Adicionar controles a um mapa
Este artigo mostra como adicionar controles a um mapa, incluindo como criar um mapa com todos os controles e um seletor de estilo.
Adicionar controlo de zoom
Um controle de zoom adiciona botões para ampliar e reduzir o mapa. O exemplo de código a seguir cria uma instância da classe ZoomControl e adiciona-a no canto inferior direito do mapa.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Adicionar controle de passo
Um controle de passo adiciona botões para inclinar o passo para mapear em relação ao horizonte. O exemplo de código a seguir cria uma instância da classe PitchControl . Ele adiciona o PitchControl ao canto superior direito do mapa.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Adicionar controlo de bússola
Um controle de bússola adiciona um botão para girar o mapa. O exemplo de código a seguir cria uma instância da classe CompassControl e adiciona-a no canto inferior esquerdo do mapa.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Adicionar controle de escala
Um controle de escala adiciona uma barra de escala ao mapa. O exemplo de código a seguir cria uma instância da classe ScaleControl e a adiciona ao canto inferior esquerdo do mapa.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Adicionar controlo de ecrã inteiro
Um controle de tela cheia adiciona um botão para alternar o mapa ou elemento HTML especificado entre tela cheia e visualização normal. O exemplo de código a seguir cria uma instância da classe FullscreenControl e a adiciona ao canto superior direito do mapa.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
Um mapa com todos os controles
Vários controles podem ser colocados em uma matriz e adicionados ao mapa de uma só vez e posicionados na mesma área do mapa para simplificar o desenvolvimento. O trecho de código a seguir adiciona os controles de navegação padrão ao mapa usando essa abordagem.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
A imagem a seguir mostra um mapa com os controles zoom, pitch, compass, style, fullscreen e scale no canto superior direito do mapa. Observe como eles se empilham automaticamente. A ordem dos objetos de controle no script dita a ordem em que eles aparecem no mapa. Para alterar a ordem dos controles no mapa, você pode alterar sua ordem na matriz.
O controle seletor de estilo é definido pela classe StyleControl . Para obter mais informações sobre como usar o controle seletor de estilo, consulte Escolher um estilo de mapa.
Personalizar controles
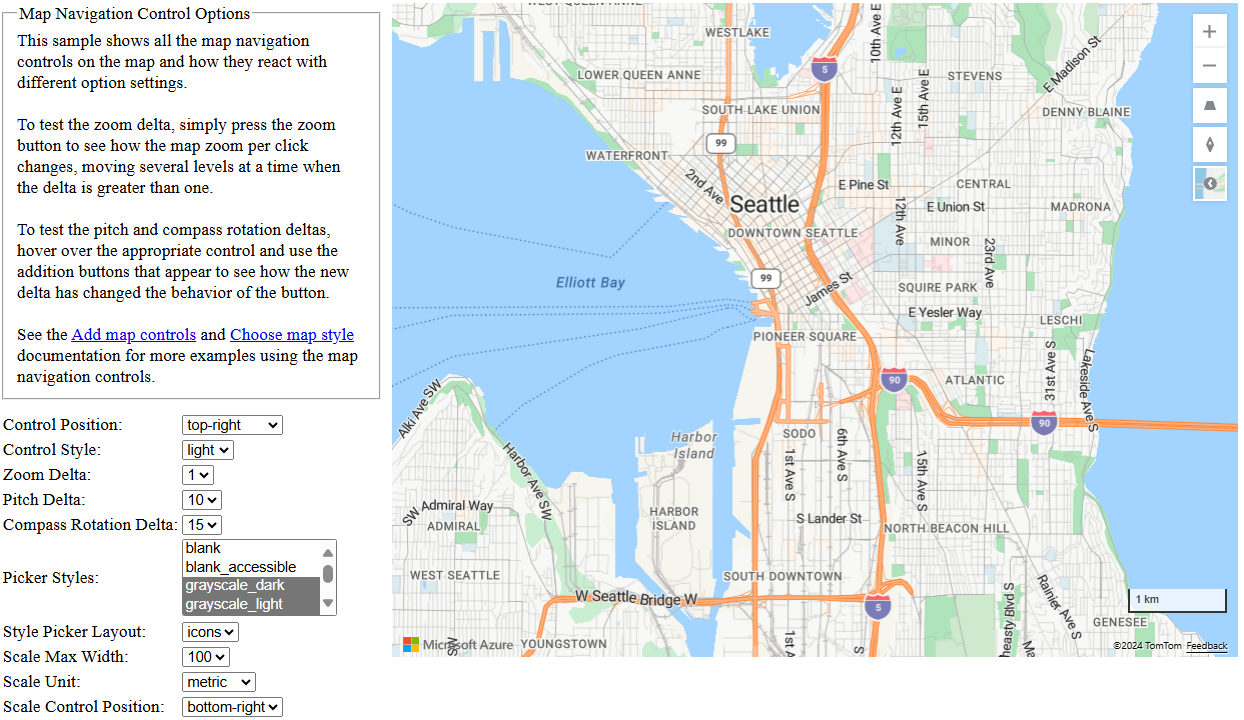
O exemplo de Opções de Controle de Navegação é uma ferramenta para testar as várias opções para personalizar os controles. Para obter o código-fonte deste exemplo, consulte Código fonte das Opções de Controle de Navegação.
O exemplo de Opções de controle em tela cheia fornece uma ferramenta para testar as opções para personalizar o controle de tela cheia. Para obter o código-fonte deste exemplo, consulte Código-fonte Opções de controle em tela cheia.
Se você quiser criar controles de navegação personalizados, crie uma classe que se estenda da atlas.Control classe ou crie um elemento HTML e posicione-o acima do div do mapa. Faça com que esse controle de interface do usuário chame a função de mapas setCamera para mover o mapa.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter o código completo: