Eventos de ferramentas de desenho
Ao usar ferramentas de desenho em um mapa, é útil reagir a certos eventos à medida que o usuário desenha no mapa. Esta tabela lista todos os eventos suportados DrawingManager pela classe.
| Evento | Descrição |
|---|---|
drawingchanged |
Disparado quando qualquer coordenada em uma forma é adicionada ou alterada. |
drawingchanging |
Acionado quando qualquer coordenada de visualização de uma forma está sendo exibida. Por exemplo, esse evento é acionado várias vezes quando uma coordenada é arrastada. |
drawingcomplete |
Acionado quando uma forma conclui o desenho ou é retirada do modo de edição. |
drawingerased |
Disparado quando uma forma é apagada do gerenciador de desenho quando no erase-geometry modo. |
drawingmodechanged |
Disparado quando o modo de desenho muda. O novo modo de desenho é passado para o manipulador de eventos. |
drawingstarted |
Disparado quando o usuário começa a desenhar uma forma ou coloca uma forma no modo de edição. |
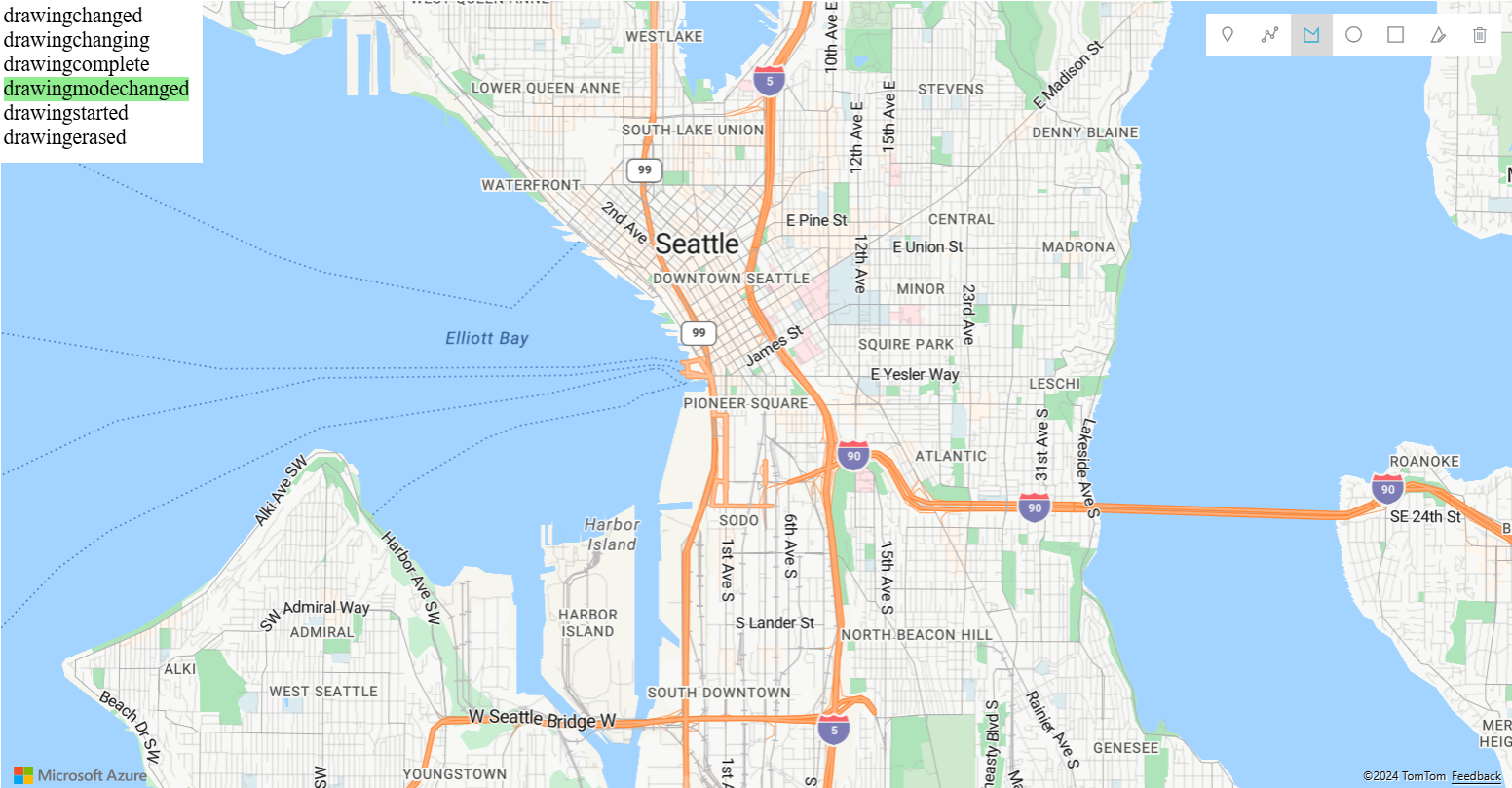
Para obter um exemplo de trabalho completo de como exibir dados de uma fonte de bloco vetorial no mapa, consulte Eventos de ferramentas de desenho nos Exemplos do Azure Maps. Este exemplo permite desenhar formas no mapa e observar o disparo dos eventos. Para obter o código-fonte deste exemplo, consulte Código de exemplo de eventos de ferramentas de desenho.
A imagem a seguir mostra uma captura de tela do exemplo de trabalho completo que demonstra como os eventos no módulo Ferramentas de Desenho funcionam.
Exemplos
Vamos ver alguns cenários comuns que usam os eventos das ferramentas de desenho.
Selecionar pontos na área do polígono
Este código demonstra como monitorar um evento de um usuário desenhando formas. Neste exemplo, o código monitora formas de polígonos, retângulos e círculos. Em seguida, ele determina quais pontos de dados no mapa estão dentro da área desenhada. O drawingcomplete evento é usado para acionar a lógica de seleção. Na lógica de seleção, o código percorre todos os pontos de dados no mapa. Ele verifica se há uma interseção do ponto e da área da forma desenhada. Este exemplo usa a biblioteca de Turf.js de código aberto para executar um cálculo de interseção espacial.
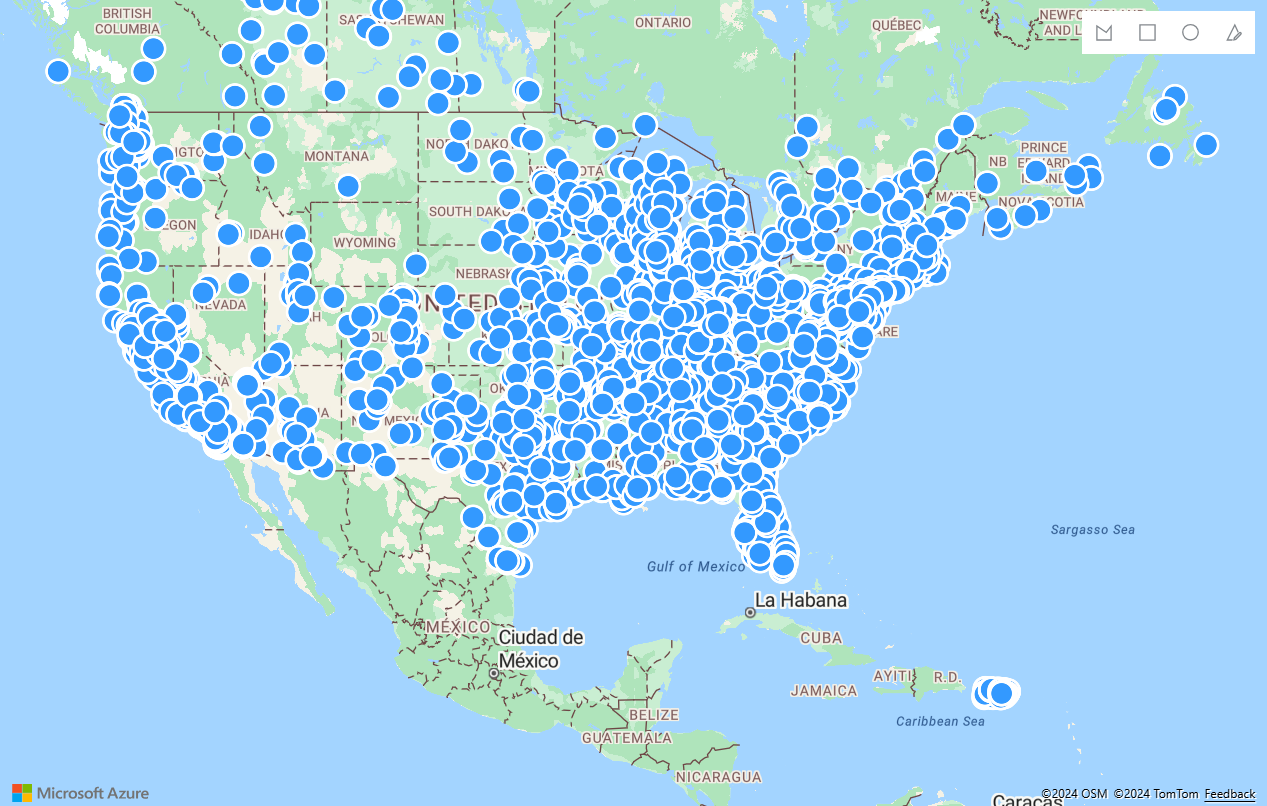
Para obter um exemplo de trabalho completo de como usar as ferramentas de desenho para desenhar áreas de polígono no mapa com pontos dentro delas que podem ser selecionados, consulte Selecionar dados na área de polígono desenhada nos Exemplos de Mapas do Azure. Para obter o código-fonte deste exemplo, consulte Selecionar dados no código de exemplo de área de polígono desenhado.
Desenhar e pesquisar na área do polígono
Esse código procura pontos de interesse dentro da área de uma forma depois que o usuário terminou de desenhar a forma. O drawingcomplete evento é usado para acionar a lógica de pesquisa. Se o usuário desenhar um retângulo ou polígono, uma pesquisa dentro da geometria será realizada. Se um círculo for desenhado, o raio e a posição central são usados para realizar uma pesquisa de ponto de interesse. O drawingmodechanged evento é usado para determinar quando o usuário alterna para o modo de desenho e esse evento limpa a tela de desenho.
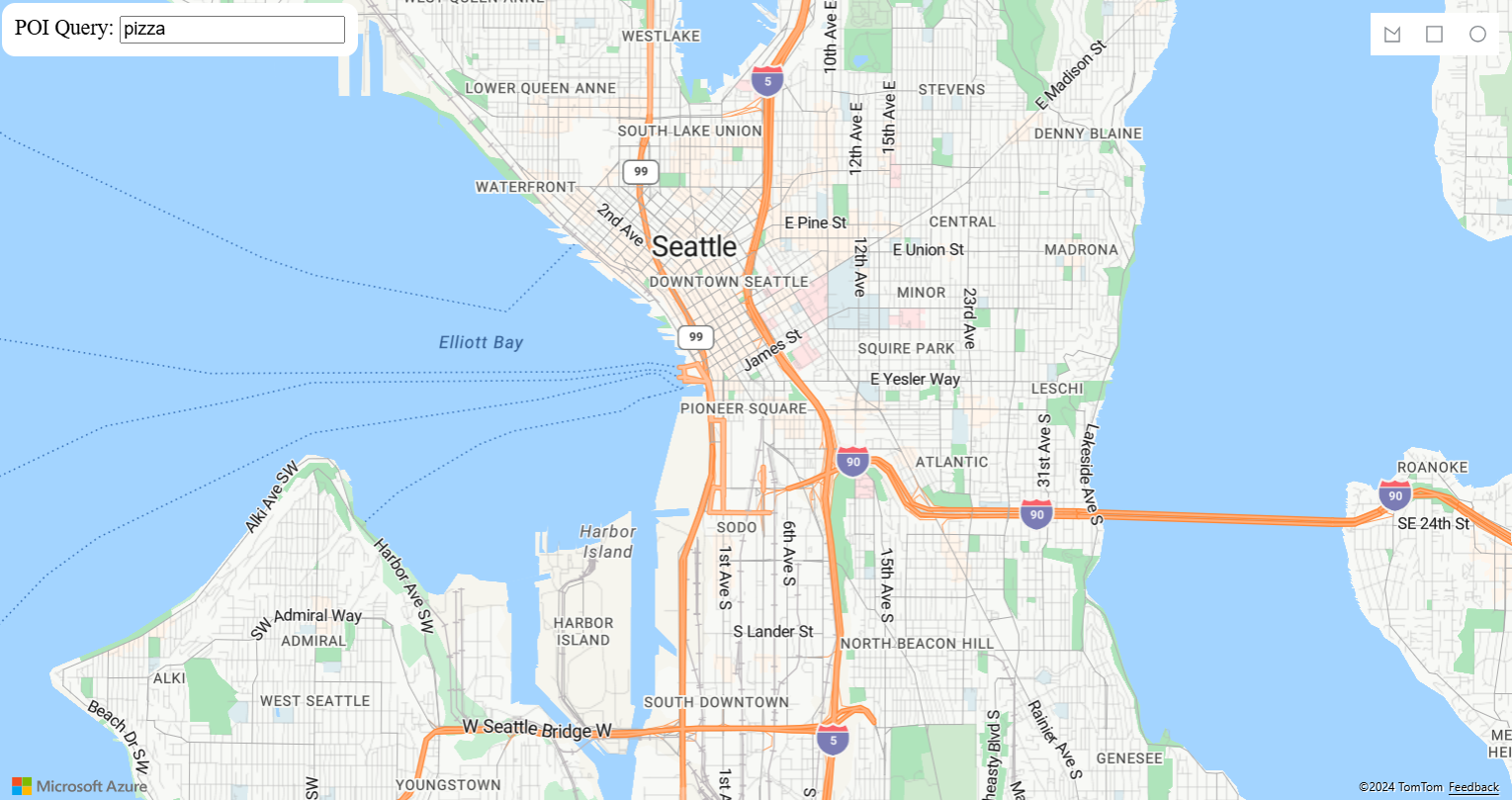
Para obter um exemplo de trabalho completo de como usar as ferramentas de desenho para pesquisar pontos de interesse em áreas desenhadas, consulte Desenhar e pesquisar área de polígono nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte [Desenhar e pesquisar código de exemplo de área de polígono].
Criar uma ferramenta de medição
O código a seguir mostra como os eventos de desenho podem ser usados para criar uma ferramenta de medição. O drawingchanging é usado para monitorar a forma, como ele está sendo desenhado. À medida que o usuário move o mouse, as dimensões da forma são calculadas. O drawingcomplete evento é usado para fazer um cálculo final na forma após a conclusão do desenho. O drawingmodechanged evento é usado para determinar quando o usuário está alternando para um modo de desenho. Além disso, o drawingmodechanged evento limpa a tela de desenho e limpa informações de medição antigas.
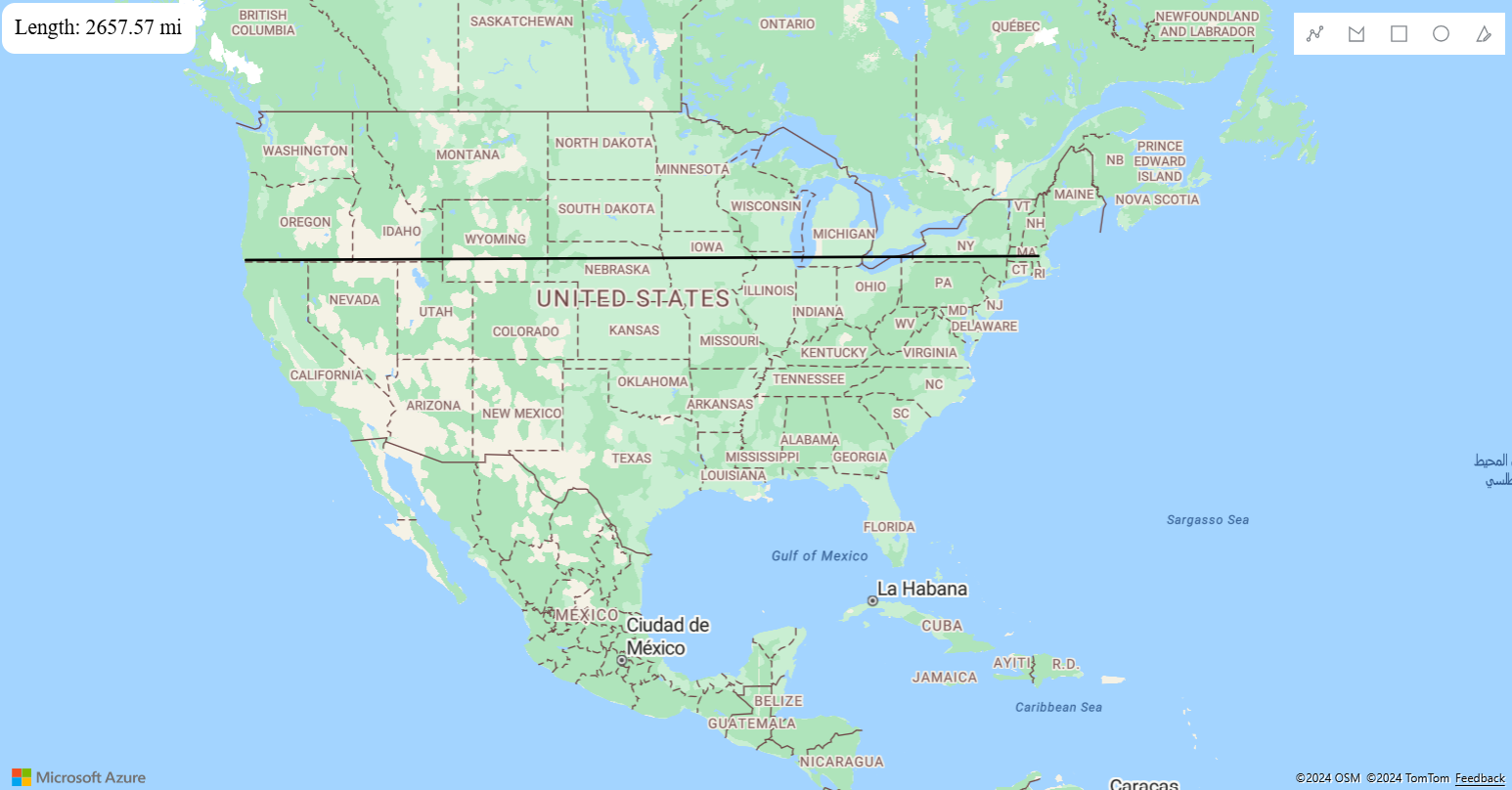
Para obter um exemplo de trabalho completo de como usar as ferramentas de desenho para medir distâncias e áreas, consulte Criar uma ferramenta de medição nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Criar um código de exemplo de ferramenta de medição.
Próximos passos
Saiba como usar outros recursos do módulo de ferramentas de desenho:
Saiba mais sobre o módulo de serviços:
Confira mais exemplos de código: