Alterar o estilo do mapa
O controle de mapa suporta várias opções diferentes de estilo de mapa e estilos de mapa base. Todos os estilos podem ser definidos quando o controle de mapa está sendo inicializado. Ou, você pode definir estilos usando a função do setStyle controle de mapa. Este artigo mostra como usar essas opções de estilo para personalizar a aparência do mapa e como implementar o controle seletor de estilo no mapa. O controle seletor de estilo permite que o usuário alterne entre diferentes estilos básicos.
Definir opções de estilo de mapa
As opções de estilo podem ser definidas durante a inicialização do controle da Web. Ou, você pode atualizar as opções de estilo chamando a função do controle de setStyle mapa. Para ver todas as opções de estilo disponíveis, consulte Opções de estilo.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Para obter um exemplo totalmente funcional que mostra como os diferentes estilos afetam a forma como o mapa é renderizado, consulte Opções de estilo de mapa nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código-fonte de opções de estilo de mapa.
Definir um estilo de mapa base
Você também pode inicializar o controle de mapa com um dos estilos de mapa base disponíveis no SDK da Web. Em seguida, você pode usar a setStyle função para atualizar o estilo base com um estilo de mapa diferente.
Definir um estilo de mapa base na inicialização
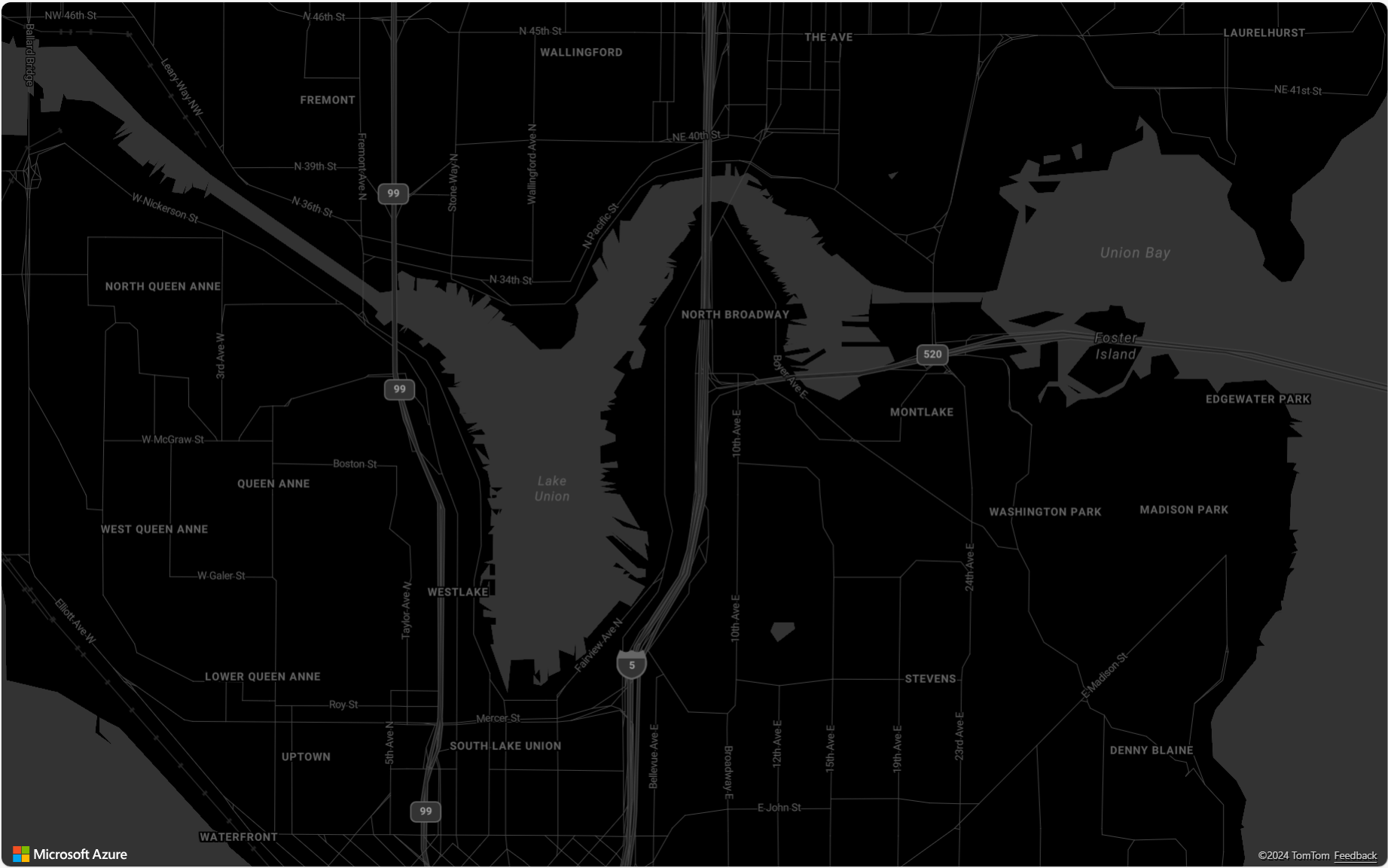
Os estilos básicos do controle de mapa podem ser definidos durante a inicialização. No código a seguir, a style opção do controle de mapa é definida como o grayscale_dark estilo de mapa base.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Atualizar o estilo do mapa base
O estilo do mapa base pode ser atualizado usando a setStyle função e definindo a style opção para alterar para um estilo de mapa base diferente ou adicionar mais opções de estilo.
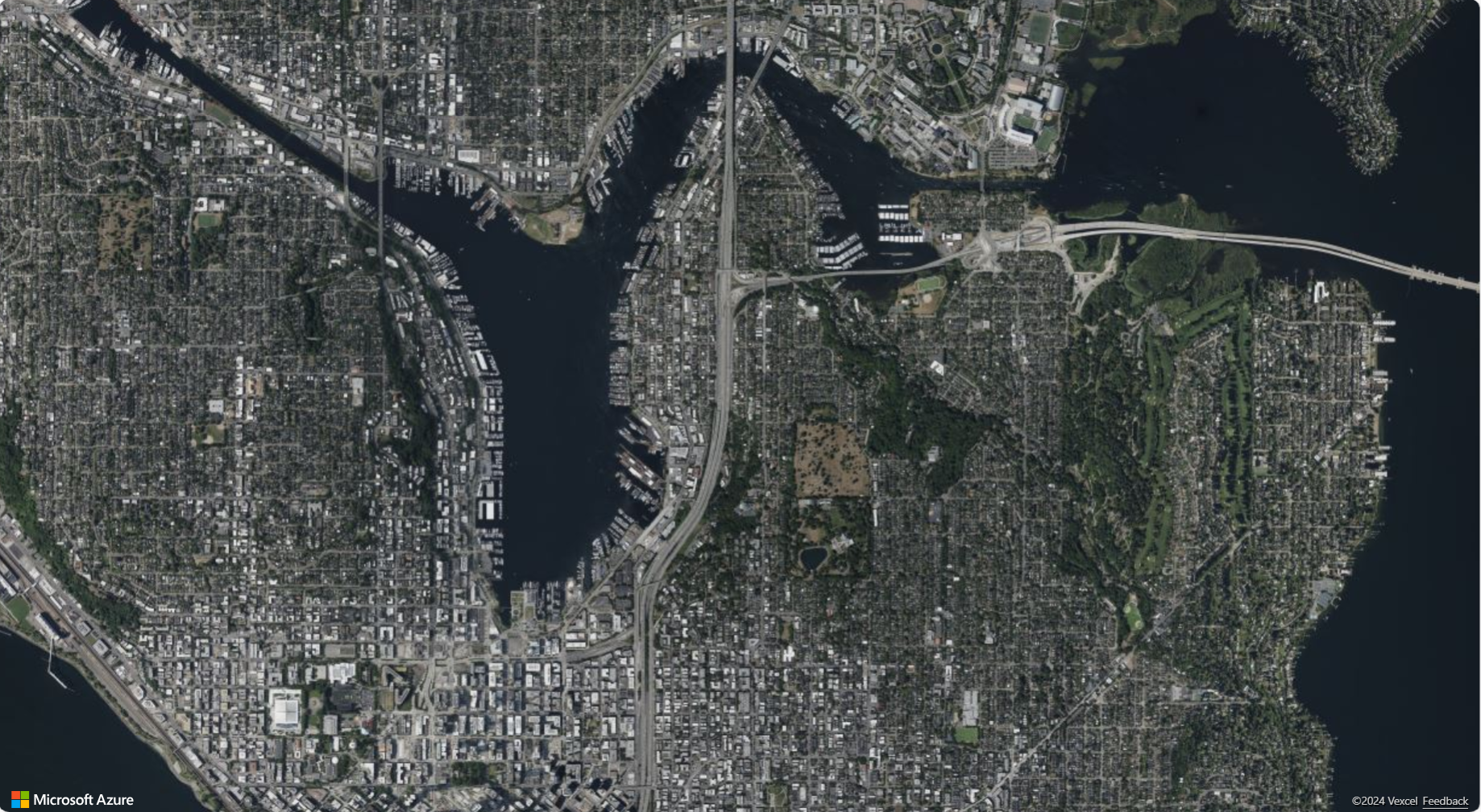
No código a seguir, depois que uma instância de mapa é carregada, o estilo do mapa é atualizado de grayscale_dark para usar a função setStylesatellite.
map.setStyle({ style: 'satellite' });

Adicionar o controle seletor de estilo
O controle seletor de estilo fornece um botão fácil de usar com painel suspenso que pode ser usado pelo usuário final para alternar entre estilos básicos.
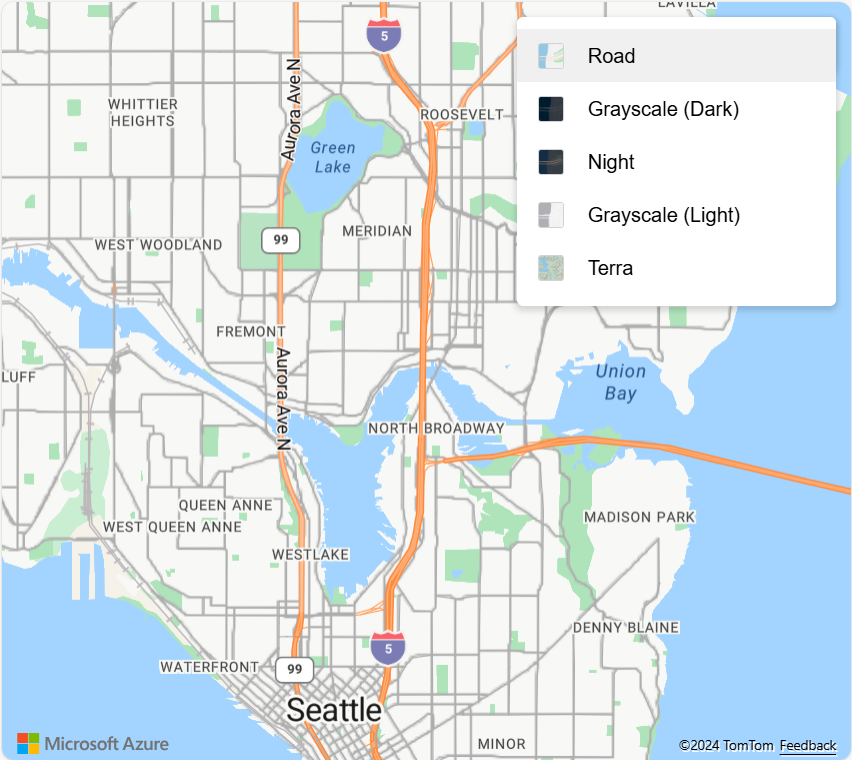
O seletor de estilo tem duas opções de layout diferentes: icon e list. Além disso, o seletor de estilo permite que você escolha duas opções diferentes de controle style de seletor de estilo: light e dark. Neste exemplo, o seletor de estilos usa o icon layout e exibe uma lista selecionada de estilos de mapa base na forma de ícones. O seletor de controle de estilo inclui o seguinte conjunto básico de estilos: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Para obter mais informações sobre as opções de controle do seletor de estilo, consulte Opções de controle de estilo.
A imagem a seguir mostra o controle de seletor de estilo exibido no icon layout.
![]()
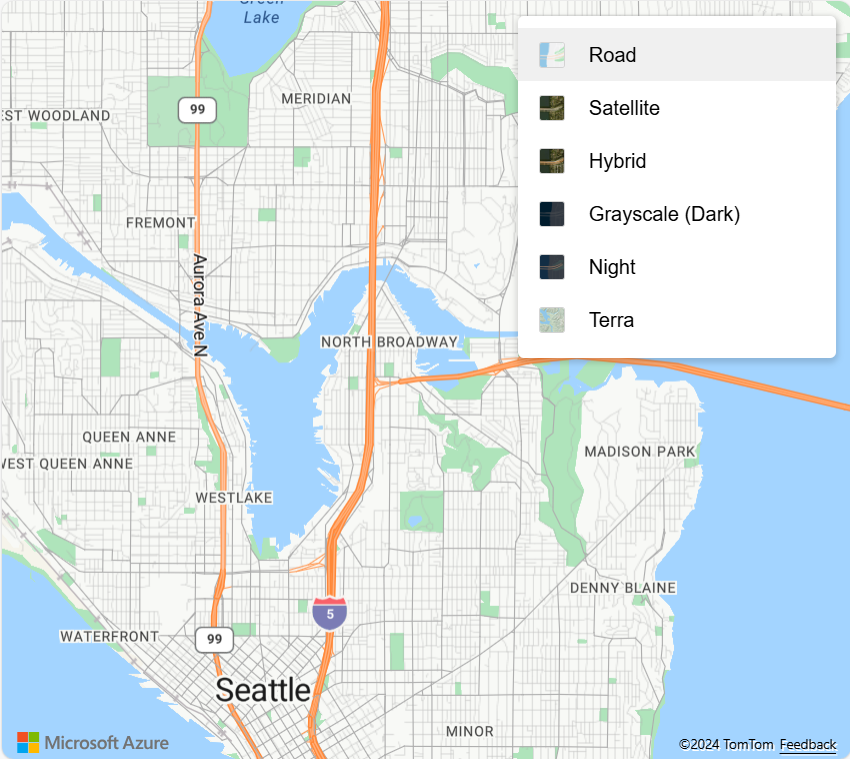
A imagem a seguir mostra o controle de seletor de estilo exibido no list layout.

Importante
Por padrão, o controle do seletor de estilos lista todos os estilos disponíveis na camada de preços Gen1 (S0) do Azure Maps. Se quiser reduzir o número de estilos nesta lista, passe uma matriz dos estilos que deseja que apareçam na lista para a mapStyle opção do seletor de estilos. Se você estiver usando o nível de preços Gen1 (S1) ou Gen2 e quiser mostrar todos os estilos disponíveis, defina a mapStyles opção do seletor de estilos como "all".
Aposentadoria da camada de preços do Azure Maps Gen1
O nível de preços Gen1 foi preterido e será desativado em 15/09/26. O nível de preços Gen2 substitui o nível de preços Gen1 (S0 e S1). Se sua conta do Azure Maps tiver o nível de preço Gen1 selecionado, você poderá alternar para o nível de preço Gen2 antes de ser desativado, caso contrário, ele será atualizado automaticamente. Para obter mais informações, consulte Gerenciar a camada de preços da sua conta do Azure Maps.
O código a seguir mostra como substituir a lista de estilos base padrão mapStyles . Neste exemplo, estamos definindo a mapStyles opção para listar os estilos base a serem exibidos no controle seletor de estilo.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Próximos passos
Para saber mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: