Introdução à programação do CDN do Azure
Importante
O Azure CDN Standard da Microsoft (clássico) será desativado em 30 de setembro de 2027. Para evitar qualquer interrupção do serviço, é importante migrar seus perfis CDN Standard do Azure da Microsoft (clássicos) para a camada Azure Front Door Standard ou Premium até 30 de setembro de 2027. Para obter mais informações, consulte Azure CDN Standard da aposentadoria (clássica) da Microsoft.
A CDN do Azure de Edgio foi aposentada em 15 de janeiro de 2025. Para obter mais informações, consulte CDN do Azure das Perguntas frequentes sobre aposentadoria do Edgio.
Você pode usar o SDK da CDN do Azure para JavaScript para automatizar a criação e o gerenciamento de perfis e pontos de extremidade da CDN. Este tutorial percorre a criação de um aplicativo de console Node.js simples que demonstra várias das operações disponíveis. Este tutorial não se destina a descrever todos os aspetos do SDK da CDN do Azure para JavaScript em detalhes.
Para concluir este tutorial, você já deve ter o Node.js 6.x.x ou superior instalado e configurado. Você pode usar qualquer editor de texto que você deseja criar seu aplicativo Node.js. Para escrever este tutorial, usei o Visual Studio Code.
Pré-requisitos
Antes de escrever o código de gerenciamento da CDN, você deve fazer alguma preparação para permitir que o código interaja com o Gerenciador de Recursos do Azure. Para fazer essa preparação, você precisa:
- Criar um grupo de recursos para conter o perfil CDN criado neste tutorial
- Configurar o Microsoft Entra ID para fornecer autenticação para o aplicativo
- Aplique permissões ao grupo de recursos para que apenas usuários autorizados do locatário do Microsoft Entra possam interagir com o perfil CDN
Criar o grupo de recursos
Inicie sessão no Portal do Azure.
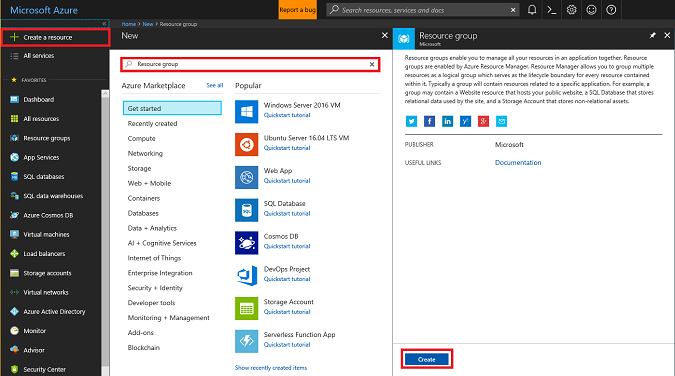
Clique em Criar um recurso.
Procure por Grupo de recursos e, no painel Grupo de recursos, clique em Criar.

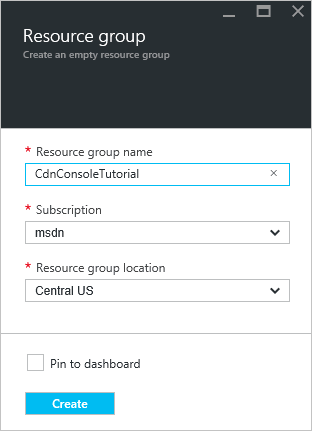
Nomeie seu grupo de recursos como CdnConsoleTutorial. Selecione a sua subscrição e escolha uma localização perto de si. Se desejar, clique na caixa de seleção Fixar no painel para fixar o grupo de recursos no painel no portal. A fixação facilita a localização posterior. Depois de fazer suas seleções, clique em Criar.

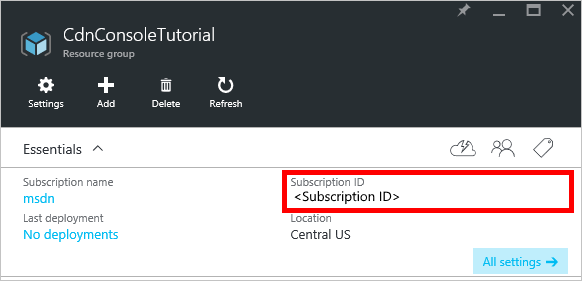
Depois que o grupo de recursos for criado, se você não o fixou no seu painel, poderá encontrá-lo clicando em Procurar e, em seguida, em Grupos de Recursos. Para abri-lo, clique no grupo de recursos. Anote o seu ID de Subscrição. Precisamos dela mais tarde.

Criando o aplicativo Microsoft Entra e aplicando permissões
Há duas abordagens para a autenticação de aplicativos com o Microsoft Entra ID: usuários individuais ou uma entidade de serviço. Uma entidade de serviço é semelhante a uma conta de serviço no Windows. Em vez de conceder a um usuário específico permissões para interagir com os perfis CDN, as permissões são concedidas à entidade de serviço. As entidades de serviço são normalmente usadas para processos automatizados e não interativos. Embora este tutorial esteja escrevendo um aplicativo de console interativo, vamos nos concentrar na abordagem da entidade de serviço.
A criação de uma entidade de serviço consiste em várias etapas, incluindo a criação de um aplicativo Microsoft Entra. Para criá-lo, vamos seguir este tutorial.
Importante
Certifique-se de seguir todas as etapas no tutorial vinculado. É importante que o complete exatamente como descrito. Certifique-se de anotar seu ID de locatário, nome de domínio do locatário (geralmente um domínio .onmicrosoft.com , a menos que você tenha especificado um domínio personalizado), ID do cliente e chave de autenticação do cliente, pois precisamos dessas informações mais tarde. Tenha cuidado para proteger sua ID de cliente e chave de autenticação de cliente, pois essas credenciais podem ser usadas por qualquer pessoa para executar operações como a entidade de serviço.
Quando chegar à etapa chamada Configurar aplicativo multilocatário, selecione Não.
Quando chegar à etapa Atribuir o aplicativo a uma função, use o grupo de recursos criado anteriormente, CdnConsoleTutorial, mas, em vez da função Leitor, atribua a função de Colaborador de Perfil CDN. Depois de atribuir ao aplicativo a função de Colaborador de Perfil CDN em seu grupo de recursos, retorne a este tutorial.
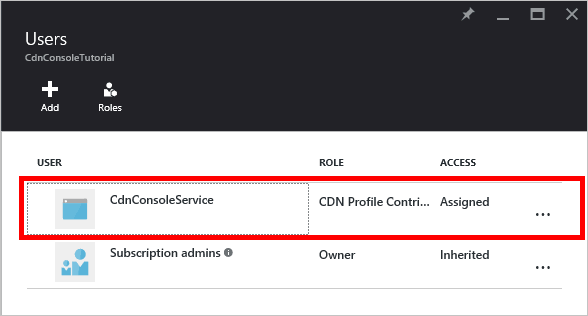
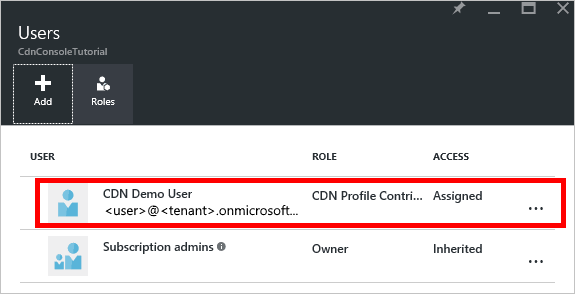
Depois de criar a entidade de serviço e atribuir a função de Colaborador do Perfil CDN, a folha Usuários do seu grupo de recursos deverá ser semelhante à imagem a seguir.

Autenticação interativa do usuário
Se, em vez de uma entidade de serviço, você preferir ter autenticação de usuário individual interativa, o processo será semelhante ao de uma entidade de serviço. Na verdade, você precisa seguir o mesmo procedimento, mas fazer algumas pequenas alterações.
Importante
Siga estas próximas etapas somente se você estiver optando por usar a autenticação de usuário individual em vez de uma entidade de serviço.
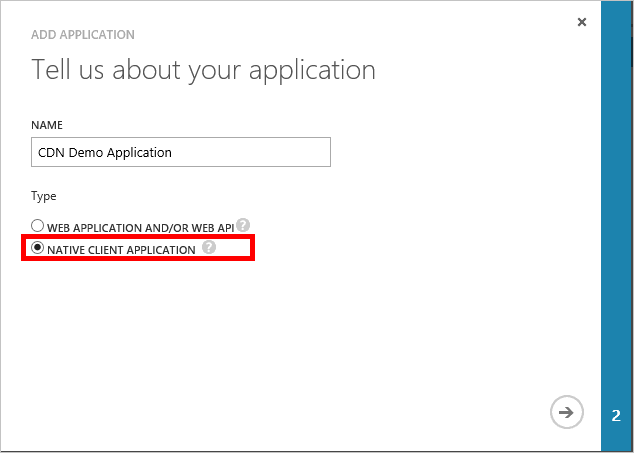
Ao criar seu aplicativo, em vez de Aplicativo Web, escolha Aplicativo nativo.

Na página seguinte, será solicitado um URI de redirecionamento. O URI não será validado, mas lembre-se do que você inseriu. Você precisa dele mais tarde.
Não há necessidade de criar uma chave de autenticação de cliente.
Em vez de atribuir uma entidade de serviço à função de Colaborador do Perfil CDN, vamos atribuir usuários ou grupos individuais. Neste exemplo, você pode ver que eu atribuí Usuário de Demonstração de CDN à função de Colaborador de Perfil de CDN .

Crie seu projeto e adicione dependências do npm
Agora que criamos um grupo de recursos para nossos perfis de CDN e demos permissão ao nosso aplicativo Microsoft Entra para gerenciar perfis de CDN e pontos de extremidade dentro desse grupo, podemos começar a criar nosso aplicativo.
Crie uma pasta para armazenar seu aplicativo. Em um console com as ferramentas de Node.js em seu caminho atual, defina seu local atual para essa nova pasta e inicialize seu projeto executando:
npm init
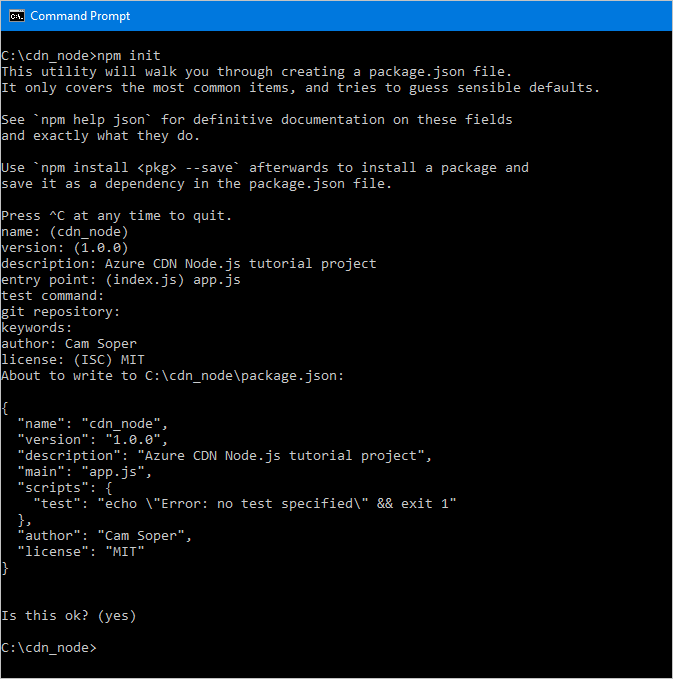
Em seguida, ser-lhe-á apresentada uma série de perguntas para inicializar o seu projeto. Para o ponto de entrada, este tutorial usa app.js. Você pode ver minhas outras opções no exemplo a seguir.

Nosso projeto agora é inicializado com um arquivo packages.json . Nosso projeto usará algumas bibliotecas do Azure contidas em pacotes npm. Usaremos a biblioteca para autenticação do Microsoft Entra no Node.js (@Azure/identity) e a Biblioteca de Cliente CDN do Azure para JavaScript (@Azure/Azure Resource Manager-cdn). Vamos adicioná-los ao projeto como dependências.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Depois que a instalação dos pacotes for concluída, o arquivo package.json deve ser semelhante a este exemplo (os números de versão podem diferir):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Finalmente, usando seu editor de texto, crie um arquivo de texto em branco e salve-o na raiz da nossa pasta do projeto como app.js. Agora estamos prontos para começar a escrever código.
Requer, constantes, autenticação e estrutura
Com app.js aberto em nosso editor, vamos escrever a estrutura básica do nosso programa.
Adicione o "requires" para nossos pacotes npm na parte superior com o seguinte:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Precisamos definir algumas constantes que nossos métodos usarão. Aditar o seguinte. Certifique-se de substituir os espaços reservados, incluindo os <colchetes> angulares, por seus próprios valores, conforme necessário.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Em seguida, instanciaremos o cliente de gerenciamento de CDN e forneceremos nossas credenciais.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Nosso aplicativo de console Node.js usará alguns parâmetros de linha de comando. Vamos validar que pelo menos um parâmetro foi passado.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Isso nos leva à parte principal do nosso programa, onde nos ramificamos para outras funções com base em quais parâmetros foram passados.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Em vários lugares do nosso programa, precisaremos nos certificar de que o número certo de parâmetros foi passado e exibir alguma ajuda se eles não parecerem corretos. Vamos criar funções para fazer isso.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Finalmente, as funções que usaremos no cliente de gerenciamento de CDN são assíncronas, portanto, eles precisam de um método para chamar de volta quando terminarem. Vamos fazer um que possa exibir a saída do cliente de gerenciamento CDN (se houver) e sair do programa graciosamente.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Agora que a estrutura básica do nosso programa está escrita, devemos criar as funções chamadas com base em nossos parâmetros.
Listar perfis CDN e pontos de extremidade
Vamos começar com o código para listar nossos perfis e pontos de extremidade existentes. Meus comentários de código fornecem a sintaxe esperada para que saibamos para onde cada parâmetro vai.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Criar perfis CDN e pontos de extremidade
Em seguida, escreveremos as funções para criar perfis e pontos de extremidade.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Limpar um ponto de extremidade
Supondo que o ponto de extremidade tenha sido criado, uma tarefa comum que podemos querer executar em nosso programa é limpar o conteúdo em nosso ponto de extremidade.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Excluir perfis CDN e pontos de extremidade
A última função que incluiremos exclui pontos de extremidade e perfis.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Executando o programa
Agora podemos executar nosso programa Node.js usando nosso depurador favorito ou no console.
Gorjeta
Se você estiver usando o Visual Studio Code como seu depurador, precisará configurar seu ambiente para passar os parâmetros de linha de comando. Visual Studio Code faz isso no arquivo launch.json . Procure uma propriedade chamada args e adicione uma matriz de valores de cadeia de caracteres para seus parâmetros, para que ela seja semelhante a esta: "args": ["list", "profiles"].
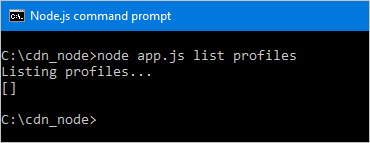
Vamos começar listando nossos perfis.

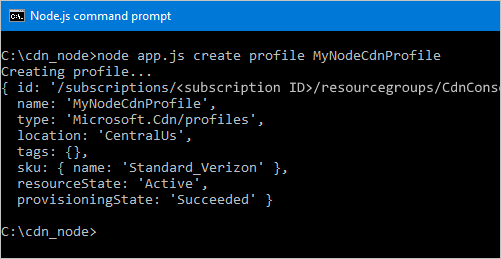
Recebemos de volta uma matriz vazia. Como não temos nenhum perfil em nosso grupo de recursos, isso é esperado. Vamos criar um perfil agora.

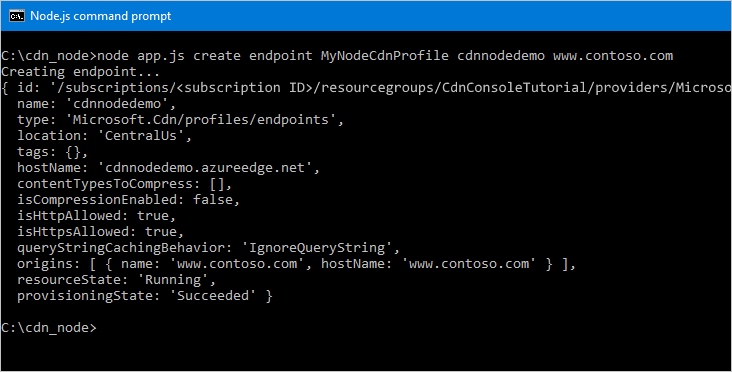
Agora, vamos adicionar um ponto de extremidade.

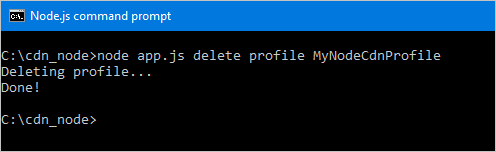
Por fim, vamos excluir nosso perfil.

Passos Seguintes
Para ver a referência para o SDK da CDN do Azure para JavaScript, exiba a referência.
Para encontrar documentação adicional sobre o SDK do Azure para JavaScript, consulte a referência completa.
Gerencie seus recursos de CDN com o PowerShell.