Tutorial: Usar o Azure Maps para criar um localizador de lojas
Este tutorial orienta você pelo processo de criação de um localizador de lojas simples usando o Azure Maps.
Neste tutorial, irá aprender a:
- Crie uma nova página da Web usando a API de Controle de Mapa do Azure.
- Carregue dados personalizados de um arquivo e exiba-os em um mapa.
- Use o serviço Pesquisa do Azure Maps para localizar um endereço ou inserir uma consulta.
- Obtenha a localização do usuário no navegador e mostre-a no mapa.
- Combine várias camadas para criar símbolos personalizados no mapa.
- Pontos de dados de cluster.
- Adicione controles de zoom ao mapa.
Pré-requisitos
- O Visual Studio Code é recomendado para este tutorial, mas você pode usar qualquer ambiente de desenvolvimento integrado (IDE) adequado.
- Uma conta do Azure Maps
- Uma chave de subscrição
Nota
Para obter mais informações sobre autenticação no Azure Maps, consulte gerenciar autenticação no Azure Maps.
Código de exemplo
Este tutorial demonstra como criar um localizador de lojas para uma empresa fictícia chamada Contoso Coffee, juntamente com dicas para estender o localizador de lojas com funcionalidade adicional.
Para ver uma amostra ao vivo do que você está criando neste tutorial, consulte Localizador de Loja Simples no site Exemplos de Código do Azure Maps.
Para seguir e envolver mais facilmente este tutorial, baixe os seguintes recursos:
- Código fonte do Simple Store Locator .
- Dados de localização de armazenamento usados para importar para o conjunto de dados do localizador de armazenamento.
- As imagens do mapa.
Recursos do localizador de lojas
Esta seção lista os recursos do Azure Maps demonstrados no aplicativo localizador de lojas Contoso Coffee criado neste tutorial.
Recursos da interface do usuário
- Um logotipo da loja no cabeçalho
- Um mapa que suporta movimento panorâmico e zoom
- Um botão Minha localização para pesquisar sobre a localização atual do usuário.
- Um layout de página que se ajusta com base na largura da tela dos dispositivos
- Uma caixa de pesquisa e um botão de pesquisa
Recursos de funcionalidade
- Um
keypressevento adicionado à caixa de pesquisa dispara uma pesquisa quando o usuário pressiona Enter. - Quando o mapa se move, a distância para cada local a partir do centro do mapa é recalculada. A lista de resultados é atualizada para exibir os locais mais próximos na parte superior do mapa.
- Quando o usuário seleciona um resultado na lista de resultados, o mapa é centralizado sobre o local selecionado e as informações sobre o local aparecem em uma janela pop-up.
- Quando o usuário seleciona um local específico, o mapa dispara uma janela pop-up.
- Quando o usuário diminui o zoom, os locais são agrupados em clusters. Cada aglomerado é representado por um círculo com um número dentro do círculo. Os clusters se formam e se separam à medida que o usuário altera o nível de zoom.
- A seleção de um cluster amplia em dois níveis no mapa e centraliza sobre a localização do cluster.
Design do localizador de lojas
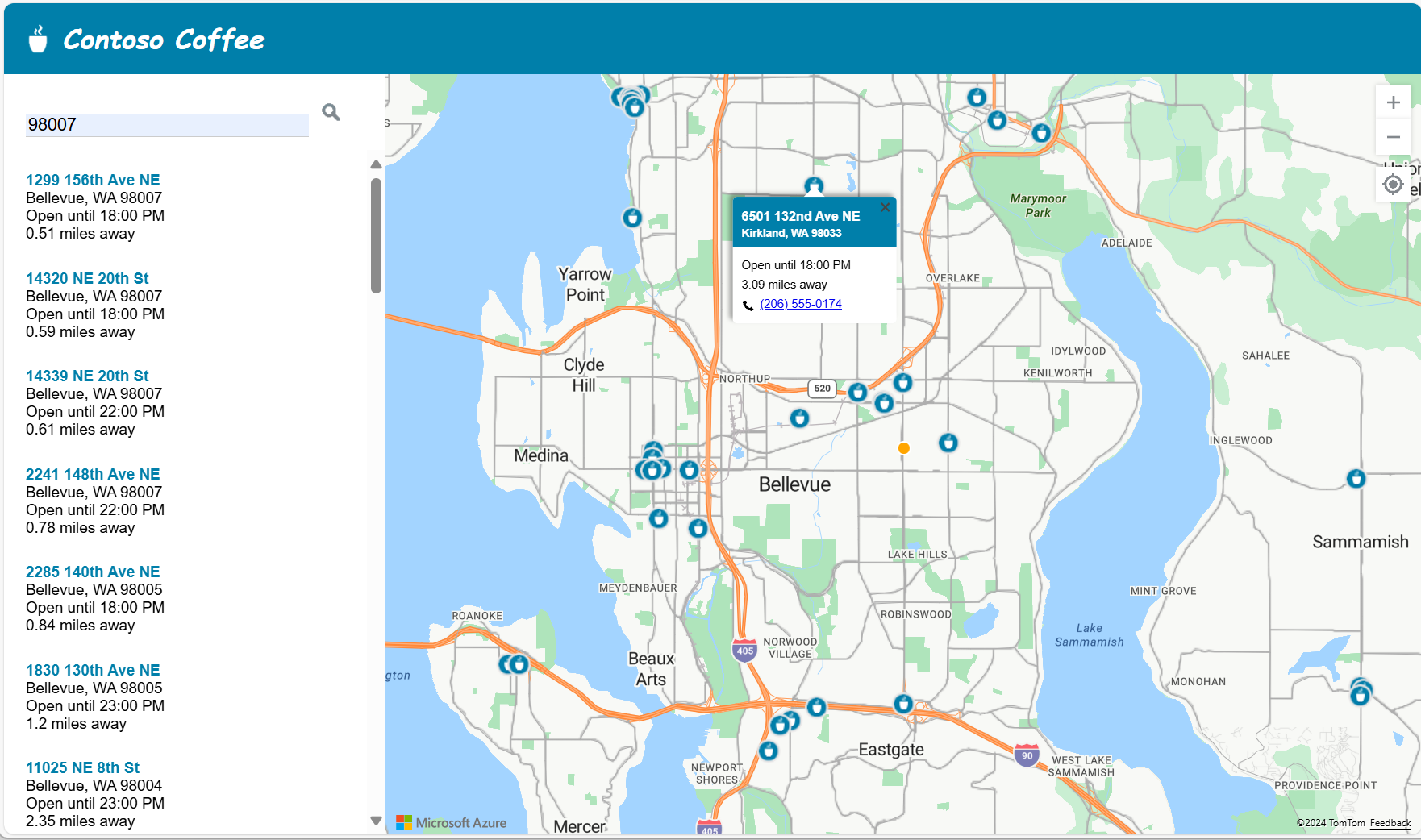
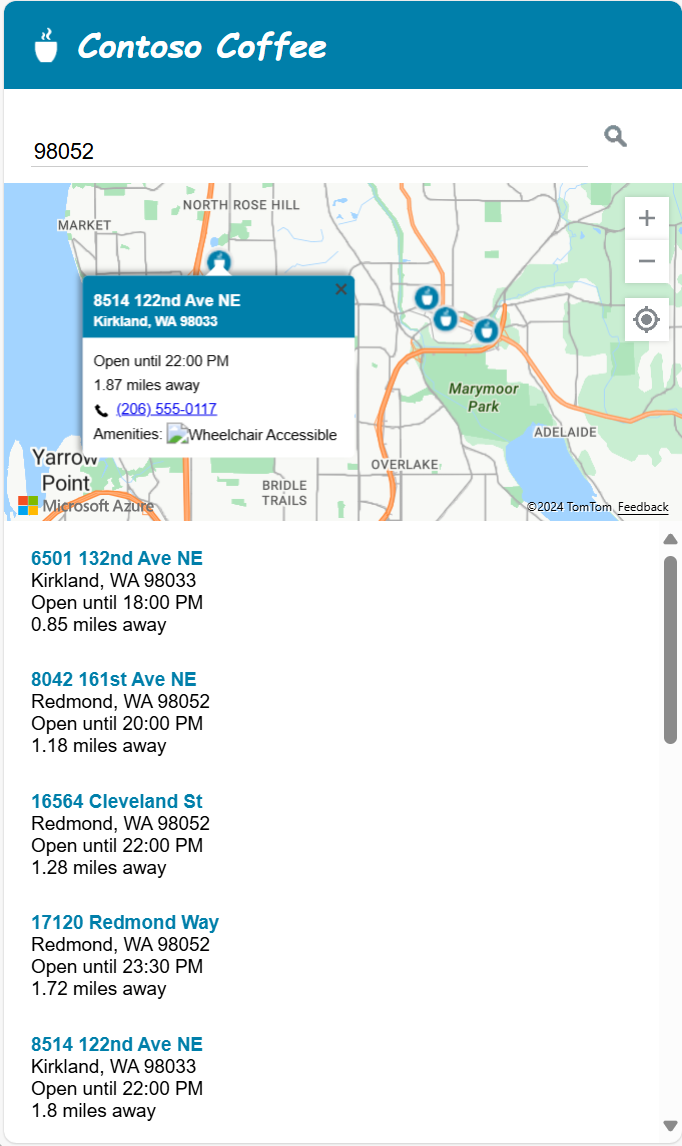
A captura de tela a seguir mostra o layout geral do aplicativo localizador de lojas Contoso Coffee. Para exibir e interagir com o exemplo ao vivo, consulte o aplicativo de exemplo Localizador de Repositório Simples no site Exemplos de Código do Azure Maps.
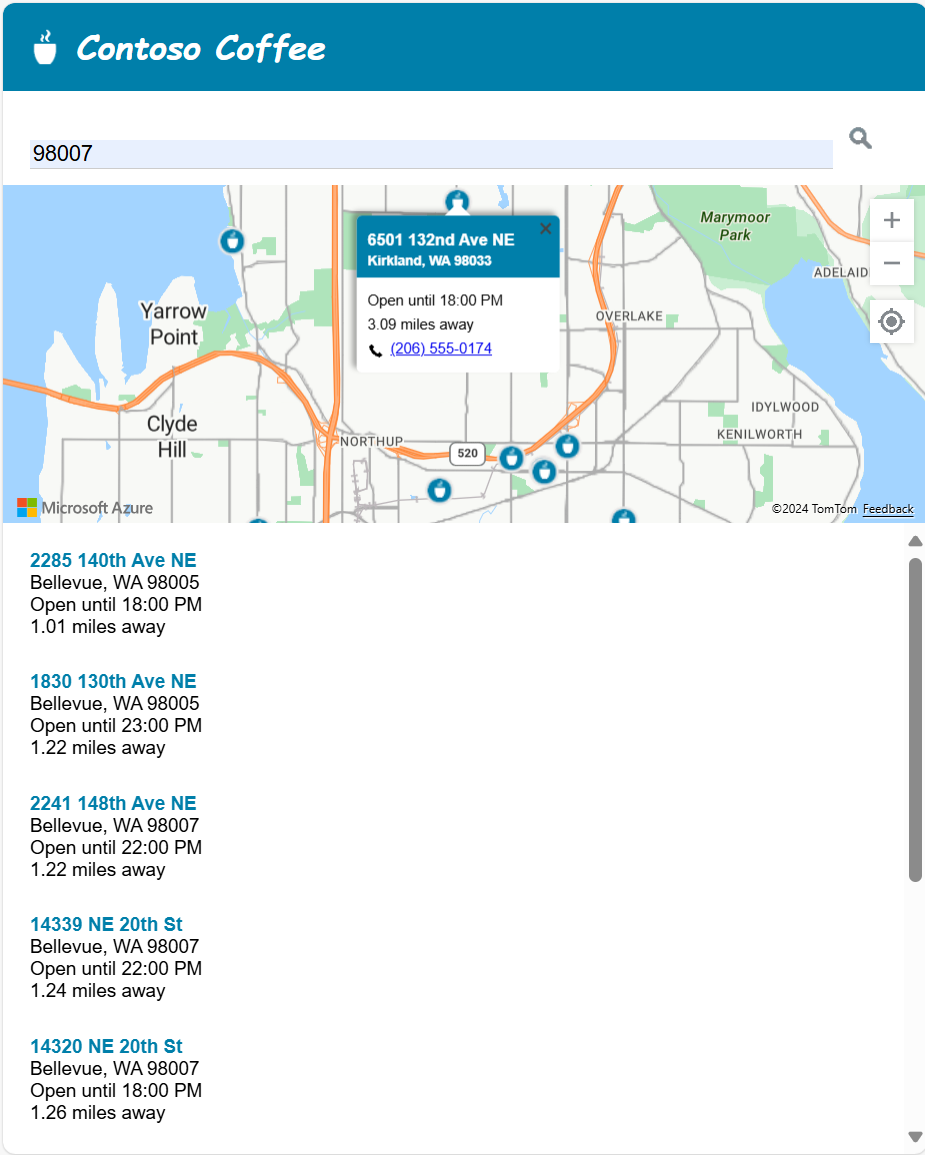
Para maximizar a utilidade deste localizador de lojas, incluímos um layout responsivo que se ajusta quando a largura da tela de um usuário é menor que 700 pixels de largura. Um layout responsivo facilita o uso do localizador de lojas em uma tela pequena, como em um dispositivo móvel. Aqui está uma captura de tela mostrando uma amostra do layout de tela pequena:
Criar o conjunto de dados de localização da loja
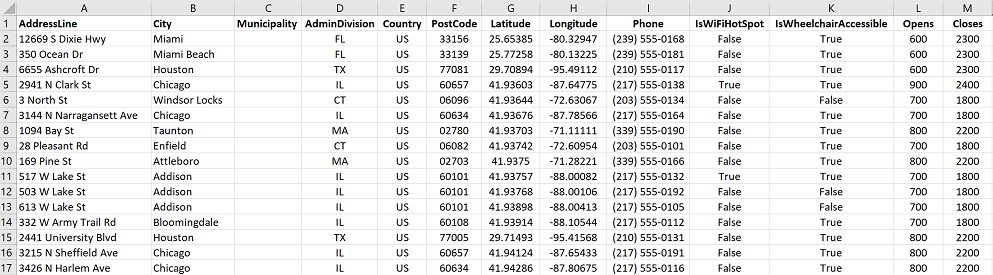
Esta seção descreve como criar um conjunto de dados dos armazenamentos que você deseja exibir no mapa. O conjunto de dados para o localizador Contoso Coffee é criado dentro de uma pasta de trabalho do Excel. O conjunto de dados contém 10.213 locais de cafeterias da Contoso espalhados por nove países ou regiões: Estados Unidos, Canadá, Reino Unido, França, Alemanha, Itália, Holanda, Dinamarca e Espanha. Aqui está uma captura de tela de como os dados se parecem:

Baixe o arquivo excel que contém o conjunto de dados completo para o aplicativo de exemplo localizador Contoso Coffee da pasta de dados do repositório de exemplos de código do Azure Maps no GitHub.
A partir da captura de tela acima dos dados, podemos fazer as seguintes observações:
- As informações de localização são armazenadas nas seguintes seis colunas: AddressLine, City, Municipality (county), AdminDivision (estado/província), PostCode (código postal) e Country.
- As colunas Latitude e Longitude contêm as coordenadas para cada local do Café Contoso. Se não tiver informações de coordenadas, pode utilizar o serviço de Pesquisa para determinar as coordenadas da localização.
- Algumas outras colunas contêm metadados relacionados aos cafés: um número de telefone, colunas booleanas e horários de abertura e fechamento da loja em formato de 24 horas. As colunas booleanas são para Wi-Fi e acessibilidade para cadeiras de rodas. Você pode criar suas próprias colunas que contêm metadados mais relevantes para seus dados de localização.
Nota
O Azure Maps renderiza dados na projeção esférica de Mercator "EPSG:3857", mas lê dados em "EPSG:4326" que usam o dado WGS84.
Carregar o conjunto de dados do localizador de cafeterias da Contoso
O conjunto de dados do localizador de cafeterias da Contoso é pequeno, portanto, pode ser convertido em um arquivo de texto delimitado por tabulações que o navegador baixa quando o aplicativo é carregado.
Gorjeta
Se o conjunto de dados for muito grande para download do cliente ou for atualizado com frequência, você pode considerar armazenar o conjunto de dados em um banco de dados. Depois que os dados forem carregados em um banco de dados, você poderá configurar um serviço Web que aceite consultas para os dados e, em seguida, envie os resultados para o navegador do usuário.
Converter dados em arquivo de texto delimitado por tabulações
Para converter os dados de localização da cafeteria Contoso de uma pasta de trabalho do Excel em um arquivo de texto delimitado por tabulações:
Baixe a pasta de trabalho do Excel ContosoCoffee.xlsx e abra-a no Excel.
Selecione Arquivo > Salvar como....
Na lista suspensa Salvar como tipo, selecione Texto (delimitado por tabulação)(*.txt).
Nomeie o arquivo ContosoCoffee.

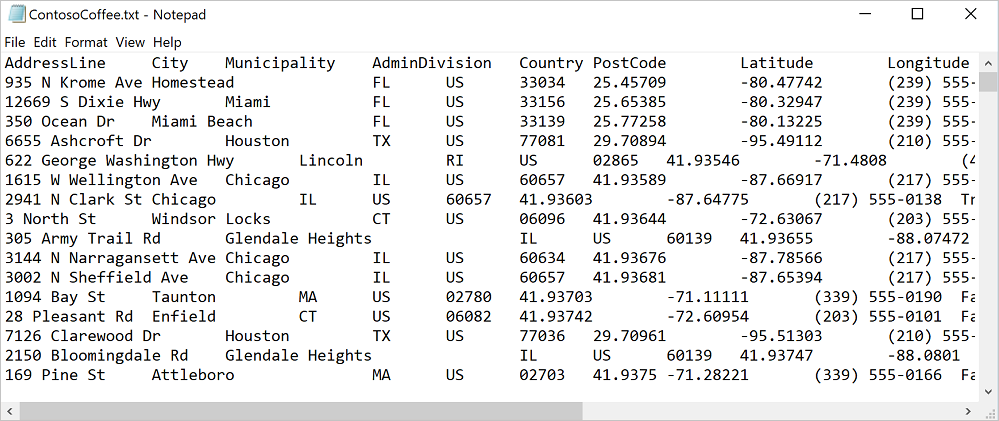
Se você abrir o arquivo de texto no bloco de notas, ele será semelhante ao seguinte texto:

Configurar o projeto
Abra o Visual Studio Code ou sua escolha de ambientes de desenvolvimento.
Selecione Arquivo > Abrir espaço de trabalho....
Crie uma nova pasta chamada ContosoCoffee.
Selecione ContosoCoffee no explorador.
Crie os três arquivos a seguir que definem o layout, o estilo e a lógica do aplicativo:
- index.html
- index.css
- index.js
Crie uma pasta chamada data.
Adicione o arquivo ContosoCoffee.txt que você criou anteriormente a partir da pasta de trabalho do Excel ContosoCoffee.xlsx à pasta de dados .
Crie outra pasta chamada imagens.
Se ainda não o fez, faça o download das 10 imagens do mapa do diretório de imagens no repositório GitHub e adicione-as à pasta de imagens .
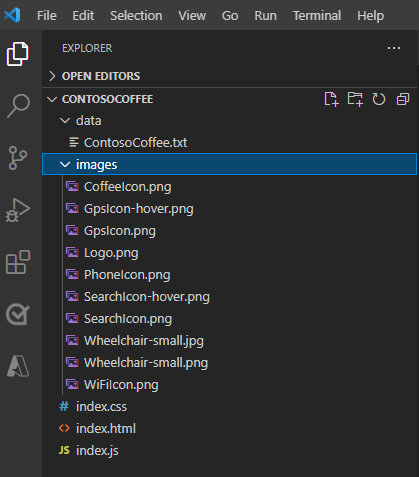
Sua pasta de espaço de trabalho agora deve se parecer com a seguinte captura de tela:
Criar o HTML
Para criar o HTML:
Adicione as seguintes
metatags aoheadde index.html:<meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Adicione referências aos ficheiros JavaScript e CSS do controlo Web do Azure Maps:
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Adicione referências a index.js e index.css.
<!-- Add references to the store locator JavaScript and CSS files. --> <link rel="stylesheet" href="index.css" type="text/css"> <script src="index.js"></script>No corpo do documento, adicione uma
headertag. Dentro da etiqueta, adicione o logótipo e o nome daheaderempresa.<header> <img src="images/Logo.png" /> <span>Contoso Coffee</span> </header>Adicione uma
maintag e crie um painel de pesquisa que tenha uma caixa de texto e um botão de pesquisa. Além disso, adicionedivreferências para o mapa, o painel de lista e o botão Meu GPS de localização.<main> <div class="searchPanel"> <div> <input id="searchTbx" type="search" placeholder="Find a store" /> <button id="searchBtn" title="Search"></button> </div> </div> <div id="listPanel"></div> <div id="myMap"></div> <button id="myLocationBtn" title="My Location"></button> </main>
Uma vez concluído, index.html deve se parecer com o Simple Store Locator.html no código de exemplo do tutorial.
Definir os estilos CSS
O próximo passo é definir os estilos CSS. Os estilos CSS definem como os componentes do aplicativo são dispostos e a aparência do aplicativo.
Abra index.css.
Adicione o seguinte código css:
Nota
O
@mediaestilo define opções de estilo alternativo a serem usadas quando a largura da tela for menor que 700 pixels.html, body { padding: 0; margin: 0; font-family: Gotham, Helvetica, sans-serif; overflow-x: hidden; } header { width: calc(100vw - 10px); height: 30px; padding: 15px 0 20px 20px; font-size: 25px; font-style: italic; font-family: "Comic Sans MS", cursive, sans-serif; line-height: 30px; font-weight: bold; color: white; background-color: #007faa; } header span { vertical-align: middle; } header img { height: 30px; vertical-align: middle; } .searchPanel { position: relative; width: 350px; } .searchPanel div { padding: 20px; } .searchPanel input { width: calc(100% - 50px); font-size: 16px; border: 0; border-bottom: 1px solid #ccc; } #listPanel { position: absolute; top: 135px; left: 0px; width: 350px; height: calc(100vh - 135px); overflow-y: auto; } #myMap { position: absolute; top: 65px; left: 350px; width: calc(100vw - 350px); height: calc(100vh - 65px); } .statusMessage { margin: 10px; } #myLocationBtn, #searchBtn { margin: 0; padding: 0; border: none; border-collapse: collapse; width: 32px; height: 32px; text-align: center; cursor: pointer; line-height: 32px; background-repeat: no-repeat; background-size: 20px; background-position: center center; z-index: 200; } #myLocationBtn { position: absolute; top: 150px; right: 10px; box-shadow: 0px 0px 4px rgba(0,0,0,0.16); background-color: white; background-image: url("images/GpsIcon.png"); } #myLocationBtn:hover { background-image: url("images/GpsIcon-hover.png"); } #searchBtn { background-color: transparent; background-image: url("images/SearchIcon.png"); } #searchBtn:hover { background-image: url("images/SearchIcon-hover.png"); } .listItem { height: 50px; padding: 20px; font-size: 14px; } .listItem:hover { cursor: pointer; background-color: #f1f1f1; } .listItem-title { color: #007faa; font-weight: bold; } .storePopup { min-width: 150px; } .storePopup .popupTitle { border-top-left-radius: 4px; border-top-right-radius: 4px; padding: 8px; height: 30px; background-color: #007faa; color: white; font-weight: bold; } .storePopup .popupSubTitle { font-size: 10px; line-height: 12px; } .storePopup .popupContent { font-size: 11px; line-height: 18px; padding: 8px; } .storePopup img { vertical-align:middle; height: 12px; margin-right: 5px; } /* Adjust the layout of the page when the screen width is fewer than 700 pixels. */ @media screen and (max-width: 700px) { .searchPanel { width: 100vw; } #listPanel { top: 385px; width: 100%; height: calc(100vh - 385px); } #myMap { width: 100vw; height: 250px; top: 135px; left: 0px; } #myLocationBtn { top: 220px; } } .mapCenterIcon { display: block; width: 10px; height: 10px; border-radius: 50%; background: orange; border: 2px solid white; cursor: pointer; box-shadow: 0 0 0 rgba(0, 204, 255, 0.4); animation: pulse 3s infinite; } @keyframes pulse { 0% { box-shadow: 0 0 0 0 rgba(0, 204, 255, 0.4); } 70% { box-shadow: 0 0 0 50px rgba(0, 204, 255, 0); } 100% { box-shadow: 0 0 0 0 rgba(0, 204, 255, 0); } }
Se você executar o aplicativo neste ponto, o cabeçalho, a caixa de pesquisa e o botão de pesquisa serão exibidos. No entanto, o mapa não está visível porque ainda não foi carregado. Se você tentar fazer uma pesquisa, nada acontece. A próxima seção descreve a adição da lógica JavaScript necessária para acessar todas as funcionalidades do localizador de lojas.
Adicionar código JavaScript
O código JavaScript no aplicativo localizador de cafeterias da Contoso habilita os seguintes processos:
Adiciona um ouvinte de eventos chamado
readypara aguardar até que a página tenha concluído seu processo de carregamento. Quando o carregamento da página estiver concluído, o manipulador de eventos criará mais ouvintes de eventos para monitorar o carregamento do mapa e dar funcionalidade aos botões de pesquisa e Minha localização .Quando o usuário seleciona o botão de pesquisa ou digita um local na caixa de pesquisa e pressiona enter, uma pesquisa difusa em relação à consulta do usuário começa. O código passa uma matriz de valores ISO 2 de país/região para a
countrySetopção de limitar os resultados da pesquisa a esses países/regiões. Limitar os países/regiões à pesquisa ajuda a aumentar a precisão dos resultados retornados.Quando a pesquisa for concluída, o primeiro resultado da localização será usado como foco central do mapa. Quando o usuário seleciona o botão Minha localização, o código recupera a localização do usuário usando a API de geolocalização HTML5 incorporada ao navegador. Uma vez que a localização é recuperada, o código centraliza o mapa sobre a localização do usuário.
Para adicionar o JavaScript:
Abra index.js.
Adicione opções globais para facilitar a atualização das configurações. Defina as variáveis para o mapa, janela pop-up, fonte de dados, camada de ícone e marcador HTML. Defina o marcador HTML para indicar o centro de uma área de pesquisa. E defina uma instância do cliente do serviço de pesquisa do Azure Maps.
//The maximum zoom level to cluster data point data on the map. var maxClusterZoomLevel = 11; //The URL to the store location data. var storeLocationDataUrl = 'data/ContosoCoffee.txt'; //The URL to the icon image. var iconImageUrl = 'images/CoffeeIcon.png'; //An array of country region ISO2 values to limit searches to. var countrySet = ['US', 'CA', 'GB', 'FR','DE','IT','ES','NL','DK']; // var map, popup, datasource, iconLayer, centerMarker; // Used in function updateListItems var listItemTemplate = '<div class="listItem" onclick="itemSelected(\'{id}\')"><div class="listItem-title">{title}</div>{city}<br />Open until {closes}<br />{distance} miles away</div>';Adicione o seguinte código de inicialização. Certifique-se de substituir
<Your Azure Maps Key>por sua chave de assinatura do Azure Maps.Gorjeta
Quando você usa janelas pop-up, é melhor criar uma única
Popupinstância e reutilizá-la atualizando seu conteúdo e posição. Para cadaPopupinstância adicionada ao código, vários elementos DOM são adicionados à página. Quanto mais elementos DOM houver em uma página, mais coisas o navegador terá que acompanhar. Se houver muitos itens, o navegador pode ficar lento.function initialize() { //Initialize a map instance. map = new atlas.Map('myMap', { center: [-90, 40], zoom: 2, //Add your Azure Maps subscription key to the map SDK. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Create a pop-up window, but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //If the user selects the search button, geocode the value the user passed in. document.getElementById('searchBtn').onclick = performSearch; //If the user presses Enter in the search box, perform a search. document.getElementById('searchTbx').onkeyup = function(e) { if (e.keyCode === 13) { performSearch(); } }; //If the user selects the My Location button, use the Geolocation API to get the user's location. Center and zoom the map on that location. document.getElementById('myLocationBtn').onclick = setMapToUserLocation; //Wait until the map resources are ready. map.events.add('ready', function() { //Add your maps post load functionality. }); } function performSearch() { var query = document.getElementById('searchTbx').value; //Pass in the array of country/region ISO2 for which we want to limit the search to. var url = `https://atlas.microsoft.com/search/fuzzy/json?api-version=1.0&countrySet=${countrySet}&query=${query}&view=Auto`; //Perform a fuzzy search on the users query. fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { if (Array.isArray(response.results) && response.results.length > 0) { var result = response.results[0]; var bbox = [ result.viewport.topLeftPoint.lon, result.viewport.btmRightPoint.lat, result.viewport.btmRightPoint.lon, result.viewport.topLeftPoint.lat ]; //Set the camera to the bounds of the first result. map.setCamera({ bounds: bbox, padding: 40 }); } else { document.getElementById('listPanel').innerHTML = '<div class="statusMessage">Unable to find the location you searched for.</div>'; } }); } function setMapToUserLocation() { //Request the user's location. navigator.geolocation.getCurrentPosition(function(position) { //Convert the geolocation API position into a longitude/latitude position value the map can understand and center the map over it. map.setCamera({ center: [position.coords.longitude, position.coords.latitude], zoom: maxClusterZoomLevel + 1 }); }, function(error) { //If an error occurs when trying to access the users position information, display an error message. switch (error.code) { case error.PERMISSION_DENIED: alert('User denied the request for geolocation.'); break; case error.POSITION_UNAVAILABLE: alert('Position information is unavailable.'); break; case error.TIMEOUT: alert('The request to get user position timed out.'); break; case error.UNKNOWN_ERROR: alert('An unknown error occurred.'); break; } }); } //Initialize the application when the page is loaded. window.onload = initialize;No manipulador de eventos do
readymapa, adicione um controle de zoom e um marcador HTML para exibir o centro de uma área de pesquisa.//Add a zoom control to the map. map.controls.add(new atlas.control.ZoomControl(), { position: 'top-right' }); //Add an HTML marker to the map to indicate the center to use for searching. centerMarker = new atlas.HtmlMarker({ htmlContent: '<div class="mapCenterIcon"></div>', position: map.getCamera().center }); map.markers.add(centerMarker);No manipulador de
readyeventos do mapa, adicione uma fonte de dados. Em seguida, faça uma chamada para carregar e analisar o conjunto de dados. Habilite o clustering na fonte de dados. Agrupamento nos grupos de fontes de dados pontos sobrepostos em um cluster. À medida que o usuário aumenta o zoom, os clusters se separam em pontos individuais. Esse comportamento fornece uma melhor experiência do usuário e melhora o desempenho.//Create a data source, add it to the map, and then enable clustering. datasource = new atlas.source.DataSource(null, { cluster: true, clusterMaxZoom: maxClusterZoomLevel - 1 }); map.sources.add(datasource); //Load all the store data now that the data source has been defined. loadStoreData();Depois que o conjunto de dados for carregado no manipulador de eventos do
readymapa, defina um conjunto de camadas para renderizar os dados. Uma camada de bolhas renderiza pontos de dados clusterizados. Uma camada de símbolo renderiza o número de pontos em cada cluster acima da camada de bolhas. Uma segunda camada de símbolos renderiza um ícone personalizado para locais individuais no mapa.Adicione
mouseovereventos àsmouseoutcamadas de bolhas e ícones para alterar o cursor do mouse quando o usuário passar o mouse sobre um cluster ou ícone no mapa. Adicione umclickevento à camada de bolhas do cluster. Esseclickevento amplia o mapa em dois níveis e centraliza o mapa em um cluster quando o usuário seleciona qualquer cluster. Adicione umclickevento à camada de ícones. Esseclickevento exibe uma janela pop-up que mostra os detalhes de uma cafeteria quando um usuário seleciona um ícone de local individual. Adicione um evento ao mapa para monitorar quando o mapa terminar de se mover. Quando esse evento for acionado, atualize os itens no painel de lista.//Create a bubble layer to render clustered data points. var clusterBubbleLayer = new atlas.layer.BubbleLayer(datasource, null, { radius: 12, color: '#007faa', strokeColor: 'white', strokeWidth: 2, filter: ['has', 'point_count'] //Only render data points that have a point_count property; clusters have this property. }); //Create a symbol layer to render the count of locations in a cluster. var clusterLabelLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'none' //Hide the icon image. }, textOptions: { textField: ['get', 'point_count_abbreviated'], size: 12, font: ['StandardFont-Bold'], offset: [0, 0.4], color: 'white' } }); map.layers.add([clusterBubbleLayer, clusterLabelLayer]); //Load a custom image icon into the map resources. map.imageSprite.add('myCustomIcon', iconImageUrl).then(function() { //Create a layer to render a coffee cup symbol above each bubble for an individual location. iconLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { //Pass in the ID of the custom icon that was loaded into the map resources. image: 'myCustomIcon', //Optionally, scale the size of the icon. font: ['SegoeUi-Bold'], //Anchor the center of the icon image to the coordinate. anchor: 'center', //Allow the icons to overlap. allowOverlap: true }, filter: ['!', ['has', 'point_count']] //Filter out clustered points from this layer. }); map.layers.add(iconLayer); //When the mouse is over the cluster and icon layers, change the cursor to a pointer. map.events.add('mouseover', [clusterBubbleLayer, iconLayer], function() { map.getCanvasContainer().style.cursor = 'pointer'; }); //When the mouse leaves the item on the cluster and icon layers, change the cursor back to the default (grab). map.events.add('mouseout', [clusterBubbleLayer, iconLayer], function() { map.getCanvasContainer().style.cursor = 'grab'; }); //Add a click event to the cluster layer. When the user selects a cluster, zoom into it by two levels. map.events.add('click', clusterBubbleLayer, function(e) { map.setCamera({ center: e.position, zoom: map.getCamera().zoom + 2 }); }); //Add a click event to the icon layer and show the shape that was selected. map.events.add('click', iconLayer, function(e) { showPopup(e.shapes[0]); }); //Add an event to monitor when the map has finished rendering. map.events.add('render', function() { //Update the data in the list. updateListItems(); }); });Quando o conjunto de dados do café é necessário, ele deve primeiro ser baixado. Uma vez baixado, o arquivo deve ser dividido em linhas. A primeira linha contém as informações do cabeçalho. Para tornar o código mais fácil de seguir, analisamos o cabeçalho em um objeto, que podemos usar para pesquisar o índice de células de cada propriedade. Após a primeira linha, faça um loop pelas linhas restantes e crie um recurso de ponto. Adicione o recurso de ponto à fonte de dados. Por fim, atualize o painel de lista.
function loadStoreData() { //Download the store location data. fetch(storeLocationDataUrl) .then(response => response.text()) .then(function(text) { //Parse the tab-delimited file data into GeoJSON features. var features = []; //Split the lines of the file. var lines = text.split('\n'); //Grab the header row. var row = lines[0].split('\t'); //Parse the header row and index each column to make the code for parsing each row easier to follow. var header = {}; var numColumns = row.length; for (var i = 0; i < row.length; i++) { header[row[i]] = i; } //Skip the header row and then parse each row into a GeoJSON feature. for (var i = 1; i < lines.length; i++) { row = lines[i].split('\t'); //Ensure that the row has the correct number of columns. if (row.length >= numColumns) { features.push(new atlas.data.Feature(new atlas.data.Point([parseFloat(row[header['Longitude']]), parseFloat(row[header['Latitude']])]), { AddressLine: row[header['AddressLine']], City: row[header['City']], Municipality: row[header['Municipality']], AdminDivision: row[header['AdminDivision']], Country: row[header['Country']], PostCode: row[header['PostCode']], Phone: row[header['Phone']], StoreType: row[header['StoreType']], IsWiFiHotSpot: (row[header['IsWiFiHotSpot']].toLowerCase() === 'true') ? true : false, IsWheelchairAccessible: (row[header['IsWheelchairAccessible']].toLowerCase() === 'true') ? true : false, Opens: parseInt(row[header['Opens']]), Closes: parseInt(row[header['Closes']]) })); } } //Add the features to the data source. datasource.add(new atlas.data.FeatureCollection(features)); //Initially, update the list items. updateListItems(); }); }Quando o painel de lista é atualizado, a distância é calculada. Esta distância é do centro do mapa para todas as características de ponto na visualização de mapa atual. Os recursos são então classificados por distância. HTML é gerado para exibir cada local no painel de lista.
var listItemTemplate = '<div class="listItem" onclick="itemSelected(\'{id}\')"><div class="listItem-title">{title}</div>{city}<br />Open until {closes}<br />{distance} miles away</div>'; function updateListItems() { //Hide the center marker. centerMarker.setOptions({ visible: false }); //Get the current camera and view information for the map. var camera = map.getCamera(); var listPanel = document.getElementById('listPanel'); //Check to see if the user is zoomed out a substantial distance. If they are, tell them to zoom in and to perform a search or select the My Location button. if (camera.zoom < maxClusterZoomLevel) { //Close the pop-up window; clusters might be displayed on the map. popup.close(); listPanel.innerHTML = '<div class="statusMessage">Search for a location, zoom the map, or select the My Location button to see individual locations.</div>'; } else { //Update the location of the centerMarker property. centerMarker.setOptions({ position: camera.center, visible: true }); //List the ten closest locations in the side panel. var html = [], properties; /* Generating HTML for each item that looks like this: <div class="listItem" onclick="itemSelected('id')"> <div class="listItem-title">1 Microsoft Way</div> Redmond, WA 98052<br /> Open until 9:00 PM<br /> 0.7 miles away </div> */ //Get all the shapes that have been rendered in the bubble layer. var data = map.layers.getRenderedShapes(map.getCamera().bounds, [iconLayer]); //Create an index of the distances of each shape. var distances = {}; data.forEach(function (shape) { if (shape instanceof atlas.Shape) { //Calculate the distance from the center of the map to each shape and store in the index. Round to 2 decimals. distances[shape.getId()] = Math.round(atlas.math.getDistanceTo(camera.center, shape.getCoordinates(), 'miles') * 100) / 100; } }); //Sort the data by distance. data.sort(function (x, y) { return distances[x.getId()] - distances[y.getId()]; }); data.forEach(function(shape) { properties = shape.getProperties(); html.push('<div class="listItem" onclick="itemSelected(\'', shape.getId(), '\')"><div class="listItem-title">', properties['AddressLine'], '</div>', //Get a formatted addressLine2 value that consists of City, Municipality, AdminDivision, and PostCode. getAddressLine2(properties), '<br />', //Convert the closing time to a format that is easier to read. getOpenTillTime(properties), '<br />', //Get the distance of the shape. distances[shape.getId()], ' miles away</div>'); }); listPanel.innerHTML = html.join(''); //Scroll to the top of the list panel in case the user has scrolled down. listPanel.scrollTop = 0; } } //This converts a time that's in a 24-hour format to an AM/PM time or noon/midnight string. function getOpenTillTime(properties) { var time = properties['Closes']; var t = time / 100; var sTime; if (time === 1200) { sTime = 'noon'; } else if (time === 0 || time === 2400) { sTime = 'midnight'; } else { sTime = Math.round(t) + ':'; //Get the minutes. t = (t - Math.round(t)) * 100; if (t === 0) { sTime += '00'; } else if (t < 10) { sTime += '0' + t; } else { sTime += Math.round(t); } if (time < 1200) { sTime += ' AM'; } else { sTime += ' PM'; } } return 'Open until ' + sTime; } //Create an addressLine2 string that contains City, Municipality, AdminDivision, and PostCode. function getAddressLine2(properties) { var html = [properties['City']]; if (properties['Municipality']) { html.push(', ', properties['Municipality']); } if (properties['AdminDivision']) { html.push(', ', properties['AdminDivision']); } if (properties['PostCode']) { html.push(' ', properties['PostCode']); } return html.join(''); }Quando o usuário seleciona um item no painel de lista, a forma à qual o item está relacionado é recuperada da fonte de dados. É gerada uma janela pop-up com base nas informações de propriedade armazenadas na forma. O mapa centra-se sobre a forma. Se o mapa tiver menos de 700 pixels de largura, a visualização do mapa será deslocada para que a janela pop-up fique visível.
//When a user selects a result in the side panel, look up the shape by its ID value and display the pop-up window. function itemSelected(id) { //Get the shape from the data source by using its ID. var shape = datasource.getShapeById(id); showPopup(shape); //Center the map over the shape on the map. var center = shape.getCoordinates(); var offset; //If the map is fewer than 700 pixels wide, then the layout is set for small screens. if (map.getCanvas().width < 700) { //When the map is small, offset the center of the map relative to the shape so that there is room for the popup to appear. offset = [0, -80]; } map.setCamera({ center: center, centerOffset: offset }); } function showPopup(shape) { var properties = shape.getProperties(); /* Generating HTML for the pop-up window that looks like this: <div class="storePopup"> <div class="popupTitle"> 3159 Tongass Avenue <div class="popupSubTitle">Ketchikan, AK 99901</div> </div> <div class="popupContent"> Open until 22:00 PM<br/> <img title="Phone Icon" src="images/PhoneIcon.png"> <a href="tel:1-800-XXX-XXXX">1-800-XXX-XXXX</a> <br>Amenities: <img title="Wi-Fi Hotspot" src="images/WiFiIcon.png"> <img title="Wheelchair Accessible" src="images/WheelChair-small.png"> </div> </div> */ //Calculate the distance from the center of the map to the shape in miles, round to 2 decimals. var distance = Math.round(atlas.math.getDistanceTo(map.getCamera().center, shape.getCoordinates(), 'miles') * 100)/100; var html = ['<div class="storePopup">']; html.push('<div class="popupTitle">', properties['AddressLine'], '<div class="popupSubTitle">', getAddressLine2(properties), '</div></div><div class="popupContent">', //Convert the closing time to a format that's easier to read. getOpenTillTime(properties), //Add the distance information. '<br/>', distance, ' miles away', '<br /><img src="images/PhoneIcon.png" title="Phone Icon"/><a href="tel:', properties['Phone'], '">', properties['Phone'], '</a>' ); if (properties['IsWiFiHotSpot'] || properties['IsWheelchairAccessible']) { html.push('<br/>Amenities: '); if (properties['IsWiFiHotSpot']) { html.push('<img src="images/WiFiIcon.png" title="Wi-Fi Hotspot"/>'); } if (properties['IsWheelchairAccessible']) { html.push('<img src="images/WheelChair-small.png" title="Wheelchair Accessible"/>'); } } html.push('</div></div>'); //Update the content and position of the pop-up window for the specified shape information. popup.setOptions({ //Create a table from the properties in the feature. content: html.join(''), position: shape.getCoordinates() }); //Open the pop-up window. popup.open(map); }
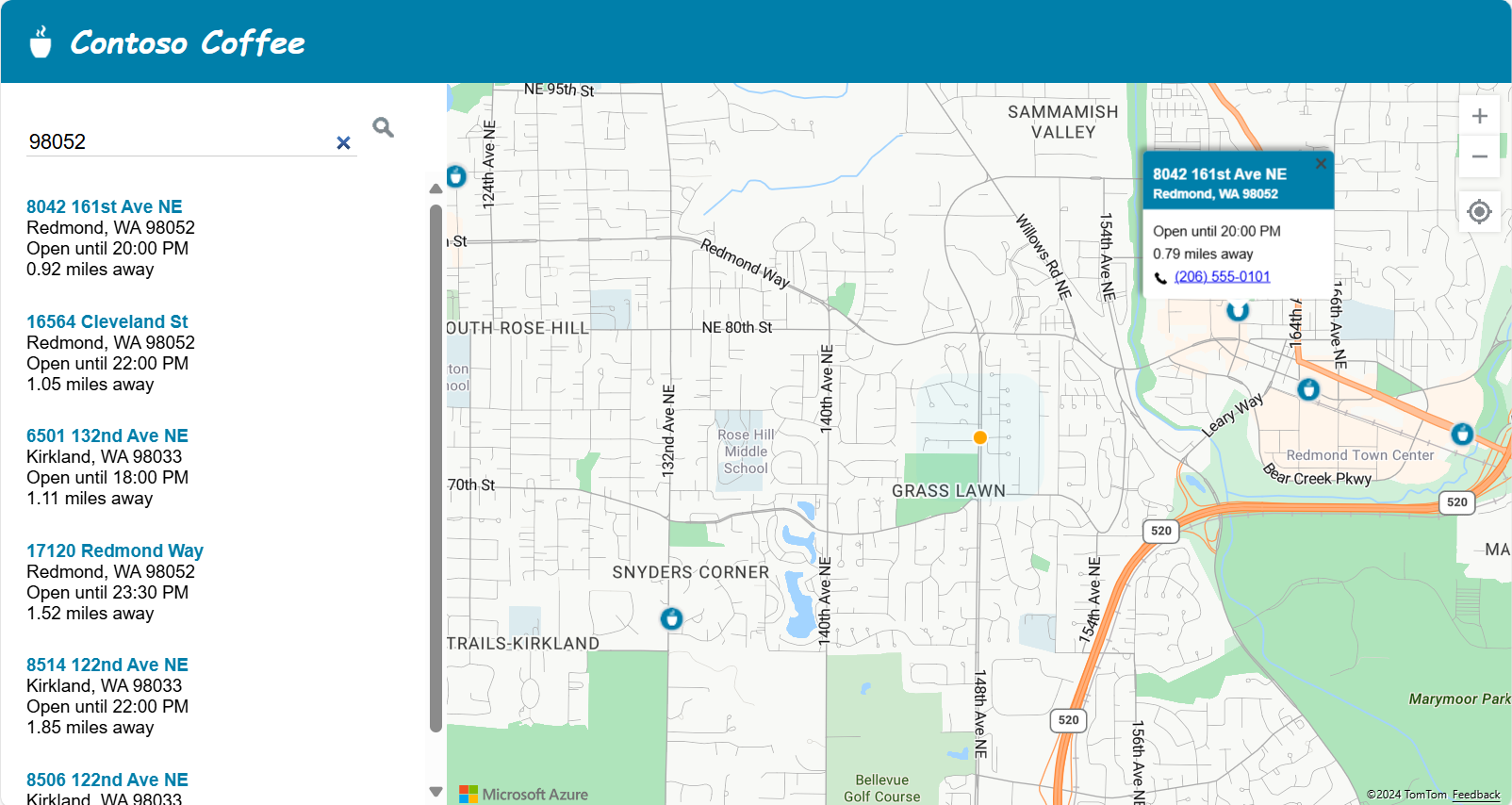
Agora, você tem um localizador de lojas totalmente funcional. Abra o arquivo index.html em um navegador da Web. Quando os clusters aparecem no mapa, você pode procurar um local usando qualquer um dos seguintes métodos:
- A caixa de pesquisa.
- Selecionar o botão A minha localização
- Selecionar um cluster
- Aumentar o zoom no mapa para ver locais individuais.
Na primeira vez que um usuário seleciona o botão Minha localização, o navegador exibe um aviso de segurança que solicita permissão para acessar a localização do usuário. Se o usuário concordar em compartilhar sua localização, o mapa amplia a localização do usuário e cafés próximos são mostrados.

Quando você aproxima o suficiente em uma área que tem locais de cafeteria, os clusters se separam em locais individuais. Selecione um dos ícones no mapa ou selecione um item no painel lateral para ver uma janela pop-up. O pop-up mostra informações para o local selecionado.
Se você redimensionar a janela do navegador para menos de 700 pixels de largura ou abrir o aplicativo em um dispositivo móvel, o layout mudará para ser mais adequado para telas menores.

Neste tutorial, você aprendeu como criar um localizador de armazenamento básico usando o Azure Maps. O localizador de lojas criado neste tutorial pode ter todas as funcionalidades necessárias. Você pode adicionar recursos ao seu localizador de lojas ou usar recursos mais avançados para uma experiência de usuário mais personalizada:
- Habilite sugestões enquanto digita na caixa de pesquisa.
- Adicione suporte para vários idiomas.
- Permitir que o usuário filtre locais ao longo de uma rota.
- Adicione a capacidade de definir filtros.
- Adicione suporte para especificar um valor de pesquisa inicial usando uma cadeia de caracteres de consulta. Quando você inclui essa opção no localizador de lojas, os usuários podem marcar e compartilhar pesquisas. Ele também fornece um método fácil para você passar pesquisas para esta página a partir de outra página.
- Implante seu localizador de lojas como um Aplicativo Web do Serviço de Aplicativo do Azure.
- Armazene seus dados em um banco de dados e pesquise locais próximos. Para saber mais, consulte Visão geral dos tipos de dados espaciais do SQL Server e Consultar dados espaciais para o vizinho mais próximo.
Informações adicionais
- Para obter o código concluído, consulte o tutorial do Simple Store Locator no GitHub.
- Para ver este exemplo em direto, consulte Localizador de Loja Simples no site de Exemplos de Código do Azure Maps.
- saiba mais sobre a cobertura e os recursos do Azure Maps usando os níveis de zoom e a grade de blocos.
- Você também pode usar expressões de estilo orientadas por dados para aplicar à sua lógica de negócios.
Próximos passos
Para ver mais exemplos de código e uma experiência interativa de programação:
How to use the map control (Como utilizar o controlo de mapa)