Adicionar uma barra de ferramentas de ferramentas de desenho a um mapa
Este artigo mostra como usar o módulo Ferramentas de desenho e exibir a barra de ferramentas de desenho no mapa. O controle da barra de ferramentas Desenho adiciona a barra de ferramentas de desenho no mapa. Você aprende como criar mapas com apenas uma e todas as ferramentas de desenho e como personalizar a renderização das formas de desenho no gerenciador de desenho.
Adicionar barra de ferramentas de desenho
O código a seguir cria uma instância do gerenciador de desenho e exibe a barra de ferramentas no mapa.
//Create an instance of the drawing manager and display the drawing toolbar.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'dark'
})
});
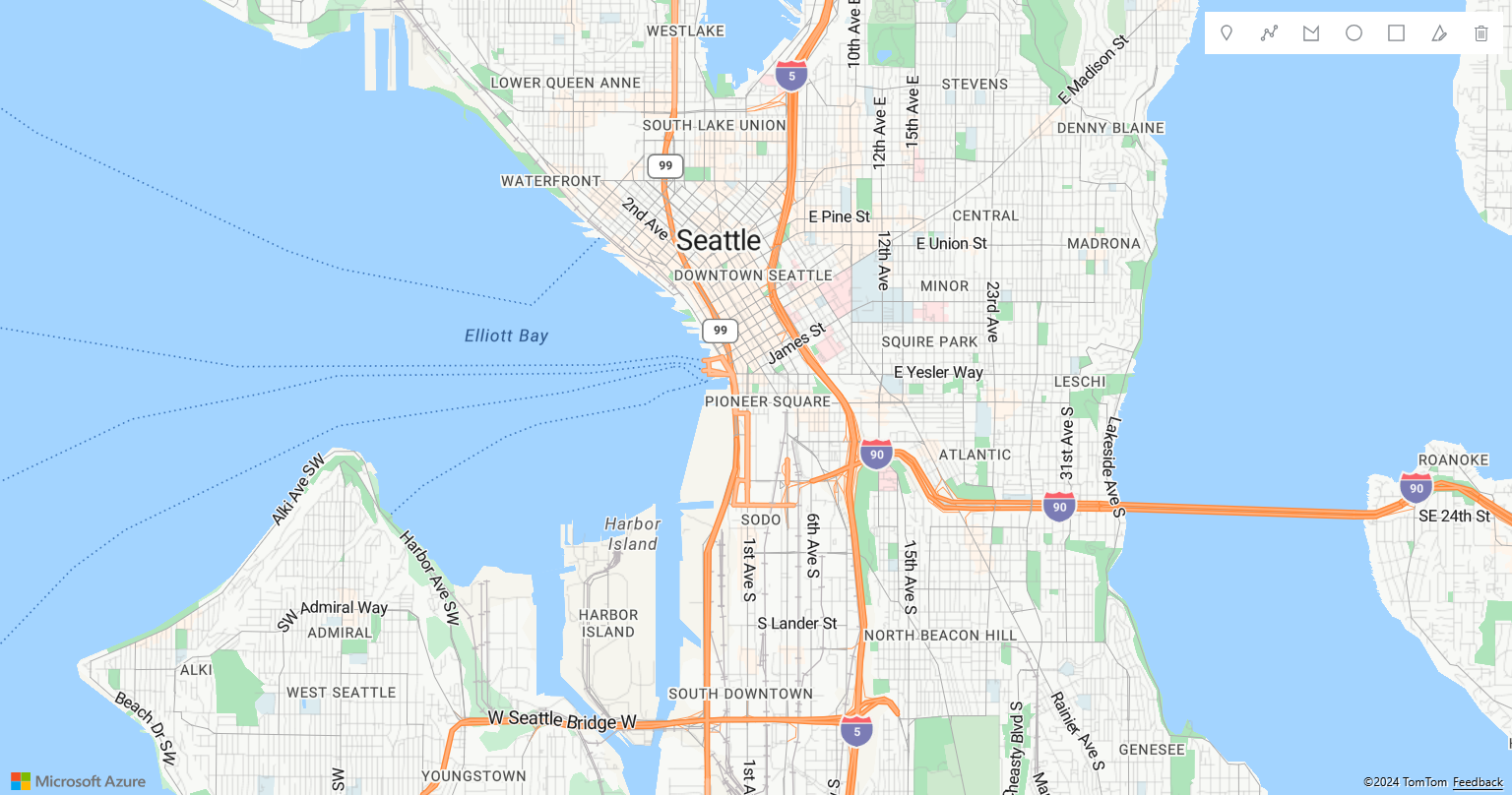
Para obter um exemplo de trabalho completo que demonstra como adicionar uma barra de ferramentas de desenho ao seu mapa, consulte Adicionar barra de ferramentas de desenho ao mapa nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Adicionar barra de ferramentas de desenho para mapear o código-fonte.
Limitar as opções da barra de ferramentas exibidas
O código a seguir cria uma instância do gerenciador de desenho e exibe a barra de ferramentas com apenas uma ferramenta de desenho de polígono no mapa.
//Create an instance of the drawing manager and display the drawing toolbar with polygon drawing tool.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'light',
buttons: ["draw-polygon"]
})
});
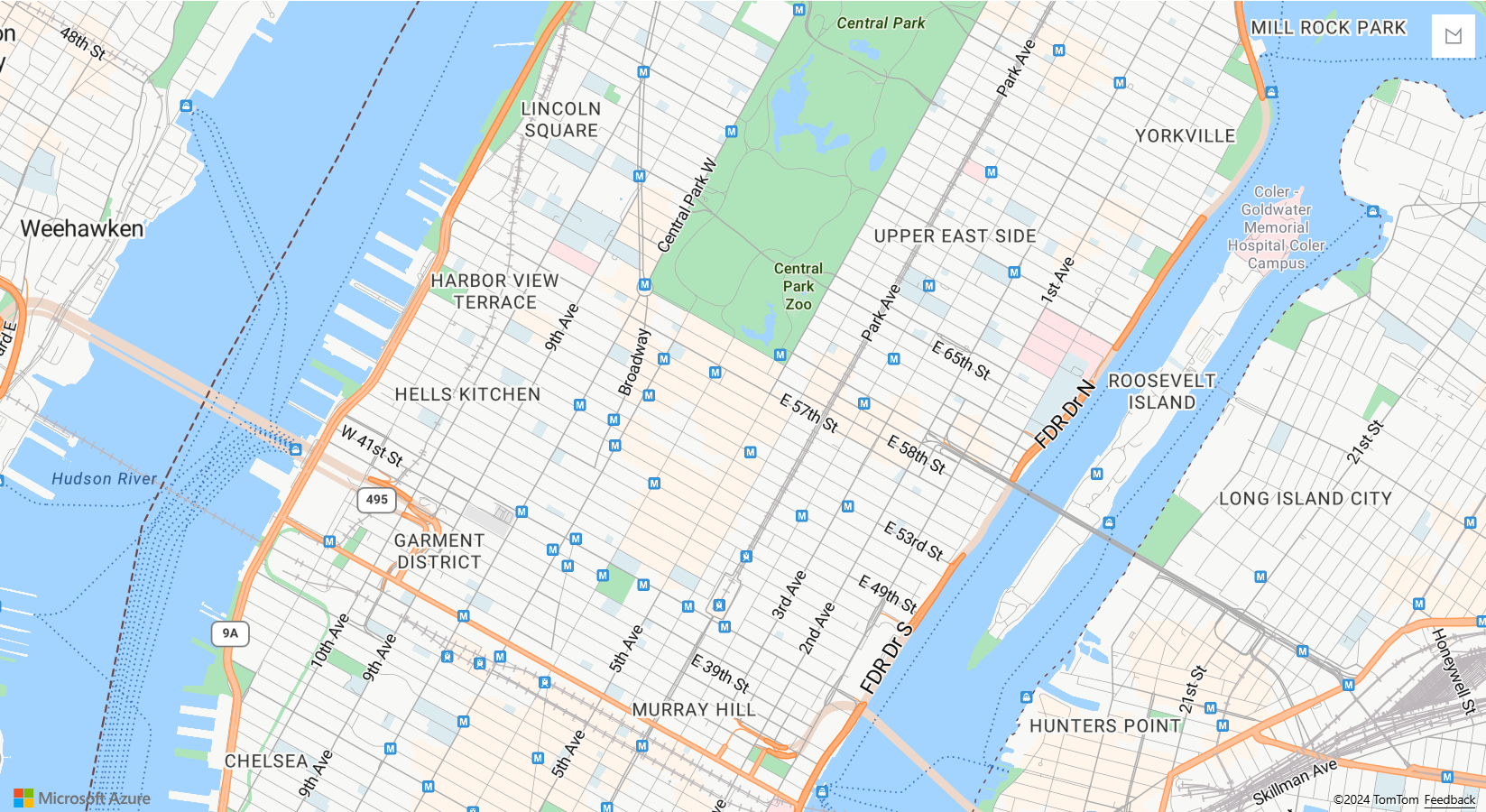
A captura de tela a seguir mostra um exemplo de uma instância do gerenciador de desenho que exibe a barra de ferramentas com apenas uma única ferramenta de desenho no mapa:
Alterar o estilo de renderização do desenho
O estilo das formas desenhadas pode ser personalizado recuperando as camadas subjacentes do gerenciador de desenho usando as funções e drawingManager.getPreviewLayers() e, em seguida, drawingManager.getLayers() definindo opções nas camadas individuais. As alças de arrasto que aparecem para coordenadas ao editar uma forma são marcadores HTML. O estilo das alças de arrastar pode ser personalizado passando as opções do marcador HTML para as dragHandleStyle opções e secondaryDragHandleStyle do gerenciador de desenho.
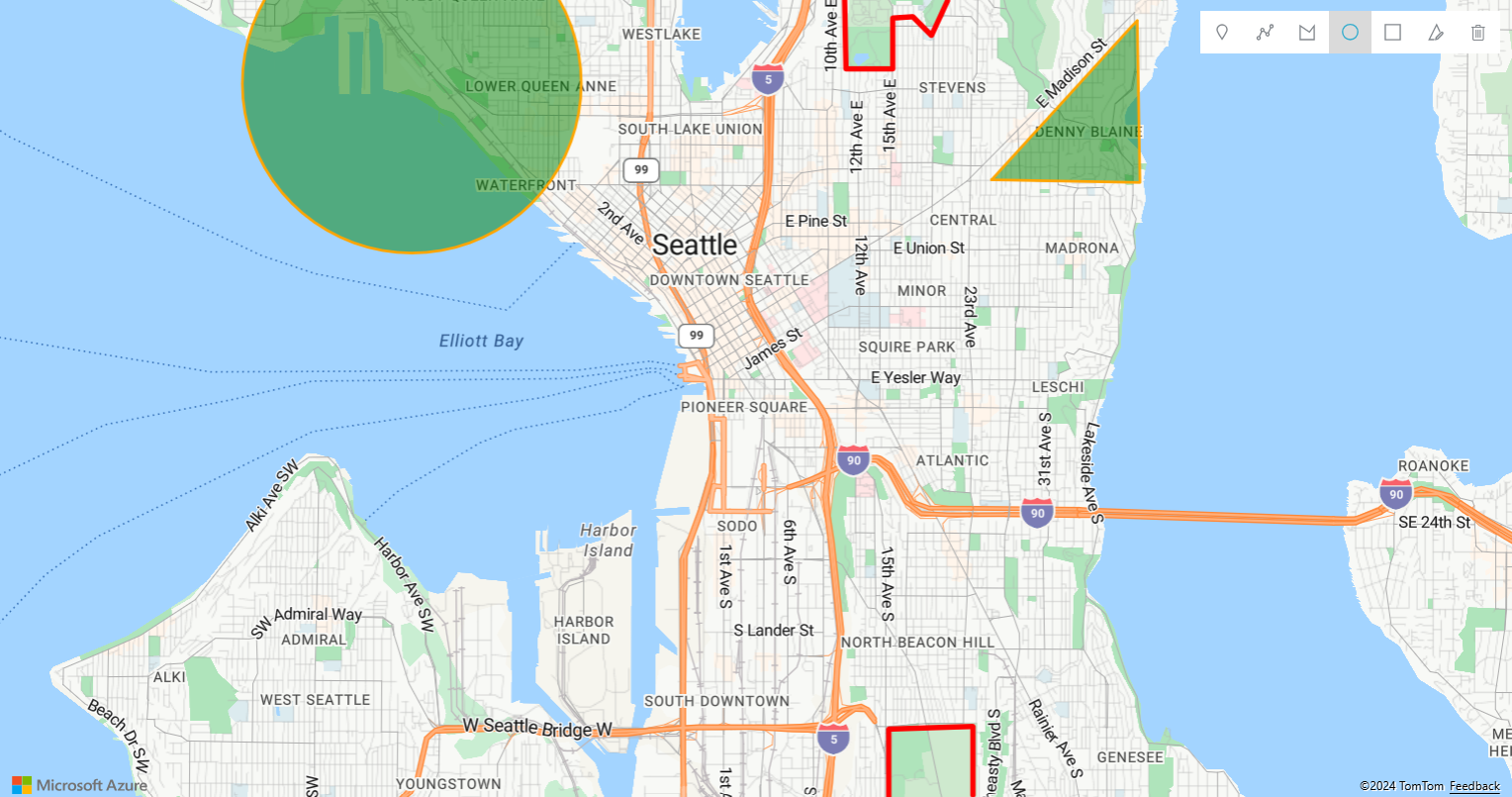
O código a seguir obtém as camadas de renderização do gerenciador de desenho e modifica suas opções para alterar o estilo de renderização do desenho. Nesse caso, os pontos são renderizados com um ícone de marcador azul. As linhas são vermelhas e com quatro pixels de largura. Os polígonos têm uma cor de preenchimento verde e um contorno laranja. Em seguida, ele altera os estilos das alças de arrastar para serem ícones quadrados.
//Get rendering layers of drawing manager.
var layers = drawingManager.getLayers();
//Change the icon rendered for points.
layers.pointLayer.setOptions({
iconOptions: {
image: 'marker-blue'
}
});
//Change the color and width of lines.
layers.lineLayer.setOptions({
strokeColor: 'red',
strokeWidth: 4
});
//Change fill color of polygons.
layers.polygonLayer.setOptions({
fillColor: 'green'
});
//Change the color of polygon outlines.
layers.polygonOutlineLayer.setOptions({
strokeColor: 'orange'
});
//Get preview rendering layers from the drawing manager and modify line styles to be dashed.
var previewLayers = drawingManager.getPreviewLayers();
previewLayers.lineLayer.setOptions({ strokeColor: 'red', strokeWidth: 4, strokeDashArray: [3,3] });
previewLayers.polygonOutlineLayer.setOptions({ strokeColor: 'orange', strokeDashArray: [3, 3] });
//Update the style of the drag handles that appear when editing.
drawingManager.setOptions({
//Primary drag handle that represents coordinates in the shape.
dragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="15" height="15" viewBox="0 0 15 15" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="15" height="15" style="stroke:black;fill:white;stroke-width:4px;"/></svg>',
draggable: true
},
//Secondary drag handle that represents mid-point coordinates that users can grab to add new coordinates in the middle of segments.
secondaryDragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="10" height="10" viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="10" height="10" style="stroke:white;fill:black;stroke-width:4px;"/></svg>',
draggable: true
}
});
Para obter um exemplo de trabalho completo que demonstra como personalizar a renderização das formas de desenho no gerenciador de desenho acessando as camadas de renderização, consulte Alterar estilo de renderização de desenho nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Alterar o código-fonte do estilo de renderização de desenho.
Nota
Quando no modo de edição, as formas podem ser giradas. A rotação é suportada a partir das geometrias MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon e Rectangle. As geometrias de ponto e círculo não podem ser giradas.
Próximos passos
Saiba como usar mais recursos do módulo de ferramentas de desenho:
Saiba mais sobre as classes e métodos usados neste artigo: