Utilizar o módulo de ferramentas de desenho
O SDK da Web do Azure Maps fornece um módulo de ferramentas de desenho. Este módulo facilita o desenho e a edição de formas no mapa usando um dispositivo de entrada, como um mouse ou tela sensível ao toque. A classe principal deste módulo é o gerenciador de desenho. O gestor de desenho fornece todas as capacidades necessárias para desenhar e editar formas no mapa. Ele pode ser usado diretamente e é integrado a uma interface do usuário personalizada da barra de ferramentas. Você também pode usar a classe interna DrawingToolbar.
Carregando o módulo de ferramentas de desenho em uma página da Web
- Crie um novo arquivo HTML e implemente o mapa como de costume.
- Carregue o módulo de ferramentas de desenho do Azure Maps. Você pode carregá-lo de duas maneiras:
Use a versão da Rede de Entrega de Conteúdo do Azure hospedada globalmente do módulo de serviços do Azure Maps. Adicione referência ao JavaScript e CSS no
<head>elemento do arquivo:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Ou, você pode carregar o módulo de ferramentas de desenho para o código-fonte do SDK da Web do Azure Maps localmente usando o pacote azure-maps-drawing-tools npm e, em seguida, hospedá-lo com seu aplicativo. Este pacote também inclui definições TypeScript. Utilize este comando:
npm install azure-maps-drawing-toolsEm seguida, importe o JavaScript em um arquivo de origem:
import * as drawing from "azure-maps-drawing-tools";Você também precisaria incorporar o CSS para que vários controles sejam exibidos corretamente. Se você estiver usando um empacotador JavaScript para agrupar as dependências e empacotar seu código, consulte a documentação do empacotador sobre como isso é feito. Para webpack, é comumente feito através de uma combinação de
style-loaderecss-loadercom documentação disponível no style-loader.Para começar, instale o style-loader e o css-loader:
npm install --save-dev style-loader css-loaderDentro do seu arquivo de origem, importe atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Em seguida, adicione carregadores à parte de regras do módulo da configuração do webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Para saber mais, consulte Como usar o pacote npm de controle de mapa do Azure Maps.
Use o gerenciador de desenho diretamente
Depois que o módulo de ferramentas de desenho for carregado em seu aplicativo, você poderá habilitar os recursos de desenho e edição usando o gerenciador de desenho. Você pode especificar opções para o gerenciador de desenho enquanto o instancia ou, alternativamente, usar a drawingManager.setOptions() função.
Definir o modo de desenho
O código a seguir cria uma instância do gerenciador de desenho e define a opção de modo de desenho.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
A imagem a seguir é um exemplo do modo de desenho do DrawingManager. Selecione qualquer lugar no mapa para começar a desenhar um polígono.

Definir o tipo de interação
O gestor de desenho suporta três formas diferentes de interagir com o mapa para desenhar formas.
-
click- As coordenadas são adicionadas quando o mouse ou toque é clicado. -
freehand- As coordenadas são adicionadas quando o mouse ou toque é arrastado no mapa. -
hybrid- As coordenadas são adicionadas quando o mouse ou toque é clicado ou arrastado.
O código a seguir habilita o modo de desenho de polígono e define o tipo de interação de desenho que o gerenciador de desenho deve aderir.freehand
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Personalizando opções de desenho
Os exemplos anteriores demonstraram como personalizar as opções de desenho ao instanciar o Gerenciador de Desenho. Você também pode definir as opções do Gerenciador de Desenho usando a drawingManager.setOptions() função.
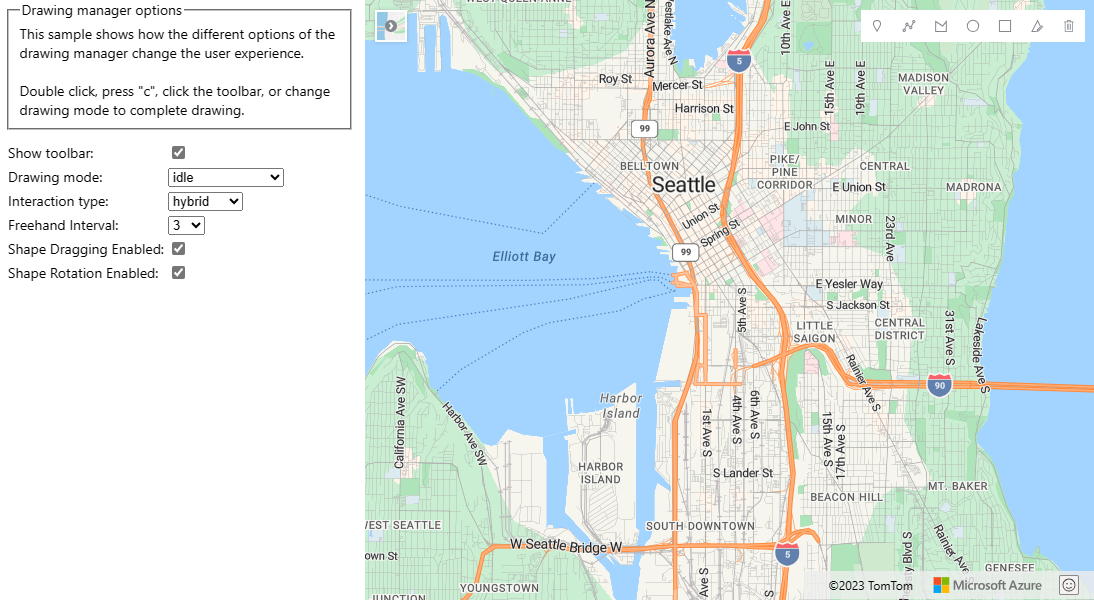
As opções do gerenciador de desenho podem ser usadas para testar a personalização de todas as opções para o gerenciador de desenho usando a setOptions função. Para obter o código-fonte deste exemplo, consulte Código-fonte de opções do gerenciador de desenhos.

Colocar uma forma no modo de edição
Coloque programaticamente uma forma existente no modo de edição, passando-a para a função de gerenciadores de edit desenho. Se a forma for um recurso GeoJSON, envolva-a com a atlas.Shape classe antes de passá-la.
Para tirar programaticamente uma forma do modo de edição, defina o modo de gerenciadores de desenho como idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Nota
Quando uma forma é passada para a edit função do gerenciador de desenho, ela é adicionada à fonte de dados mantida pelo gerenciador de desenho. Se a forma estava anteriormente em outra fonte de dados, ela será removida dessa fonte de dados.
Para adicionar formas ao gerenciador de desenho para que o usuário final possa exibir e editar, mas não quiser colocá-las programaticamente no modo de edição, recupere a fonte de dados do gerenciador de desenho e adicione suas formas a ele.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
A tabela a seguir lista o tipo de edição suportado por diferentes tipos de recursos de forma.
| Recurso de forma | Editar pontos | Girar | Excluir forma |
|---|---|---|---|
| Ponto | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polígono | ✓ | ✓ | ✓ |
| MultiPonto | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| Multipolígono | ✓ | ✓ | |
| Círculo | ✓ | ✓ | |
| Retângulo | ✓ | ✓ | ✓ |
Próximos passos
Saiba como usar mais recursos do módulo de ferramentas de desenho:
Saiba mais sobre as classes e métodos usados neste artigo: