Adicionar marcadores HTML ao mapa
Este artigo mostra como adicionar um HTML personalizado, como um arquivo de imagem, ao mapa como um marcador HTML.
Nota
Marcadores HTML não se conectam a fontes de dados. Em vez disso, as informações de posição são adicionadas diretamente ao marcador e o marcador é adicionado à propriedade maps markers , que é um HtmlMarkerManager.
Importante
Ao contrário da maioria das camadas no controle da Web do Azure Maps que usam WebGL para renderização, os Marcadores HTML usam elementos DOM tradicionais para renderização. Como tal, quanto mais marcadores HTML adicionados a uma página, mais elementos DOM existem. O desempenho pode degradar-se depois de adicionar algumas centenas de marcadores HTML. Para conjuntos de dados maiores, considere agrupar seus dados ou usar uma camada de símbolo ou bolha.
Adicionar um marcador HTML
A classe HtmlMarker tem um estilo padrão. Você pode personalizar o marcador definindo as opções de cor e texto do marcador. O estilo padrão da classe de marcador HTML é um modelo SVG que tem um {color} espaço reservado e {text} . Defina as propriedades de cor e texto nas opções de marcador HTML para uma personalização rápida.
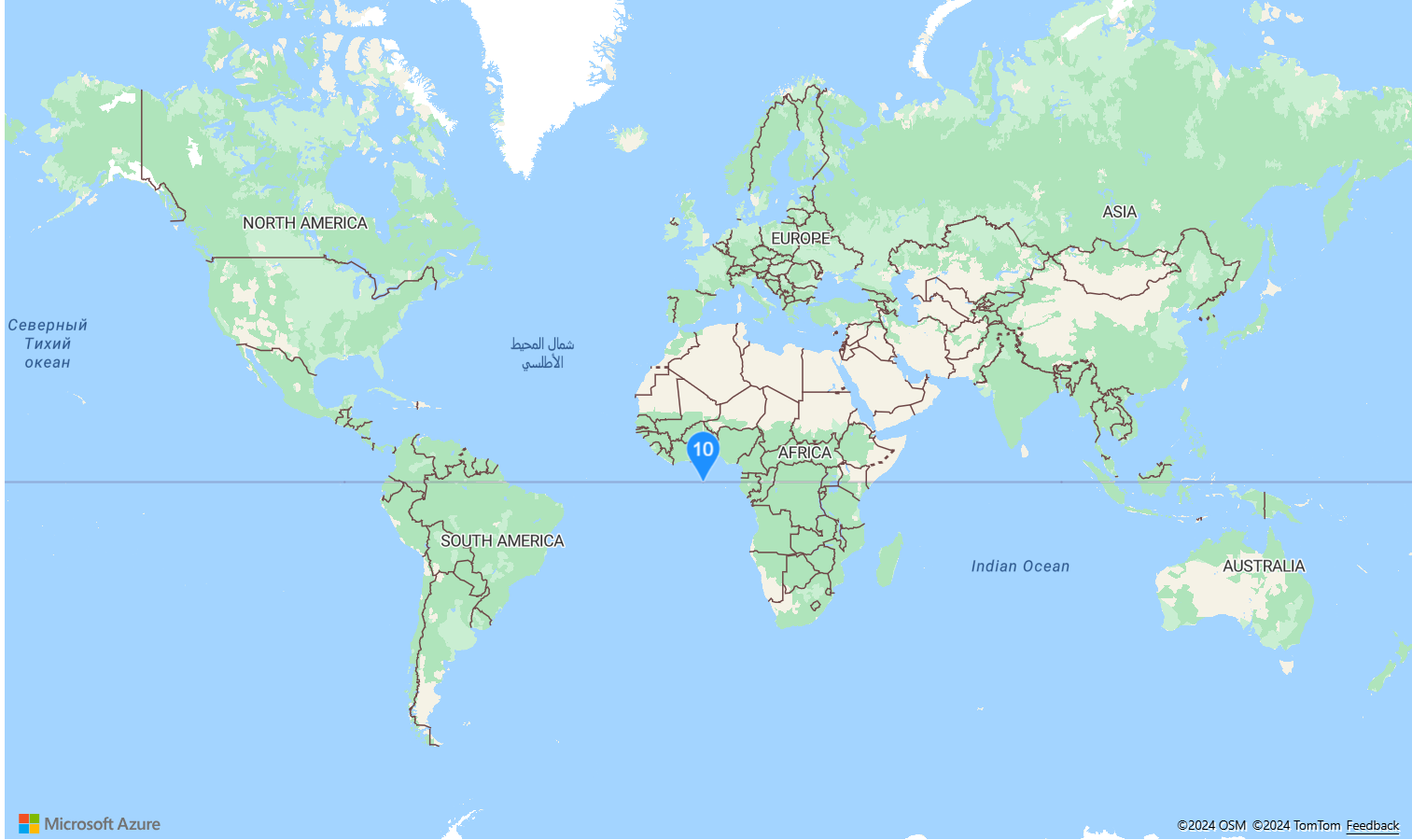
O código a seguir cria um marcador HTML e define a propriedade color como DodgerBlue e a propriedade text como 10. Um pop-up é anexado ao marcador e click o evento é usado para alternar a visibilidade do pop-up.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Para obter um exemplo de trabalho completo de como adicionar um marcador HTML, consulte Marcador HTML simples nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código fonte do marcador HTML simples.
Criar marcador HTML com modelo SVG
O padrão htmlContent de um marcador Html é um modelo SVG com pastas {color} de lugar e {text} nele. Você pode criar cadeias de caracteres SVG personalizadas e adicionar esses mesmos espaços reservados ao SVG, de modo que definir as color opções e text do marcador atualize esses espaços reservados no SVG.
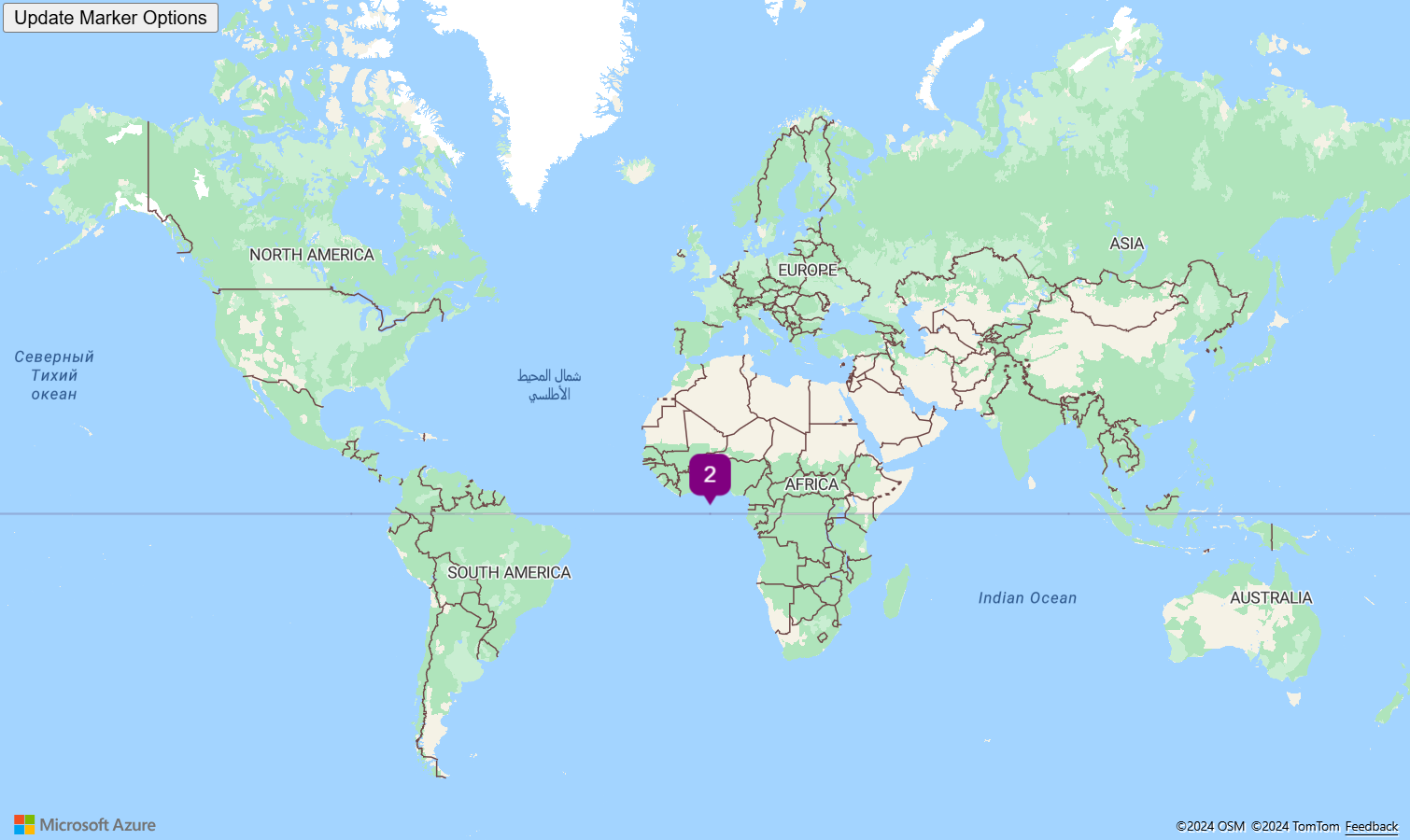
Para obter um exemplo de trabalho completo de como criar um modelo SVG personalizado e usá-lo com a classe HtmlMarker, consulte Marcador HTML com modelo SVG personalizado nos exemplos do Azure Maps. Ao executar este exemplo, selecione o botão no lado superior esquerdo da janela rotulada Opções de marcador de atualização para alterar as color opções e text do modelo SVG usado no HtmlMarker. Para obter o código-fonte deste exemplo, consulte Marcador HTML com código-fonte de modelo SVG personalizado.
Gorjeta
O SDK da Web do Azure Maps fornece vários modelos de imagem SVG que podem ser usados com marcadores HTML. Para obter mais informações, consulte o documento Como usar modelos de imagem.
Adicionar um marcador HTML com estilo CSS
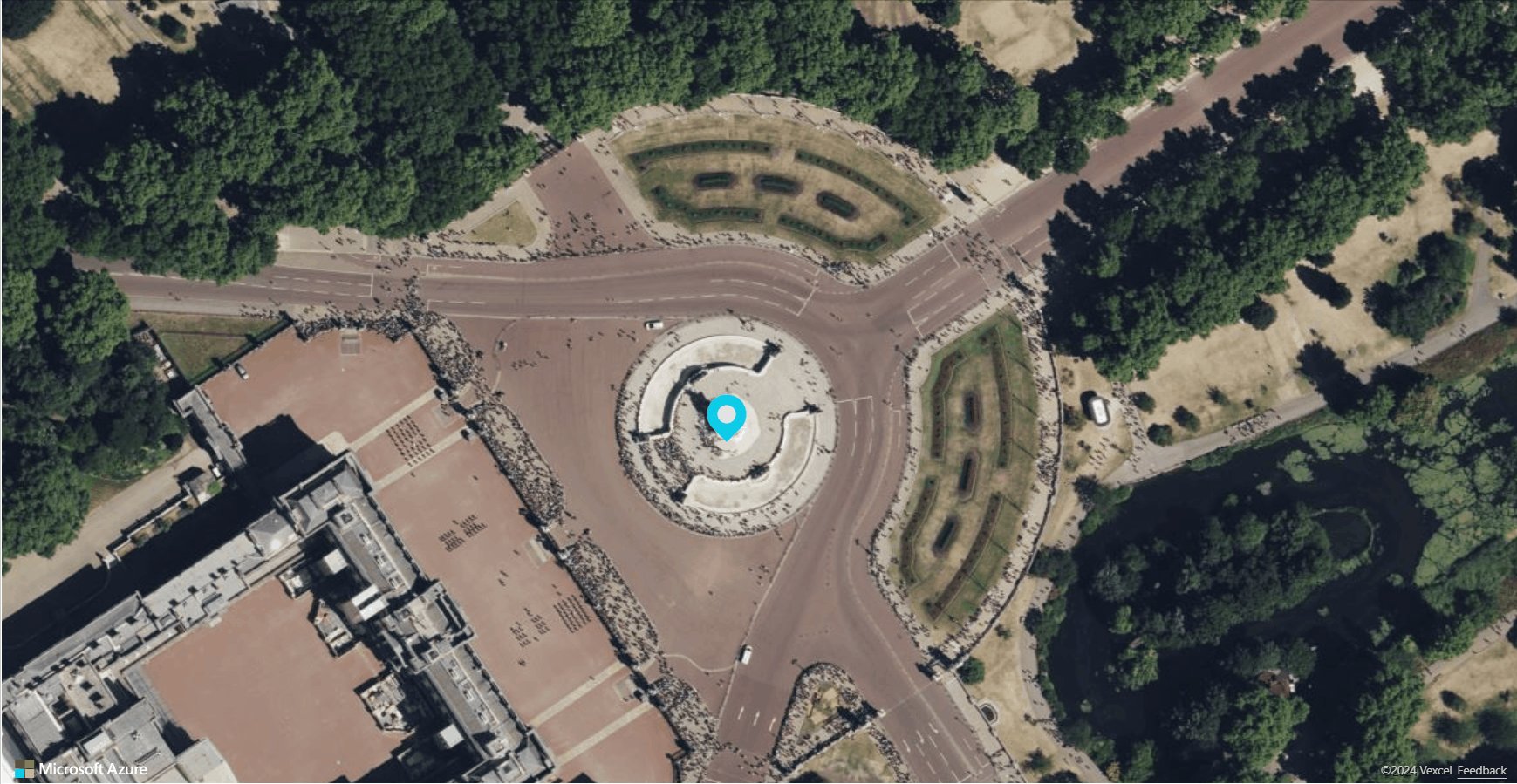
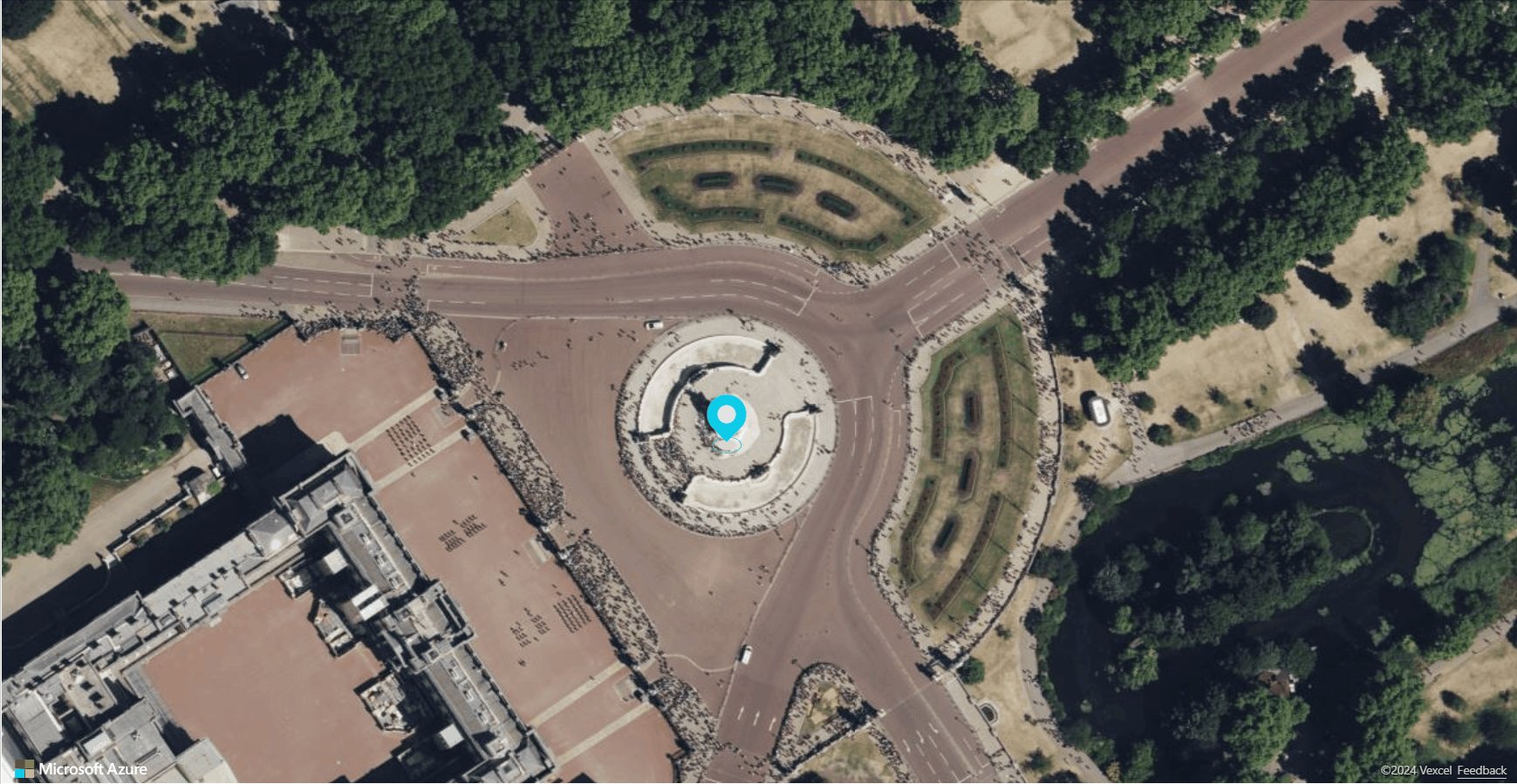
Um dos benefícios dos marcadores HTML é que existem muitas personalizações excelentes que podem ser alcançadas usando CSS. No exemplo a seguir, o conteúdo do HtmlMarker consiste em HTML e CSS que criam um pino animado que cai no lugar e pulsa.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
O CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Para obter um exemplo de trabalho completo de como usar CSS e HTML para criar um marcador no mapa, consulte Marcador HTML com estilo CSS nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código fonte do marcador HTML com estilo CSS.
Marcadores HTML arrastáveis
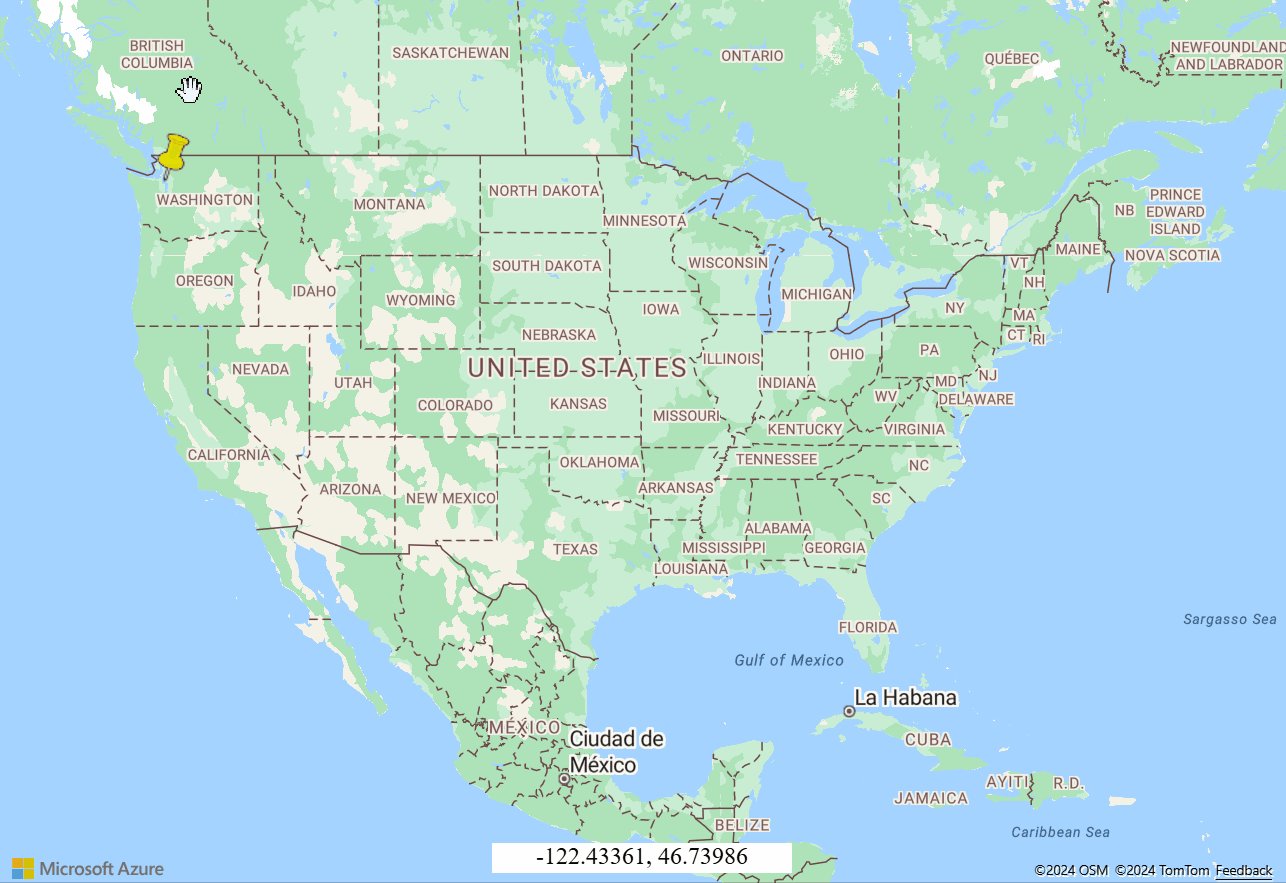
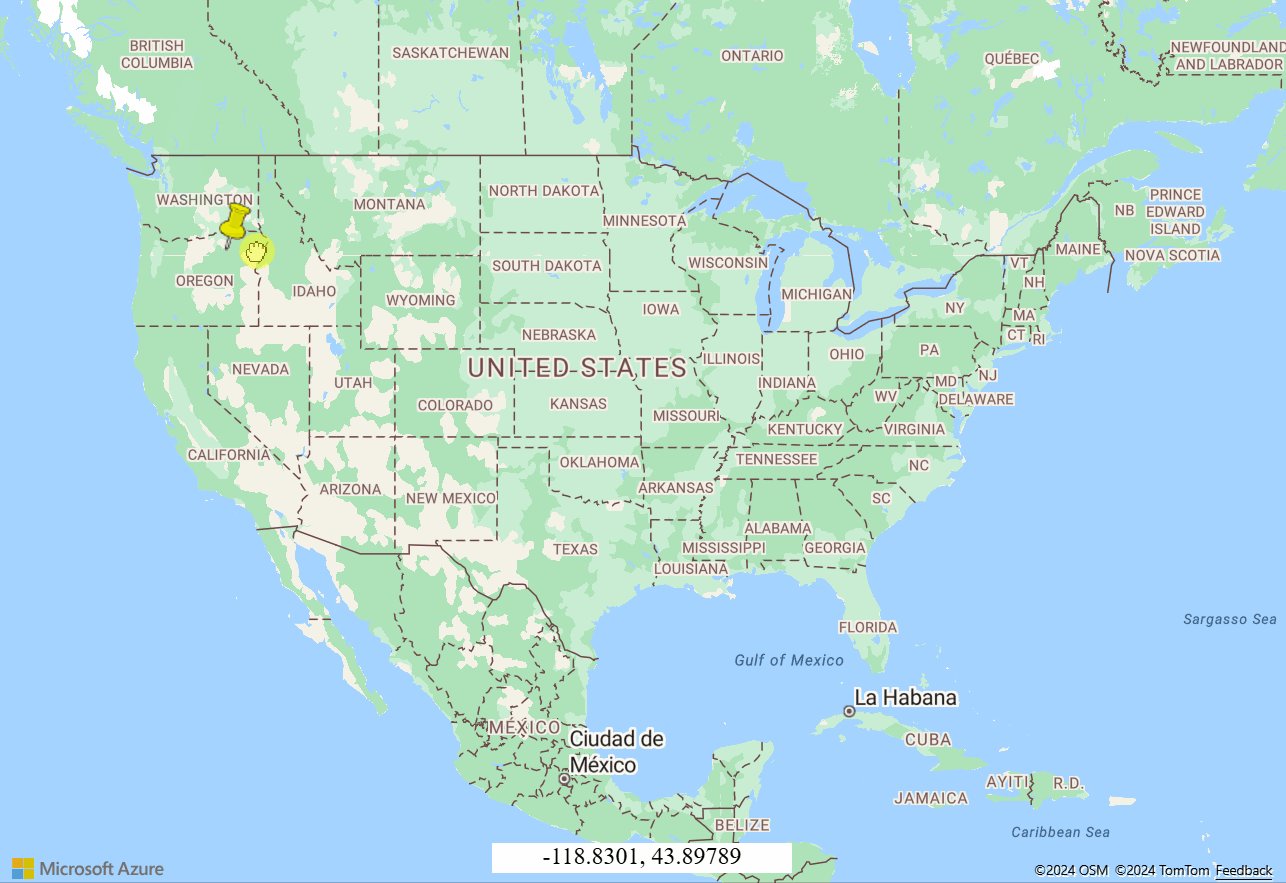
Este exemplo mostra como tornar um marcador HTML arrastável. Marcadores HTML suportam drag, dragstarte dragend eventos.
Para obter um exemplo de trabalho completo de como usar CSS e HTML para criar um marcador no mapa, consulte Marcador HTML arrastável nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código-fonte do marcador HTML arrastável.
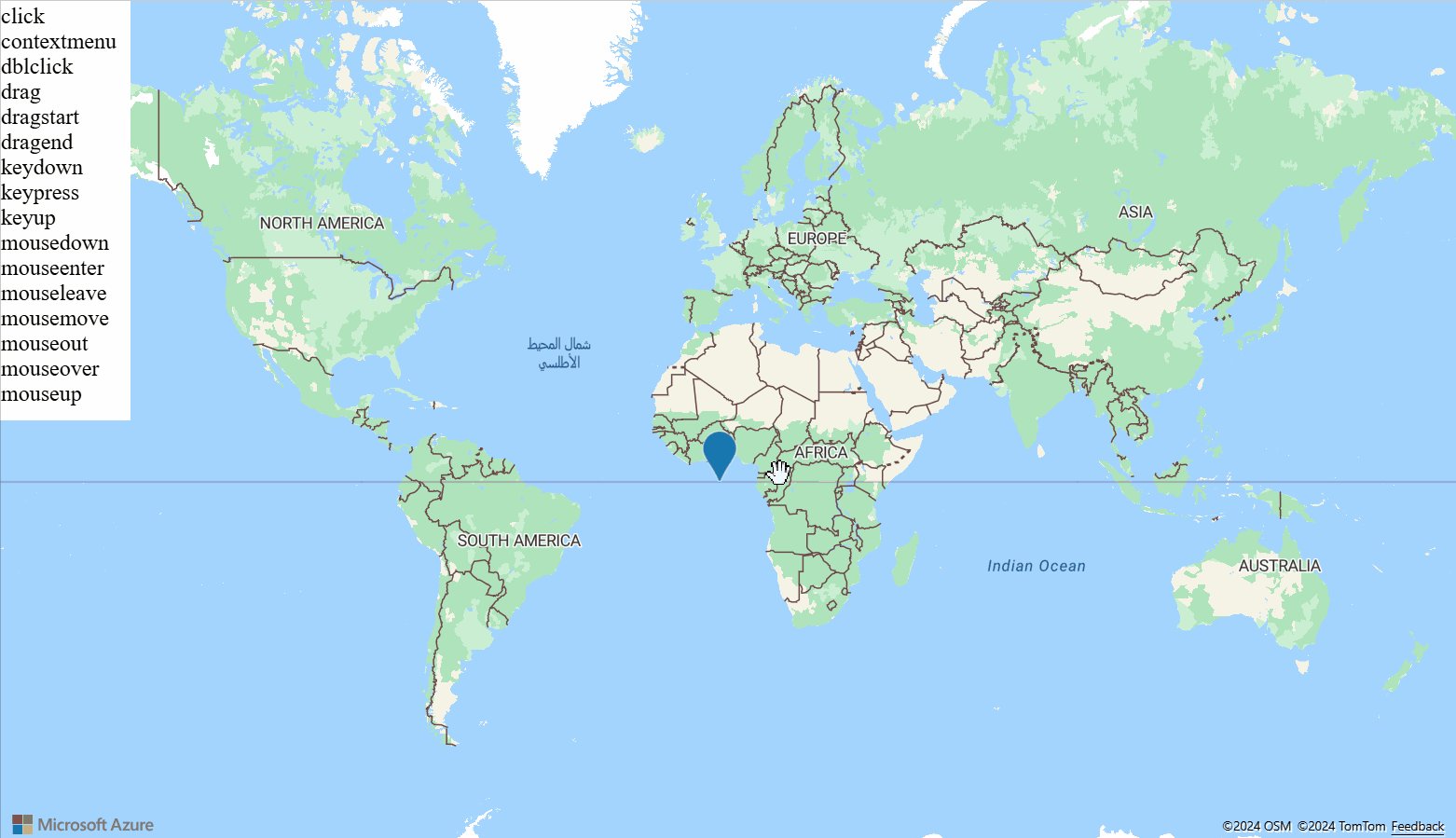
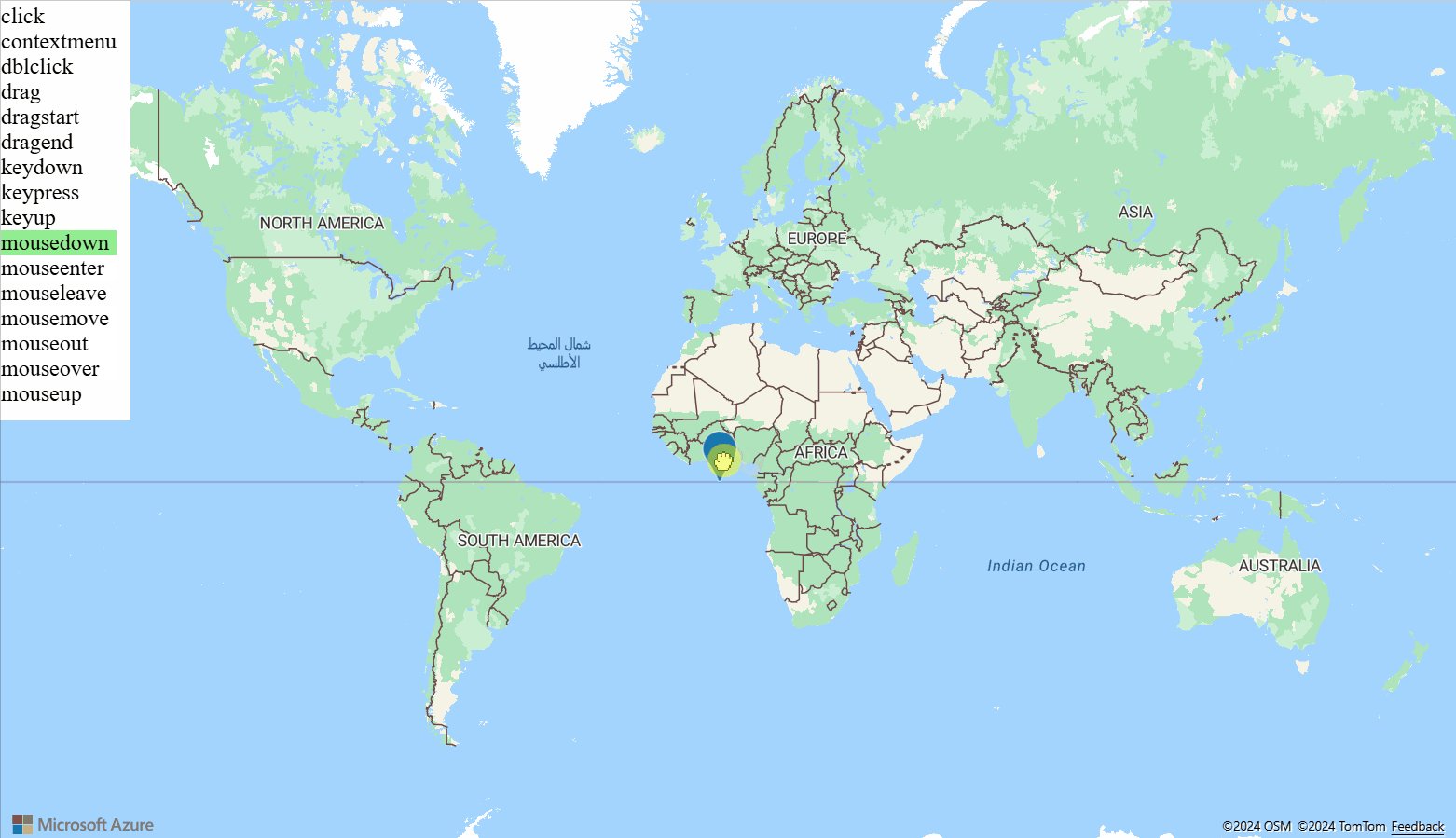
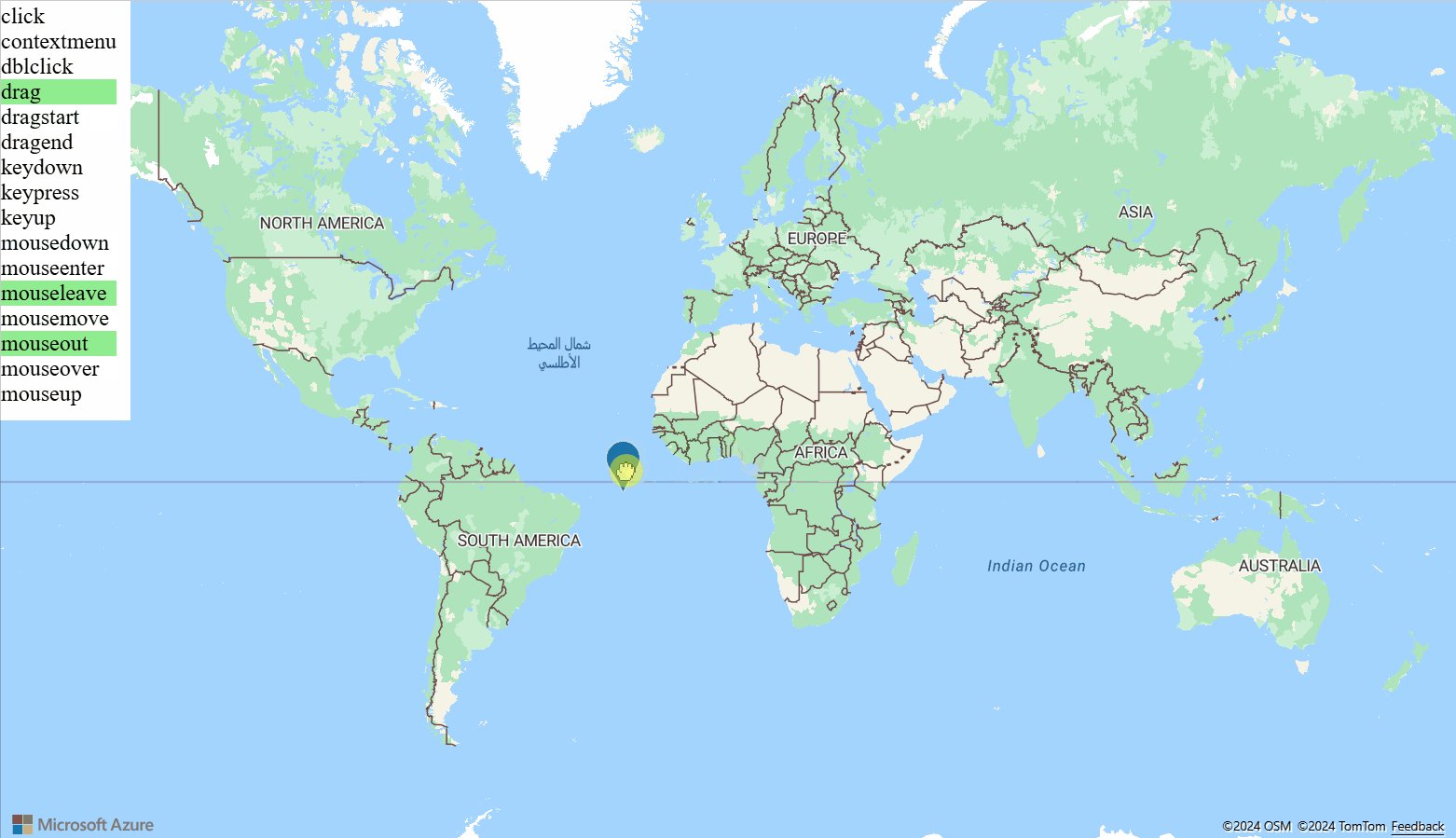
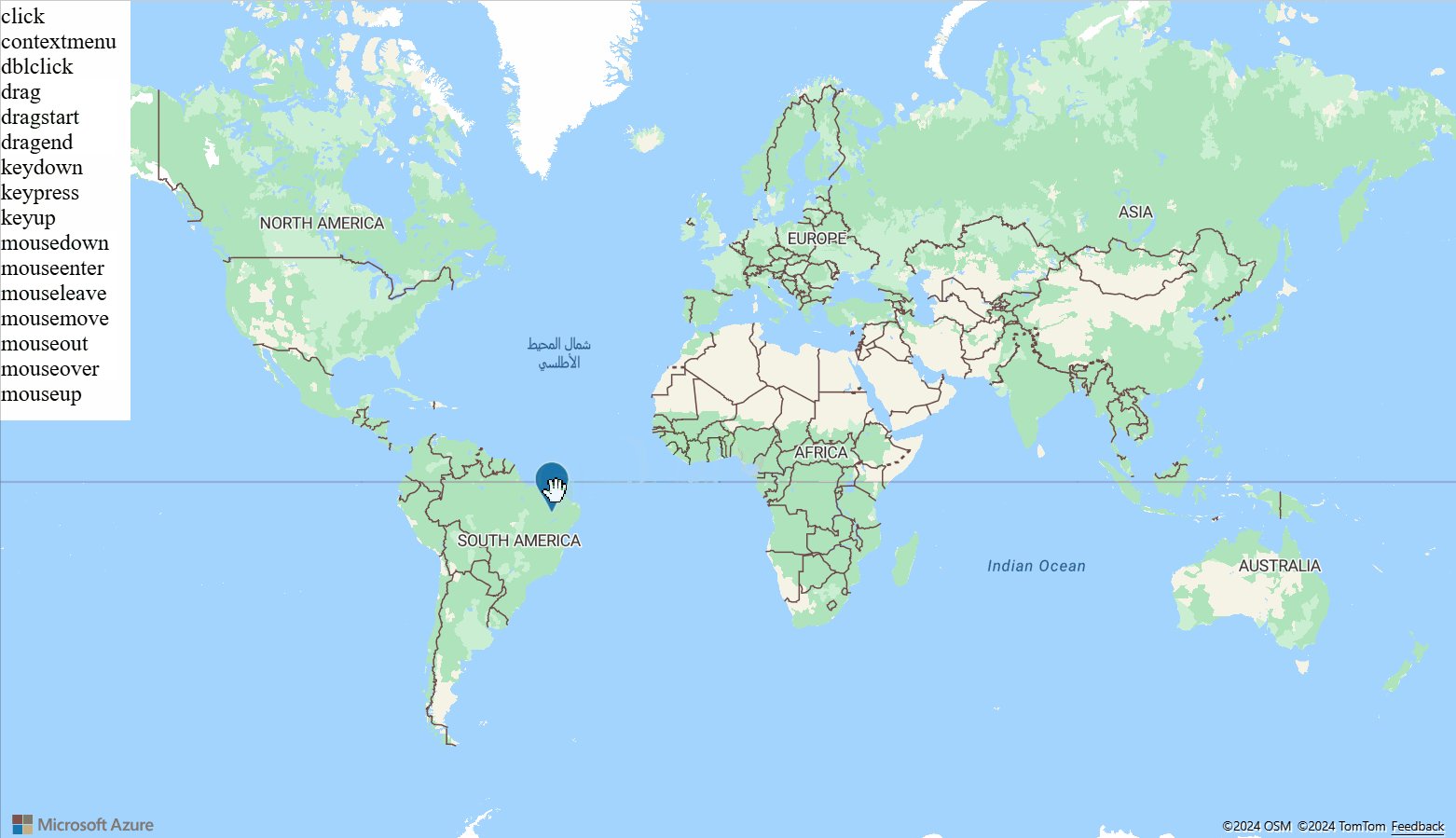
Adicionar eventos do mouse a marcadores HTML
Para obter um exemplo de trabalho completo de como adicionar eventos de mouse e arrastar a um marcador HTML, consulte Eventos de marcador HTML nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código fonte de eventos de marcador HTML.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Para obter mais exemplos de código para adicionar aos seus mapas, consulte os seguintes artigos: