Explorar a funcionalidade de upload de mídia por meio do painel de propriedade do designer de cartão na extensão de cartão adaptável
Neste tutorial, veremos como podemos explorar essa funcionalidade por meio do painel de propriedades do cartão de designer de cartão.
vamos:
- Atualizar as cadeias de caracteres do cartão
- Introduza ações de upload de mídia no modo de exibição do cartão, no botão primário e no botão secundário.
Primeiro, descubra o domínio para a URL do seu locatário e site do SharePoint que você deseja usar para testar e acessar a página workbench.aspx. Por exemplo: https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Aqui, clique no ícone '+' no meio da página e adicione o cartão card-designer na tela.
Em seguida, clique no ícone de lápis adjacente a este cartão para abrir o painel de propriedades.
Atualizar as cadeias de caracteres do cartão
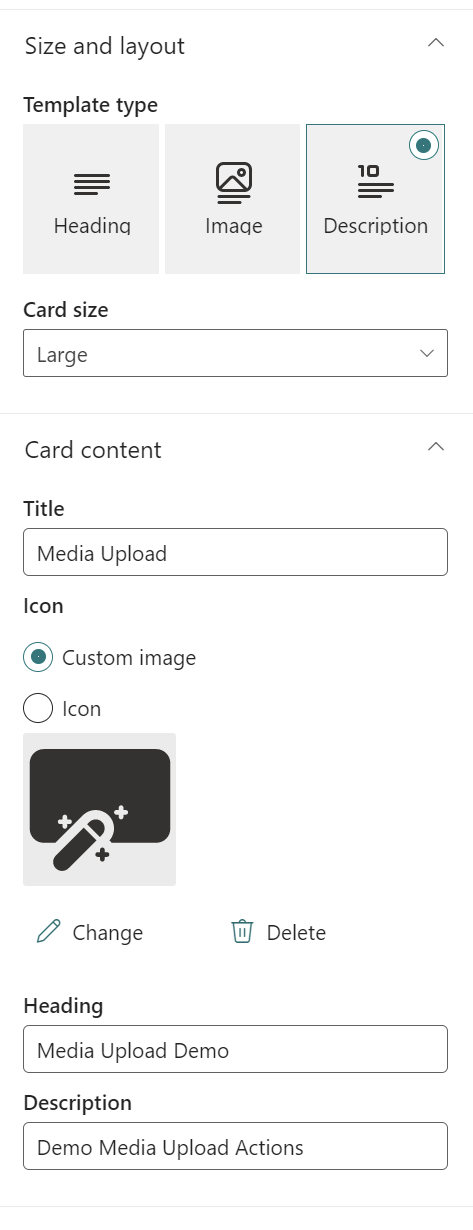
Aqui, primeiro defina Card size como Large.
Para fornecer rótulos descritivos, altere Title para Media Upload, Heading para Media Upload Demo e description para Demo Media Upload Actions.

Adicionando ação no Modo de Exibição de Cartão
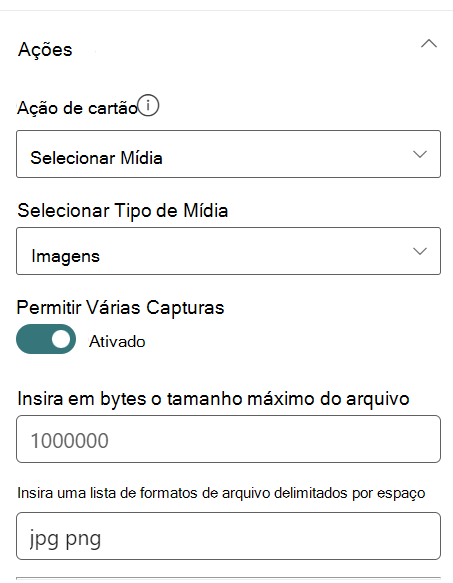
Em Actions, clique no menu suspenso de Card action e selecione a opção Select media. Por padrão , Imagens é o único tipo de mídia a ser capturado.
Defina os formatos de arquivo esperados como png e jpg.

Adicionando ação no botão Primário
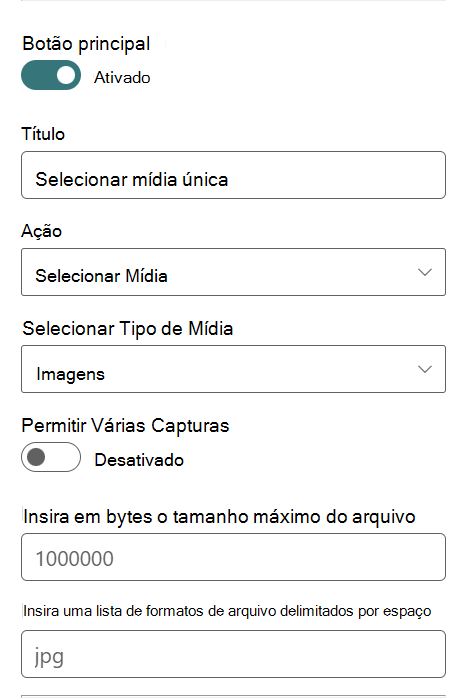
Em seguida, para o Primary Button, defina Title como Select single media e, no menu suspenso de ação, selecione Select Media.
Verifique se isso Allow Multiple Capture está alternado.

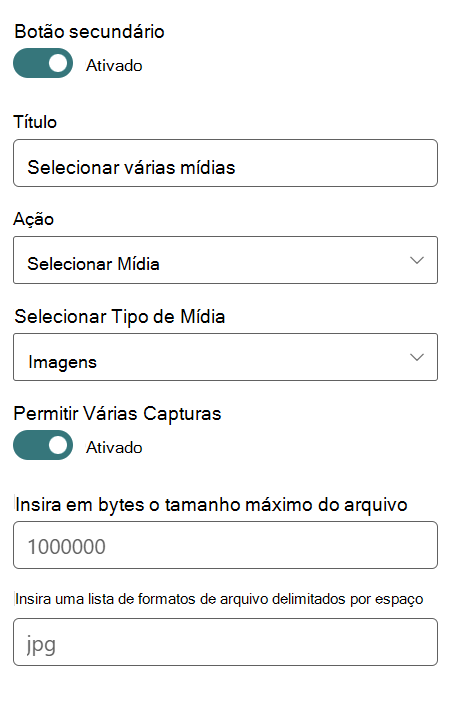
Adicionando ação no botão Secundário
Altere o tamanho do cartão de Médio para Grande.
Allow Multiple Capture Verifique se isso está alternado.
Por fim, para Secondary Button, defina Title como Select multiple media e, no menu suspenso de ação, selecione Select Media.

Experimente a ação Selecionar Mídia
Agora, feche o painel de propriedades e clique em Preview no canto superior direito da página:
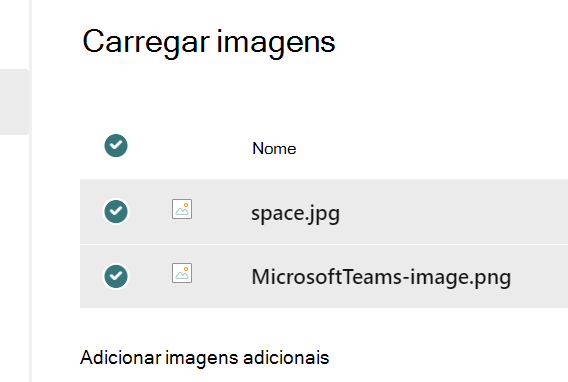
- Clique no cartão para abrir o upload e a saída da mídia
Select single mediaClicar abrirá o mesmo modalSelect multiple mediaClicar abrirá o mesmo modal, mas permitirá que o usuário carregue vários arquivos ao mesmo tempo