Notas de versão da Estrutura do SharePoint v1.15.2
Esta versão apresenta atualizações em todos os recursos do Microsoft Viva, Microsoft Teams e SharePoint.
Lançado: 2 de agosto de 2022
Importante
Esta página aborda detalhes relacionados a uma versão SPFx específica. Esta página não inclui pré-requisitos SPFx adicionais que devem ser instalados para desenvolver soluções SPFx, incluindo Node.js, Yeoman e outras ferramentas.
Para saber mais sobre esses pré-requisitos, consulte Configurar seu ambiente de desenvolvimento da Estrutura do SharePoint.
Instalar a versão mais recente lançada
Instale a versão mais recente da Estrutura do SharePoint (SPFx), incluindo a marca @latest:
npm install @microsoft/generator-sharepoint@latest --global
Atualizando projetos da v1.15.0 para v1.15.2
- No arquivo package.json do projeto, identifique todos os pacotes SPFx v1.15.0. Para cada pacote SPFx:
Desinstale o pacote v1.15 existente:
npm uninstall @microsoft/{spfx-package-name}@1.15.0Instale o novo pacote v1.15.2:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Dica
A CLI do Microsoft 365 fornece uma orientação passo a passo fácil para atualizar suas soluções para a versão mais recente da Estrutura do SharePoint.
Novas características e recursos
Habilitar o Registro da Entidade de Serviço no Tempo de Aprovação do Escopo de Permissão
Quando uma solução SPFx requer acesso a APIs, permitimos que os administradores aprovem previamente esses escopos de permissão para todo o locatário na página "Acesso à API" no administrador de locatários.
Anteriormente, presumimos e exigimos que essa API já estivesse presente no locatário (seja por meio de uma entidade de aplicativo ou entidade de serviço no caso de APIs multilocatário) e, se esse não for o caso, geramos um erro durante a aprovação do escopo de permissões.
Agora, os desenvolvedores podem especificar atributos opcionaisappId e replyUrl na seção webApiPermissionRequests de package-solution.json.
Quando esses atributos estão presentes, os administradores recebem o consentimento de registro do aplicativo do Azure AD padrão como parte do processo de aprovação da API.
Novos tipos de ação para mídia – disponibilidade geral
O tipo de ação de upload de mídia agora está em disponibilidade geral.
- Carregamento de mídia em Extensão de Cartão Adaptativo
- Tutorial – Criar uma extensão de cartão adaptável com a ação de selecionar mídia
- Explorar a funcionalidade de upload de mídia por meio do painel de propriedade do designer de cartão na extensão de cartão adaptável
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction
| IShowLocationAction
| ISelectMediaAction // Raise a file picker or native media picker
)[];
As ações de localização podem ser configuradas conforme mostradas abaixo:
actions: [
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
A ação SelectMedia pode ser configurada conforme mostrado abaixo:
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
}
]
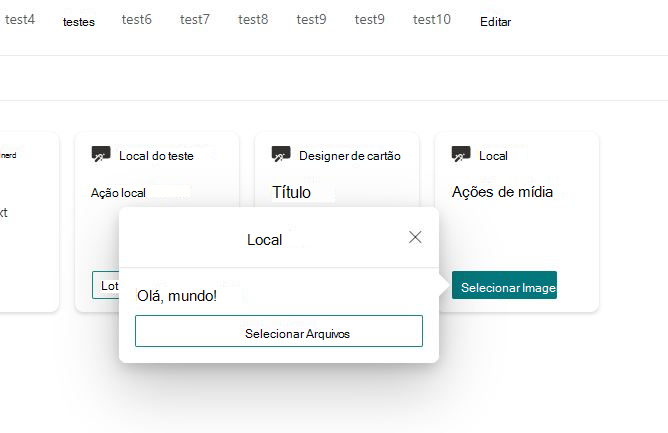
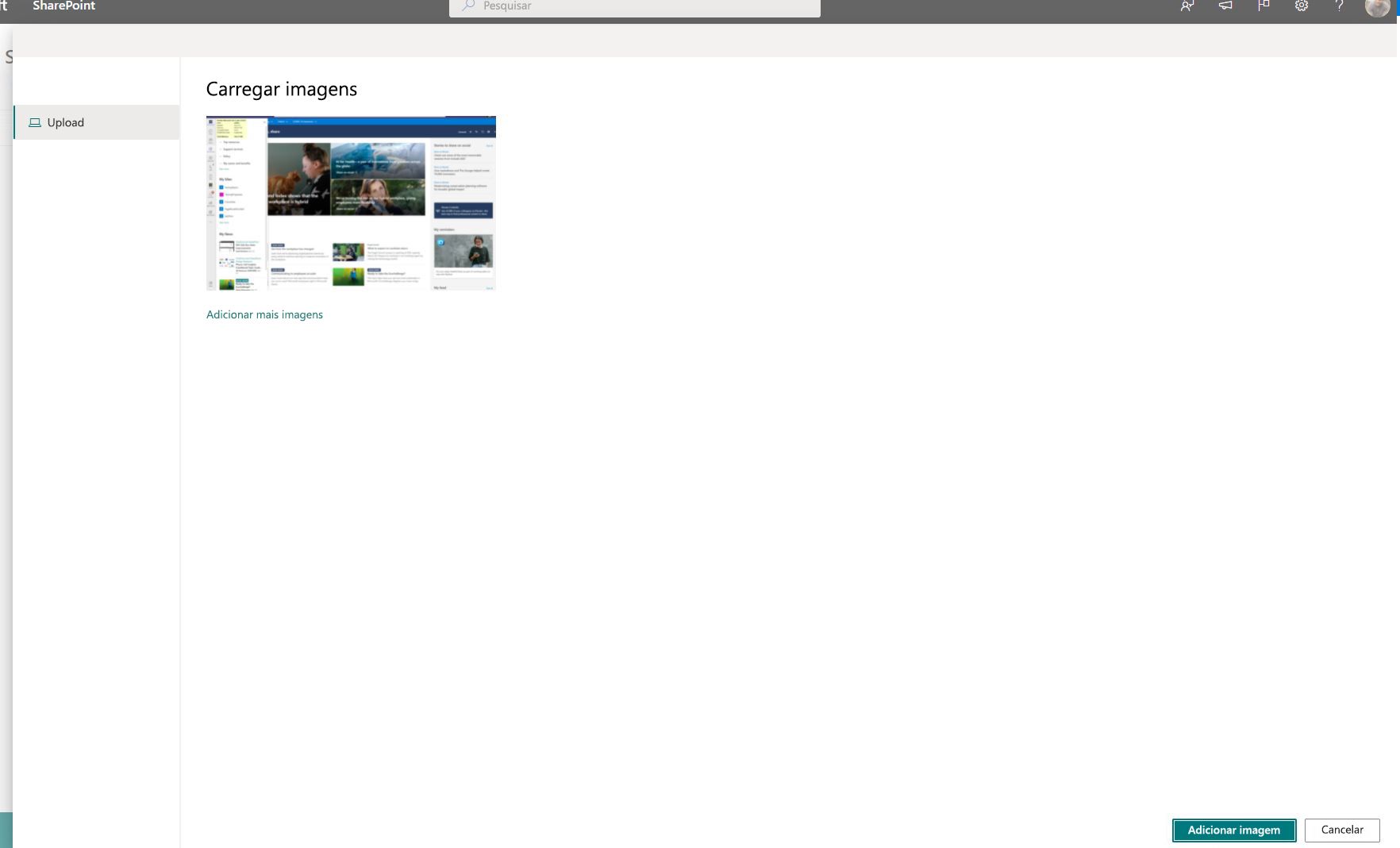
A ação será renderizada da seguinte forma:

A Ação Selecionar Mídia pode ser usada para selecionar imagens do seu dispositivo nativo. No navegador, ela usa o seletor de arquivos para ajudar a acessar os arquivos relevantes:

Atualizações para regras do ESLint
Com base nos comentários recebidos do ecossistema, "simplificamos" as regras de ESLint para remover as práticas forçadas de estilos de codificação opinados. Essas regras agora também são adicionadas diretamente ao arquivo eslintrc.js para modificações mais simples no nível do ambiente.
Adiar o carregamento do modo de exibição rápido da extensão de cartão adaptável
Quando uma ACE é carregada em uma página, carregamos o modo de exibição de cartão e o modo de exibição rápido. No entanto, não precisamos carregar a exibição rápida até que ela interaja. Ao adiar o carregamento de uma exibição rápida, obteremos desempenho ao carregar uma ACE.
Abaixo está um exemplo para adiar a exibição rápida de carregamento.
Remova a importação de arquivos de exibição rápida em sua classe que estende BaseAdaptiveCardExtension.
this.quickViewNavigator.register(
QuickViewID,
() => import(
'./Path-To-Your-QuickView-File'
).then((component) => new component.QuickView())
);
Argumento de retorno de chamada this.quickViewNavigator.register agora permite retornar um Promise<TView> ou TView diretamente: () => TView | Promise<TView>
Problemas Corrigidos
Período de junho a julho
- #7947 - As extensões são carregadas na página mesmo que o aplicativo tenha sido excluído do locatário
- #8191 - Tela em branco do aplicativo SPFX Teams ao abri-lo pela segunda vez
- #8279 - Novos ícones em ambientes de produção
- #8301 - Erro ao revisitar aplicativo Teams personalizado ?app=portals
- #8199 -
dataVersiondefinido no manifesto não é respeitado ao adicionar uma WebPart em uma página - #8272 - SPFx 1.15 - Obtendo erro ao usar o customizador de formulário para exibir o item de lista existente no modo Clássico
- #8266 - SPFx 1.15 - O Customizador de Formulários não funciona no Histórico de Exibição
- #8251 -
onDisposenão é chamado e webparts persistem entre páginas de aplicativo único - #5438 - A aplicação do Personalizador de Campos leva a células vazias na guia Arquivos do Teams
- #8263 - SPFx v1.15 - gulp clean não remove a pasta 'releases'
- #8260 - SPFx v1.15 - Suprimir regra ESLint no-async-await desnecessária
- #8268 - arquivos de ativo 1.15 não encontrados em subdiretórios
- #8236 – SPFx 1.15 – ESLint – versão do TypeScript que não tem suporte oficial @typescript-eslint/typescript-estree
- #7999 - Alertas de vulnerabilidade introduzidos pelo pacote de busca de nó
- #8314 - O modelo React do personalizador de formulários SPFx v1.15 contém referência incorreta
- #8309 - Atualize o esquema de serve.json para incluir
serveConfigurationspara IntelliSense