Definir estilo de mapa (Android SDK)
Este artigo mostra duas maneiras de definir estilos de mapa usando o SDK do Azure Maps para Android. O Azure Maps tem seis estilos de mapas diferentes para escolher. Para obter mais informações sobre estilos de mapa suportados, consulte Estilos de mapa suportados no Azure Maps.
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Pré-requisitos
Certifique-se de concluir as etapas no Guia de início rápido: criar um aplicativo Android.
Definir estilo de mapa no layout
Você pode definir um estilo de mapa no arquivo de layout para sua classe de atividade ao adicionar o controle de mapa. O código a seguir define a localização central, o nível de zoom e o estilo do mapa.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
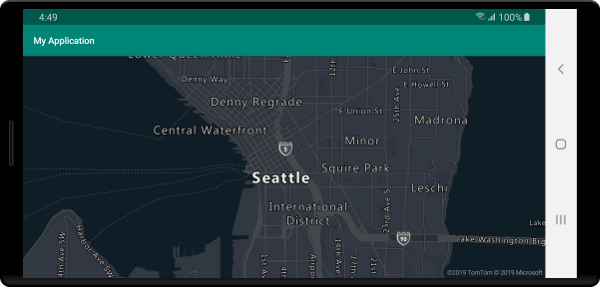
A captura de tela a seguir mostra o código acima exibindo um mapa de estrada com o estilo escuro em escala de cinza.

Definir estilo de mapa no código
O estilo do mapa pode ser definido programaticamente em código usando o setStyle método do mapa. O código a seguir define a localização central e o nível de zoom usando o método maps setCamera e o estilo de mapa como SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
A captura de tela a seguir mostra o código acima exibindo um mapa com o estilo de etiquetas de estrada satélite.

Definindo a câmera do mapa
A câmera do mapa controla qual parte do mundo é exibida no visor do mapa. A câmera pode estar no layout nosso programaticamente em código. Ao configurá-lo em código, existem dois métodos principais para definir a posição do mapa; usando o centro e o zoom, ou passando em uma caixa delimitadora. O código a seguir mostra como definir todas as opções opcionais da câmera ao usar center e zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Muitas vezes, é desejável focar o mapa em um conjunto de dados. Uma caixa delimitadora pode ser calculada a partir de recursos usando o MapMath.fromData método e pode ser passada para a bounds opção da câmera do mapa. Ao definir uma visualização de mapa com base em uma caixa delimitadora, geralmente é útil especificar um padding valor para levar em conta o tamanho do pixel dos pontos que estão sendo renderizados como bolhas ou símbolos. O código a seguir mostra como definir todas as opções opcionais da câmera ao usar uma caixa delimitadora para definir a posição da câmera.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
A proporção de uma caixa delimitadora pode não ser a mesma que a proporção do mapa, como tal, o mapa geralmente mostra a área total da caixa delimitadora, mas muitas vezes são apenas apertados vertical ou horizontalmente.
Animar visualização de mapa
Ao definir as opções de câmera do mapa, as opções de animação também podem ser usadas para criar uma transição entre a visualização de mapa atual e a próxima. Essas opções especificam o tipo de animação e a duração que deve levar para mover a câmera.
| Opção | Description |
|---|---|
animationDuration(Integer durationMs) |
Especifica quanto tempo a câmera anima entre as exibições em milissegundos (ms). |
animationType(AnimationType animationType) |
Especifica o tipo de transição de animação a ser executada. - JUMP - uma mudança imediata.- EASE - mudança gradual das configurações da câmera.- FLY - mudança gradual das configurações da câmera que criam um arco semelhante ao voo. |
Este código mostra como animar a visualização de mapa usando uma FLY animação durante uma duração de três segundos:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
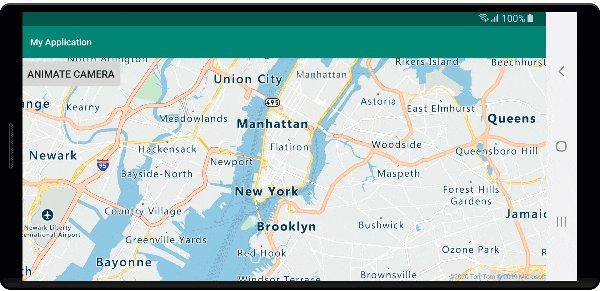
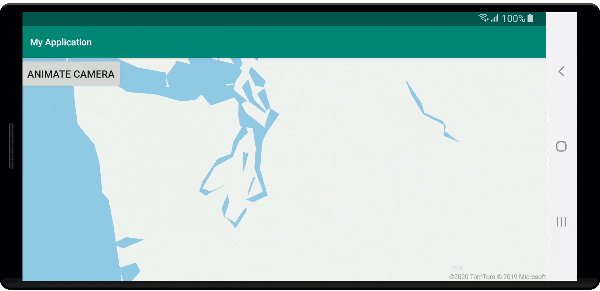
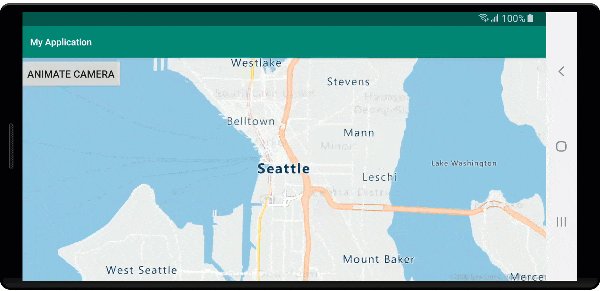
O código acima demonstra a animação da visualização do mapa de Nova York a Seattle:

Próximos passos
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: