Tutorial: Como exibir direções de rota usando o serviço de Rota do Azure Maps e o controle de Mapa
Este tutorial mostra como usar a API do serviço Rota do Azure Maps e o controle Mapa para exibir direções de rota do início ao ponto final. Este tutorial demonstra como:
- Crie e exiba o controle Map em uma página da Web.
- Defina a renderização de exibição da rota definindo camadas de símbolo e camadas de linha.
- Crie e adicione objetos GeoJSON ao Mapa para representar os pontos de início e fim.
- Obtenha direções de rota a partir dos pontos iniciais e finais usando a API Obter direções de rota.
Consulte o tutorial de rota no GitHub para obter o código-fonte. Consulte Rota para um destino para uma amostra ao vivo.
Pré-requisitos
Criar e exibir o controle Map
As etapas a seguir mostram como criar e exibir o controle Map em uma página da Web.
No seu computador local, crie um novo ficheiro e dê a este o nome de MapRoute.html.
Adicione o seguinte HTML ao ficheiro:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Algumas coisas a saber sobre o HTML:
- O cabeçalho HTML inclui arquivos de recursos CSS e JavaScript hospedados pela biblioteca do Controle de Mapa do Azure.
- O
onloadevento no corpo da página chama aGetMapfunção quando o corpo da página termina de carregar. - A
GetMapfunção contém o código JavaScript embutido usado para acessar as APIs do Azure Maps. Esta função é adicionada na próxima etapa.
Em seguida, adicione o seguinte código JavaScript à
GetMapfunção, logo abaixo do código adicionado na última etapa. Esse código cria um controle de mapa e o inicializa usando suas chaves de assinatura do Azure Maps que você fornece. Certifique-se e substitua a cadeia de caracteres<Your Azure Maps Key>pela chave primária do Azure Maps que você copiou da sua conta do Google Maps.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Algumas coisas a saber sobre o JavaScript:
- Este é o núcleo da função, que inicializa a API de Controle de Mapa para sua chave de conta do
GetMapAzure Maps. - atlas é o namespace que contém a API do Azure Maps e componentes visuais relacionados.
- atlas.Map fornece o controlo para um mapa Web interativo e visual.
- Este é o núcleo da função, que inicializa a API de Controle de Mapa para sua chave de conta do
Guarde as alterações efetuadas ao ficheiro e abra a página HTML num browser. O mapa mostrado é o mapa mais básico que você pode fazer chamando
atlas.Mapusando sua chave de assinatura de conta do Azure Maps.
Definir renderização de exibição de rota
Neste tutorial, a rota é renderizada usando uma camada de linha. Os pontos inicial e final são renderizados usando uma camada de símbolo. Para obter mais informações sobre como adicionar camadas de linha, consulte Adicionar uma camada de linha a um mapa. Para saber mais sobre camadas de símbolos, consulte Adicionar uma camada de símbolo a um mapa.
Na função
GetMap, após inicializar o mapa, adicione o seguinte código JavaScript.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Algumas coisas a saber sobre o JavaScript:
- Esse código implementa o manipulador de
readyeventos do controle Map. O restante do código neste tutorial é colocado dentro doreadymanipulador de eventos. - No manipulador de eventos do
readycontrole de mapa, uma fonte de dados é criada para armazenar a rota do início ao ponto final. - Para definir como a linha de rota é renderizada, uma camada de linha é criada e anexada à fonte de dados. Para garantir que a linha de rota não cubra as etiquetas da estrada, passe um segundo parâmetro com o valor de
'labels'.
Em seguida, uma camada de símbolo é criada e anexada à fonte de dados. Esta camada especifica como os pontos inicial e final são renderizados. Foram adicionadas expressões para recuperar as informações da imagem do ícone e do rótulo de texto das propriedades em cada objeto de ponto. Para saber mais sobre expressões, consulte Expressões de estilo controladas por dados.
- Esse código implementa o manipulador de
Em seguida, defina o ponto inicial na Microsoft e o ponto final em um posto de gasolina em Seattle. Início e pontos são criados anexando o seguinte código no manipulador de
readyeventos do controle Map://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Algumas coisas a saber sobre o JavaScript:
- Esse código cria dois objetos GeoJSON Point para representar os pontos de início e fim, que são adicionados à fonte de dados.
- O último bloco de código define a visão da câmera usando a latitude e longitude dos pontos de início e fim.
- Os pontos de início e de fim são adicionados à origem de dados.
- A caixa delimitadora para os pontos de início e de fim é calculada com a função
atlas.data.BoundingBox.fromData. Esta caixa delimitadora é usada para definir a visualização das câmeras do mapa em toda a rota usando amap.setCamerafunção. - O preenchimento é adicionado para compensar as dimensões em pixels dos ícones de símbolo.
Para obter mais informações sobre a propriedade setCamera do controle Map, consulte setCamera (CameraOptions | CameraBoundsOptions & AnimationOptions) propriedade.
Salve MapRoute.html e atualize seu navegador. O mapa está agora centrado sobre Seattle. O pino de lágrima azul marca o ponto de partida. O pino redondo azul marca o ponto final.
Obter direções de rota
Esta seção mostra como usar a API de Direções de Rota do Azure Maps para obter direções de rota e o tempo estimado de chegada de um ponto a outro.
Gorjeta
Os serviços de Rota do Azure Maps oferecem APIs para planejar rotas com base em diferentes tipos de rota, como rotas mais rápidas, mais curtas, ecológicas ou emocionantes com base na distância, nas condições de tráfego e no modo de transporte usado. O serviço também permite que os usuários planejem rotas futuras com base nas condições históricas de tráfego. Os usuários podem ver a previsão de durações de rota para qualquer momento. Para obter mais informações, consulte Obter API de direções de rota.
GetMapNa função, dentro do manipulador dereadyeventos do controle, adicione o seguinte ao código JavaScript.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Algumas coisas a saber sobre o JavaScript:
- Este código constrói a rota do início ao ponto final.
- As
urlconsultas a API do serviço Rota do Azure Maps para calcular as direções de rota. - Uma matriz de coordenadas é então extraída da resposta e adicionada à fonte de dados.
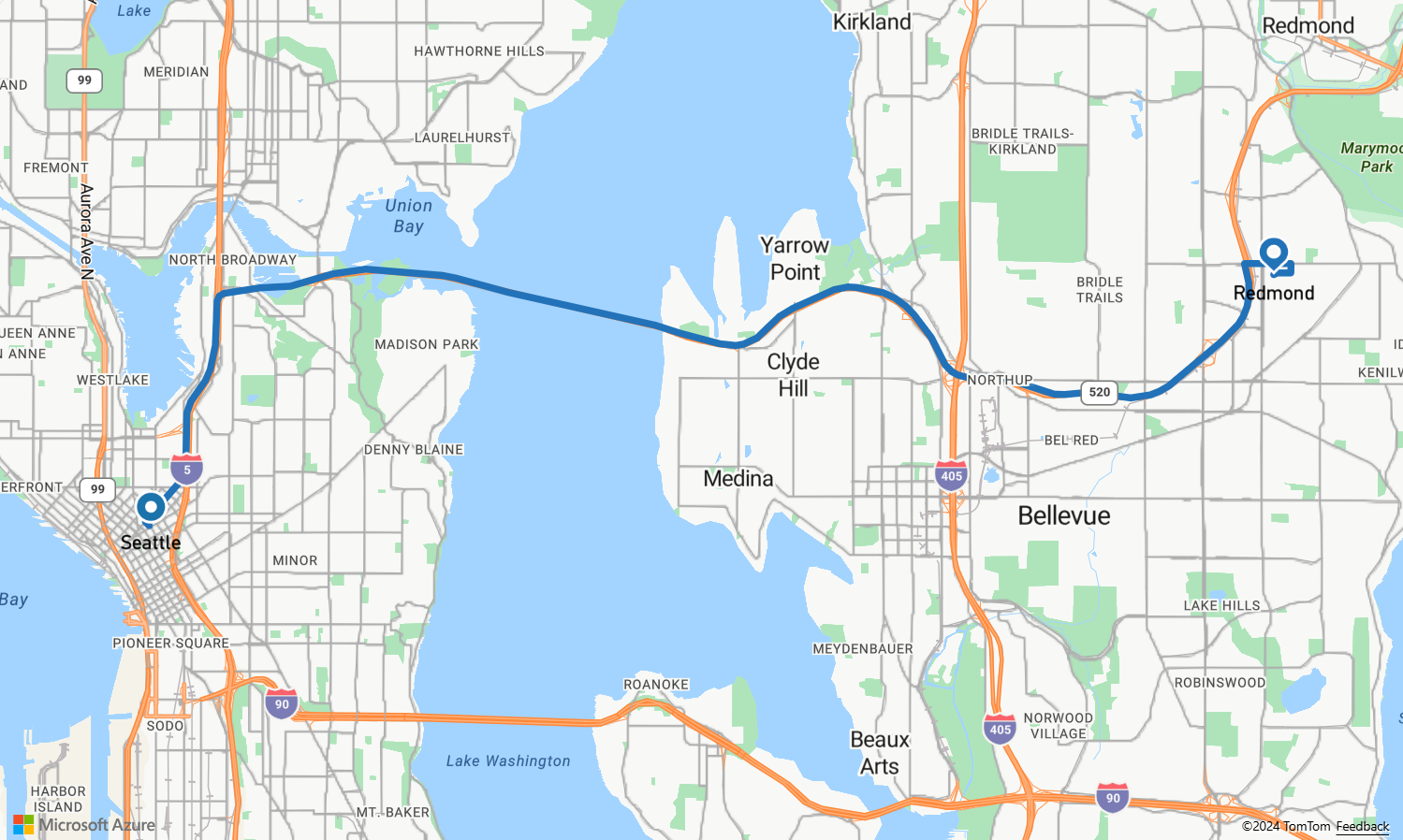
Guarde o ficheiro MapRoute.html e atualize o browser. O mapa agora deve exibir a rota do início ao fim.
- Para obter o código completo usado neste tutorial, consulte o tutorial de rota no GitHub.
- Para exibir este exemplo ao vivo, consulte Rota para um destino no site de Exemplos de Código do Azure Maps.
Próximos passos
O próximo tutorial mostra como criar uma consulta de rota com restrições, como modo de viagem ou tipo de carga. Em seguida, você pode exibir várias rotas no mesmo mapa.