Definir estilo de mapa no SDK do iOS (Pré-visualização)
Este artigo mostra duas maneiras de definir estilos de mapa usando o SDK do iOS do Azure Maps. O Azure Maps tem seis estilos de mapas diferentes para escolher. Para obter mais informações sobre estilos de mapa suportados, consulte Estilos de mapa suportados no Azure Maps.
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
Pré-requisitos
- Conclua o início rápido Criar um aplicativo iOS.
- Uma conta do Azure Maps.
Definir estilo de mapa na inicialização do controle de mapa
Você pode definir um estilo de mapa na entrada do controle de mapa. O código a seguir define a localização central, o nível de zoom e o estilo do mapa.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
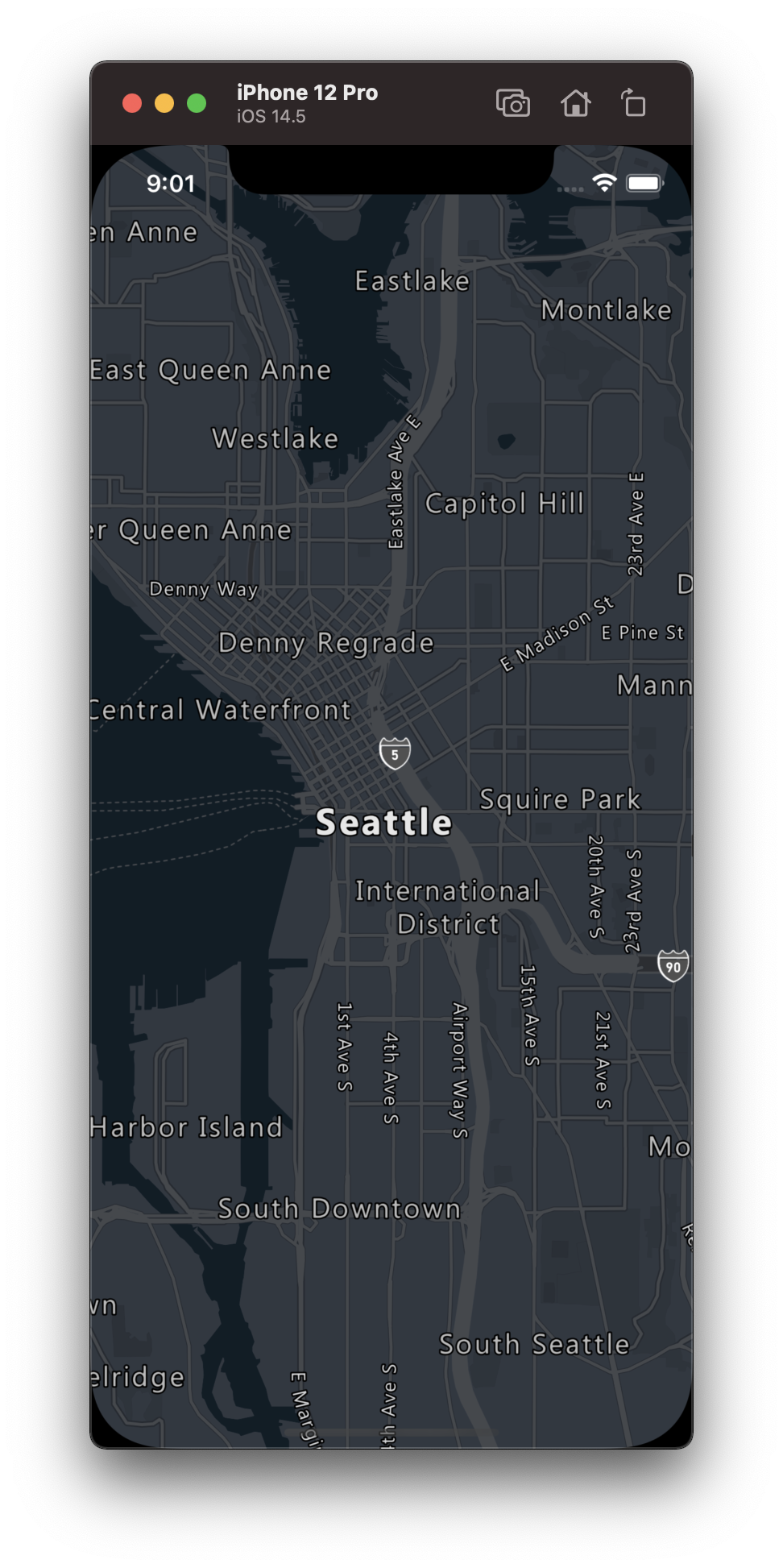
A captura de tela a seguir mostra o código acima exibindo um mapa de estrada com o estilo escuro em escala de cinza.

Definir o estilo do mapa através do setStyleOptions método
O estilo do mapa pode ser definido programaticamente em código usando o setStyleOptions método do mapa. O código a seguir define a localização central e o nível de zoom usando o método maps setCameraOptions e o estilo de mapa como .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
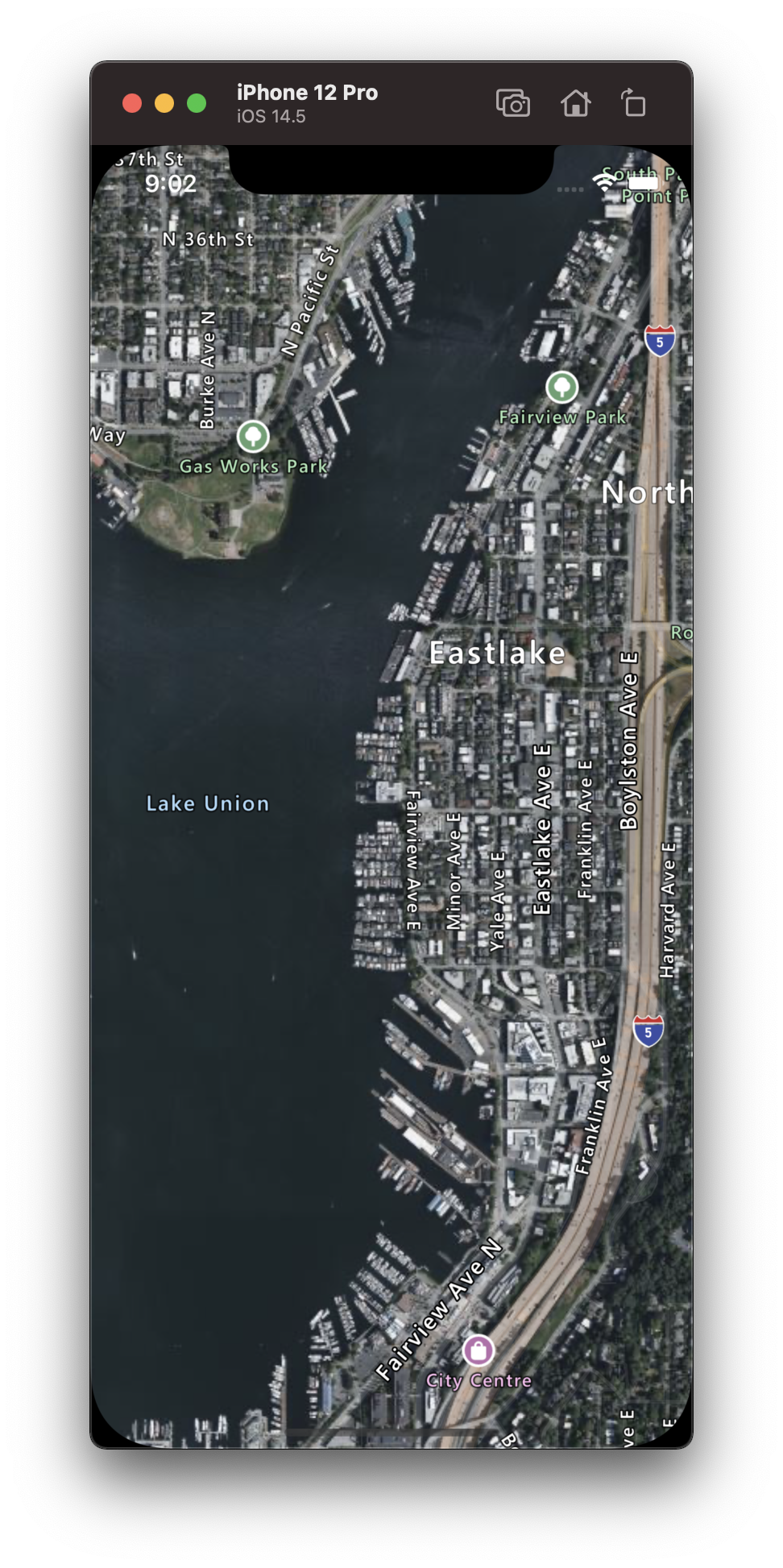
A captura de tela a seguir mostra o código acima exibindo um mapa com o estilo de etiquetas de estrada satélite.

Definir a câmera do mapa
A câmera do mapa controla qual parte do mundo é exibida no visor do mapa. Existem dois métodos principais para definir a posição do mapa; usando o centro e o zoom, ou passando em uma caixa delimitadora. O código a seguir mostra como definir todas as opções opcionais da câmera ao usar center e zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Muitas vezes, é desejável focar o mapa em um conjunto de dados. Uma caixa delimitadora pode ser calculada a partir de recursos usando o BoundingBox.fromData(_:) método e pode ser passada para a bounds opção da câmera do mapa. Ao definir uma exibição de mapa com base em uma caixa delimitadora, geralmente é útil especificar um padding valor para levar em conta o tamanho do ponto de pontos de dados que estão sendo renderizados como bolhas ou símbolos. O código a seguir mostra como definir todas as opções opcionais da câmera ao usar uma caixa delimitadora para definir a posição da câmera.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
A proporção de uma caixa delimitadora pode não ser a mesma que a proporção do mapa, como tal, o mapa geralmente mostra a área total da caixa delimitadora, e muitas vezes são apenas apertados vertical ou horizontalmente.
Animar visualização de mapa
Ao definir as opções de câmera do mapa, as opções de animação também podem ser usadas para criar uma transição entre a visualização de mapa atual e a próxima. Essas opções especificam o tipo de animação e a duração que deve levar para mover a câmera.
| Opção | Description |
|---|---|
animationDuration(_ duration: Double) |
Especifica quanto tempo a câmera anima entre as exibições em milissegundos (ms). |
animationType(_ animationType: AnimationType) |
Especifica o tipo de transição de animação a ser executada. - .jump - uma mudança imediata.- .ease - mudança gradual das configurações da câmera.- .fly - mudança gradual das configurações da câmera após um arco semelhante ao voo. |
O código a seguir mostra como animar a visualização de mapa usando uma .fly animação durante uma duração de três segundos.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
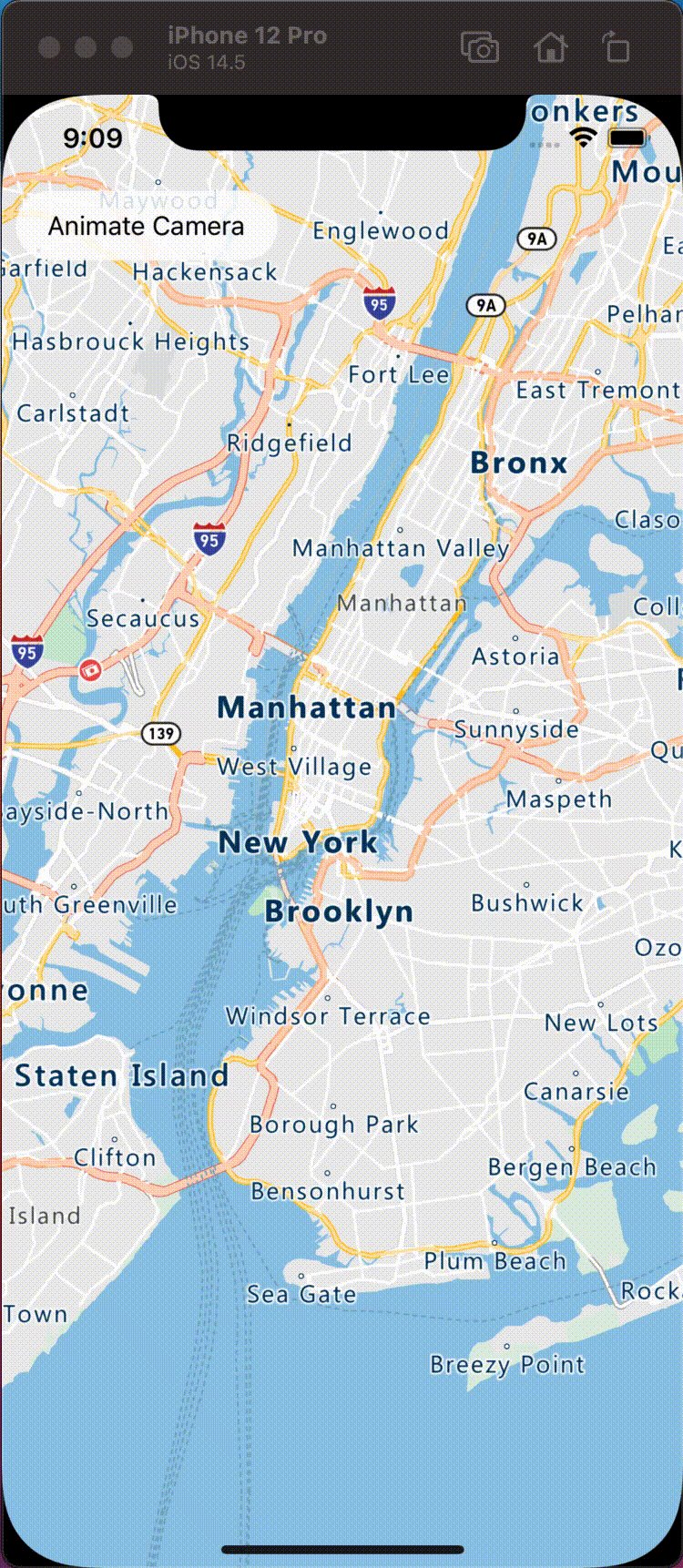
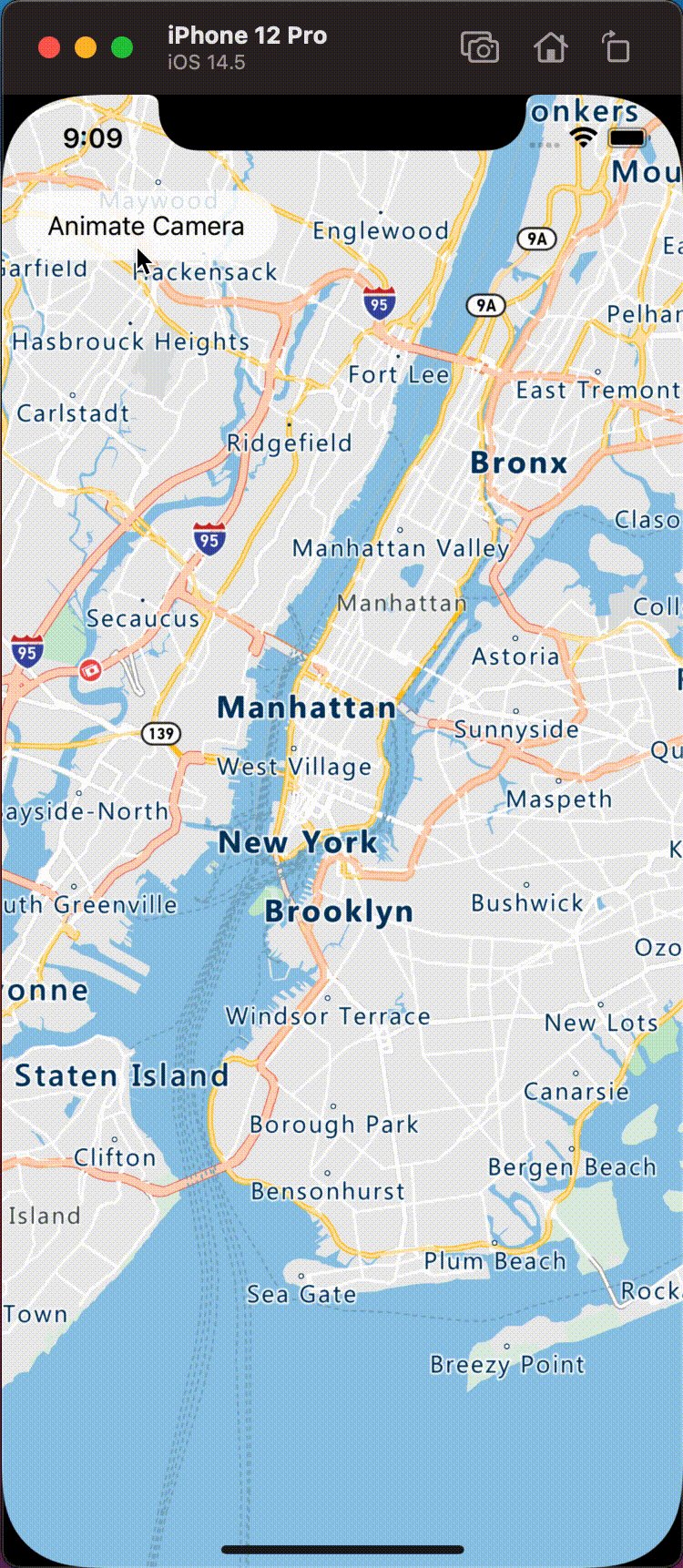
A animação a seguir demonstra o código acima animando a visualização do mapa de Nova York a Seattle.

Informações adicionais
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: