Adicionar um pop-up ao mapa
Este artigo mostra como adicionar um pop-up a um ponto em um mapa.
Compreender o código
O código a seguir adiciona um recurso de ponto com name e description propriedades ao mapa usando uma camada de símbolo. Uma instância da classe Popup é criada, mas não exibida. Os eventos do mouse são adicionados à camada de símbolos para acionar a abertura e o fechamento do pop-up. Quando o símbolo do marcador é pairado, a propriedade do position pop-up é atualizada com a posição do marcador e a content opção é atualizada com algum HTML que encapsula as name propriedades e description do recurso de ponto que está sendo pairado. O pop-up é então exibido no mapa usando sua open função.
//Define an HTML template for a custom popup content laypout.
var popupTemplate = '<div class="customInfobox"><div class="name">{name}</div>{description}</div>';
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-122.1333, 47.63]), {
name: 'Microsoft Building 41',
description: '15571 NE 31st St, Redmond, WA 98052'
}));
//Create a layer to render point data.
var symbolLayer = new atlas.layer.SymbolLayer(dataSource);
//Add the polygon and line the symbol layer to the map.
map.layers.add(symbolLayer);
//Create a popup but leave it closed so we can update it and display it later.
popup = new atlas.Popup({
pixelOffset: [0, -18],
closeButton: false
});
//Add a hover event to the symbol layer.
map.events.add('mouseover', symbolLayer, function (e) {
//Make sure that the point exists.
if (e.shapes && e.shapes.length > 0) {
var content, coordinate;
var properties = e.shapes[0].getProperties();
content = popupTemplate.replace(/{name}/g, properties.name).replace(/{description}/g, properties.description);
coordinate = e.shapes[0].getCoordinates();
popup.setOptions({
//Update the content of the popup.
content: content,
//Update the popup's position with the symbol's coordinate.
position: coordinate
});
//Open the popup.
popup.open(map);
}
});
map.events.add('mouseleave', symbolLayer, function (){
popup.close();
});
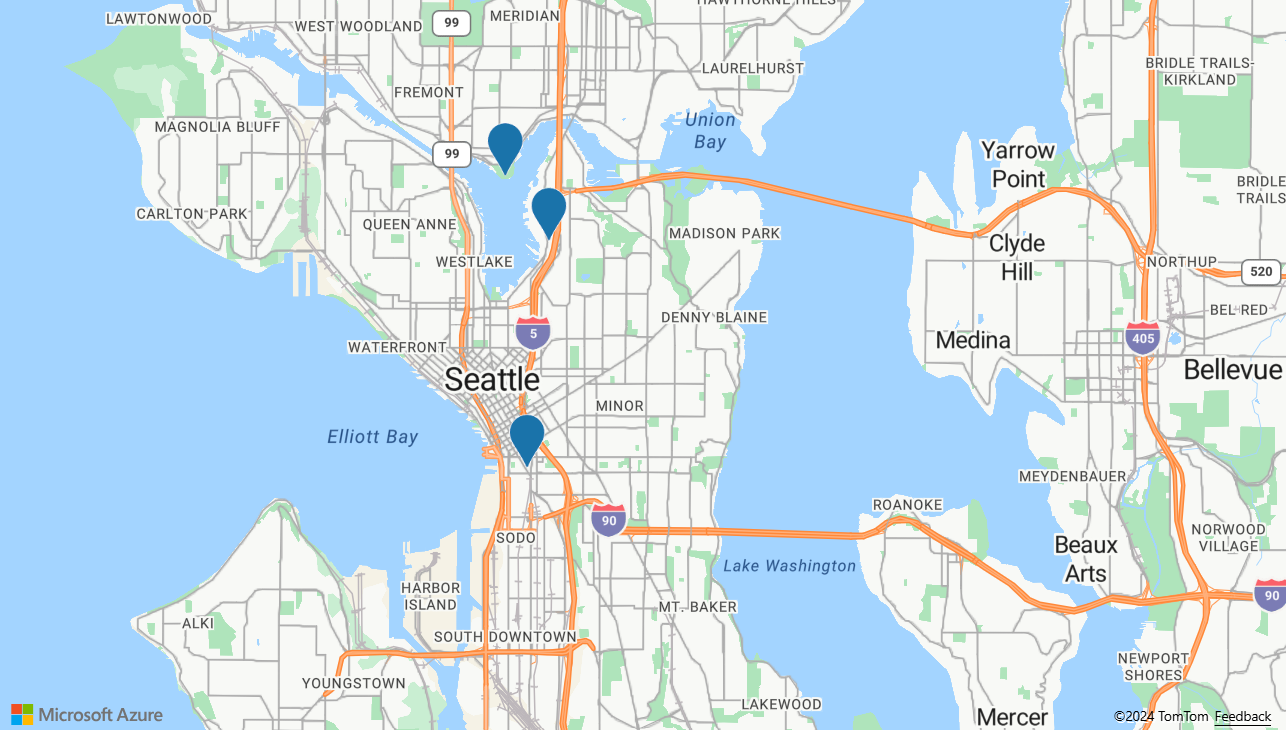
Reutilizar um pop-up com vários pontos
Há casos em que a melhor abordagem é criar um pop-up e reutilizá-lo. Por exemplo, você pode ter um grande número de pontos e querer mostrar apenas um pop-up de cada vez. Ao reutilizar o pop-up, o número de elementos DOM criados pelo aplicativo é muito reduzido, o que pode fornecer um melhor desempenho. O exemplo a seguir cria recursos de 3 pontos. Se você selecionar em qualquer um deles, um pop-up será exibido com o conteúdo desse recurso de ponto.
Para obter um exemplo totalmente funcional que mostra como criar um pop-up e reutilizá-lo em vez de criar um pop-up para cada recurso de ponto, consulte Reutilizar pop-up com vários pinos nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Reutilizando pop-up com código-fonte de vários pinos.
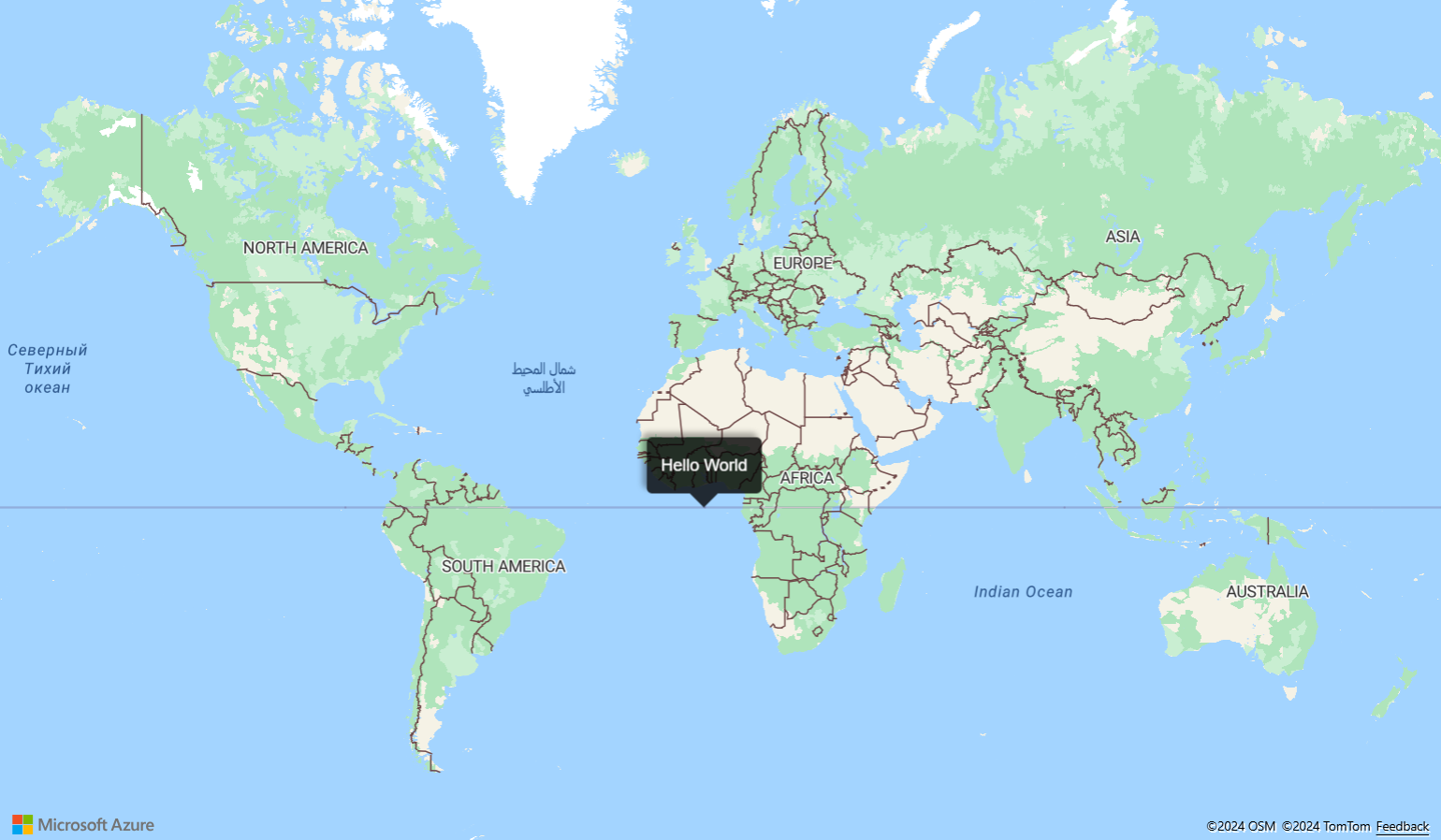
Personalizar um pop-up
Por padrão, o pop-up tem um fundo branco, uma seta de ponteiro na parte inferior e um botão de fechar no canto superior direito. O exemplo a seguir altera a cor do plano de fundo para preto usando a fillColor opção do pop-up. O botão Fechar é removido definindo a CloseButton opção como false. O conteúdo HTML do pop-up usa acolchoado de 10 pixels das bordas do pop-up. O texto é feito branco, por isso aparece bem no fundo preto.
Para obter um exemplo totalmente funcional que mostra como personalizar a aparência de um pop-up, consulte Personalizar um pop-up nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Personalizar um código-fonte pop-up.
Adicionar modelos pop-up ao mapa
Os modelos de pop-up facilitam a criação de layouts orientados por dados para pop-ups. As seções a seguir demonstram o uso de vários modelos pop-up para gerar conteúdo formatado usando propriedades de recursos.
Nota
Por padrão, todo o conteúdo renderizado usando o modelo pop-up será colocado em área restrita dentro de um iframe como um recurso de segurança. No entanto, existem limitações:
- Todos os scripts, formulários, bloqueio de ponteiro e funcionalidade de navegação superior estão desativados. Os links podem ser abertos em uma nova guia quando selecionados.
- Os navegadores mais antigos que não suportam o
srcdocparâmetro em iframes serão limitados a renderizar uma pequena quantidade de conteúdo.
Se você confia nos dados que estão sendo carregados nos pop-ups e potencialmente deseja que esses scripts carregados em pop-ups possam acessar seu aplicativo, você pode desativar isso definindo a opção de modelos sandboxContent pop-up como false.
Modelo de cadeia de caracteres
O modelo String substitui espaços reservados por valores das propriedades do recurso. As propriedades do recurso não precisam ser atribuídas a um valor do tipo String. Por exemplo, value1 mantém um inteiro. Esses valores são então passados para a propriedade content do popupTemplate.
A numberFormat opção especifica o formato do número a ser exibido. Se o numberFormat não for especificado, o código usará o formato de data dos modelos pop-up. A numberFormat opção formata números usando a função Number.toLocaleString . Para formatar números grandes, considere usar a numberFormat opção com funções de NumberFormat.format. Por exemplo, o trecho de código a seguir usa maximumFractionDigits para limitar o número de dígitos de fração a dois.
Nota
Há apenas uma maneira pela qual o modelo String pode renderizar imagens. Primeiro, o modelo String precisa ter uma tag de imagem nele. O valor que está sendo passado para a tag image deve ser um URL para uma imagem. Em seguida, o modelo String precisa ter isImage definido como true no HyperLinkFormatOptions. A isImage opção especifica que o hiperlink é para uma imagem e o hiperlink será carregado em uma marca de imagem. Quando o hiperlink é clicado, a imagem será aberta.
var templateOptions = {
content: 'This template uses a string template with placeholders.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
numberFormat: {
maximumFractionDigits: 2
}
};
var feature = new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 1 - String template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6]
});
var popup = new atlas.Popup({
content: atlas.PopupTemplate.applyTemplate(feature.properties, templateOptions),
position: feature.geometry.coordinates
});
Modelo PropertyInfo
O modelo PropertyInfo exibe as propriedades disponíveis do recurso. A label opção especifica o texto a ser exibido para o usuário. Se label não for especificado, o hiperlink será exibido. E, se o hiperlink for uma imagem, o valor atribuído à tag "alt" será exibido. O dateFormat especifica o formato da data e, se o formato de data não for especificado, a data será renderizada como uma cadeia de caracteres. A hyperlinkFormat opção renderiza links clicáveis, da mesma forma, a email opção pode ser usada para renderizar endereços de e-mail clicáveis.
Antes de o modelo PropertyInfo exibir as propriedades para o usuário final, ele verifica recursivamente se as propriedades estão realmente definidas para esse recurso. Ele também ignora a exibição de propriedades de estilo e título. Por exemplo, ele não exibe color, size, anchor, strokeOpacity, e visibility. Assim, assim que a verificação do caminho da propriedade estiver concluída no back-end, o modelo PropertyInfo mostrará o conteúdo em um formato de tabela.
var templateOptions = {
content: [
{
propertyPath: 'createDate',
label: 'Created Date'
},
{
propertyPath: 'dateNumber',
label: 'Formatted date from number',
dateFormat: {
weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
timeZone: 'UTC',
timeZoneName: 'short'
}
},
{
propertyPath: 'url',
label: 'Code samples',
hideLabel: true,
hyperlinkFormat: {
label: 'Go to code samples!',
target: '_blank'
}
},
{
propertyPath: 'email',
label: 'Email us',
hideLabel: true,
hyperlinkFormat: {
target: '_blank',
scheme: 'mailto:'
}
}
]
};
var feature = new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 2 - PropertyInfo',
createDate: new Date(),
dateNumber: 1569880860542,
url: 'https://samples.azuremaps.com/',
email: 'info@microsoft.com'
}),
var popup = new atlas.Popup({
content: atlas.PopupTemplate.applyTemplate(feature.properties, templateOptions),
position: feature.geometry.coordinates
});
Vários modelos de conteúdo
Um recurso também pode exibir conteúdo usando uma combinação do modelo String e o modelo PropertyInfo. Nesse caso, o modelo String renderiza valores de espaços reservados em um plano de fundo branco. Além disso, o modelo PropertyInfo renderiza uma imagem de largura total dentro de uma tabela. As propriedades neste exemplo são semelhantes às propriedades que explicamos nos exemplos anteriores.
var templateOptions = {
content: [
'This template has two pieces of content; a string template with placeholders and a array of property info which renders a full width image.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
[{
propertyPath: 'imageLink',
label: 'Image',
hideImageLabel: true,
hyperlinkFormat: {
isImage: true
}
}]
],
numberFormat: {
maximumFractionDigits: 2
}
};
var feature = new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 3 - Multiple content template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6],
imageLink: 'https://samples.azuremaps.com/images/Pike_Market.jpg'
});
var popup = new atlas.Popup({
content: atlas.PopupTemplate.applyTemplate(feature.properties, templateOptions),
position: feature.geometry.coordinates
});
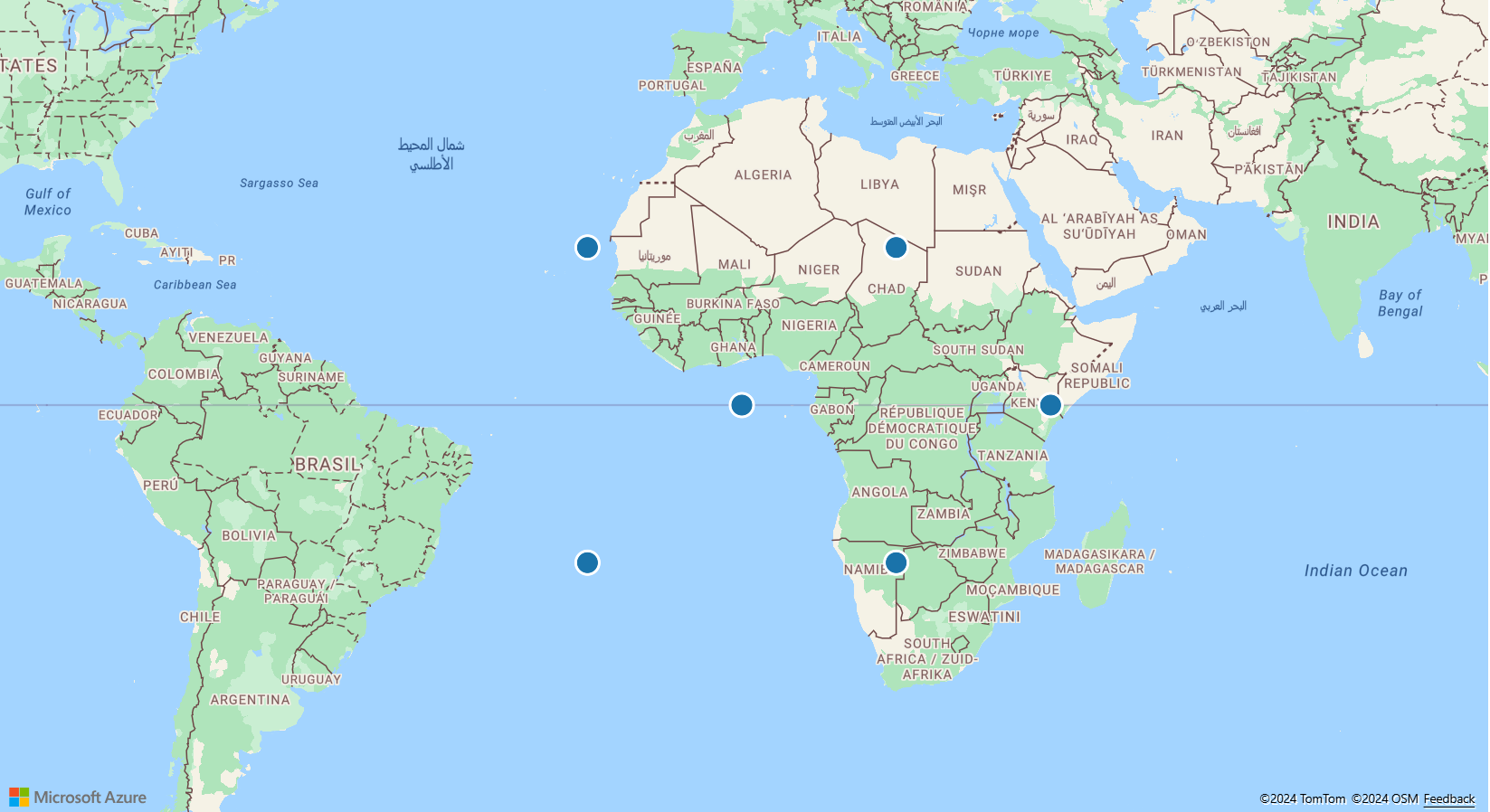
Pontos sem um modelo definido
Quando o modelo Popup não é definido como um modelo String, um modelo PropertyInfo ou uma combinação de ambos, ele usa as configurações padrão. Quando as title description e são as únicas propriedades atribuídas, o modelo pop-up mostra um fundo branco, um botão de fechar no canto superior direito. E, em telas pequenas e médias, mostra uma seta na parte inferior. As configurações padrão são exibidas dentro de uma tabela para todas as propriedades diferentes da title e do description. Mesmo quando voltar às configurações padrão, o modelo pop-up ainda pode ser manipulado programaticamente. Por exemplo, os usuários podem desativar a deteção de hiperlinks e as configurações padrão ainda se aplicariam a outras propriedades.
Uma vez em execução, você pode selecionar os pontos no mapa para ver o pop-up. Há um ponto no mapa para cada um dos seguintes modelos pop-up: modelo String, modelo PropertyInfo e modelo de conteúdo múltiplo. Há também três pontos para mostrar como os modelos são renderizados usando as configurações padrão.
function InitMap()
{
var map = new atlas.Map('myMap', {
zoom: 2,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function() {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add sample data.
datasource.add([
new atlas.data.Feature(new atlas.data.Point([-20, 20]), {
title: 'No template - title/description',
description: 'This point doesn\'t have a template defined, fallback to title and description properties.'
}),
new atlas.data.Feature(new atlas.data.Point([20, 20]), {
title: 'No template - property table',
message: 'This point doesn\'t have a template defined, fallback to title and table of properties.',
randomValue: 10,
url: 'https://samples.azuremaps.com/',
imageLink: 'https://samples.azuremaps.com/images/Pike_Market.jpg',
email: 'info@microsoft.com'
}),
new atlas.data.Feature(new atlas.data.Point([40, 0]), {
title: 'No template - hyperlink detection disabled',
message: 'This point doesn\'t have a template defined, fallback to title and table of properties.',
randomValue: 10,
url: 'https://samples.azuremaps.com/',
email: 'info@microsoft.com',
popupTemplate: {
detectHyperlinks: false
}
}),
new atlas.data.Feature(new atlas.data.Point([-20, -20]), {
title: 'Template 1 - String template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6],
popupTemplate: {
content: 'This template uses a string template with placeholders.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
numberFormat: {
maximumFractionDigits: 2
}
}
}),
new atlas.data.Feature(new atlas.data.Point([20, -20]), {
title: 'Template 2 - PropertyInfo',
createDate: new Date(),
dateNumber: 1569880860542,
url: 'https://samples.azuremaps.com/',
email: 'info@microsoft.com',
popupTemplate: {
content: [{
propertyPath: 'createDate',
label: 'Created Date'
},
{
propertyPath: 'dateNumber',
label: 'Formatted date from number',
dateFormat: {
weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
timeZone: 'UTC',
timeZoneName: 'short'
}
},
{
propertyPath: 'url',
label: 'Code samples',
hideLabel: true,
hyperlinkFormat: {
label: 'Go to code samples!',
target: '_blank'
}
},
{
propertyPath: 'email',
label: 'Email us',
hideLabel: true,
hyperlinkFormat: {
target: '_blank',
scheme: 'mailto:'
}
}
]
}
}),
new atlas.data.Feature(new atlas.data.Point([0, 0]), {
title: 'Template 3 - Multiple content template',
value1: 1.2345678,
value2: {
subValue: 'Pizza'
},
arrayValue: [3, 4, 5, 6],
imageLink: 'https://samples.azuremaps.com/images/Pike_Market.jpg',
popupTemplate: {
content: [
'This template has two pieces of content; a string template with placeholders and a array of property info which renders a full width image.<br/><br/> - Value 1 = {value1}<br/> - Value 2 = {value2/subValue}<br/> - Array value [2] = {arrayValue/2}',
[{
propertyPath: 'imageLink',
label: 'Image',
hideImageLabel: true,
hyperlinkFormat: {
isImage: true
}
}]
],
numberFormat: {
maximumFractionDigits: 2
}
}
}),
]);
//Create a layer that defines how to render the points on the map.
var layer = new atlas.layer.BubbleLayer(datasource);
map.layers.add(layer);
//Create a popup but leave it closed so we can update it and display it later.
popup = new atlas.Popup();
//Add a click event to the layer.
map.events.add('click', layer, showPopup);
});
function showPopup(e) {
if (e.shapes && e.shapes.length > 0) {
var properties = e.shapes[0].getProperties();
popup.setOptions({
//Update the content of the popup.
content: atlas.PopupTemplate.applyTemplate(properties, properties.popupTemplate),
//Update the position of the popup with the pins coordinate.
position: e.shapes[0].getCoordinates()
});
//Open the popup.
popup.open(map);
}
}
}
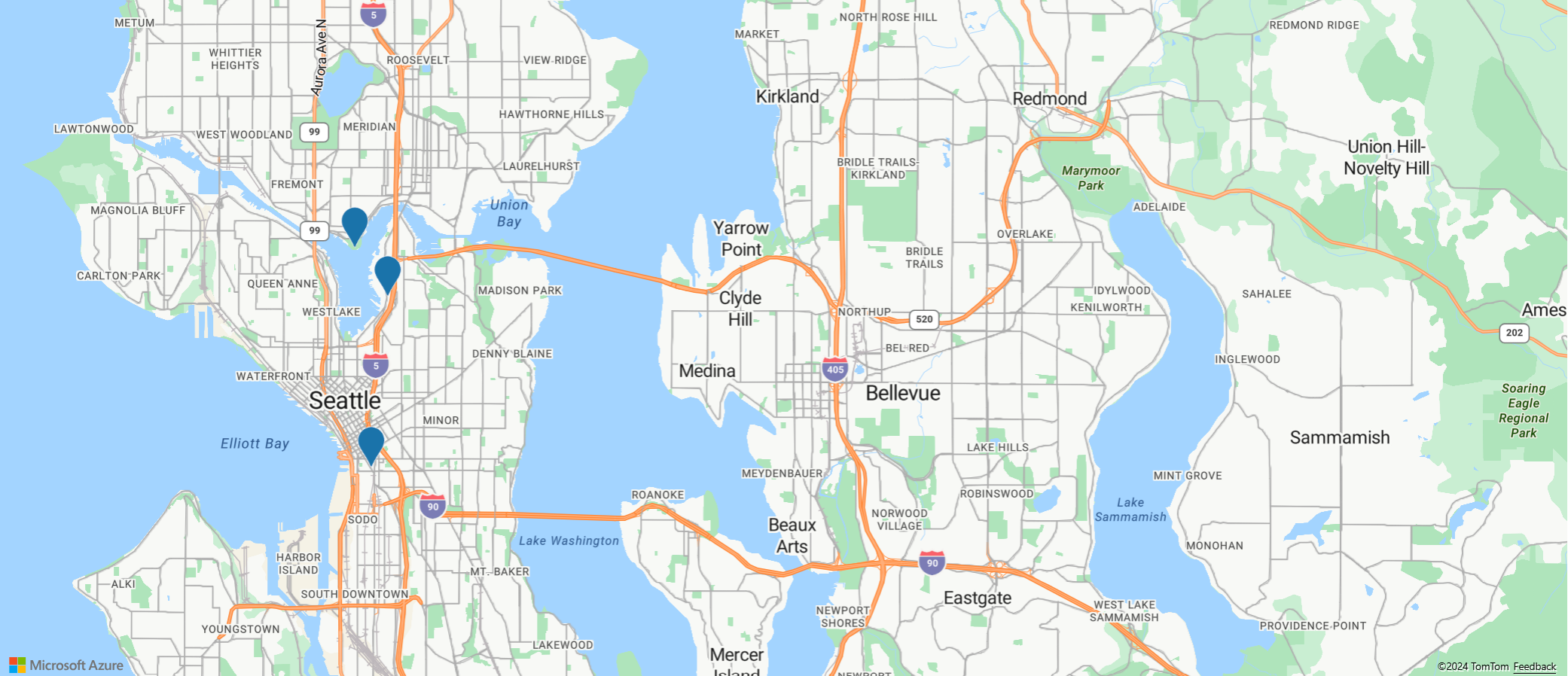
Reutilizar modelo pop-up
Semelhante à reutilização de um pop-up, você pode reutilizar modelos pop-up. Essa abordagem é útil quando você deseja mostrar apenas um modelo pop-up de cada vez, para vários pontos. A reutilização de modelos pop-up reduz o número de elementos DOM criados pelo aplicativo, melhorando o desempenho dos aplicativos. O exemplo a seguir usa o mesmo modelo pop-up para três pontos. Se você selecionar em qualquer um deles, um pop-up será exibido com o conteúdo desse recurso de ponto.
Para obter um exemplo totalmente funcional que mostra a reutilização de um único modelo pop-up com vários recursos que compartilham um conjunto comum de campos de propriedade, consulte Reutilizar um modelo pop-up nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Reutilizar um código-fonte de modelo pop-up.
Eventos pop-up
Os pop-ups podem ser abertos, fechados e arrastados. A classe pop-up fornece eventos para ajudar os desenvolvedores a reagir a esses eventos. O exemplo a seguir destaca quais eventos são acionados quando o usuário abre, fecha ou arrasta o pop-up.
Para obter um exemplo totalmente funcional que mostra como adicionar eventos a pop-ups, consulte Eventos pop-up nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código-fonte de eventos pop-up.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes ótimos artigos para obter exemplos de código completo: