Tutorial: Localizar e exibir rotas para diferentes modos de viagem usando o Azure Maps
Este tutorial demonstra como usar o serviço de Rota do Azure Maps e o controle de Mapa para exibir direções de rota para veículos particulares e veículos comerciais (caminhões) com USHazmatClass2 tipo de carga.
Neste tutorial, irá aprender a:
- Criar e exibir o controle Map em uma página da Web
- Renderizar dados de tráfego em tempo real em um mapa
- Solicite e exiba rotas de veículos particulares e comerciais em um mapa
Pré-requisitos
Nota
Para obter mais informações sobre autenticação no Azure Maps, consulte gerenciar autenticação no Azure Maps.
Criar uma nova página Web com a API de controlo de mapas
As etapas a seguir mostram como criar e exibir o controle Map em uma página da Web.
No seu computador local, crie um novo ficheiro e dê-lhe o nome MapTruckRoute.html.
Adicione o seguinte HTML ao ficheiro:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Algumas coisas a saber sobre o HTML:
- O cabeçalho HTML inclui arquivos de recursos CSS e JavaScript hospedados pela biblioteca do Controle de Mapa do Azure.
- O
onloadevento no corpo da página chama aGetMapfunção quando o corpo da página termina de carregar. - A
GetMapfunção contém o código JavaScript embutido usado para acessar a API do Azure Maps.
Em seguida, adicione o seguinte código JavaScript à
GetMapfunção, logo abaixo do código adicionado na última etapa. Esse código cria um controle de mapa e o inicializa usando suas chaves de assinatura do Azure Maps que você fornece. Certifique-se e substitua a cadeia de caracteres<Your Azure Maps Subscription Key>pela chave de assinatura do Azure Maps que você copiou da sua conta do Google Maps.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Algumas coisas a saber sobre o JavaScript:
- Esse código é o núcleo da função, que inicializa a API de Controle de
GetMapMapa para sua conta do Azure Maps. - atlas é o namespace que contém a API do Azure Maps e componentes visuais relacionados.
- atlas.Map fornece o controlo para um mapa Web interativo e visual.
- Esse código é o núcleo da função, que inicializa a API de Controle de
Guarde o ficheiro e abra-o no browser. O navegador exibe um mapa básico chamando
atlas.Mapusando sua chave de assinatura do Azure Maps.
Renderizar dados de tráfego em tempo real em um mapa
Na função
GetMap, após inicializar o mapa, adicione o seguinte código JavaScript. Esse código implementa o manipulador dereadyeventos do controle Map.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Algumas coisas a saber sobre o JavaScript:
- Esse código implementa o manipulador de
readyeventos do controle Map. O restante do código neste tutorial é colocado dentro doreadymanipulador de eventos. - No manipulador de eventos do mapa
ready, a configuração de fluxo de tráfego no mapa é definida comorelative, que é a velocidade da estrada em relação ao fluxo livre. - Para obter mais opções de tráfego, consulte Interface TrafficOptions.
- Esse código implementa o manipulador de
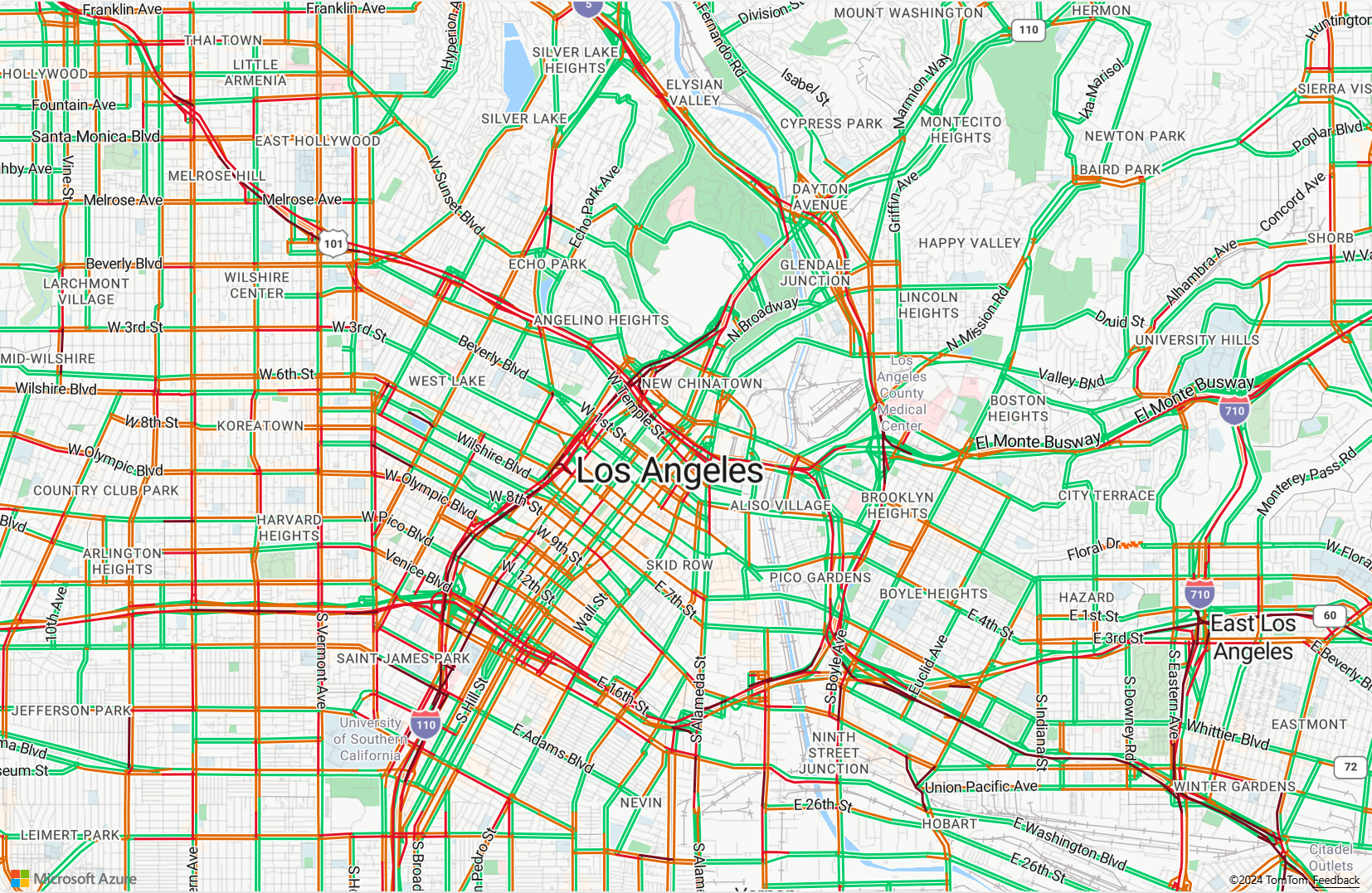
Guarde o ficheiro MapTruckRoute.html e atualize a página no browser. Se você ampliar em qualquer cidade, como Los Angeles, as ruas serão exibidas com dados atuais de fluxo de tráfego.
Definir renderização de exibição de rota
Neste tutorial, duas rotas são calculadas no mapa. A primeira rota é calculada para um veículo particular (carro). A segunda rota é calculada para um veículo comercial (caminhão) para mostrar a diferença entre os resultados. Quando renderizado, o mapa exibe um ícone de símbolo para os pontos inicial e final da rota e geometrias de linha de rota com cores diferentes para cada caminho de rota. Para obter mais informações sobre como adicionar camadas de linha, consulte Adicionar uma camada de linha a um mapa. Para saber mais sobre camadas de símbolos, consulte Adicionar uma camada de símbolo a um mapa.
No manipulador de
readyeventos do controle Map, acrescente o código a seguir.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Algumas coisas a saber sobre o JavaScript:
- No manipulador de eventos do
readycontrole Map, uma fonte de dados é criada para armazenar a rota do início ao fim. - As expressões são usadas para recuperar a largura e a cor da linha das propriedades no recurso de linha de rota.
- Para garantir que a linha de rota não cubra as etiquetas da estrada, passe um segundo parâmetro com o valor de
'labels'.
Em seguida, uma camada de símbolo é criada e anexada à fonte de dados. Esta camada especifica como os pontos inicial e final são renderizados. As expressões são adicionadas para recuperar as informações da imagem do ícone e do rótulo de texto das propriedades em cada objeto de ponto. Para saber mais sobre expressões, consulte Expressões de estilo controladas por dados.
- No manipulador de eventos do
Em seguida, defina o ponto de partida como uma empresa fictícia em Seattle, chamada Fabrikam, e o ponto final como um escritório da Microsoft. No manipulador de
readyeventos do controle Map, acrescente o código a seguir.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Sobre o JavaScript:
- Esse código cria dois objetos GeoJSON Point para representar os pontos de início e fim, que são adicionados à fonte de dados.
- O último bloco de código define a visão da câmera usando a latitude e longitude dos pontos de início e fim.
- Os pontos de início e de fim são adicionados à origem de dados.
- A caixa delimitadora para os pontos de início e de fim é calculada com a função
atlas.data.BoundingBox.fromData. Esta caixa delimitadora é usada para definir a visualização das câmeras do mapa em toda a rota usando amap.setCamerafunção. - O preenchimento é adicionado para compensar as dimensões em pixels dos ícones de símbolo.
- Para obter mais informações, consulte a função setCamera na documentação técnica da Microsoft.
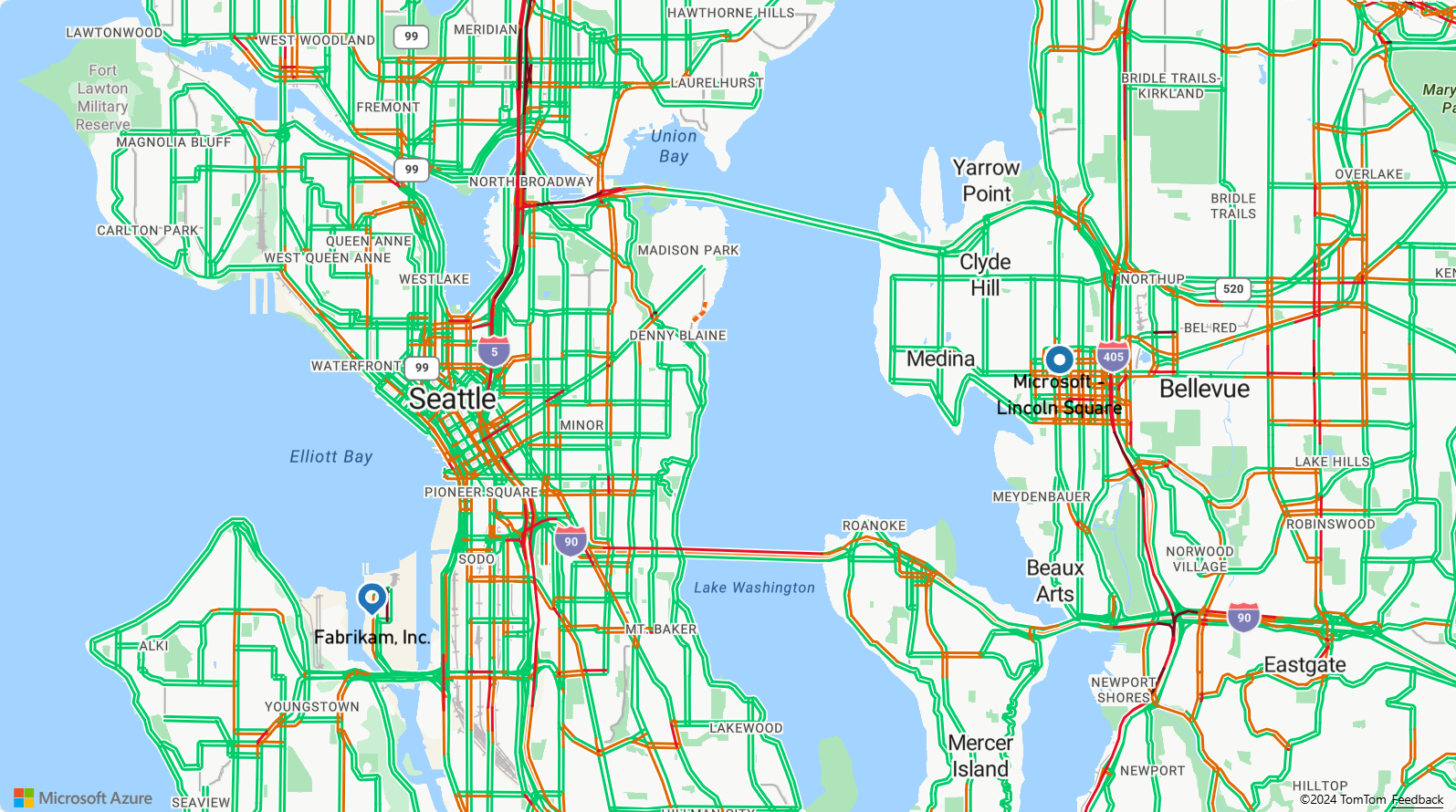
Salve TruckRoute.html e atualize seu navegador. O mapa está agora centrado sobre Seattle. O pino de lágrima azul marca o ponto de partida. O pino azul redondo marca o ponto final.
Solicite e exiba rotas de veículos particulares e comerciais em um mapa
Esta seção mostra como usar o serviço Rota do Azure Maps para obter direções de um ponto a outro, com base no seu modo de transporte. São utilizados dois modos de transporte: camião e automóvel.
Gorjeta
O serviço Route fornece APIs para planejar rotas mais rápidas, curtas, ecológicas ou emocionantes com base na distância, condições de tráfego e modo de transporte usado. O serviço também permite que os usuários planejem rotas futuras com base nas condições históricas de tráfego. Os usuários podem ver a previsão de durações de rota para qualquer momento. Para obter mais informações, consulte Obter API de direções de rota.
GetMapNa função, dentro do manipulador de eventos doreadycontrole, adicione o seguinte código JavaScript para construir uma rota de caminhão do início ao fim dos pontos. Esta rota é criada e exibida para um caminhão que transportaUSHazmatClass2carga classificada.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Sobre o JavaScript acima:
- Este código consulta o serviço Azure Maps Route através da API Azure Maps Route Directions.
- A linha de rota é então criada a partir das coordenadas de cada volta a partir da resposta.
- A linha de rota é então adicionada à fonte de dados.
- Duas propriedades são adicionadas à linha de rota do caminhão: uma cor
#2272B9de traçado azul e uma largura de traçado de nove pixels. - A linha de rota recebe um índice de 0 para garantir que a rota do caminhão seja processada antes de quaisquer outras linhas na fonte de dados. A razão é que o cálculo da rota do caminhão é muitas vezes mais lento do que o cálculo da rota do carro. Se a linha de rota do caminhão for adicionada à fonte de dados após a rota do carro, ela será renderizada acima dela.
Gorjeta
Para ver todas as opções e valores possíveis para a API de Direções de Rota do Azure Maps, consulte Parâmetros de URI para Direções de Rota Postada.
Em seguida, acrescente o seguinte código JavaScript para criar uma rota para um carro.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Sobre o JavaScript:
- Este código consulta o serviço de roteamento do Azure Maps por meio do método da API de Rotas do Azure Maps.
- A linha de rota é então criada a partir das coordenadas de cada volta e adicionada à fonte de dados.
- Duas propriedades são adicionadas à linha de rota do caminhão: uma cor
#B76DABde traçado roxo e uma largura de traçado de cinco pixels.
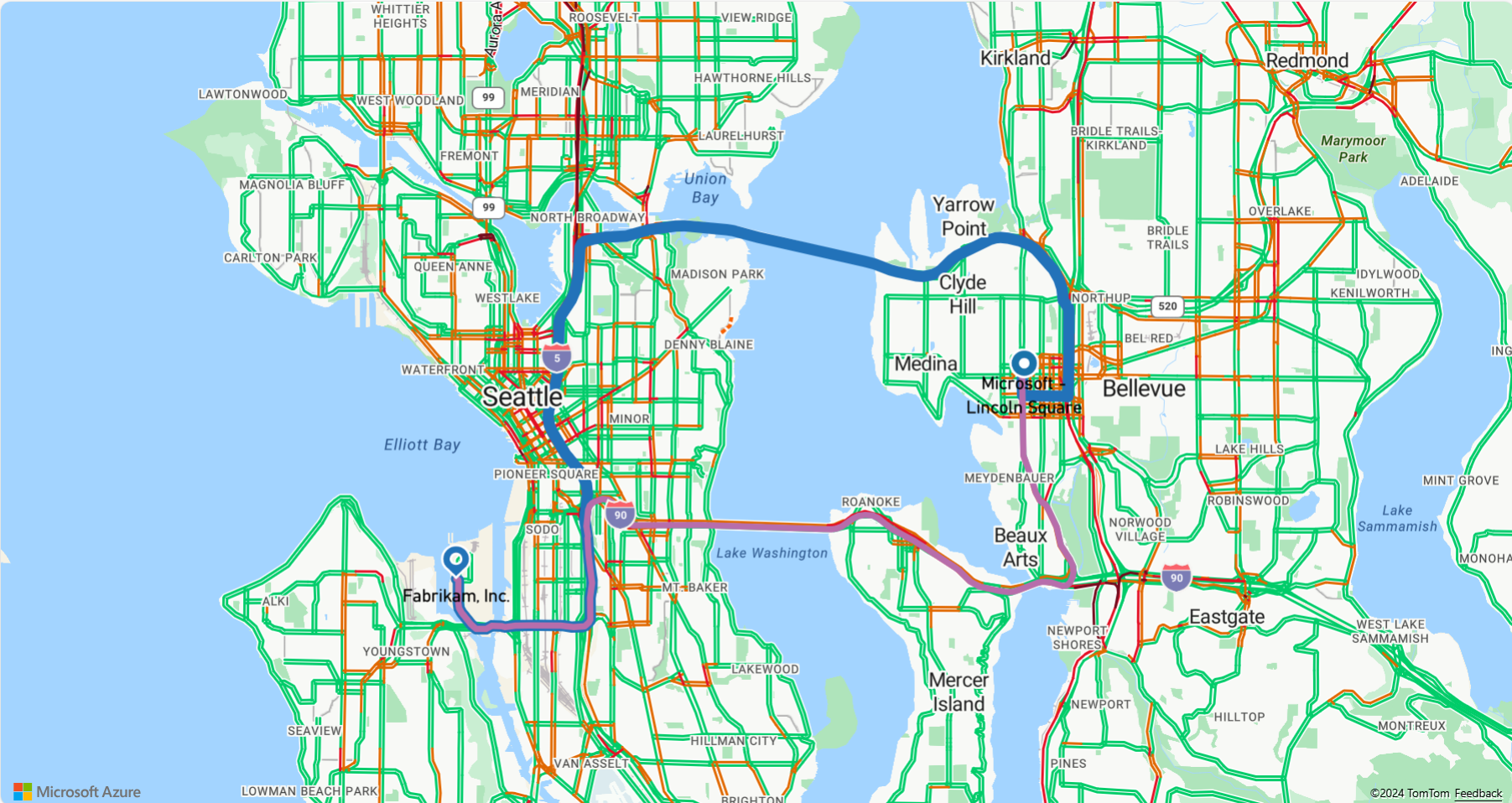
Salve o arquivo TruckRoute.html e atualize seu navegador da Web. O mapa agora deve exibir as rotas de caminhões e carros.
- A rota do caminhão é exibida usando uma linha azul espessa e a rota do carro é exibida usando uma linha roxa fina.
- A rota de carro atravessa o Lago Washington pela I-90, passando por túneis sob áreas residenciais. Como os túneis estão em áreas residenciais, a carga de resíduos perigosos é restrita. A rota do caminhão, que especifica um tipo de
USHazmatClass2carga, é direcionada para usar uma rota diferente que não tenha essa restrição.
- Para obter o código completo usado neste tutorial, consulte o tutorial Truck Route no GitHub.
- Para ver este exemplo em direto, consulte Várias rotas por modo de viagem no site de Exemplos de Código do Azure Maps.
- Você também pode usar expressões de estilo orientadas por dados.
Próximos passos
O próximo tutorial demonstra o processo de criação de um localizador de lojas simples usando o Azure Maps.