Criar uma origem de dados
O SDK da Web do Azure Maps armazena dados em fontes de dados. O uso de fontes de dados otimiza as operações de dados para consulta e renderização. Atualmente, existem dois tipos de fontes de dados:
- Origem GeoJSON: gerencia dados brutos de localização no formato GeoJSON localmente. Bom para conjuntos de dados pequenos a médios (mais de centenas de milhares de formas).
- Origem do mosaico vetorial: carrega dados formatados como mosaicos vetoriais para a vista de mapa atual, com base no sistema de mosaico de mapas. Ideal para conjuntos de dados grandes a massivos (milhões ou bilhões de formas).
Fonte de dados GeoJSON
Uma fonte de dados baseada em GeoJSON carrega e armazena dados localmente usando a DataSource classe. Os dados GeoJSON podem ser criados manualmente ou usando as classes auxiliares no namespace atlas.data . A DataSource classe fornece funções para importar arquivos GeoJSON locais ou remotos. Os arquivos GeoJSON remotos devem ser hospedados em um ponto de extremidade habilitado para CORs. A DataSource classe fornece funcionalidade para clustering de dados de ponto. Além disso, os dados podem ser facilmente adicionados, removidos e atualizados com a DataSource classe. O código a seguir mostra como os dados GeoJSON podem ser criados no Azure Maps.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
Uma vez criadas, as fontes de dados podem ser adicionadas ao mapa por meio da map.sources propriedade, que é um SourceManager. O código a seguir mostra como criar um DataSource e adicioná-lo ao mapa.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
O código a seguir mostra as diferentes maneiras como os dados GeoJSON podem ser adicionados a um DataSourcearquivo .
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Gorjeta
Digamos que você queira substituir todos os dados em um DataSourcearquivo . Se você fizer chamadas para as clear funções then add , o mapa poderá renderizar novamente duas vezes, o que pode causar um pouco de atraso. Em vez disso, use a setShapes função, que removerá e substituirá todos os dados na fonte de dados e acionará apenas uma única rerenderização do mapa.
Origem do mosaico vetorial
Uma fonte de mosaico vetorial descreve como aceder a uma camada de mosaico vetorial. Use a classe VectorTileSource para instanciar uma fonte de bloco vetorial. As camadas de mosaico vetorial são semelhantes às camadas de mosaico, mas não são iguais. Uma camada de mosaico é uma imagem rasterizada. As camadas de mosaico vetorial são um ficheiro comprimido, em formato PBF . Esse arquivo compactado contém dados de mapa vetorial e uma ou mais camadas. O arquivo pode ser renderizado e estilizado no cliente, com base no estilo de cada camada. Os dados em um bloco vetorial contêm características geográficas na forma de pontos, linhas e polígonos. Há várias vantagens de usar camadas de mosaico vetorial em vez de camadas de mosaico raster:
- Um tamanho de arquivo de um bloco de vetor é normalmente muito menor do que um bloco raster equivalente. Como tal, menos largura de banda é usada. Isso significa menor latência, um mapa mais rápido e uma melhor experiência do usuário.
- Como os blocos vetoriais são renderizados no cliente, eles se adaptam à resolução do dispositivo em que estão sendo exibidos. Como resultado, os mapas renderizados aparecem mais bem definidos, com rótulos cristalinos.
- Alterar o estilo dos dados nos mapas vetoriais não requer baixar os dados novamente, uma vez que o novo estilo pode ser aplicado no cliente. Por outro lado, alterar o estilo de uma camada de mosaico raster normalmente requer carregar blocos do servidor e, em seguida, aplicar o novo estilo.
- Como os dados são entregues em forma vetorial, há menos processamento do lado do servidor necessário para preparar os dados. Como resultado, os dados mais recentes podem ser disponibilizados mais rapidamente.
O Azure Maps adere à Mapbox Vetor Tile Specification, um padrão aberto. O Azure Maps fornece os seguintes serviços de blocos vetoriais como parte da plataforma:
- Telhas para estradas
- Incidentes de trânsito
- Fluxo de tráfego
- O Azure Maps Creator também permite que blocos vetoriais personalizados sejam criados e acessados por meio da API Renderizar - Obter Bloco de Mapa
Gorjeta
Ao usar blocos de imagem vetorial ou raster do serviço de renderização do Azure Maps com o SDK da Web, você pode substituir atlas.microsoft.com pelo espaço reservado {azMapsDomain}. Esse espaço reservado será substituído pelo mesmo domínio usado pelo mapa e também acrescentará automaticamente os mesmos detalhes de autenticação. Isso simplifica muito a autenticação com o serviço de renderização ao usar a autenticação do Microsoft Entra.
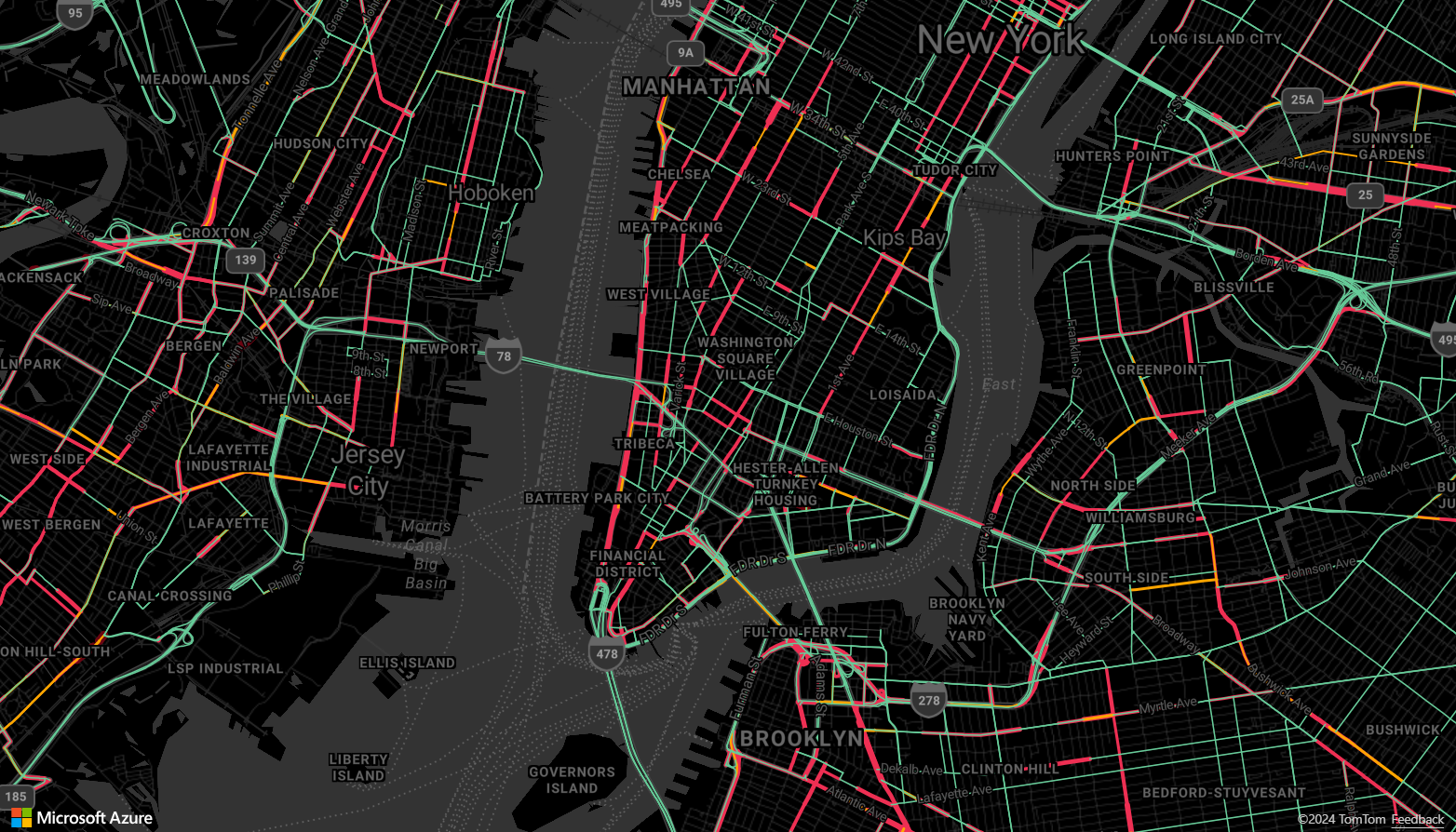
Para exibir dados de uma fonte de bloco vetorial no mapa, conecte a fonte a uma das camadas de renderização de dados. Todas as camadas que usam uma fonte de vetor devem especificar um sourceLayer valor nas opções. O código a seguir carrega o serviço de bloco de vetor de fluxo de tráfego do Azure Maps como uma fonte de bloco vetorial e, em seguida, o exibe em um mapa usando uma camada de linha. Esta fonte de mosaico vetorial tem um único conjunto de dados na camada de origem chamado "Fluxo de tráfego". Os dados de linha neste conjunto de dados tem uma propriedade chamada traffic_level que é usada neste código para selecionar a cor e dimensionar o tamanho das linhas.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Para obter um exemplo de trabalho completo de como exibir dados de uma fonte de bloco vetorial no mapa, consulte Camada de linha de bloco vetorial nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código de exemplo da camada de linha de mosaico vetorial.

Conectando uma fonte de dados a uma camada
Os dados são renderizados no mapa usando camadas de renderização. Uma ou mais camadas de renderização podem fazer referência a uma única fonte de dados. As seguintes camadas de renderização exigem uma fonte de dados:
- Camada de bolhas - renderiza dados de pontos como círculos dimensionados no mapa.
- Camada de símbolos- renderiza dados de pontos como ícones ou texto.
- Camada de mapa de calor - renderiza dados de pontos como um mapa de calor de densidade.
- Camada de linha - renderiza uma linha e/ou renderiza o contorno de polígonos.
- Camada de polígono - preenche a área de um polígono com uma cor sólida ou padrão de imagem.
O código a seguir mostra como criar uma fonte de dados, adicioná-la ao mapa e conectá-la a uma camada de bolhas. E, em seguida, importe dados de ponto GeoJSON de um local remoto para a fonte de dados.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Há outras camadas de renderização que não se conectam a essas fontes de dados, mas carregam diretamente os dados para renderização.
- Camada de imagem - sobrepõe uma única imagem na parte superior do mapa e vincula seus cantos a um conjunto de coordenadas especificadas.
- Camada de mosaico - sobrepõe uma camada de mosaico raster no topo do mapa.
Uma fonte de dados com várias camadas
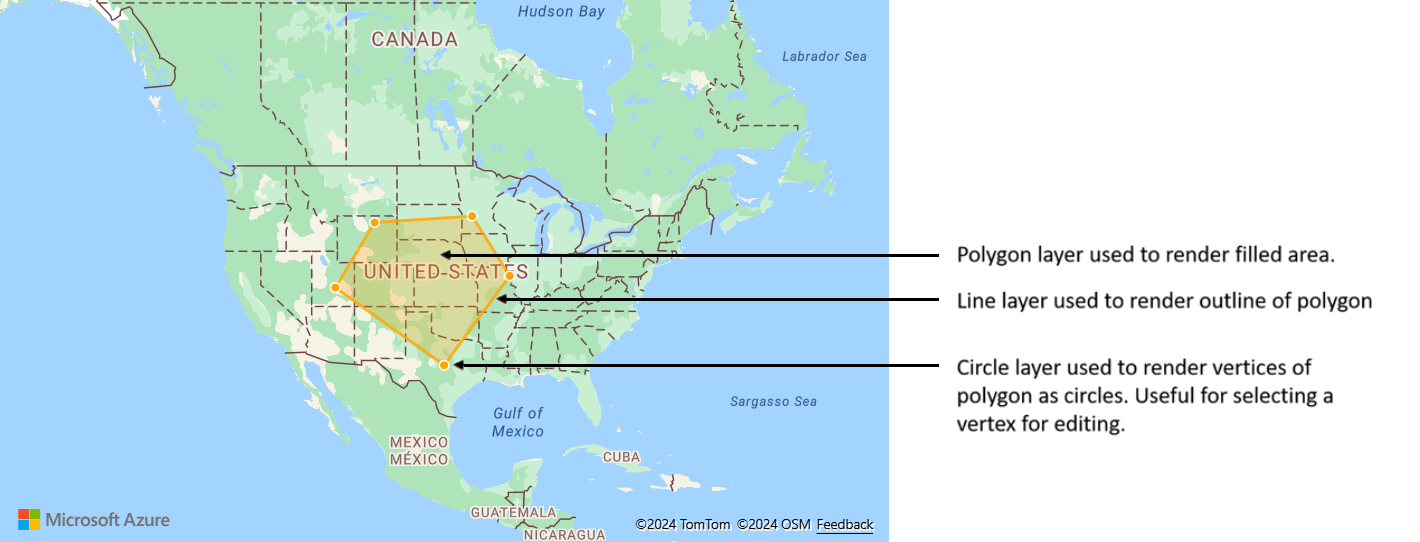
Várias camadas podem ser conectadas a uma única fonte de dados. Existem muitos cenários diferentes em que esta opção é útil. Por exemplo, considere o cenário no qual um usuário desenha um polígono. Devemos renderizar e preencher a área do polígono à medida que o usuário adiciona pontos ao mapa. Adicionar uma linha estilizada para delinear o polígono torna mais fácil ver as bordas do polígono, à medida que o usuário desenha. Para editar convenientemente uma posição individual no polígono, podemos adicionar uma alça, como um pino ou um marcador, acima de cada posição.

Na maioria das plataformas de mapeamento, você precisaria de um objeto de polígono, um objeto de linha e um pino para cada posição no polígono. À medida que o polígono é modificado, você precisa atualizar manualmente a linha e os pinos, que podem se tornar complexos rapidamente.
Com o Azure Maps, tudo o que você precisa é de um único polígono em uma fonte de dados, conforme mostrado no código a seguir.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Gorjeta
Ao adicionar camadas ao mapa usando a map.layers.add função, o ID ou instância de uma camada existente pode ser passado como um segundo parâmetro. Isso daria a esse mapa para inserir a nova camada que está sendo adicionada abaixo da camada existente. Além de passar um ID de camada, esse método também suporta os seguintes valores.
"labels"- Insere a nova camada abaixo das camadas do rótulo do mapa."transit"- Insere a nova camada abaixo das camadas de estrada e trânsito do mapa.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: