemplo a seguir mostra um evento de erro para um evento composto com falha:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Aplicar opções de tema
Para personalizar a experiência de comunicação em seu aplicativo, crie opções de tema personalizadas que implementem o ThemeOptions protocolo. Inclua uma instância da nova classe em CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Para obter mais informações sobre como os temas funcionam, consulte o guia de temas.
Aplicar opções de localização
Para alterar o idioma no composto, crie opções de localização personalizadas e inclua-as no CallCompositeOptions. Por padrão, todos os rótulos de texto usam cadeias de caracteres em inglês (SupportedLocale.en). Você pode usar LocalizationOptions para definir um valor diferente para locale. Por padrão, a Biblioteca da Interface do Usuário inclui um conjunto de valores que você pode usar com os componentes da locale interface do usuário. SupportedLocale.values Fornece uma lista de todos os idiomas suportados.
No exemplo a seguir, o composto está localizado para francês (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Para obter mais informações sobre localização e para obter uma lista de idiomas suportados, consulte o guia de localização.
Inscrever-se no evento alterado de estado de chamada CallComposite
Você pode implementar fechamentos para agir em eventos compostos. Os estados de chamada são enviados para o manipulador alterado de estado de chamada.
O exemplo a seguir mostra um evento para um estado de chamada alterado.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Dispense o CallComposite e inscreva-se no evento descartado
Para descartar o CallComposite, ligue dismisspara . O seguinte evento de dispensa deve ser enviado de plantão composto rejeitado:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Mais funcionalidades
A lista de casos de uso tem informações detalhadas sobre mais recursos.
Adicionar notificações à sua aplicação móvel
Os Serviços de Comunicação do Azure integram-se com a Grade de Eventos do Azure e os Hubs de Notificação do Azure, para que possa adicionar notificações por push às suas aplicações no Azure. Você pode usar notificações por push para enviar informações do seu aplicativo para os dispositivos móveis dos usuários. Uma notificação por push pode mostrar uma caixa de diálogo, reproduzir um som ou exibir uma interface do usuário de chamada de entrada.
Clean up resources (Limpar recursos)
Se quiser limpar e remover uma assinatura dos Serviços de Comunicação, você pode excluir o recurso ou grupo de recursos.
A exclusão do grupo de recursos também exclui quaisquer outros recursos associados a ele.
Saiba mais sobre a limpeza de recursos.