Adicionar uma camada de símbolos a um mapa
Conecte um símbolo a uma fonte de dados e use-o para renderizar um ícone ou um texto em um determinado ponto.
As camadas de símbolos são renderizadas usando WebGL. Use uma camada de símbolos para renderizar grandes coleções de pontos no mapa. Em comparação com o marcador HTML, a camada de símbolos renderiza um grande número de dados de pontos no mapa, com melhor desempenho. No entanto, a camada de símbolos não suporta elementos CSS e HTML tradicionais para estilo.
Gorjeta
Por padrão, as camadas de símbolos renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de modo que ela apenas renderize recursos de geometria de ponto, defina a filter propriedade da camada para ['==', ['geometry-type'], 'Point'] ou ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] , se desejar, você também pode incluir recursos do MultiPoint.
O gerenciador de sprite de imagens de mapas carrega imagens personalizadas usadas pela camada de símbolos. Suporta os seguintes formatos de imagem:
- JPEG
- PNG
- SVG
- BMP
- GIF (sem animações)
Adicionar uma camada de símbolo
Antes de adicionar uma camada de símbolos ao mapa, você precisa seguir algumas etapas. Primeiro, crie uma fonte de dados e adicione-a ao mapa. Crie uma camada de símbolos. Em seguida, passe a fonte de dados para a camada de símbolos, para recuperar os dados da fonte de dados. Por fim, adicione dados à fonte de dados, para que haja algo a ser renderizado.
O código a seguir demonstra o que deve ser adicionado ao mapa depois que ele for carregado. Este exemplo renderiza um único ponto no mapa usando uma camada de símbolos.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Existem quatro tipos diferentes de dados pontuais que podem ser adicionados ao mapa:
- Geometria do ponto GeoJSON - Este objeto contém apenas uma coordenada de um ponto e nada mais. A
atlas.data.Pointclasse auxiliar pode ser usada para criar facilmente esses objetos. - Geometria GeoJSON MultiPoint - Este objeto contém as coordenadas de vários pontos e nada mais. A
atlas.data.MultiPointclasse auxiliar pode ser usada para criar facilmente esses objetos. - Recurso GeoJSON - Este objeto consiste em qualquer geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria. A
atlas.data.Featureclasse auxiliar pode ser usada para criar facilmente esses objetos. atlas.Shapeclasse é semelhante ao recurso GeoJSON. Ambos consistem em uma geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria. Se um objeto GeoJSON for adicionado a uma fonte de dados, ele poderá ser facilmente renderizado em uma camada. No entanto, se a propriedade coordinates desse objeto GeoJSON for atualizada, a fonte de dados e o mapa não serão alterados. Isso ocorre porque não há nenhum mecanismo no objeto JSON para disparar uma atualização. A classe shape fornece funções para atualizar os dados que contém. Quando uma alteração é feita, a fonte de dados e o mapa são automaticamente notificados e atualizados.
O exemplo de código a seguir cria uma geometria de ponto GeoJSON e a passa para a classe para facilitar a atlas.Shape atualização. O centro do mapa é inicialmente usado para renderizar um símbolo. Um evento de clique é adicionado ao mapa de tal forma que, quando ele é acionado, as coordenadas do mouse são usadas com a função de formas setCoordinates . As coordenadas do mouse são gravadas no momento do evento de clique. Em seguida, o setCoordinates atualiza a localização do símbolo no mapa.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Gorjeta
Por padrão, as camadas de símbolos otimizam a renderização de símbolos ocultando símbolos que se sobrepõem. À medida que aumenta o zoom, os símbolos ocultos tornam-se visíveis. Para desativar esse recurso e renderizar todos os símbolos o tempo todo, defina a allowOverlap iconOptions propriedade das opções como true.
Adicionar um ícone personalizado a uma camada de símbolos
As camadas de símbolos são renderizadas usando WebGL. Como tal, todos os recursos, como imagens de ícones, devem ser carregados no contexto WebGL. Este exemplo mostra como adicionar um ícone personalizado aos recursos do mapa. Esse ícone é usado para renderizar dados de pontos com um símbolo personalizado no mapa. A textField propriedade da camada de símbolo requer que uma expressão seja especificada. Neste caso, queremos renderizar a propriedade de temperatura. Como a temperatura é um número, ele precisa ser convertido em uma cadeia de caracteres. Além disso, queremos acrescentar "°F" a ele. Uma expressão pode ser usada para fazer essa concatenação; ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Nota
Para obter uma cópia do arquivo de imagem usado no exemplo acima, consulte showers.png no GitHub.
Gorjeta
O SDK da Web do Azure Maps fornece vários modelos de imagem personalizáveis que você pode usar com a camada de símbolos. Para obter mais informações, consulte o documento Como usar modelos de imagem.
Personalizar uma camada de símbolos
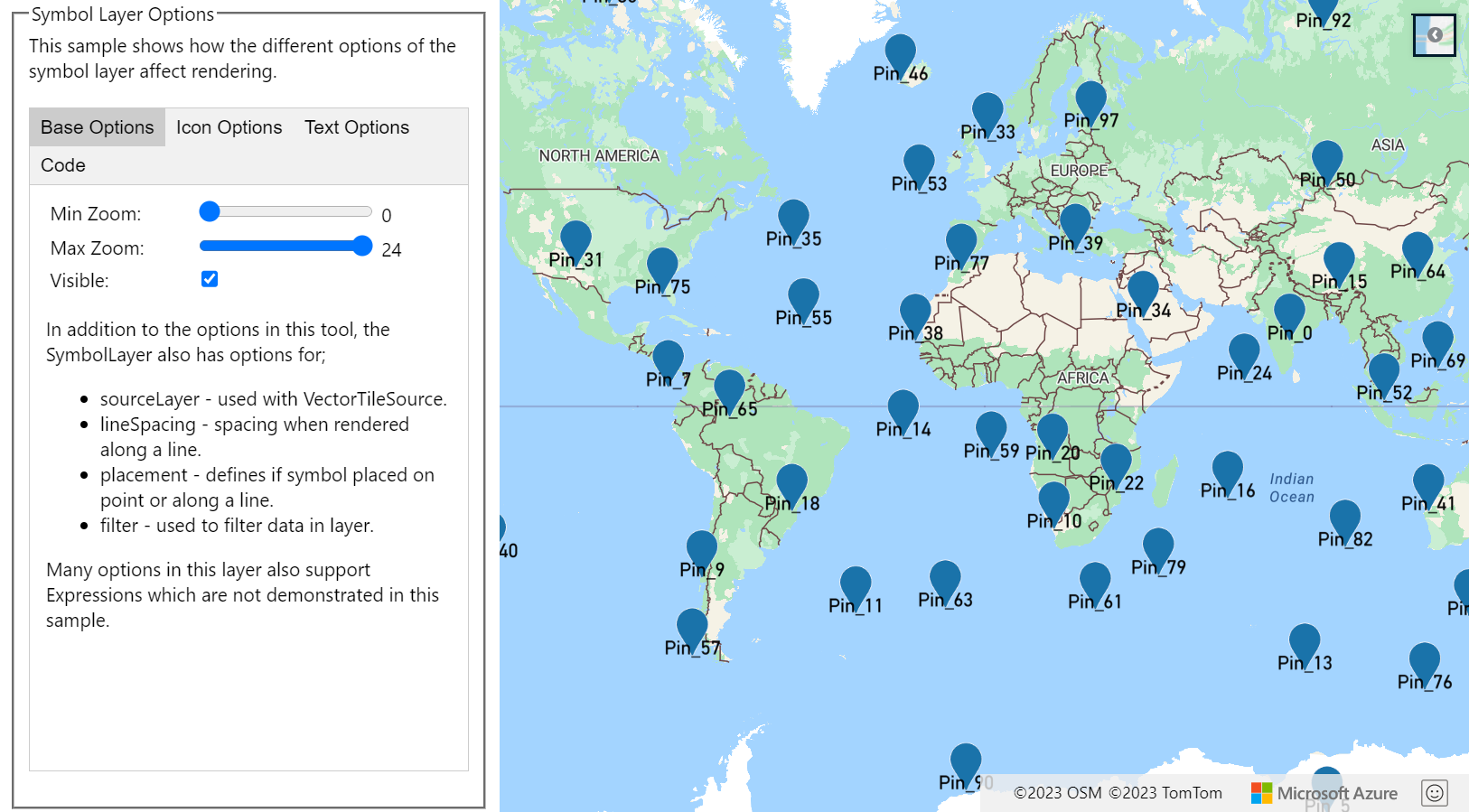
A camada de símbolos tem muitas opções de estilo disponíveis. O exemplo Opções de camada de símbolo mostra como as diferentes opções da camada de símbolo que afetam a renderização. Para obter o código-fonte deste exemplo, consulte Código fonte Opções da camada de símbolos.

Gorjeta
Quando quiser renderizar apenas texto com uma camada de símbolo, você pode ocultar o ícone definindo a image propriedade das opções de ícone como 'none'.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: