Guia de início rápido: adicionar bate-papo com a Biblioteca da Interface do Usuário
Introdução à Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure para integrar rapidamente experiências de comunicação em seus aplicativos. Neste guia de início rápido, saiba como integrar compósitos de bate-papo da Biblioteca da Interface do Usuário em um aplicativo e configurar a experiência para os usuários do aplicativo.
A Biblioteca da Interface do Usuário dos Serviços de Comunicação do Azure renderiza uma experiência de chat completa diretamente em seu aplicativo. Ele cuida da conexão aos serviços de chat dos Serviços de Comunicação do Azure e atualiza a presença de um participante automaticamente. Como desenvolvedor, você precisa decidir sobre onde na experiência do usuário do seu aplicativo você deseja que a experiência de bate-papo comece e criar apenas os recursos dos Serviços de Comunicação do Azure, conforme necessário.
Nota
Para obter documentação detalhada e guias de início rápido sobre a Biblioteca da Interface do Usuário da Web, consulte o livro de histórias da Biblioteca da Interface do Usuário da Web.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Um recurso implantado dos Serviços de Comunicação do Azure. Crie um recurso dos Serviços de Comunicação do Azure.
- Um token dos Serviços de Comunicação do Azure. Veja este exemplo.
Aceda a estes inícios rápidos
Aceda a estes livros de histórias
Importante
Esta funcionalidade dos Serviços de Comunicação do Azure está atualmente em pré-visualização.
As APIs e SDKs de visualização são fornecidos sem um contrato de nível de serviço. Recomendamos que você não os use para cargas de trabalho de produção. Alguns recursos podem não ser suportados ou podem ter recursos restritos.
Para obter mais informações, consulte Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.
Obtenha o aplicativo Android de exemplo para este início rápido na Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure de código aberto para Android.
Pré-requisitos
- Uma conta do Azure e uma assinatura ativa do Azure. Crie uma conta gratuitamente.
- Um sistema operacional com Android Studio.
- Um recurso implantado dos Serviços de Comunicação do Azure. Observe a URL do ponto de extremidade.
- Um token de acesso e um identificador de usuário dos Serviços de Comunicação do Azure.
- Um thread de chat dos Serviços de Comunicação do Azure com o usuário da etapa anterior adicionada a ele.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um novo projeto Android
No Android Studio, crie um novo projeto.
No menu Arquivo, selecione Novo>Novo Projeto.
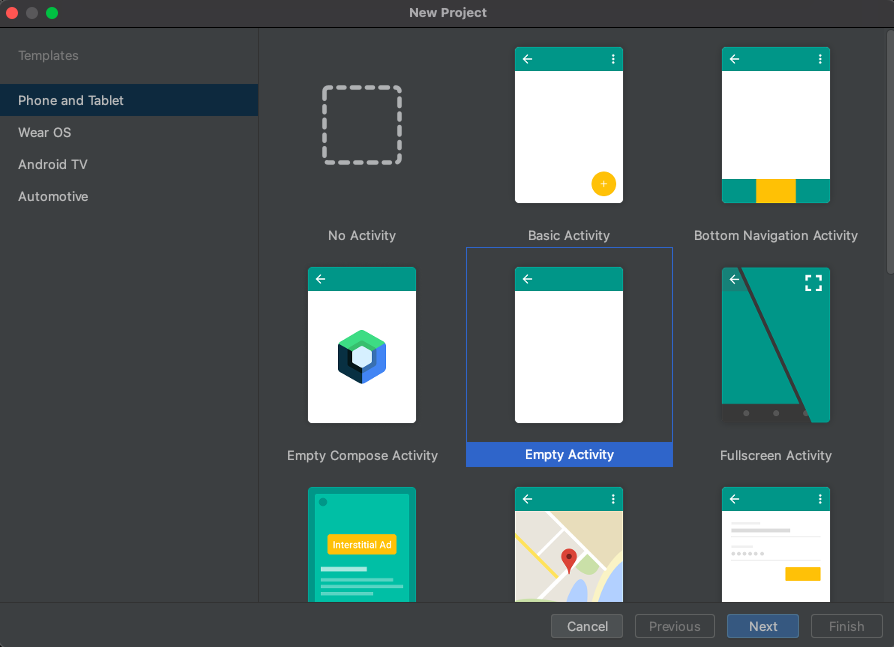
Em Novo Projeto, selecione o modelo de projeto Atividade vazia.

Selecione Seguinte.
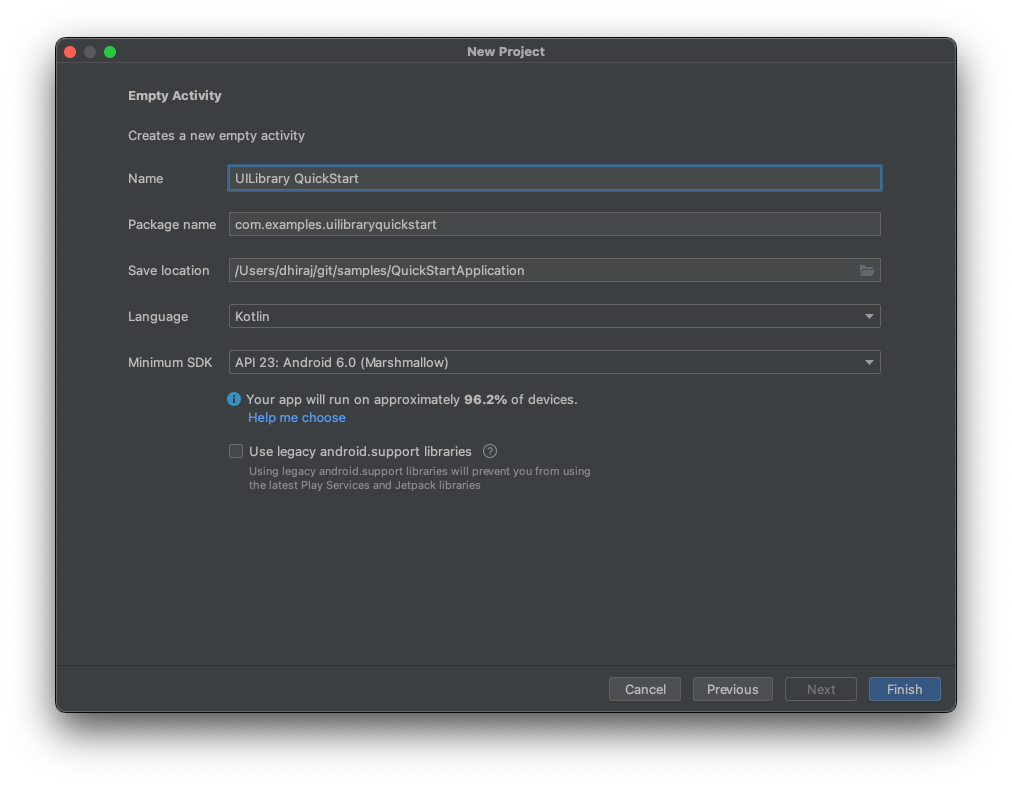
Em Atividade vazia, nomeie o projeto UILibraryQuickStart. Para idioma, selecione Java/Kotlin. Para o SDK mínimo, selecione API 23: Android 6.0 (Marshmallow) ou posterior.
Selecione Concluir.

Instalar os pacotes
Conclua as seções a seguir para instalar os pacotes de aplicativos necessários.
Adicionar uma dependência
No arquivo UILibraryQuickStart/app/build.gradle no nível do aplicativo (na pasta do aplicativo), adicione a seguinte dependência:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Adicionar repositórios Maven
O repositório de pacotes do Azure é necessário para integrar a biblioteca.
Para adicionar o repositório:
Em seus scripts Gradle de projeto, certifique-se de que os seguintes repositórios sejam adicionados. Para Android Studio (2020.*),
repositoriesestá emsettings.gradle, emdependencyResolutionManagement(Gradle version 6.8 or greater). Para versões anteriores do Android Studio (4.*),repositoriesestá no nívelbuild.gradledo projeto, emallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronize seu projeto com os arquivos Gradle. Para sincronizar o projeto, no menu Arquivo , selecione Sincronizar projeto com arquivos Gradle.
Adicionar um botão ao activity_main.xml
No arquivo de layout app/src/main/res/layout/activity_main.xml, adicione o seguinte código para criar um botão para iniciar o composto:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicializar o composto
Para inicializar o composto:
Aceda a
MainActivity.Adicione o seguinte código para inicializar seus componentes compostos para chamada. Substitua os valores de cadeia de caracteres para propriedades (
kotlin) ou funções (java) paraendpoint,acsIdentity,displayName,accessToken, eThreadId. Substituaendpointpela URL do seu recurso, conforme fornecido pelos Serviços de Comunicação do Azure. SubstituaacsIdentityeaccessTokenpelos valores fornecidos pelos Serviços de Comunicação do Azure quando você criou o token de acesso e use umdisplayNamearquivo . SubstituaThreadIdpelo valor retornado quando você criou o thread. Adicione o usuário ao thread por meio da chamada da API REST ou do cliente de interface de linha de comando az antes de tentar executar o exemplo de início rápido. Caso contrário, o acesso ao cliente será negado para ingressar no thread.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Executar o código
No Android Studio, crie e inicie o aplicativo.
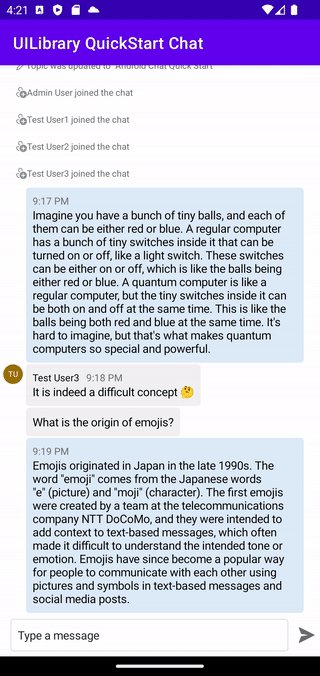
- Selecione Iniciar experiência.
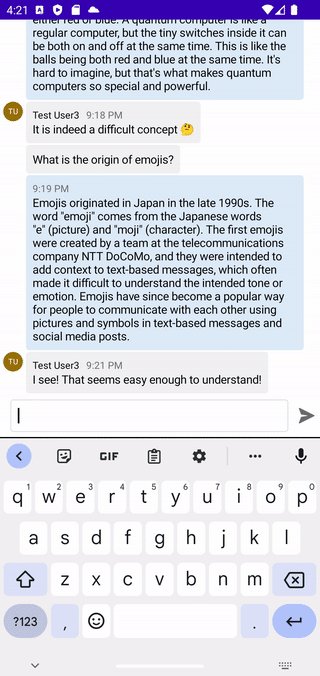
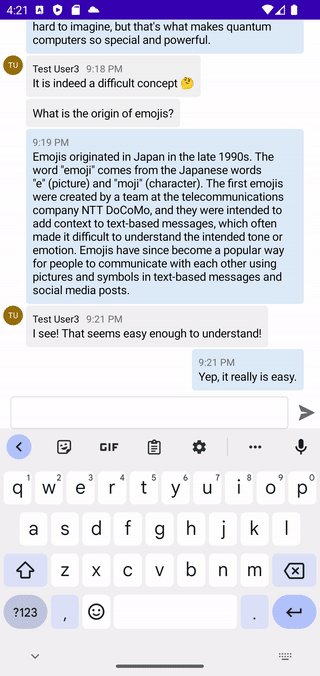
- O cliente de chat ingressa no thread de bate-papo e você pode começar a digitar e enviar mensagens.
- Se o cliente não puder ingressar no thread e você vir
chatJoinerros de falha, verifique se o token de acesso do usuário é válido e se o usuário foi adicionado ao thread de chat por chamada à API REST ou usando a interface de linha deazcomando.

Importante
Esta funcionalidade dos Serviços de Comunicação do Azure está atualmente em pré-visualização.
As APIs e SDKs de visualização são fornecidos sem um contrato de nível de serviço. Recomendamos que você não os use para cargas de trabalho de produção. Alguns recursos podem não ser suportados ou podem ter recursos restritos.
Para obter mais informações, consulte Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.
Obtenha o aplicativo iOS de exemplo para este início rápido na Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure de código aberto para iOS.
Pré-requisitos
- Uma conta do Azure e uma assinatura ativa do Azure. Crie uma conta gratuitamente.
- Um Mac com Xcode 13 ou posterior e um certificado de programador válido instalado no seu porta-chaves. Os CocoaPods também devem ser instalados para buscar dependências.
- Um recurso implantado dos Serviços de Comunicação do Azure. Observe a URL do ponto de extremidade.
- Um token de acesso e um identificador de usuário dos Serviços de Comunicação do Azure.
- Um thread de chat dos Serviços de Comunicação do Azure. Adicione o usuário que você criou na etapa anterior a este tópico de bate-papo.
Configurar o projeto
Conclua as seções a seguir para configurar o projeto de início rápido.
Criar um novo projeto Xcode
No Xcode, crie um novo projeto.
No menu Ficheiro, selecione Novo>Projeto.
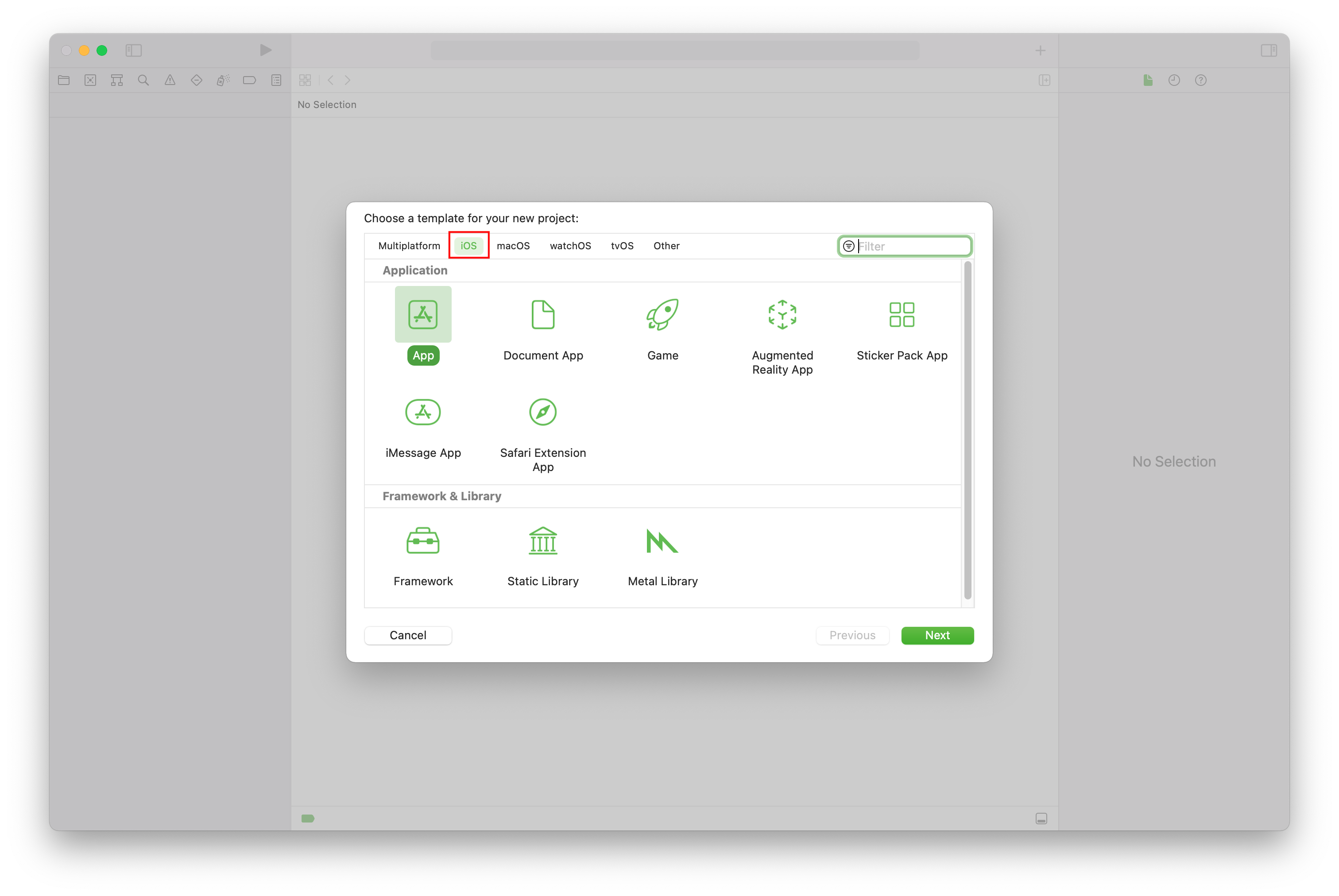
Em Escolha um modelo para seu novo projeto, selecione a plataforma iOS e selecione o modelo de aplicativo de aplicativo . O início rápido usa os storyboards UIKit.

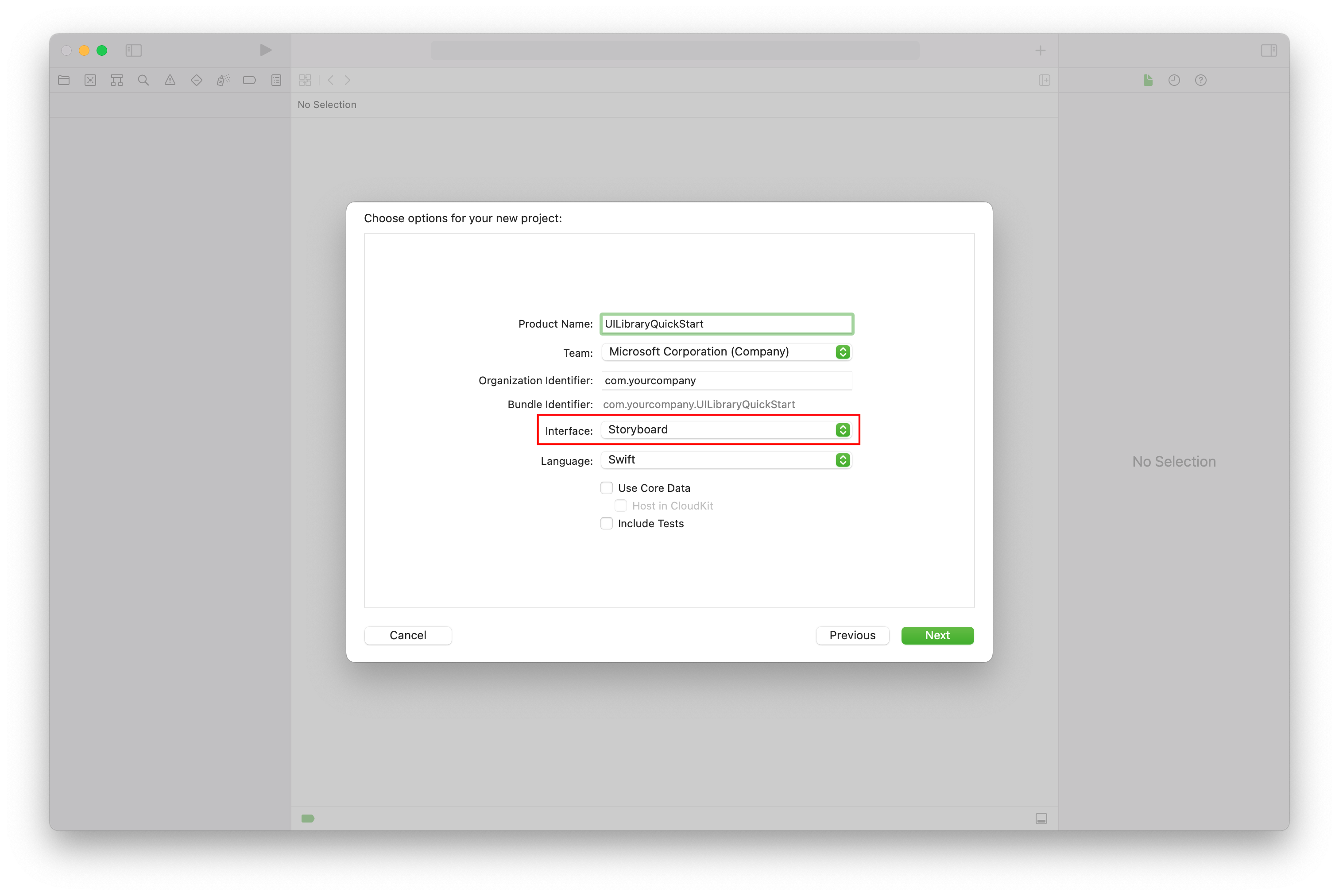
Em Escolha opções para seu novo projeto, para o nome do produto, digite UILibraryQuickStart. Para a interface, selecione Storyboard. O início rápido não cria testes, portanto, você pode desmarcar a caixa de seleção Incluir testes .

Instalar o pacote e as dependências
(Opcional) Para MacBook com M1, instale e ative o Rosetta no Xcode.
No diretório raiz do projeto, execute
pod initpara criar um Podfile. Se você encontrar um erro, atualize o CocoaPods para a versão atual.Adicione o seguinte código ao seu Podfile. Substitua
UILibraryQuickStartpelo nome do projeto.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endExecute o
pod install --repo-update.No Xcode, abra o arquivo xcworkspace gerado.
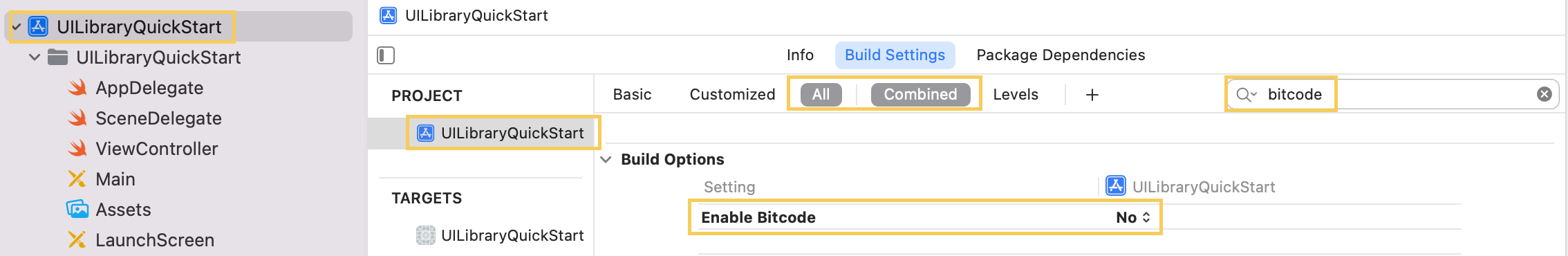
Desativar Bitcode
No projeto Xcode, em Configurações de compilação, defina a opção Ativar código de bits como Não. Para encontrar a configuração, altere o filtro de Básico para Todos ou use a barra de pesquisa.

Inicializar o composto
Para inicializar o composto:
Aceda a
ViewController.Adicione o seguinte código para inicializar seus componentes compostos para um bate-papo. Substitua
<USER_ID>pelo identificador do usuário. Substitua<USER_ACCESS_TOKEN>pelo seu token de acesso. Substitua<ENDPOINT_URL>pelo URL do ponto final. Substitua<THREAD_ID>pelo ID do seu tópico de chat. Substitua<DISPLAY_NAME>pelo seu nome. (O limite de comprimento da cadeia de caracteres é<DISPLAY_NAME>de 256 caracteres).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Se você optar por colocar a visualização de bate-papo em um quadro menor do que o tamanho da tela, recomendamos a largura mínima de 250 e a altura mínima de 300.
Executar o código
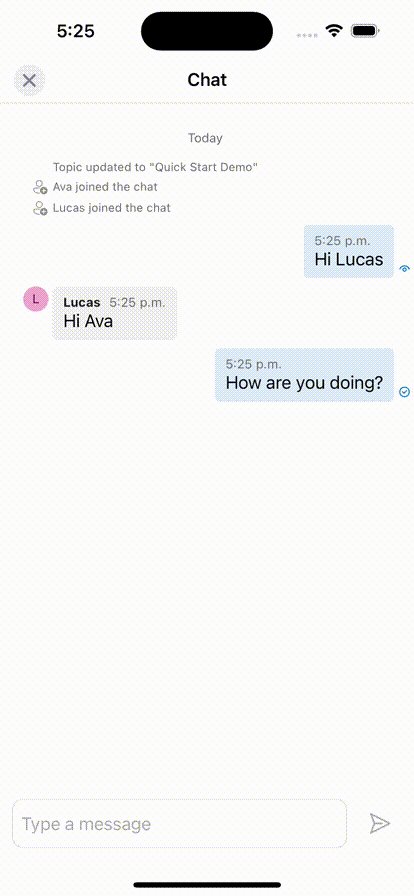
Para criar e executar seu aplicativo no simulador do iOS, selecione Execução do produto>. Também pode utilizar o atalho de teclado (⌘-R). Em seguida, experimente a experiência de bate-papo no simulador.
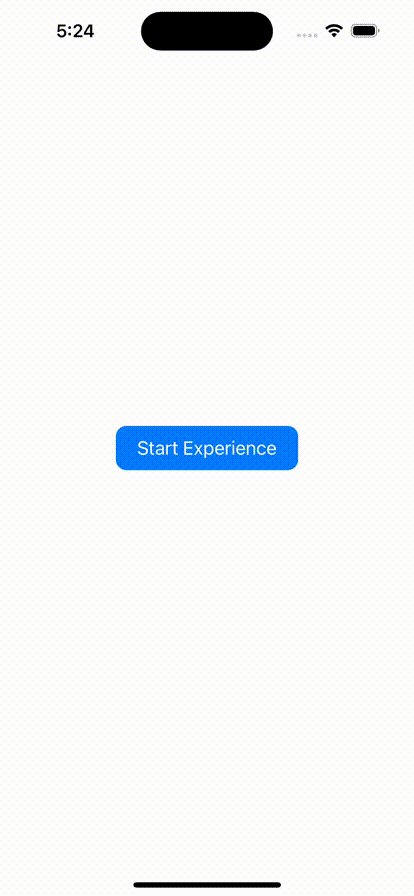
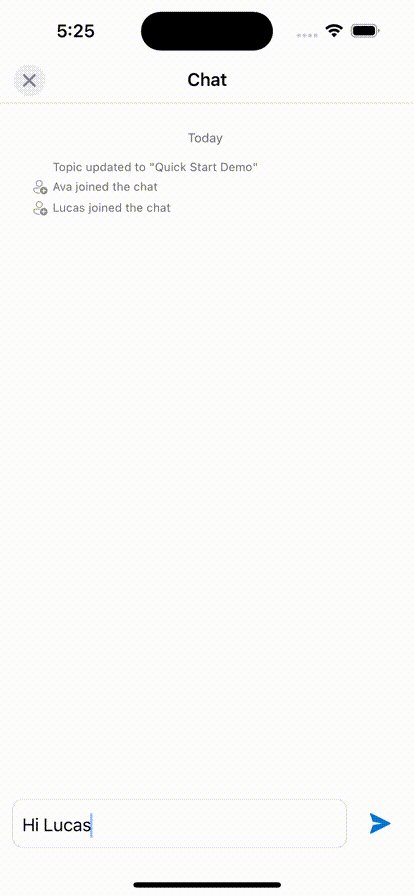
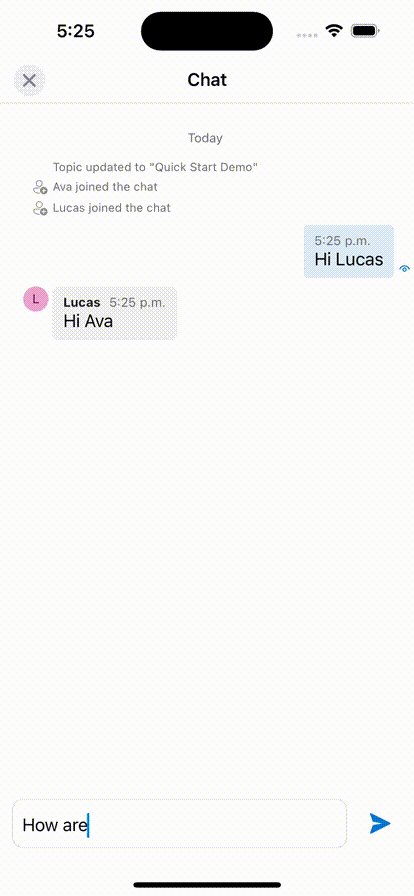
- Selecione Iniciar experiência.
- O cliente de chat ingressa no thread de bate-papo e você pode começar a digitar e enviar mensagens.
- Se o cliente não puder ingressar no thread e você vir
chatJoinerros de falha, verifique se o token de acesso do usuário é válido e se o usuário foi adicionado ao thread de chat por chamada de API REST ou usando a interface de linha de comando az.

Clean up resources (Limpar recursos)
Se quiser limpar e remover uma assinatura dos Serviços de Comunicação do Azure, você pode excluir o recurso ou grupo de recursos.
A exclusão do grupo de recursos também exclui quaisquer outros recursos associados a ele.
Saiba mais sobre a limpeza de recursos.